No edit summary |
No edit summary |
||
| (54 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{#ev:youtube|Xms5GelaJS0|560|left}} | |||
<br clear="all"> | |||
Videos: | Videos: | ||
1 [https://youtu.be/sD17b8vpBDU] | 1 [https://youtu.be/sD17b8vpBDU] | ||
| Line 11: | Line 14: | ||
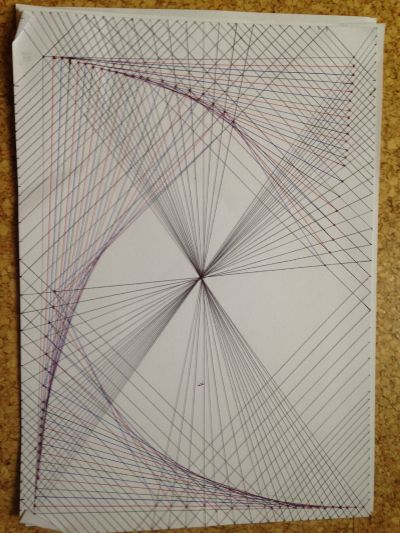
==Algorithm for Humans 1 — | ==Algorithm for Humans 1 —== | ||
{| border="1" | {| border="1" | ||
| Line 19: | Line 22: | ||
|- | |- | ||
| [[File:1308.jpeg|400px]] | | [[File:1308.jpeg|400px]] | ||
| | | | ||
|- | |- | ||
|} | |} | ||
| Line 26: | Line 30: | ||
<br> | <br> | ||
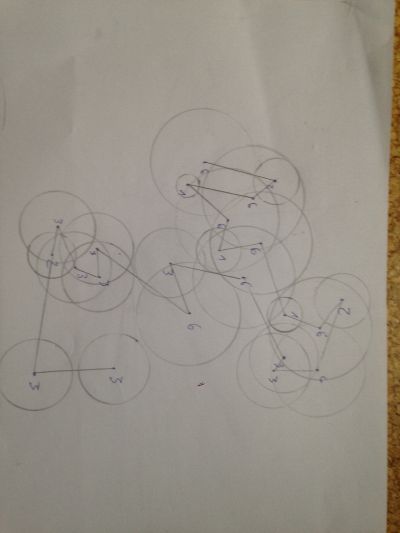
==Algorithm for Humans 2 — | ==Algorithm for Humans 2 — == | ||
{| border="1" | {| border="1" | ||
| Line 35: | Line 39: | ||
| [[File:1307.jpeg|400px]] | | [[File:1307.jpeg|400px]] | ||
[[File:1305.jpeg|400px]] | [[File:1305.jpeg|400px]] | ||
| | | | ||
|- | |- | ||
|} | |} | ||
| Line 42: | Line 47: | ||
<br> | <br> | ||
==Algorithm for Humans 3 — | ==Algorithm for Humans 3 —== | ||
{| border="1" | {| border="1" | ||
| Line 51: | Line 56: | ||
| [[File:1305.jpeg|400px]] | | [[File:1305.jpeg|400px]] | ||
[[File:1306.jpeg|400px]] | [[File:1306.jpeg|400px]] | ||
| | | | ||
|- | |- | ||
| Line 59: | Line 65: | ||
<br> | <br> | ||
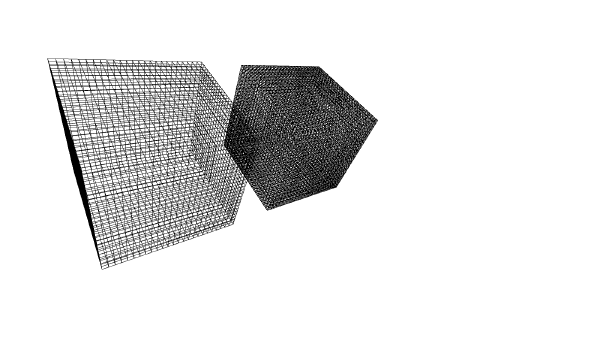
==Algorithm | ==GridBox== | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:GridCubes.png|600px]] | |||
| I was annoyed by the way the Box Object works in P3D, so i created a simple sketch with 2 ways to make Boxes out of 6 Grids, one with rects, one with vertex. The aim was to have more control over the attributes and surfaces of a box. | |||
https://gitlab.com/1889667/processings-codes/tree/master/GridCube02%20Default%20Version | |||
|- | |||
|} | |||
== | |||
ParticleChamber== | |||
{| border="1" | {| border="1" | ||
| Line 67: | Line 87: | ||
|- | |- | ||
| [[File:0599.jpg|600px]] | | [[File:0599.jpg|600px]] | ||
| | | Particle abstraction. | ||
|- | |- | ||
|} | |} | ||
== | ==Spirals== | ||
{| border="1" | {| border="1" | ||
| Line 79: | Line 99: | ||
|- | |- | ||
| [[File:2276.jpg|600px]] | | [[File:2276.jpg|600px]] | ||
| | | Sin/Cos abstraction to spiral movement, with controls over mouseX and mouseY to draw more accurate. | ||
|- | |- | ||
|} | |} | ||
== | ==ParticleDust== | ||
{| border="1" | {| border="1" | ||
| Line 91: | Line 111: | ||
|- | |- | ||
| [[File:2507.jpg|600px]] | | [[File:2507.jpg|600px]] | ||
| | | | ||
|- | |- | ||
|} | |} | ||
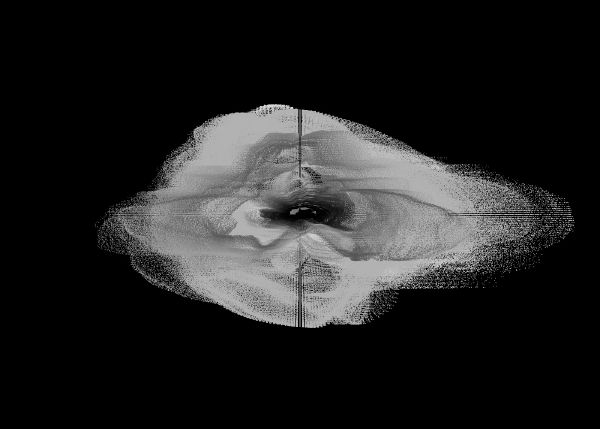
==Numberss== | ==Numberss== | ||
| Line 103: | Line 122: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
| [[File:Abc1.png|600px]] | | [[File:NumberssOld.mp4|600px]] | ||
[[File:Abc1.png|600px]] | |||
[[File:Abc2.png|600px]] | [[File:Abc2.png|600px]] | ||
[[File:Abc3.png|600px]] | [[File:Abc3.png|600px]] | ||
| | | Single Frames out of the PDE-Code "Numberss" (https://gitlab.com/1889667/processings-codes/tree/master/Numberss), the Picture abstractions are made with PeasyCam. The basic idea of this Sketch was to display Random Numbers with Strings, however out of that grew a kind of | ||
procedual workflow. Which leads into something like a display of a machine or engine, which can be controlled by several MouseX and MouseY positions. For example - MouseX>ca.width/2 - creates a abstract noisy mass of circles behind the "Core"-Circle in the middle, like an energetic output of the core. This Core is made out of different, moving arc's. Some kind of wires or connections lines go into the Core, on these lines i created moving points to make the impression some energy is running through them in different tempi. The work on this turned out as a good introduction for me to work with P3D Renderer, although there are (nearly) just 2D Elements, because the arrangement of all elements seemed to me much easier when working with the Z-Axis and Push/PopMatrix to find a good position for single objects. <br><br> | |||
|- | |- | ||
|} | |} | ||
==VertexMass== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:VertexMass.mp4|VertexMass|600px]] | |||
|Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. Movement of the whole Object is through rotateX, rotateY and peasyCam. The Rotate's got a sine Envelope on the tempo for more variance.<br><br> | |||
|- | |||
|} | |||
==Other== | |||
{| border="1" | |||
|- | |||
|- | |||
[[File:1792.png|VertexMass|600px]] | |||
[[File:7194.png|VertexMass|600px]] | |||
[[File:1097.png|VertexMass|600px]] | |||
[[File:4311.png|VertexMass|600px]] | |||
|- | |||
|} | |||
== | ==Final Project== | ||
{| border="1" | {| border="1" | ||
|- | |- | ||
Some little Pieces of my final project, sadly i had to reduce the quality and length of the video files a lot to be able to upload them. Even more sadly does the sound of the videos got lost in the upload process. So here is a full upload, also in low quality unfortunately but therefore with sound. https://www.youtube.com/watch?v=Xms5GelaJS0&feature=youtu.be | |||
| | |||
Die Grundidee des Abschlussprojektes ist die der Kombination technischer und organischer Elemente, im ästhetischen Sinne. Der Eindruck soll vermittelt werden das eine vorerst unsichtbare technische Instanz surreale Formen mit organischen Eigenschaften erzeugt. Diese technische Instanz „bugt“ jedoch ab und zu, so dass der ihr Zweck der Erzeugung abstrakter Formen und Bewegungen teilweise unterbrochen wird und sie in ihrer eigenen Form sichtbar und hörbar wird. | |||
| | |||
| [[File:0063.png|0063.png|600px]] | |||
[[File:1095.png|600px]] | |||
[[File:0295.png|600px]] | |||
- [[File:0429.png|600px]] | |||
- [[File:Gmuvers3.mp4|600px]] | |||
- [[File:Gmuvers4.mp4|600px]] | |||
|- | |- | ||
|- | |- | ||
|} | |} | ||
Latest revision as of 10:55, 20 October 2019
Pictures: [3]
Codes: [4]
Algorithm for Humans 1 —
| Result | Algorithm |
|---|---|

|
Algorithm for Humans 2 —
| Result | Algorithm |
|---|---|

|
Algorithm for Humans 3 —
| Result | Algorithm |
|---|---|

|
GridBox
| Result | Algorithm |
|---|---|

|
I was annoyed by the way the Box Object works in P3D, so i created a simple sketch with 2 ways to make Boxes out of 6 Grids, one with rects, one with vertex. The aim was to have more control over the attributes and surfaces of a box.
https://gitlab.com/1889667/processings-codes/tree/master/GridCube02%20Default%20Version |
== ParticleChamber==
| Result | Algorithm |
|---|---|

|
Particle abstraction. |
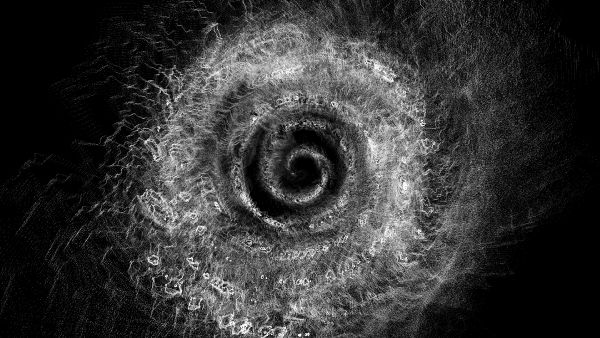
Spirals
| Result | Algorithm |
|---|---|

|
Sin/Cos abstraction to spiral movement, with controls over mouseX and mouseY to draw more accurate. |
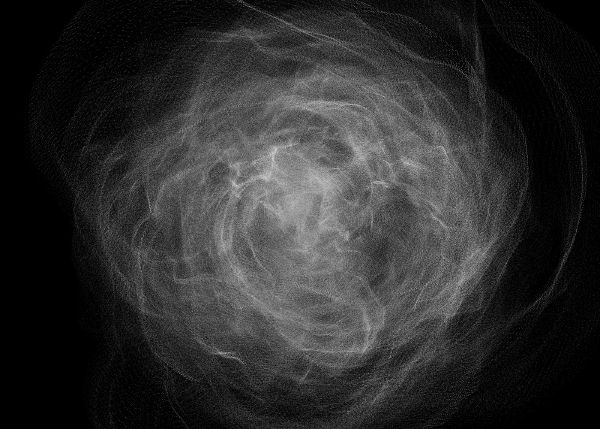
ParticleDust
| Result | Algorithm |
|---|---|

|
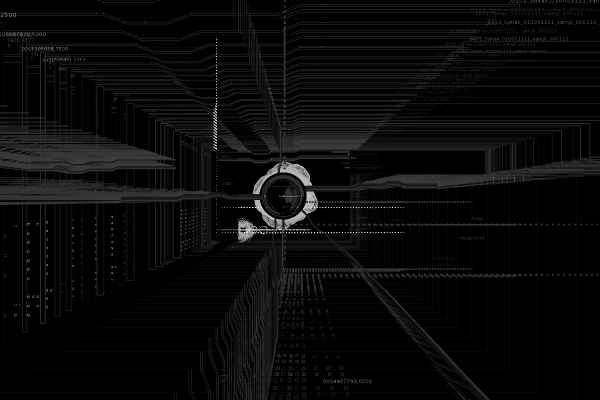
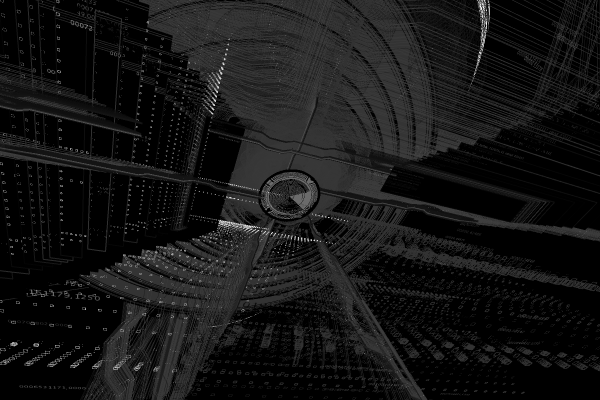
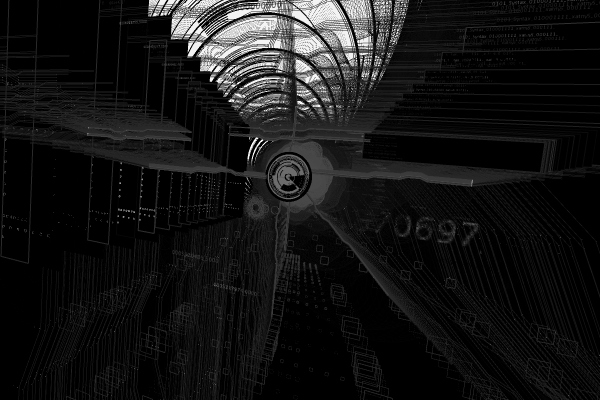
Numberss
| Result | Algorithm |
|---|---|
| Single Frames out of the PDE-Code "Numberss" (https://gitlab.com/1889667/processings-codes/tree/master/Numberss), the Picture abstractions are made with PeasyCam. The basic idea of this Sketch was to display Random Numbers with Strings, however out of that grew a kind of
procedual workflow. Which leads into something like a display of a machine or engine, which can be controlled by several MouseX and MouseY positions. For example - MouseX>ca.width/2 - creates a abstract noisy mass of circles behind the "Core"-Circle in the middle, like an energetic output of the core. This Core is made out of different, moving arc's. Some kind of wires or connections lines go into the Core, on these lines i created moving points to make the impression some energy is running through them in different tempi. The work on this turned out as a good introduction for me to work with P3D Renderer, although there are (nearly) just 2D Elements, because the arrangement of all elements seemed to me much easier when working with the Z-Axis and Push/PopMatrix to find a good position for single objects. |
VertexMass
| Result | Algorithm |
|---|---|
| Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. Movement of the whole Object is through rotateX, rotateY and peasyCam. The Rotate's got a sine Envelope on the tempo for more variance. |
Other