No edit summary |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 270: | Line 270: | ||
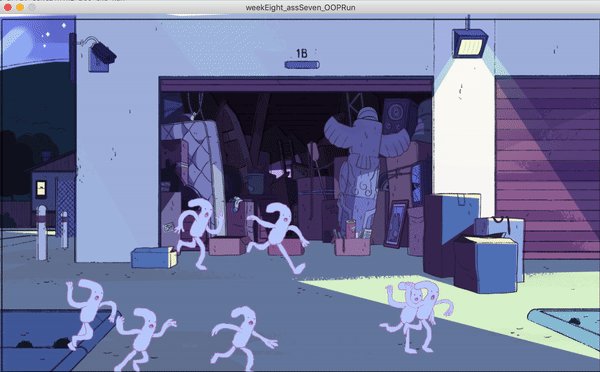
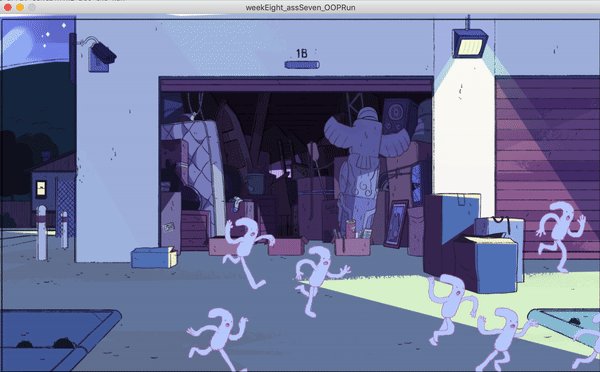
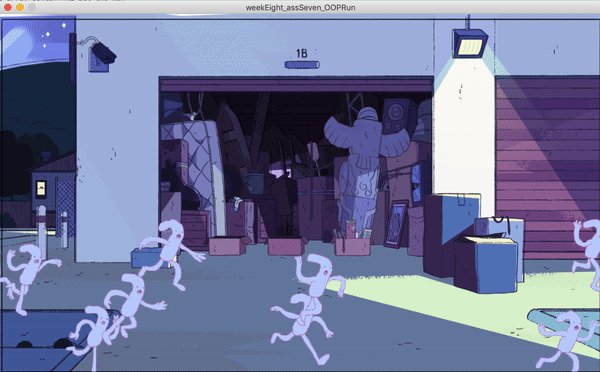
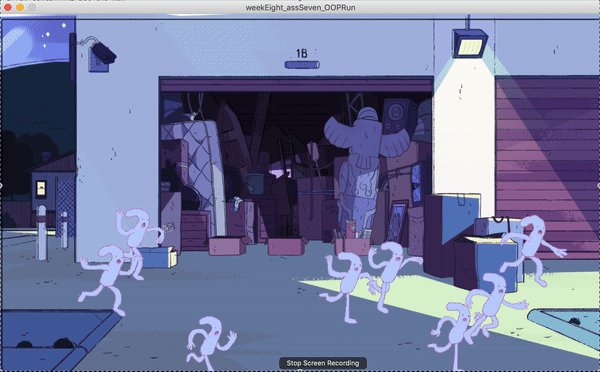
Nov 30 / Week 8: object-oriented programming that loops. | Nov 30 / Week 8: object-oriented programming that loops. | ||
[[:File:weekEight_assSeven_OOPRun.zip]] | [[:File:weekEight_assSeven_OOPRun.zip]] | ||
|- | |||
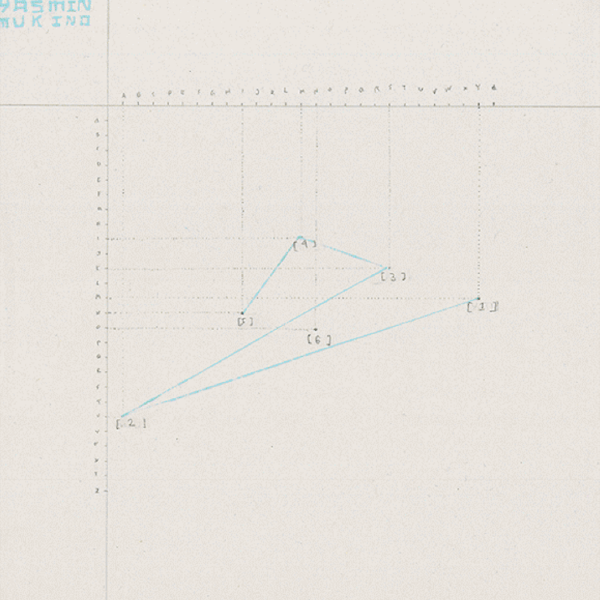
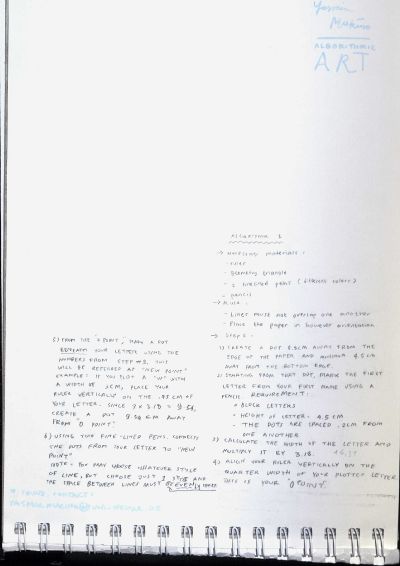
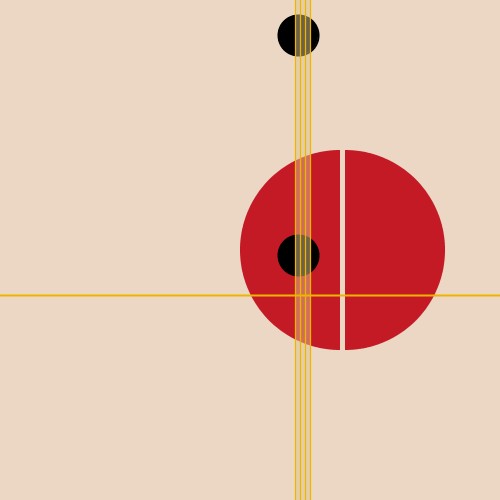
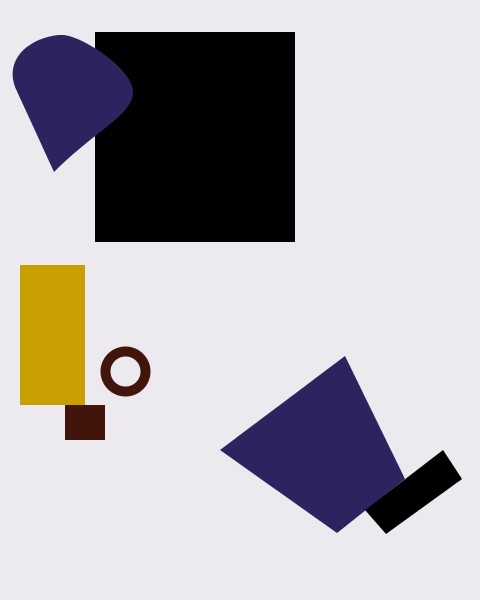
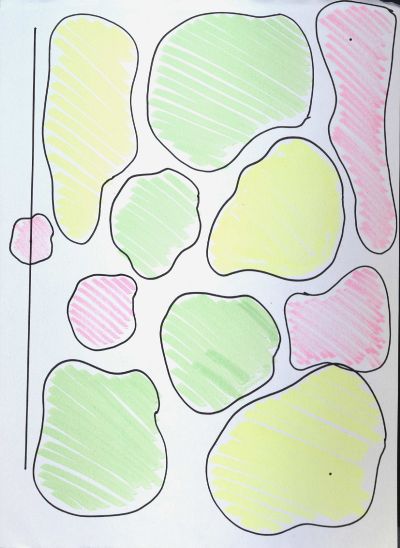
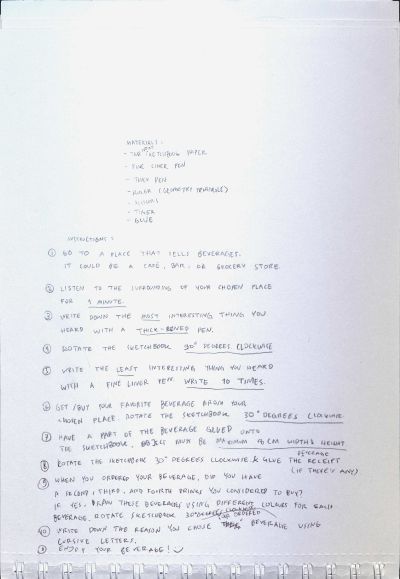
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:hgp1_0005_01.jpg|400px]][[File:hgp1_0005_02.jpg|400px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Assignment VII: HGP Inspired by Frieder Nake'' | |||
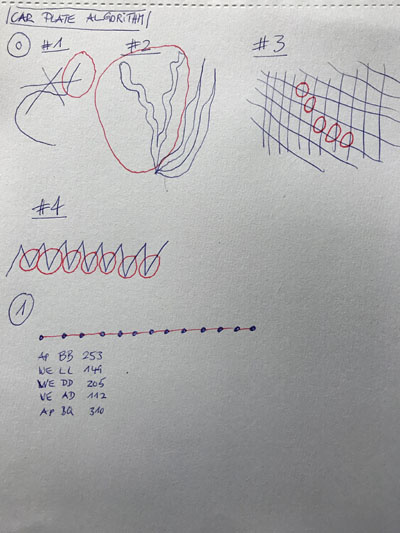
Dec 14 / Week 8: Slow computing algorithm based on data of car plates. Instructions: | |||
[[:File:Car plates algorithm.pdf]] | |||
|} | |||
<br> | |||
<br> | |||
== 30.11.18 / Week 8 == | |||
{| border="1" | |||
|- | |||
! style="width: 75%" | Result | |||
! style="width: 25%" | Algorithm | |||
|- | |||
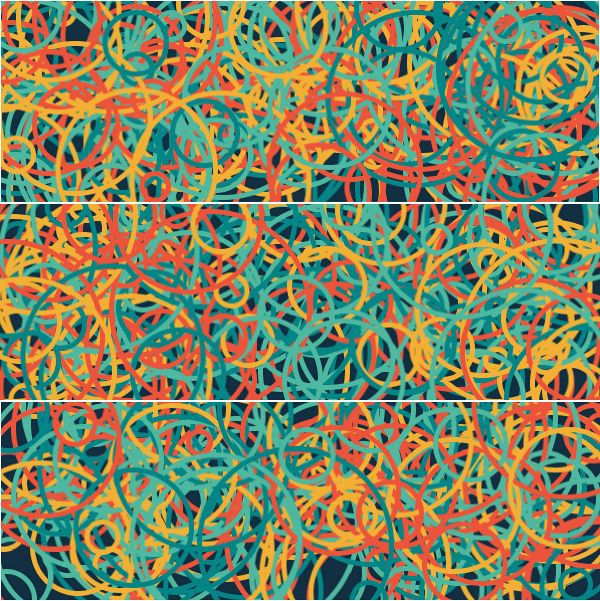
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Screen Shot 2019-01-06 at 2.20.54 PM.png|400px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Assignment VIII: Video P3D'' | |||
Dec 15 / Week 10: Video P3D | |||
[[:File:weekTen_assSix_video3d.pde]] | |||
|- | |||
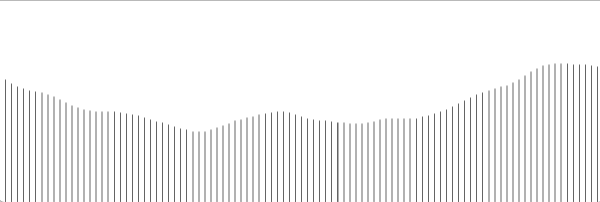
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Screen Shot 2019-01-24 at 9.10.27 PM.png|600px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Bauhaus Semester, January'' | |||
I wanted to visualize the Kunst & Gestaltung courses offered for Bauhaus Semester. I created the Processing file, but I wanted to try printing it with the plotter. Beforehand, my goal is to create more experimental shapes based on the data. [[:File:BauhausScatterPlotv8.zip]]</div> | |||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 20:11, 24 January 2019
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. | |
Homework from Week 1 / HGP 1 First HGP algorithm I made for class. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. File:weekFour_assThree_DigitalProgrammingTwooo.pde File:weekFour_assThree_DigitalProgrammingOnee.pde |
Algorithm for Humans 2 — 02.11.18 / Week 4
| Result | Algorithm |
|---|---|
Hey! Whoever got my sketchbook, here is the instruction for the Human Graphical Processors assignment for week of November 2nd: File:Human Graphical Processors HGC MukinoY.rtf. | |
Homework from Week 3 / Assignment IV: Generative Image/Animation File:weekFour_assFour_Starlightt.pde File:Starr.pde |
09.11.18 / Week 6
| Result | Algorithm |
|---|---|
Homework from Week 5 / Assignment V: HGP Your next HGP-Algorithm should involve a (random or deterministic) generator, that draws values from the 'real world'. In the best case, your HGP is not able to fulfill your algorithm by sitting at a desk alone. Keep a reasonable time limit in mind (30 to 45 minutes). Interpret 'value' as you like and decide what will happen with the values. | |
Assignment V: Generative Image/Animation with Cos Sine Nov 9 / Week 5: Repeat, understand and/or reproduce the code from todays class and make your own experiments with the noise() and sin()/cos() function. File:weekFive_assFive_ParametricLines.pde |
23.11.18 / Week 7
| Result | Algorithm |
|---|---|
Assignment VI: Generative Animation Nov 23 / Week 7: uploading a GIF to Processing. Pressing spacebar changes the x coordinate to the left. File:weekSeven_assSix_AnimationImage_.zip |
30.11.18 / Week 8
| Result | Algorithm |
|---|---|
Assignment VII: Objects/Classes/Particles Nov 30 / Week 8: object-oriented programming that loops. File:weekEight_assSeven_OOPRun.zip | |
Assignment VII: HGP Inspired by Frieder Nake Dec 14 / Week 8: Slow computing algorithm based on data of car plates. Instructions: File:Car plates algorithm.pdf |
30.11.18 / Week 8
| Result | Algorithm |
|---|---|
Assignment VIII: Video P3D Dec 15 / Week 10: Video P3D File:weekTen_assSix_video3d.pde | |
Bauhaus Semester, January I wanted to visualize the Kunst & Gestaltung courses offered for Bauhaus Semester. I created the Processing file, but I wanted to try printing it with the plotter. Beforehand, my goal is to create more experimental shapes based on the data. File:BauhausScatterPlotv8.zip |