Cesardaher (talk | contribs) |
Cesardaher (talk | contribs) |
||
| (48 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Twitter-Controlled LED Matrix= | ='''Twitter-Controlled LED Matrix'''= | ||
==The concept== | [[File:TCLM_video03.mp4|500px]] | ||
=='''The concept'''== | |||
This project was created as an attempt to use Twitter [https://en.wikipedia.org/wiki/Application_programming_interface API] to send commands to a microcontroller. Its basic structure consists of a matrix of LEDs in which only one of them is lit up at a time. The Twitter API is used to collect information from tweets in order to choose which LED to light up. | This project was created as an attempt to use Twitter [https://en.wikipedia.org/wiki/Application_programming_interface API] to send commands to a microcontroller. Its basic structure consists of a matrix of LEDs in which only one of them is lit up at a time. The Twitter API is used to collect information from tweets in order to choose which LED to light up. | ||
| Line 7: | Line 9: | ||
At first, the idea was to collect and analyze information from tweets all around the world, so as to generate inputs. However, as this was my first time working with both microcontrollers and APIs, it was preferred to lower the complexity of this interaction to the level of generating inputs from individual tweets using the search feature. | At first, the idea was to collect and analyze information from tweets all around the world, so as to generate inputs. However, as this was my first time working with both microcontrollers and APIs, it was preferred to lower the complexity of this interaction to the level of generating inputs from individual tweets using the search feature. | ||
==Requirements== | The conceptual interest in developing this project is the idea of having an unconscious collaborative experience. Through Twitter, users can engage in fast and easy communication with friends, but also with people all around the world. There is a lot of fear regarding how the data generated though Twitter and other social media platforms can be used to profile people, creating an environment that lacks privacy. However, since common people such as myself also have access to this data, it is possible to think of harmless interactions using it. In this case, people are unconsciously participating and influencing this project when they produce tweets with directional words. Though just an experiment, the principles used in this project could serve as reference for ways in which we can use social media to create collective artworks. | ||
The Arduino file for this project can be downloaded here: | |||
[[File:TCLM.ino]] (Uploaded on 9. March 2020) | |||
=='''Requirements'''== | |||
The following materials and services were used in order to develop this project: | The following materials and services were used in order to develop this project: | ||
| Line 13: | Line 21: | ||
* ESP8266 NodeMCU microcontroller; | * ESP8266 NodeMCU microcontroller; | ||
* Elegoo UNO R3 Super Starter Kit (or similar, such as Arduino Uno); | * Elegoo UNO R3 Super Starter Kit (or similar, such as Arduino Uno); | ||
** | ** LEDs; | ||
** | ** 220 resistors; | ||
** Power supply module; | |||
** Jumper wires; | ** Jumper wires; | ||
** Breadboard; | ** Breadboard; | ||
* Adafruit WS2812 8x8 Matrix | |||
* Arduino software; | * Arduino software; | ||
* [https://github.com/debsahu/TwitterWebAPI Twitter API | * [https://github.com/debsahu/TwitterWebAPI Twitter API library] for Arduino; | ||
* Adafruit NeoPixel library for Arduino | |||
* Twitter developer account; | * Twitter developer account; | ||
The core of this project is the use of ESP8266 in order to connect to the internet and access the Twitter API. It is worth mentioning, though, that I was required to apply for a developer Twitter account in order to access the API. | The core of this project is the use of ESP8266 in order to connect to the internet and access the Twitter API. It is worth mentioning, though, that I was required to apply for a developer Twitter account in order to access the API. | ||
==References== | =='''References'''== | ||
In order to develop this project, most of my research was focused on tweet-to-microcontroller interactions on platforms such as Pinterest, Instructables and Hackaday. The two examples below are, respectively, [https://www.instructables.com/id/Mood-Lamp-Based-on-Twitter-Hashtags/ Mood Lamp Based on Twitter Hashtags] and [https://www.instructables.com/id/Twitter-Controlled-Pet-Feeder/ Twitter-Controlled Pet Feeder]. | |||
The former searches for the use of hashtags such as #angry in order to determine the color of the lamp, while the latter receives from a specific user tweets as direct commands to the pet feeder. | |||
<gallery> | |||
File:TCLM_reference_1.jpg | |||
File:TCLM_reference_2.jpg | |||
</gallery> | |||
Another conceptual reference are the [https://www.twitch.tv/twitchplayspokemon Twitch Plays Pokémon] streams. In these game streams, a game from the Pokémon franchsie is run, being controlled entirely by commands given by the viewers on the chat. For example, if a person were to say "A+B" in the chat, this would be taken as an in-game command to press the A and B buttons at the same time. Though not a particularly optimal way to play the game, it is an interesting approach as how to create a cooperative multiplayer experience within a single-player game. | |||
[[File:TCLM_reference_3.jpg|400px]] | |||
=='''Development'''== | |||
==='''Twitter search'''=== | |||
The first attempts were to connect the ESP8266 to the internet and use it to access the Twitter API to retrieve tweets without issuing any additional commands. The Twitter API library for Arduino comes with three basic functions: | |||
*Search for a keyword | |||
<pre>std::string search_str; | |||
String tmsg = tcr.searchTwitter(search_str);</pre> | |||
*Retrieve user information | |||
<pre>std::string search_str; | |||
tcr.searchUser(search_str);</pre> | |||
*Post to Twitter | |||
<pre>std::string twitter_post_msg; | |||
tcr.tweet(twitter_post_msg);</pre> | |||
The first function was used in the core of the project, while the second and third were only used for some early testing. In order to use the search feature, it is required to define a search string, which can be formatted to include complex parameters (explained in the [https://developer.twitter.com/en/docs/tweets/search/api-reference/get-search-tweets Developer Twitter Documentation]). This function, however, does not support tweet collection or analysis. | |||
Once I understood how to properly use this library and had successful attempts, I moved on to develop a more complex mechanism. Inspired by the previously mentioned Twitch Plays Pokémon, I devised a device which would collect tweets with any one of the directional words "up", "down", "left" and "right" (excluding retweets, in order to prevent duplicates) and use them as commands for the microcontroller. | |||
The interesting thing about these words is that they are extensively used in the English language with other conotations, making the search especially random. | |||
<pre>std::string search_str = "up OR down OR left OR right -RT";</pre> | |||
As explained in the beginning, this project uses a light matrix in which only one LED is lit up at a time. The program starts with the top-left one and, as tweets are collected, the directional words are used to define what is next one to be lit. | |||
==='''LED matrix'''=== | |||
The forementioned matrix has the size of 3x3, and the LEDs are stored in the code as a 2D array. That way, they were able to be lit up by having their indexes called. | |||
[[File:LED_array.png|200px]] | |||
<pre> | |||
const int rows = 3; | |||
const int columns = 3; | |||
uint8_t pinVal[rows][columns] = { { D0, D1, D2 }, { D3, D4, D5 }, { D6, D7, D8 } }; | |||
</pre> | |||
In order to light them up: | |||
<pre>digitalWrite(pinVal[a][b], HIGH);</pre> | |||
==='''Commanding'''=== | |||
The logic used to convert the tweets into commands is illustrated below. The existence or lack of each word in the tweet was checked in order to return a index-changing value. | |||
[[File:LEDcommand_flowchart.png]] | |||
This logic was translated into the following function (for columns): | |||
<pre> | |||
//check is the retrieved tweet | |||
int findDirHor (String check) { | |||
if (check.indexOf("left") != std::string::npos && check.indexOf("right") != std::string::npos) { | |||
Serial.println("left and right"); | |||
return 0; | |||
} else if (check.indexOf("right") != std::string::npos) { | |||
Serial.println("right"); | |||
return 1; | |||
} else if (check.indexOf("left") != std::string::npos) { | |||
Serial.println("left"); | |||
return -1; | |||
} | |||
Serial.println("nor left nor right"); | |||
return 0; | |||
} | |||
</pre> | |||
However, since the LEDs are declared in a 3x3 array, the indexes mustn't ever exceed 2 or go below 0. Therefore, the function for applying the index change was written taking these cases into consideration. | |||
<pre> | |||
//val is returned from the findDirHor() function | |||
void columnIndex (int val) { | |||
if (j == 0 && val == -1) { j = 2; | |||
} else if (j == 2 && val == 1) { j = 0; | |||
} else { j = j + val; | |||
}}</pre> | |||
These functions were adapted and used both for columns and rows and can be expanded into different sized matrixes. | |||
=='''Prototyping'''== | |||
==='''3x3 LED Matrix'''=== | |||
The first prototype was built on a breadboard using basic components attached to ESP8266. Below it, there is the list of tweets used to move the LED light. | |||
[[File:TCLM_video01.mp4|300px]] | |||
<pre> | |||
down | |||
nor left nor right | |||
MSG: "my parents r bout to put my ass up for adoption" | |||
nor up nor down | |||
right | |||
MSG: "@▄▄▄▄▄ | |||
that's right #Elizabeth @▄▄▄▄▄ Call 1-800-Jason | |||
@▄▄▄▄▄ not the police" | |||
nor up nor down | |||
right | |||
MSG: "@▄▄▄▄▄ | |||
that's right #Elizabeth @▄▄▄▄▄ Call 1-800-Jason | |||
@▄▄▄▄▄ not the police" | |||
down | |||
nor left nor right | |||
MSG: "I wrote another post (on Warwick's blogging platform) | |||
I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" | |||
down | |||
nor left nor right | |||
MSG: "I wrote another post (on Warwick's blogging platform) | |||
I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" | |||
down | |||
nor left nor right | |||
MSG:"I wrote another post (on Warwick's blogging platform) | |||
I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" | |||
down | |||
nor left nor right | |||
MSG:"I wrote another post (on Warwick's blogging platform) | |||
I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" | |||
nor up nor down | |||
right | |||
MSG: "@▄▄▄▄▄ @▄▄▄▄▄ You’re right; he don’t know bout that life" | |||
nor up nor down | |||
right | |||
MSG: "@▄▄▄▄▄ @▄▄▄▄▄ You’re right; he don’t know bout that life" | |||
</pre> | |||
This prototype showed that the functions worked as intended, but showed some parts that would need correction. First of all, the delay between each search is quite high (10 seconds) which makes it tedious to watch. Second, there is a big delay between turning off a LED and lighting up the next, besides the 10 seconds gap. Finally, many of the commands were issued repeatedly because of repeated tweets. | |||
By changing the delay between searches, I realized that the ideal delay is actually the default found in the library example: 20 seconds. Setting this value lower makes it more likely that the program will retrieve the same tweet repeatedly. On the other hand, I was able to modify the program structure to minimize the delay between LEDs lighting up. Though the device is not working fast, it is at least visually smooth. | |||
In this upgraded version below, the setup is the same, but the code was modified in a way that the jump from one LED to the next happens without delay, though it is still slow (the video is sped up to 2x). | |||
[[File:TCLM_video02.mp4|300px]] | |||
For the next prototype, I want to work with a bigger matrix, and try to make the tweet search smoother and faster. Ideally, I would be able to only issue commands to the microcontroller with the arrival of a new tweet. | |||
==='''8x8 LED Matrix'''=== | |||
[[File:TCLM_video03.mp4|400px]] | |||
For the next prototype, I used a Adafruit WS2812 8x8 Matrix instead. This LED Matrix has the advantage of being built-in for microcontroller use, with many functions available in its library (Adafruit NeoPixel library). It also has the advantage of using only three pins and having no need for additional resistors, which made its connection very easy. The downside is that it needs an external power supply. The way it's connected to the microcontroller is as follows: | |||
<pre> | |||
DIN -> D6 | |||
5V -> 5V (Power Supply) | |||
GRD ->GRD (Power Supply) | |||
GRD (ESP8266) -> GRD (Power Supply) | |||
</pre> | |||
In this version, there is no need to assign digital pins to each LED. Instead, I assigned one digital pin and the number of "pixels" in the matrix. With that, each pixel is assigned a number (from 0 to 63), going from left to right and top to bottom. Because of that, I arranged a 2D 8x8 array containing each pixel, so that I could reuse the previous functions. | |||
<pre> | |||
#define PIN D6 | |||
#define NUMPIXELS 64 | |||
[[ | const int rows = 8; | ||
const int columns = 8; | |||
uint8_t pinVal[rows][columns] = | |||
{ { 0, 1, 2, 3, 4, 5, 6, 7 }, | |||
{ 8, 9, 10, 11, 12, 13, 14, 15 }, | |||
{ 16, 17, 18, 19, 20, 21, 22, 23 }, | |||
{ 24, 25, 26, 27, 28, 29, 30, 31 }, | |||
{ 32, 33, 34, 35, 36, 37, 38, 39 }, | |||
{ 40, 41, 42, 43, 44, 45, 46, 47 }, | |||
{ 48, 49, 50, 51, 52, 53, 54, 55 }, | |||
{ 56, 57, 58, 59, 60, 61, 62, 63 }}; | |||
</pre> | |||
To deal with the duplicate tweets, in this version I also changed the code in a way that each tweet collected is reassigned as another variable right before the next search. That way, if the new tweets are equal to the previous ones, the lit up LED is not changed. | |||
<pre> | |||
//reassign new tweet and previous tweet | |||
old_msg = search_msg; | |||
search_msg = std::string(text.c_str(), text.length()); | |||
//change indexes if there is a new tweet | |||
if (search_msg != old_msg){ | |||
rowIndex(findDirVer(search_msg.c_str())); | |||
columnIndex(findDirHor(search_msg.c_str())); | |||
} | |||
</pre> | |||
This version is almost perfect in terms of what I expected to achieve. The only problem found is that certain tweets containing the directional words would not cause the LED to change. The reason for that is that the Twitter API search is case unsensitive, but the Arduino indexOf() function, used to detect the directional words in the tweet is case sensitive. To fix this, I added the toLowerCase() function to turn former case unsensitive. That way, tweets with "UP" or "DOwn" for example should still be able to trigger a new LED. | |||
<pre> | |||
//previous | |||
else if (check.indexOf("right") != std::string::npos) { | |||
//new | |||
check.toLowerCase(); | |||
else if (check.indexOf("right") != std::string::npos) { | |||
</pre> | |||
Latest revision as of 00:19, 10 March 2020
Twitter-Controlled LED Matrix
The concept
This project was created as an attempt to use Twitter API to send commands to a microcontroller. Its basic structure consists of a matrix of LEDs in which only one of them is lit up at a time. The Twitter API is used to collect information from tweets in order to choose which LED to light up.
At first, the idea was to collect and analyze information from tweets all around the world, so as to generate inputs. However, as this was my first time working with both microcontrollers and APIs, it was preferred to lower the complexity of this interaction to the level of generating inputs from individual tweets using the search feature.
The conceptual interest in developing this project is the idea of having an unconscious collaborative experience. Through Twitter, users can engage in fast and easy communication with friends, but also with people all around the world. There is a lot of fear regarding how the data generated though Twitter and other social media platforms can be used to profile people, creating an environment that lacks privacy. However, since common people such as myself also have access to this data, it is possible to think of harmless interactions using it. In this case, people are unconsciously participating and influencing this project when they produce tweets with directional words. Though just an experiment, the principles used in this project could serve as reference for ways in which we can use social media to create collective artworks.
The Arduino file for this project can be downloaded here:
File:TCLM.ino (Uploaded on 9. March 2020)
Requirements
The following materials and services were used in order to develop this project:
- ESP8266 NodeMCU microcontroller;
- Elegoo UNO R3 Super Starter Kit (or similar, such as Arduino Uno);
- LEDs;
- 220 resistors;
- Power supply module;
- Jumper wires;
- Breadboard;
- Adafruit WS2812 8x8 Matrix
- Arduino software;
- Twitter API library for Arduino;
- Adafruit NeoPixel library for Arduino
- Twitter developer account;
The core of this project is the use of ESP8266 in order to connect to the internet and access the Twitter API. It is worth mentioning, though, that I was required to apply for a developer Twitter account in order to access the API.
References
In order to develop this project, most of my research was focused on tweet-to-microcontroller interactions on platforms such as Pinterest, Instructables and Hackaday. The two examples below are, respectively, Mood Lamp Based on Twitter Hashtags and Twitter-Controlled Pet Feeder. The former searches for the use of hashtags such as #angry in order to determine the color of the lamp, while the latter receives from a specific user tweets as direct commands to the pet feeder.
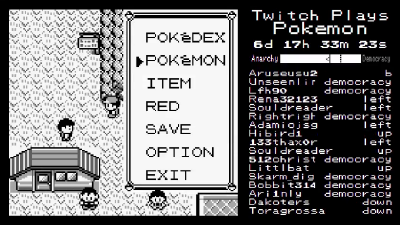
Another conceptual reference are the Twitch Plays Pokémon streams. In these game streams, a game from the Pokémon franchsie is run, being controlled entirely by commands given by the viewers on the chat. For example, if a person were to say "A+B" in the chat, this would be taken as an in-game command to press the A and B buttons at the same time. Though not a particularly optimal way to play the game, it is an interesting approach as how to create a cooperative multiplayer experience within a single-player game.
Development
Twitter search
The first attempts were to connect the ESP8266 to the internet and use it to access the Twitter API to retrieve tweets without issuing any additional commands. The Twitter API library for Arduino comes with three basic functions:
- Search for a keyword
std::string search_str; String tmsg = tcr.searchTwitter(search_str);
- Retrieve user information
std::string search_str; tcr.searchUser(search_str);
- Post to Twitter
std::string twitter_post_msg; tcr.tweet(twitter_post_msg);
The first function was used in the core of the project, while the second and third were only used for some early testing. In order to use the search feature, it is required to define a search string, which can be formatted to include complex parameters (explained in the Developer Twitter Documentation). This function, however, does not support tweet collection or analysis.
Once I understood how to properly use this library and had successful attempts, I moved on to develop a more complex mechanism. Inspired by the previously mentioned Twitch Plays Pokémon, I devised a device which would collect tweets with any one of the directional words "up", "down", "left" and "right" (excluding retweets, in order to prevent duplicates) and use them as commands for the microcontroller. The interesting thing about these words is that they are extensively used in the English language with other conotations, making the search especially random.
std::string search_str = "up OR down OR left OR right -RT";
As explained in the beginning, this project uses a light matrix in which only one LED is lit up at a time. The program starts with the top-left one and, as tweets are collected, the directional words are used to define what is next one to be lit.
LED matrix
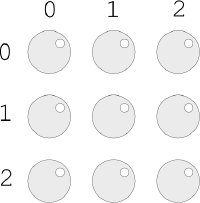
The forementioned matrix has the size of 3x3, and the LEDs are stored in the code as a 2D array. That way, they were able to be lit up by having their indexes called.
const int rows = 3;
const int columns = 3;
uint8_t pinVal[rows][columns] = { { D0, D1, D2 }, { D3, D4, D5 }, { D6, D7, D8 } };
In order to light them up:
digitalWrite(pinVal[a][b], HIGH);
Commanding
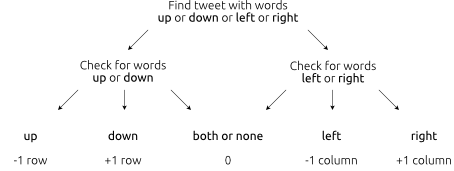
The logic used to convert the tweets into commands is illustrated below. The existence or lack of each word in the tweet was checked in order to return a index-changing value.
This logic was translated into the following function (for columns):
//check is the retrieved tweet
int findDirHor (String check) {
if (check.indexOf("left") != std::string::npos && check.indexOf("right") != std::string::npos) {
Serial.println("left and right");
return 0;
} else if (check.indexOf("right") != std::string::npos) {
Serial.println("right");
return 1;
} else if (check.indexOf("left") != std::string::npos) {
Serial.println("left");
return -1;
}
Serial.println("nor left nor right");
return 0;
}
However, since the LEDs are declared in a 3x3 array, the indexes mustn't ever exceed 2 or go below 0. Therefore, the function for applying the index change was written taking these cases into consideration.
//val is returned from the findDirHor() function
void columnIndex (int val) {
if (j == 0 && val == -1) { j = 2;
} else if (j == 2 && val == 1) { j = 0;
} else { j = j + val;
}}
These functions were adapted and used both for columns and rows and can be expanded into different sized matrixes.
Prototyping
3x3 LED Matrix
The first prototype was built on a breadboard using basic components attached to ESP8266. Below it, there is the list of tweets used to move the LED light.
down nor left nor right MSG: "my parents r bout to put my ass up for adoption" nor up nor down right MSG: "@▄▄▄▄▄ that's right #Elizabeth @▄▄▄▄▄ Call 1-800-Jason @▄▄▄▄▄ not the police" nor up nor down right MSG: "@▄▄▄▄▄ that's right #Elizabeth @▄▄▄▄▄ Call 1-800-Jason @▄▄▄▄▄ not the police" down nor left nor right MSG: "I wrote another post (on Warwick's blogging platform) I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" down nor left nor right MSG: "I wrote another post (on Warwick's blogging platform) I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" down nor left nor right MSG:"I wrote another post (on Warwick's blogging platform) I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" down nor left nor right MSG:"I wrote another post (on Warwick's blogging platform) I do have one coming up on my personal blog. I'm just finalising it and that will hopefully be up by the end of the week!" nor up nor down right MSG: "@▄▄▄▄▄ @▄▄▄▄▄ You’re right; he don’t know bout that life" nor up nor down right MSG: "@▄▄▄▄▄ @▄▄▄▄▄ You’re right; he don’t know bout that life"
This prototype showed that the functions worked as intended, but showed some parts that would need correction. First of all, the delay between each search is quite high (10 seconds) which makes it tedious to watch. Second, there is a big delay between turning off a LED and lighting up the next, besides the 10 seconds gap. Finally, many of the commands were issued repeatedly because of repeated tweets.
By changing the delay between searches, I realized that the ideal delay is actually the default found in the library example: 20 seconds. Setting this value lower makes it more likely that the program will retrieve the same tweet repeatedly. On the other hand, I was able to modify the program structure to minimize the delay between LEDs lighting up. Though the device is not working fast, it is at least visually smooth.
In this upgraded version below, the setup is the same, but the code was modified in a way that the jump from one LED to the next happens without delay, though it is still slow (the video is sped up to 2x).
For the next prototype, I want to work with a bigger matrix, and try to make the tweet search smoother and faster. Ideally, I would be able to only issue commands to the microcontroller with the arrival of a new tweet.
8x8 LED Matrix
For the next prototype, I used a Adafruit WS2812 8x8 Matrix instead. This LED Matrix has the advantage of being built-in for microcontroller use, with many functions available in its library (Adafruit NeoPixel library). It also has the advantage of using only three pins and having no need for additional resistors, which made its connection very easy. The downside is that it needs an external power supply. The way it's connected to the microcontroller is as follows:
DIN -> D6 5V -> 5V (Power Supply) GRD ->GRD (Power Supply) GRD (ESP8266) -> GRD (Power Supply)
In this version, there is no need to assign digital pins to each LED. Instead, I assigned one digital pin and the number of "pixels" in the matrix. With that, each pixel is assigned a number (from 0 to 63), going from left to right and top to bottom. Because of that, I arranged a 2D 8x8 array containing each pixel, so that I could reuse the previous functions.
#define PIN D6
#define NUMPIXELS 64
const int rows = 8;
const int columns = 8;
uint8_t pinVal[rows][columns] =
{ { 0, 1, 2, 3, 4, 5, 6, 7 },
{ 8, 9, 10, 11, 12, 13, 14, 15 },
{ 16, 17, 18, 19, 20, 21, 22, 23 },
{ 24, 25, 26, 27, 28, 29, 30, 31 },
{ 32, 33, 34, 35, 36, 37, 38, 39 },
{ 40, 41, 42, 43, 44, 45, 46, 47 },
{ 48, 49, 50, 51, 52, 53, 54, 55 },
{ 56, 57, 58, 59, 60, 61, 62, 63 }};
To deal with the duplicate tweets, in this version I also changed the code in a way that each tweet collected is reassigned as another variable right before the next search. That way, if the new tweets are equal to the previous ones, the lit up LED is not changed.
//reassign new tweet and previous tweet
old_msg = search_msg;
search_msg = std::string(text.c_str(), text.length());
//change indexes if there is a new tweet
if (search_msg != old_msg){
rowIndex(findDirVer(search_msg.c_str()));
columnIndex(findDirHor(search_msg.c_str()));
}
This version is almost perfect in terms of what I expected to achieve. The only problem found is that certain tweets containing the directional words would not cause the LED to change. The reason for that is that the Twitter API search is case unsensitive, but the Arduino indexOf() function, used to detect the directional words in the tweet is case sensitive. To fix this, I added the toLowerCase() function to turn former case unsensitive. That way, tweets with "UP" or "DOwn" for example should still be able to trigger a new LED.
//previous
else if (check.indexOf("right") != std::string::npos) {
//new
check.toLowerCase();
else if (check.indexOf("right") != std::string::npos) {