(Created page with "blib blub") |
|||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
blib blub | blib blub. | ||
==Algorithm for Computers 1 — 02.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| incoming soon | |||
| ok cool | |||
|- | |||
|} | |||
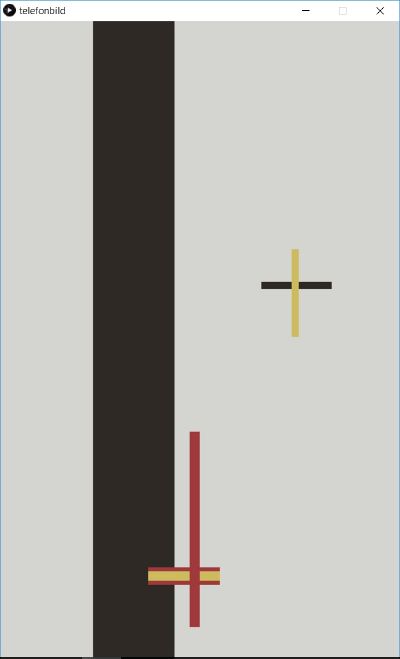
==Telefonbild== | |||
inspired by the idea of the [https://www.moma.org/collection/works/78747 "Telefonbilder"] by Moholy-Nagy. | |||
See also under the "for humans" section. | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_Telefonbild.jpg|400px]] | |||
| <source lang=java> | |||
void setup() { | |||
size(500,800); | |||
noStroke(); | |||
background(212,212, 209); | |||
} | |||
void draw() { | |||
// big black vertical rectangle on the left | |||
fill(46,41,37); | |||
rect(116,0,102,800); | |||
// cross on the top right; | |||
// black rectangle | |||
rect(327,327,88,9); | |||
// yellow rect | |||
fill(206,187,95); | |||
rect(365,286,9,110); | |||
// red/yellow cross | |||
// red rectangle | |||
fill(160,57,60); | |||
rect(185,685,90,22); | |||
// yellow rectangle | |||
fill(206,187,95); | |||
rect(185,690,90,12); | |||
// red long vertical rectangle | |||
fill(160,57,60); | |||
rect(237,515,13,245); | |||
} | |||
</source> | |||
|- | |||
|} | |||
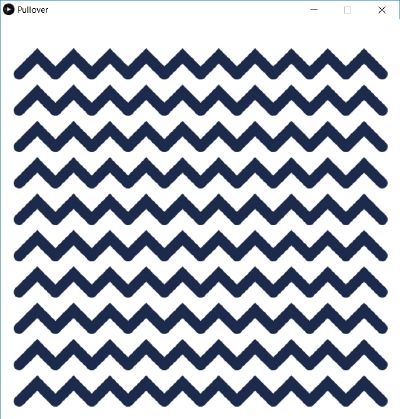
==Sweater Pattern== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_Pullover_Pattern.jpg|400px]] | |||
[[File:JO_Algo_Pullover_Real.jpg|400px]] | |||
| <source lang=java> | |||
/* | |||
Nested for loops practice | |||
using: | |||
- beginShape() | |||
- endshape() | |||
- strokeWeight(15.0) -> for thick fat lines | |||
- strokeJoin(MITER); -> for edgy line connections :) | |||
this should be a reproduction of pattern on one of my sweaters | |||
(-> See Picture on the left) but without the mirroring. | |||
*/ | |||
int elementsPerSide = 10; | |||
int gap = 50; | |||
void setup(){ | |||
size(550, 550); | |||
stroke(28,42,76); | |||
} | |||
void draw(){ | |||
background(255); | |||
for(int i=1; i<=elementsPerSide; i++){ | |||
for(int j=1; j<=elementsPerSide; j++){ | |||
int xPos = i*gap; | |||
int yPos = j*gap; | |||
noFill(); | |||
strokeWeight(15.0); | |||
strokeJoin(MITER); | |||
beginShape(); | |||
vertex(xPos-25,yPos+25); | |||
vertex(xPos,yPos); | |||
vertex(xPos+25,yPos+25); | |||
endShape(); | |||
} | |||
} | |||
} | |||
</source> | |||
|- | |||
|} | |||
==graue brühe== | |||
this is a test algorithm for my project work. i want to visualize how algorithm affects our decicions. Like when following through youtube similar videos. In the end everything gets more and more alike. | |||
Technically speaking its an ArrayList of Objects moving around. Added at mouseClicked() event. To get nice random grey tones i played around with colorMode(HSB) and the values of the color object. | |||
v1: everything gehts grey.. | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_grauebruehe_1.gif]] | |||
| <source lang=java> | |||
ArrayList<Brush> brushes; | |||
void setup() { | |||
size(600,600); | |||
background(255); | |||
colorMode(HSB); | |||
brushes = new ArrayList<Brush>(); | |||
} | |||
void draw() { | |||
for (Brush brush : brushes) { | |||
brush.paint(); | |||
} | |||
} | |||
void mouseClicked() { | |||
brushes.add(new Brush()); | |||
} | |||
class Brush { | |||
float angle; | |||
int components[]; | |||
float x, y; | |||
color clr; | |||
Brush() { | |||
angle = random(TWO_PI); | |||
x = mouseX; | |||
y = mouseY; | |||
clr = color(0, 0, random(100), 5); | |||
components = new int[4]; | |||
for (int i = 0; i < 4; i++) { | |||
components[i] = int(random(1, 4)); | |||
} | |||
} | |||
void paint() { | |||
float a = 0; | |||
float r = 0; | |||
float x1 = x; | |||
float y1 = y; | |||
float u = random(0.5, 1); | |||
fill(clr); | |||
noStroke(); | |||
ellipse(x, y, random(50,150), random(50,150)); | |||
if (x < 0 || x > width ||y < 0 || y > height) { | |||
angle += HALF_PI; | |||
} | |||
x += 3 * cos(angle); | |||
y += 3 * sin(angle); | |||
angle += random(-0.15, 0.15); | |||
} | |||
} | |||
</source> | |||
|- | |||
|} | |||
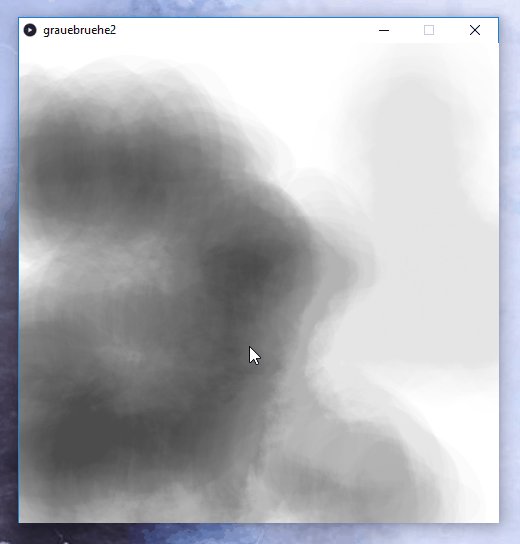
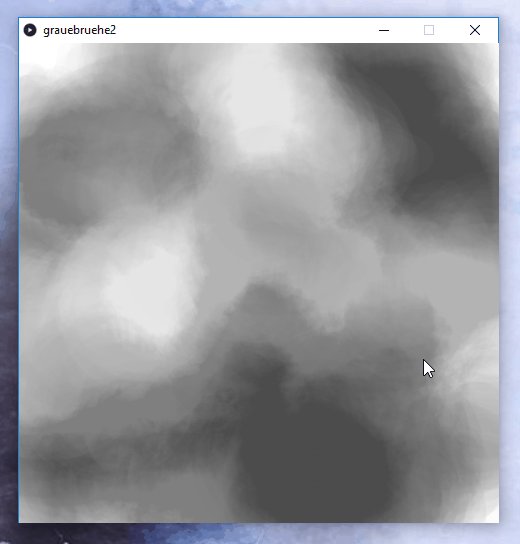
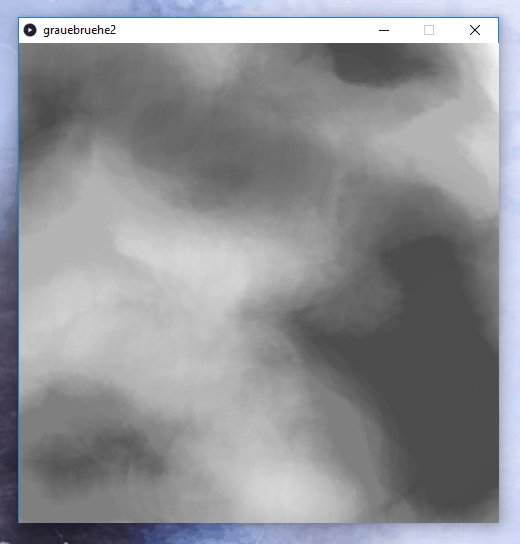
v2: | |||
this version is more dreamy/friendly. It's a nice effect, but i don't think i will be following through this route. | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_ALGO_grauebruehe_2.gif]] | |||
| <source lang=java> | |||
ArrayList<Brush> brushes; | |||
void setup() { | |||
size(600,600); | |||
background(255); | |||
colorMode(HSB); | |||
brushes = new ArrayList<Brush>(); | |||
} | |||
void draw() { | |||
for (Brush brush : brushes) { | |||
brush.paint(); | |||
} | |||
} | |||
void mouseClicked() { | |||
brushes.add(new Brush()); | |||
} | |||
class Brush { | |||
float angle; | |||
int components[]; | |||
float x, y; | |||
color clr; | |||
Brush() { | |||
angle = random(TWO_PI); | |||
x = mouseX; | |||
y = mouseY; | |||
clr = color(random(255), 0, random(255), 5); | |||
components = new int[4]; | |||
for (int i = 0; i < 4; i++) { | |||
components[i] = int(random(1, 4)); | |||
} | |||
} | |||
void paint() { | |||
float a = 0; | |||
float r = 0; | |||
float x1 = x; | |||
float y1 = y; | |||
float u = random(0.5, 1); | |||
fill(clr); | |||
noStroke(); | |||
ellipse(x, y, random(50,250), random(50,250)); | |||
if (x < 0 || x > width ||y < 0 || y > height) { | |||
angle += HALF_PI; | |||
} | |||
x += 3 * cos(angle); | |||
y += 3 * sin(angle); | |||
angle += random(-0.15, 0.15); | |||
} | |||
</source> | |||
|- | |||
|} | |||
Latest revision as of 01:05, 7 January 2019
blib blub.
Algorithm for Computers 1 — 02.11.18
| Result | Algorithm |
|---|---|
| incoming soon | ok cool |
Telefonbild
inspired by the idea of the "Telefonbilder" by Moholy-Nagy. See also under the "for humans" section.
Sweater Pattern
graue brühe
this is a test algorithm for my project work. i want to visualize how algorithm affects our decicions. Like when following through youtube similar videos. In the end everything gets more and more alike.
Technically speaking its an ArrayList of Objects moving around. Added at mouseClicked() event. To get nice random grey tones i played around with colorMode(HSB) and the values of the color object.
v1: everything gehts grey..
v2: this version is more dreamy/friendly. It's a nice effect, but i don't think i will be following through this route.