Michaelwilde (talk | contribs) No edit summary |
Michaelwilde (talk | contribs) No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 56: | Line 56: | ||
|} | |} | ||
<br> | |||
<br> | |||
== MachineAlgorithm 6: Sin, Cos, and Animation == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| | |||
{{#evt: | |||
service=youtube | |||
|id=https://youtu.be/bzaT-lt0WDg | |||
|alignment=center | |||
}} | |||
| An experiment playing with animation and the size of the steps when drawing vertices around the center. <BR> | |||
(Unfortunately YouTube's compression mangles the details.) | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
== MachineAlgorithm 7: Lorenz Attractor == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| | |||
{{#evt: | |||
service=youtube | |||
|id=https://youtu.be/Ny1dLQbPn9U | |||
|alignment=center | |||
}} | |||
| The Lorenz Attractor is a fractal I have a lot of history with. I like the fact that it looks like two black holes orbiting each other and attempting to steal each other's mass. <BR> | |||
(Unfortunately YouTube's compression mangles the details.) | |||
|- | |||
|} | |||
| Line 65: | Line 115: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
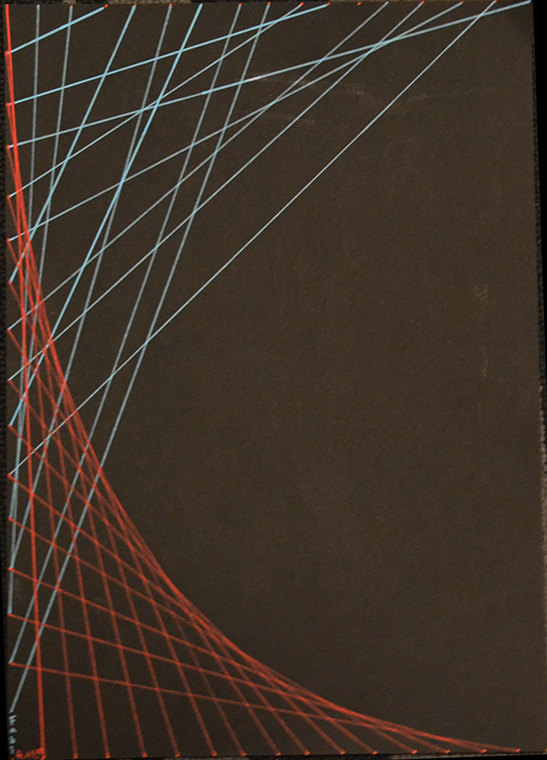
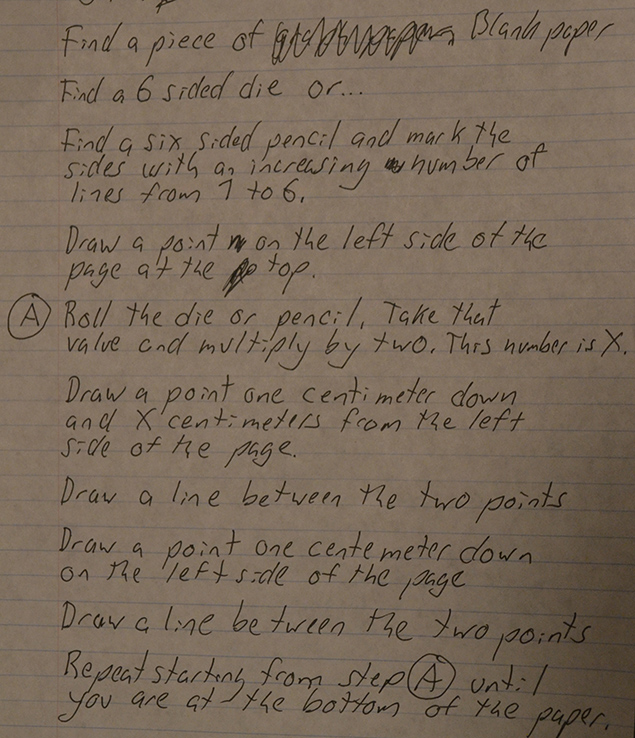
| [[File:rolling_pencil.jpg]] <BR><BR> | | [[File:rolling_pencil.jpg|500px]] <BR><BR> | ||
| [[File:rolling_alg.jpg]] | | [[File:rolling_alg.jpg]] | ||
| Line 91: | Line 141: | ||
7. Next draw a straight line from the next dot down the left side to the next dot to the right on the bottom side of the page.<BR> | 7. Next draw a straight line from the next dot down the left side to the next dot to the right on the bottom side of the page.<BR> | ||
8. Repeat step 7 until you have come to the second dot from the bottom on the left side of the page.<BR> | 8. Repeat step 7 until you have come to the second dot from the bottom on the left side of the page.<BR> | ||
|- | |||
|} | |||
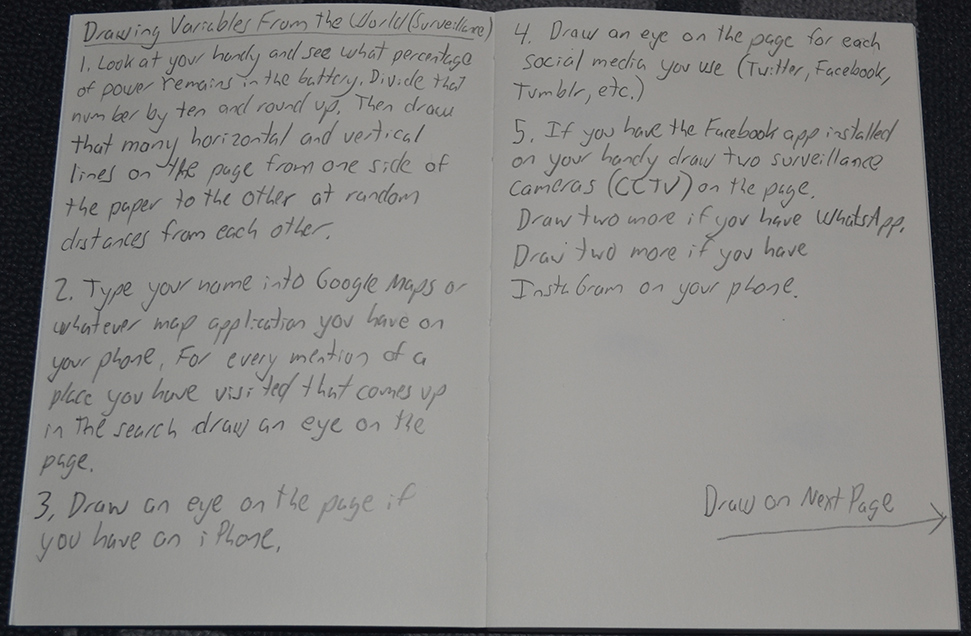
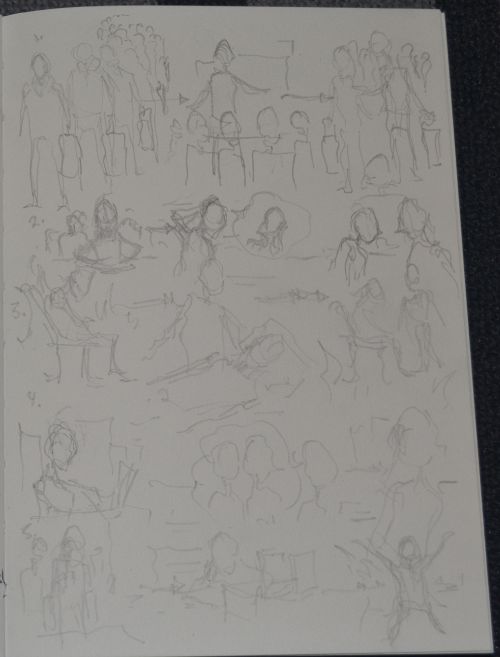
== Human Algorithm 3: Surveilance — == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
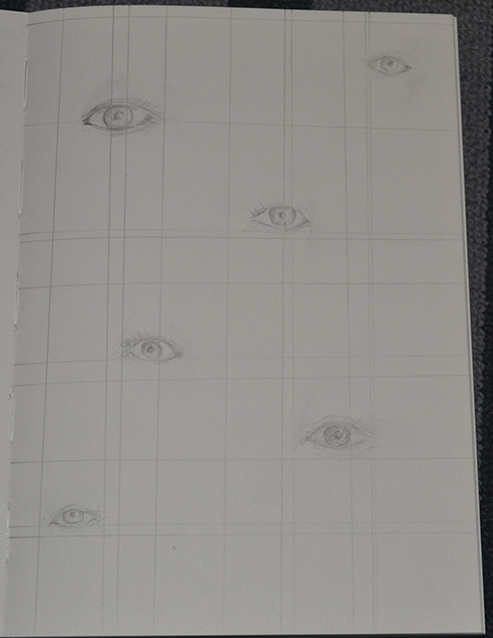
| [[File:surveilance_output.jpg]] <BR><BR> | |||
| [[File:surveilance_alg.jpg]] | |||
|- | |||
|} | |||
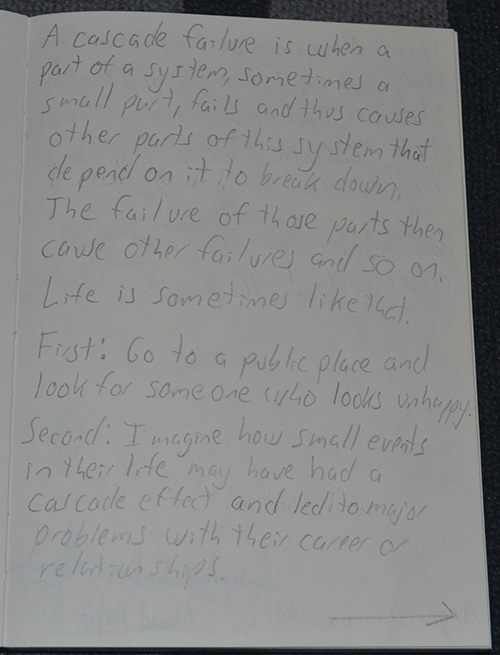
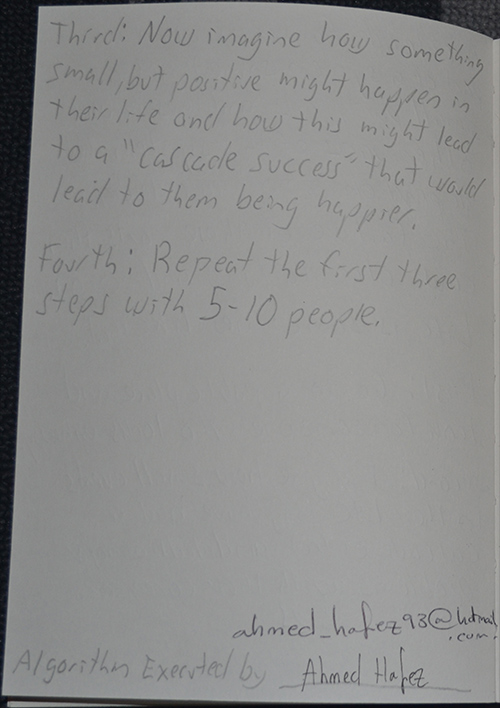
== Human Algorithm 4: Cascade Success — == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:cascade_result.jpg|500px]] <BR><BR> | |||
| [[File:cascade_alg1.jpg]] <BR><BR> [[File:cascade_alg2.jpg]] <BR><BR> <B>Note:</B> No output was required for this algorithm. | |||
|- | |- | ||
|} | |} | ||
Latest revision as of 18:31, 15 March 2019
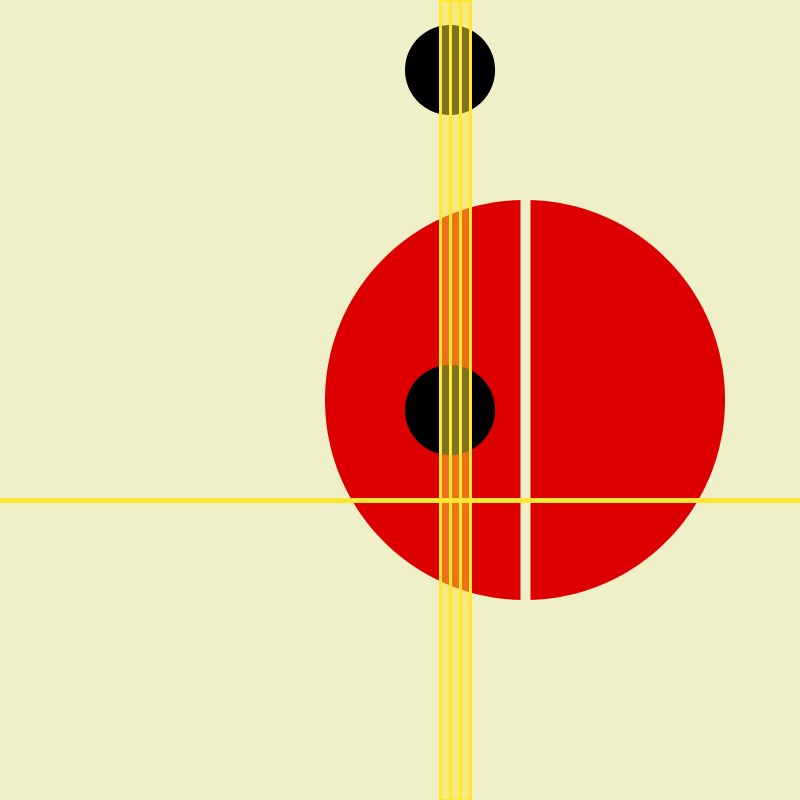
MachineAlgorithm 2: Lazlo — 26.10.18
| Result | Algorithm |
|---|---|

|
A recreation of László Moholy-Nagy's Q1 Suprematistic |
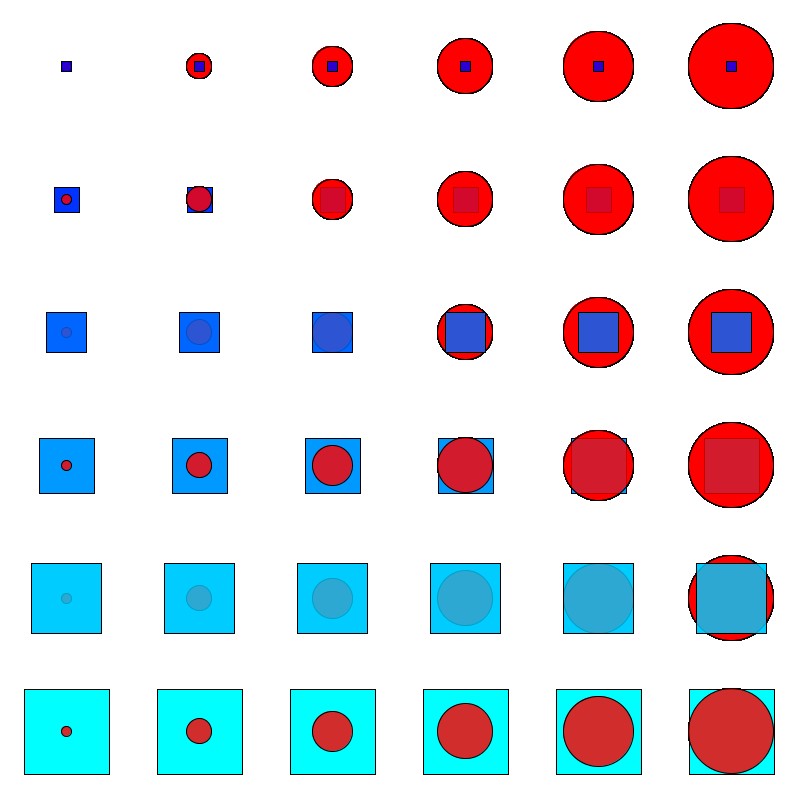
MachineAlgorithm 3: Grid Variants — 2.11.18
| Result | Algorithm |
|---|---|

|
A grid of squares and circles. Created by loops within loops. Different properties are affected by the iteration values of the inner and outer loops. |
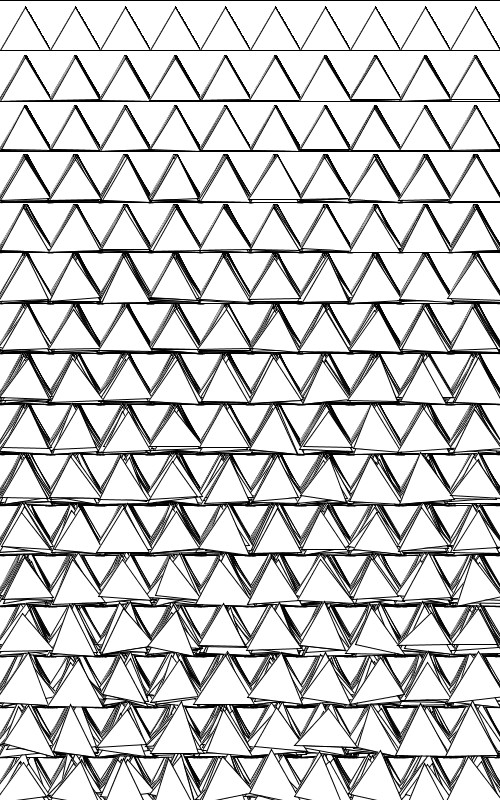
MachineAlgorithm 4: Rando Triangles — 9.11.18
| Result | Algorithm |
|---|---|

|
A grid of equilateral triangles with increased coordinate noise. Program continually draws new random triangles onto the screen. Only still shot shown. |
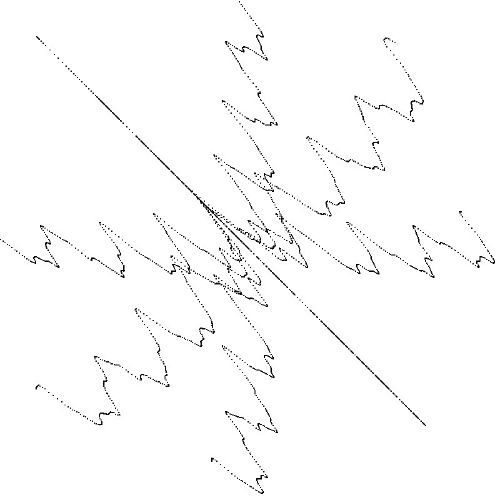
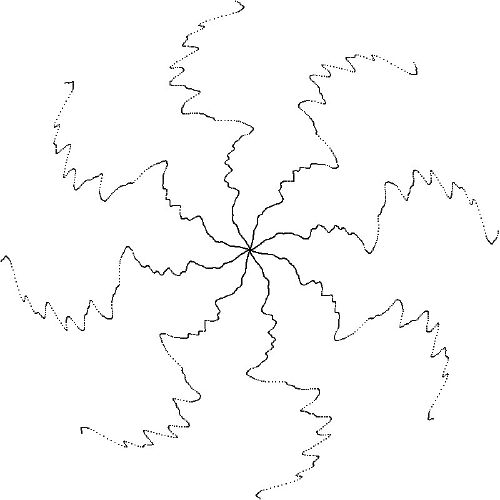
MachineAlgorithm 5: Sin, Cos, and Data Noise — 9.11.18
| Result | Algorithm |
|---|---|
 
|
Two experiments with adding noise as the arms move out from the center. The first adds noice to the X/Y coordinates, the second adds noise to the angle value. |
MachineAlgorithm 6: Sin, Cos, and Animation
| Result | Algorithm |
|---|---|
|
|
An experiment playing with animation and the size of the steps when drawing vertices around the center. (Unfortunately YouTube's compression mangles the details.) |
MachineAlgorithm 7: Lorenz Attractor
| Result | Algorithm |
|---|---|
|
|
The Lorenz Attractor is a fractal I have a lot of history with. I like the fact that it looks like two black holes orbiting each other and attempting to steal each other's mass. (Unfortunately YouTube's compression mangles the details.) |
Human Algorithm 1: Beginner's Randomness —
| Result | Algorithm |
|---|---|
 |

|
Human Algorithm 2: Intentional and Unintentional Lines —
Human Algorithm 3: Surveilance —
| Result | Algorithm |
|---|---|
 |

|
Human Algorithm 4: Cascade Success —
| Result | Algorithm |
|---|---|
 |
  Note: No output was required for this algorithm. |