| (2 intermediate revisions by the same user not shown) | |||
| Line 152: | Line 152: | ||
|} | |} | ||
==III: Cat Eyes== | ==III: Cat's Eyes== | ||
''My first nested for loops sketch with some slight random function adventures that resulted in unexpected "eye like" circles, maybe cat's eyes. I would like to use those eyes in a future sketch!'' | |||
{| border="1" | {| border="1" | ||
|- | |- | ||
| Line 193: | Line 194: | ||
==IV: Butterflies== | ==IV: Butterflies== | ||
''Again in this sketch I benefited from unexpected "errors" while trying to get more into arrays and their use. Originally I just wanted to create different rectangular forms that are kept in the frame like fish in an aquarium and step back when they reach the boarder. But what i actually got was some pixelated flickering things, that, I guess could be seen in an abstract pixel art universe as butterflies. Obviously I still don't understand arrays and there consequences for following code lines fully, but I like the result and kept it.'' | |||
{| border="1" | {| border="1" | ||
|- | |- | ||
Latest revision as of 18:24, 23 March 2019
for Computers
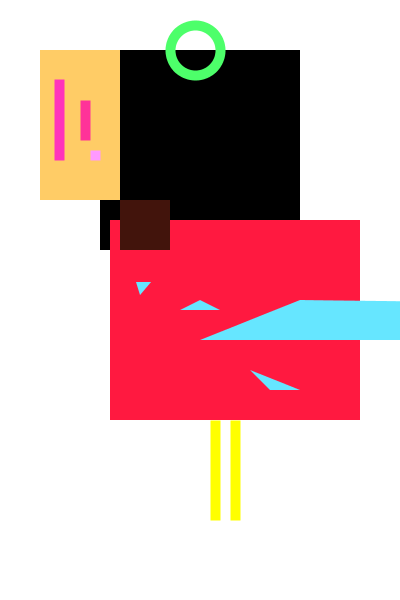
I: Kasimir Malewitsch's bird
Originally based on the task to recreate a piece of Kasimir Malewitsch, I accidentally arranged forms more in a way a bird looks like and decided to continue that approach instead.
II: Cute Bauhaus
Here recreation was also the topic, refined with some first simple interaction.
| Result | Algorithm |
|---|---|
void setup() {
size(500,500);
frameRate(60);
}
void draw() {
background (255);
line(20,30,70,80);
line(0,0,100,100);
size(500, 500);
background(300, 200, 100);
strokeWeight(50);
line(100, 500, 400, 80);
line(5, 400, 400, 330);
noFill();
stroke(0, 0, 200);
strokeWeight(5);
ellipse(mouseX, mouseY, 400, 300);
//here i draw a red square
noStroke();
fill(255,0,0);
rect(100,150,150,150);
//circle
fill(0);
ellipse(300,355,150,150);
//triangle
fill(255,255,0);
beginShape();
vertex(250,150);
vertex(400,150);
vertex(325,mouseY);
endShape();
rect(10, 10, 30, 30);
noFill();
strokeWeight(40);
rect(400, 300, 100, 50);
}
}
}
} |
III: Cat's Eyes
My first nested for loops sketch with some slight random function adventures that resulted in unexpected "eye like" circles, maybe cat's eyes. I would like to use those eyes in a future sketch!
| Result | Algorithm |
|---|---|
int gap=100;
void setup(){
size(800,600);
background(0,230,115);
smooth(8);
}
void draw(){
float speed= sin(1)*30;
frameRate(speed);
for(int i=1; i<=7; i+=1) {
for (int j=1; j<=5; j+=1){
int xPos=i*gap;
int yPos=j*gap;
float ellWidth=random(100);
float ellHeight=random(100);
float R=random(100,255);
float G=random(100,255);
float B=random(100,255);
noStroke();
fill(R,G,B);
ellipse(xPos,yPos,ellWidth,ellHeight);
}
}
} |
IV: Butterflies
Again in this sketch I benefited from unexpected "errors" while trying to get more into arrays and their use. Originally I just wanted to create different rectangular forms that are kept in the frame like fish in an aquarium and step back when they reach the boarder. But what i actually got was some pixelated flickering things, that, I guess could be seen in an abstract pixel art universe as butterflies. Obviously I still don't understand arrays and there consequences for following code lines fully, but I like the result and kept it.
| Result | Algorithm |
|---|---|
int num=50; //number of butterflies, but actually around 5 "form" one...
int stepLength=10; //tempo of them
int x[]= new int [num];
int y[]= new int [num];
int w[]= new int [num];
int h[]= new int [num];
void setup() {
rectMode(CENTER);
size(1280,720);
background(255);
noStroke();
for(int i=0; i<x.length; i++){
x[i]=(int)random(width); // random position of the butterflies
y[i]=(int)random(height);
w[i]=(int)random(20,80);
h[i]=(int)random(20,80);
}
}
void draw() {
background(255);
rectMode(CENTER);
for(int i=0; i<x.length-1; i++){
int newX=x[i]+=random(-stepLength,stepLength); //move the butterflies
int newY=y[i]+=random(-stepLength,stepLength);
if(newX<0) newX = width;
else if(newX>width) newX = 0;
if(newY<0) newY = height; //keep them
else if(newY>height) newY = height;
x = append(x, newX);
y = append(y, newY); // I guess this results in "butterfly effect"
if(x.length > num){
x = subset(x, 1);
y = subset(y, 1);
rect(x[i],y[i],w[i],h[i]);
}
fill(x[i],y[i],150); //mellow colours
}
} |