Betulpeker (talk | contribs) No edit summary |
Betulpeker (talk | contribs) No edit summary |
||
| (139 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
+ Experiment I, processing + arduino | |||
[[:File:exp_1_processing.MP4]] | |||
+ Experiment II, photointerrupter | |||
[https://betulpeker.tumblr.com/post/668729025327398912/photointerrupter-arduino-experiment] | [https://betulpeker.tumblr.com/post/668729025327398912/photointerrupter-arduino-experiment] | ||
=='''The Morning Walk at Ilm Park'''== | |||
[[File:speculative_atmosphere_cover.jpg|speculative_atmosphere_cover.jpg]] | |||
'''+Project & Concept: The Idea of Painting Morning Walks''' | |||
[[File:Ilm_Park_morning_walks.jpg|+IlmPark]] | |||
'''+Keywords:''' | |||
+walking +routine +pigment +collecting +archive +human-nature relationships +connection to nature | |||
=='''+Beginning And The End'''== | |||
'''Is there a possibility that the activities or habits we do in our daily life can turn into meaningful data?''' | |||
'''What do we encounter when this data is collected from nature with the digital method and transformed into an art practice with traditional method?''' | |||
Everyone's interaction with nature is unique and individual. Even though we are sharing the same nature or specifically same place, the feelings that we have towards nature are intense and the ones we bring home with us from nature are different. Just like the leaves, tree branches and the like that I '''chose''' to bring home from Ilm Park for this project. | |||
The idea of drawing a picture of morning walks arose with the idea of '''visualising the relationship between nature and human-being''' moreover creating '''meaningful data'''. Choices that I made unconsciously guided me turn the pieces I collected from my morning walks into a meaningful '''color archive''' with the help of visualisation ability of the digital sensor. | |||
'''Colour of Morning Walks''' is a work of a humble memory that I will always look at this archival painting and remember my walks and the pieces I collected when I moved out from Weimar. | |||
Collecting pieces from nature is a common activity among people of all ages. In my collecting experience for the project, I realized that nature and natural pigments were the essences of art and aesthetics. | |||
As each piece (leaf, moss, lichen, wood branches etc.) from Ilm Park enters the collection, it is labeled with a corresponding number (according to the order of discovery). In a notebook, I noted down where the leaves and other pieces are coming from. | |||
Since I moved to Weimar (01.04.2021) I have been going for a walk to Ilm Park in the mornings sometimes at 7:30 am sometimes around 9:30 am. During these walks, I realised that I had collected dry branches, leaves and lichen pieces, dry moss etc. which had fallen to the ground from different parts of the Park and I brought them home with me maybe at the beginning unconsciously but then as my collection grows more and more, I realised that the way they come together created a completely aesthetic image. I noticed that the combination of these pieces creates quite aesthetically and holistically meaningful gatherings. And with this pigments I wanted to create a '''Digital Colour Archive''' of my walks at the Ilm park with custom shades that belong to leaves and other objects. | |||
=='''+Method:'''== | |||
An Arduino with a color sensor records the data and this data (variety of pigments) will be used to paint morning walks at Ilm Park. A color will be archived while walking every morning on the specific route determined in the park. | |||
[[File:Painting_morning_walks_with_sensor_.jpg|+sketch]] | |||
[[File:pigment_series.jpg]] . [[File:pigment_seriesIII.jpg]] | |||
[[File:pieces.jpg|+pieces]] . [[File:piecess.jpg]] | |||
'''Raw Outcome''' | |||
[[File:Betul's_Morning_Walks.jpg|Betul's_Morning_Walks.jpg]] | |||
[[File:colour_data.jpg|400px]] | |||
==''' Drawing Outcome, Route I'''== | |||
[[File:drawing_experiment_1.JPG|drawing_experiment_1.JPG]] | |||
==''' Drawing Outcome, Route II'''== | |||
[[File:drawing_experiment_2.JPG|drawing_experiment_2.JPG]] | |||
==''' Composition of Two Map'''== | |||
[[File:matching_two_map.jpg|400px]] | |||
=='''+Processing 3 '''== | |||
<source style="border:none; height:650px; overflow:scroll;" lang="c" line start="55" highlight="4"> | |||
import processing.serial.*; // import Serial library | |||
Serial myPort; // Create object from Serial class | |||
String incomingData = null; // create String "text" variable for incoming arduino data | |||
float rawSensorData = 0; // create float "number" variable for incoming arduino data | |||
float r,g,b; | |||
boolean buttonPressed; | |||
boolean pastButtonData = false, currentButtonData = false; | |||
PrintWriter output; | |||
//tıme and date | |||
int h,m,s; | |||
String dataName = "positions2601"; // **** assign a filename | |||
String folderName = "folder01"; // **** assign a folder name | |||
int imgCounter = 0; | |||
void setup() { | |||
size(500, 500); // define the size of the canvas | |||
String portName = Serial.list()[2]; // define the serial port. change the number in [] to a 1 or 2 etc. to match your Arduino USB port. | |||
myPort = new Serial(this, portName, 9600); // create new serial object with baud rate (USB-speed) 9600 (must be the same in arduino!!!) | |||
myPort.bufferUntil('\n'); // receive data until new line character comes up | |||
background (255); // make a white background. You can also put this in DRAW to refresh your canvas every draw loop. | |||
output = createWriter("/Users/machd/Desktop/speculative atmospheres II : final/"+folderName+"/"+dataName+".txt"); | |||
} | |||
void draw() { | |||
//*** experiment here to visualize your sensor data | |||
//*** use the variable – rawSensorData – to change things according to sensor changes. | |||
// call function time | |||
getTime(); | |||
// for example: | |||
//float mappedData = map (rawSensorData, 0, 1023, 0, 255); | |||
background (r,g,b); | |||
} | |||
// this is the serial function that runs constantly in the background of your program | |||
// it allows you to use the incoming data in the draw() function, you do not need to change this. | |||
void serialEvent(Serial myPort) { | |||
incomingData = myPort.readString(); // read the incoming data as String and save it in the "incomingData" variable | |||
r = float(trim(incomingData.split(" ")[0])); | |||
g = float(trim(incomingData.split(" ")[1])); | |||
b = float(trim(incomingData.split(" ")[2])); | |||
buttonPressed = boolean(int(trim(incomingData.split(" ")[3]))); | |||
currentButtonData = buttonPressed; | |||
if(pastButtonData == true && currentButtonData == false) { | |||
// Wrıte to fıle the current values | |||
String time = str(h)+":"+str(m)+":"+str(s); | |||
output.println(r + ":" + g + ":" + b + " Time:" + time); | |||
output.flush(); | |||
// Save an ımage of the current color | |||
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName +"_" +imgCounter +".jpg"); | |||
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName + "_" +imgCounter + ".png"); | |||
imgCounter = imgCounter + 1; | |||
} | |||
//rawSensorData = float(trim(incomingData)); // clean the incoming data String and convert it to a float data type (a number) | |||
//println (rawSensorData); // print the data to the console for inspection | |||
println (incomingData); | |||
myPort.clear(); // clear the serial port for receiving new data | |||
pastButtonData = currentButtonData; | |||
} | |||
void getTime(){ | |||
//get the current tıime | |||
h=hour(); | |||
m=minute(); | |||
s=second(); | |||
//println(h,m,s); | |||
String time = str(h)+":"+str(m)+":"+str(s)+ "-" + str(buttonPressed); | |||
//println (time); | |||
} | |||
void stop() { | |||
output.close(); | |||
} | |||
</source> | |||
'''+Arduino''' | |||
<source style="border:none; height:650px; overflow:scroll;" lang="c" line start="55" highlight="4"> | |||
#include <Wire.h> | |||
#include "Adafruit_TCS34725.h" | |||
#define buttonDataPin 5 | |||
/* Example code for the Adafruit TCS34725 breakout library */ | |||
/* Connect SCL to analog 5 | |||
Connect SDA to analog 4 | |||
Connect VDD to 3.3V DC | |||
Connect GROUND to common ground */ | |||
/* Initialise with default values (int time = 2.4ms, gain = 1x) */ | |||
// Adafruit_TCS34725 tcs = Adafruit_TCS34725(); | |||
/* Initialise with specific int time and gain values */ | |||
Adafruit_TCS34725 tcs = Adafruit_TCS34725(TCS34725_INTEGRATIONTIME_50MS, TCS34725_GAIN_1X); | |||
void setup(void) { | |||
Serial.begin(9600); | |||
pinMode(buttonDataPin, INPUT); | |||
if (tcs.begin()) { | |||
//Serial.println("Found sensor"); | |||
} else { | |||
Serial.println("No TCS34725 found ... check your connections"); | |||
while (1); | |||
} | |||
// Now we're ready to get readings! | |||
} | |||
void loop(void) { | |||
uint16_t r, g, b, c, colorTemp, lux; | |||
bool buttonPressed; | |||
tcs.getRawData(&r, &g, &b, &c); | |||
colorTemp = tcs.calculateColorTemperature(r, g, b); | |||
lux = tcs.calculateLux(r, g, b); | |||
buttonPressed = digitalRead(buttonDataPin); | |||
//Serial.print("Color Temp: "); Serial.print(colorTemp, DEC); Serial.print(" K - "); | |||
//Serial.print("Lux: "); Serial.print(lux, DEC); Serial.print(" - "); | |||
//Serial.print("R: "); Serial.print(r, DEC); Serial.print(" "); | |||
//Serial.print("G: "); Serial.print(g, DEC); Serial.print(" "); | |||
//Serial.print("B: "); Serial.print(b, DEC); Serial.print(" "); | |||
//Serial.print("C: "); Serial.print(c, DEC); Serial.print(" "); | |||
//Serial.println(" "); | |||
Serial.print(r , DEC);Serial.print(" "); | |||
Serial.print(g , DEC);Serial.print(" "); | |||
Serial.print(b , DEC);Serial.print(" "); | |||
if(buttonPressed == true) { | |||
Serial.print (1);Serial.print (" "); | |||
} | |||
else { | |||
Serial.print (0);Serial.print (" "); | |||
} | |||
Serial.println(""); | |||
} | |||
</source> | |||
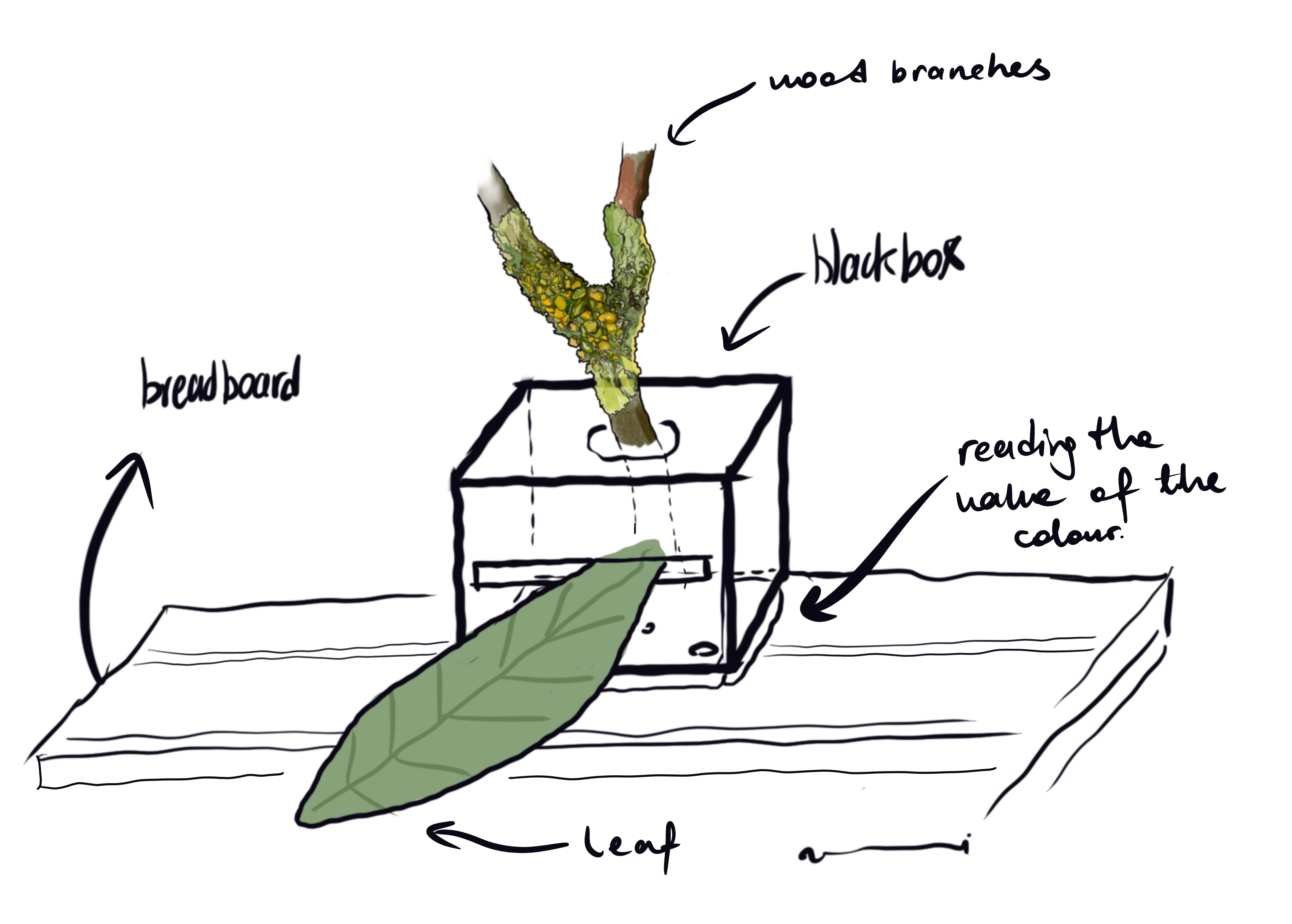
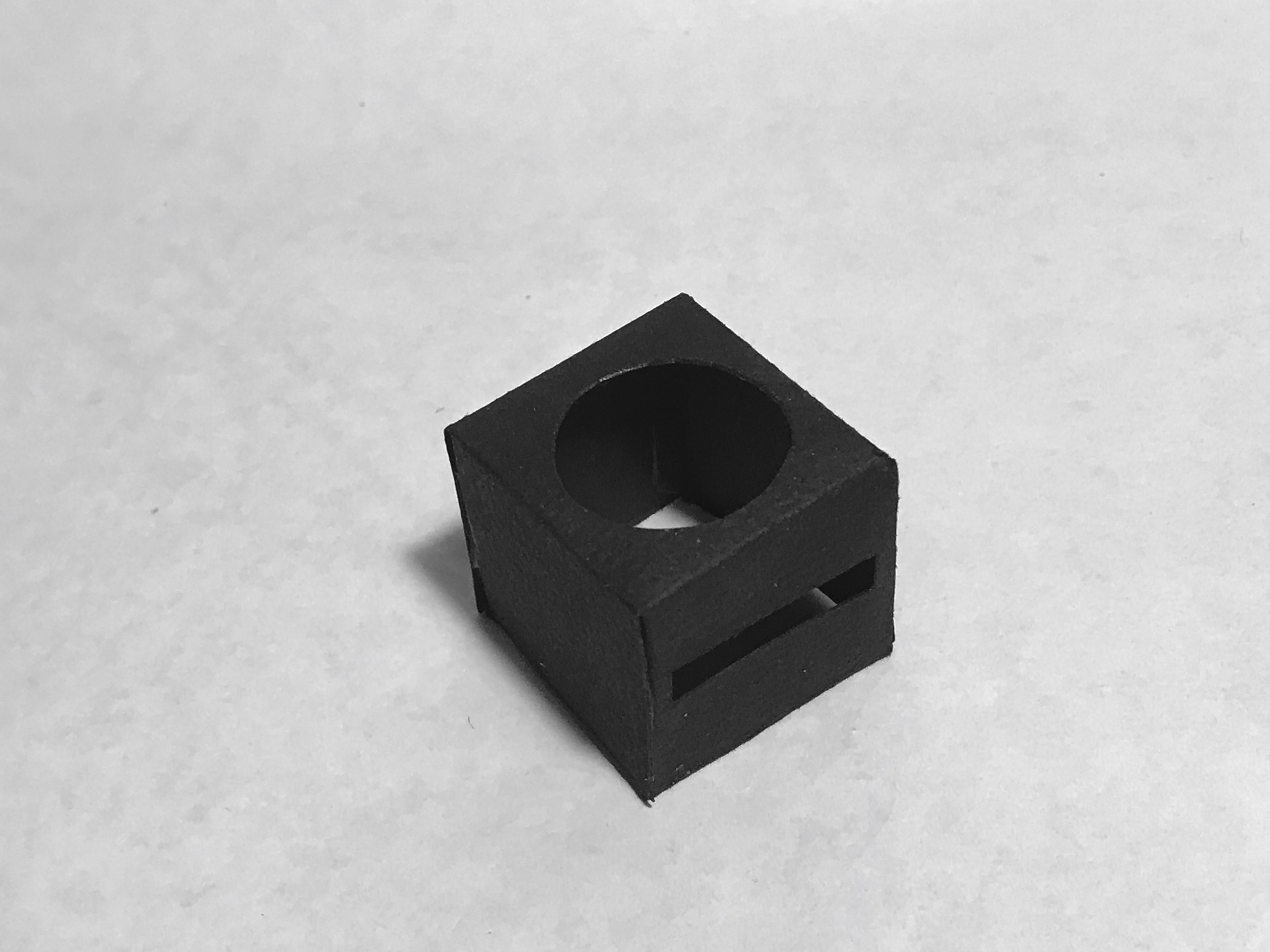
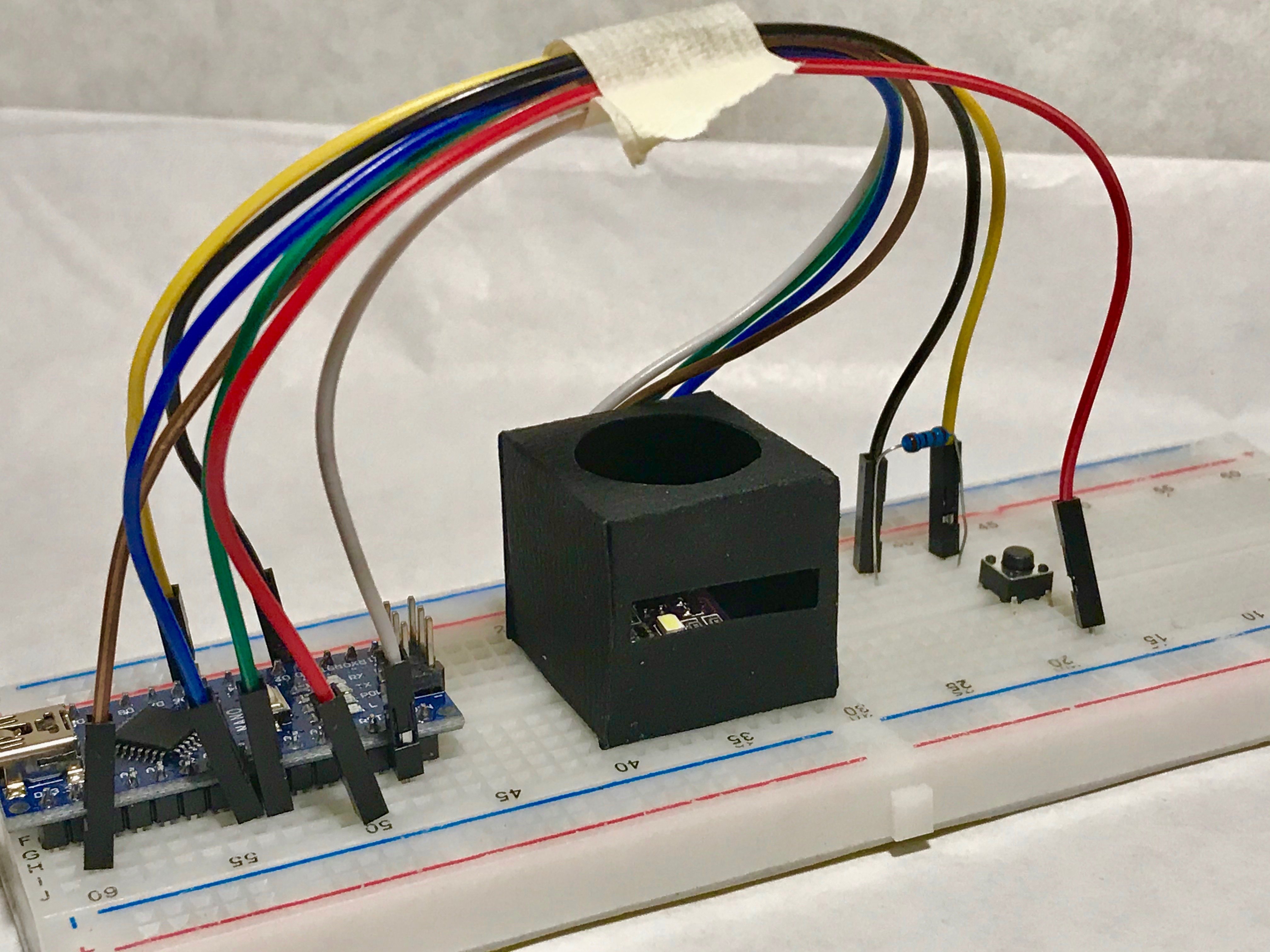
=='''+Black Box'''== | |||
[[File:speculative_atmosphere.jpg|speculative_atmosphere.jpg]] | |||
A Black Box is used when scanning colors. This black box is a design with openings at some specific and certain corners that also only make sense when used together with the RGB color sensor. | |||
[[File:blackbox.jpg]] . [[File:blackboxI.jpg]] | |||
[[File:blackbox-2.jpg]] | |||
==''' +process''' == | |||
[[:File:Color.Sensor.BetulPeker.presentation.pdf]] | |||
[[:File:colorsensor.pigments.MOV]] | |||
=='''Presentation'''== | |||
[[:File:Speculative_Atmospheres_Final_Presentation.pdf]] | |||
=='''+Potential Next Step'''== | |||
It was my first interaction with creative coding program Processing, sensors and Arduino. I wanted to develop an idea which is "primitive" "humble" in creative coding world but at the same time meaningful. | |||
Latest revision as of 08:52, 9 February 2022
+ Experiment I, processing + arduino File:exp_1_processing.MP4
+ Experiment II, photointerrupter
The Morning Walk at Ilm Park
+Project & Concept: The Idea of Painting Morning Walks
+Keywords:
+walking +routine +pigment +collecting +archive +human-nature relationships +connection to nature
+Beginning And The End
Is there a possibility that the activities or habits we do in our daily life can turn into meaningful data?
What do we encounter when this data is collected from nature with the digital method and transformed into an art practice with traditional method?
Everyone's interaction with nature is unique and individual. Even though we are sharing the same nature or specifically same place, the feelings that we have towards nature are intense and the ones we bring home with us from nature are different. Just like the leaves, tree branches and the like that I chose to bring home from Ilm Park for this project. The idea of drawing a picture of morning walks arose with the idea of visualising the relationship between nature and human-being moreover creating meaningful data. Choices that I made unconsciously guided me turn the pieces I collected from my morning walks into a meaningful color archive with the help of visualisation ability of the digital sensor. Colour of Morning Walks is a work of a humble memory that I will always look at this archival painting and remember my walks and the pieces I collected when I moved out from Weimar.
Collecting pieces from nature is a common activity among people of all ages. In my collecting experience for the project, I realized that nature and natural pigments were the essences of art and aesthetics. As each piece (leaf, moss, lichen, wood branches etc.) from Ilm Park enters the collection, it is labeled with a corresponding number (according to the order of discovery). In a notebook, I noted down where the leaves and other pieces are coming from.
Since I moved to Weimar (01.04.2021) I have been going for a walk to Ilm Park in the mornings sometimes at 7:30 am sometimes around 9:30 am. During these walks, I realised that I had collected dry branches, leaves and lichen pieces, dry moss etc. which had fallen to the ground from different parts of the Park and I brought them home with me maybe at the beginning unconsciously but then as my collection grows more and more, I realised that the way they come together created a completely aesthetic image. I noticed that the combination of these pieces creates quite aesthetically and holistically meaningful gatherings. And with this pigments I wanted to create a Digital Colour Archive of my walks at the Ilm park with custom shades that belong to leaves and other objects.
+Method:
An Arduino with a color sensor records the data and this data (variety of pigments) will be used to paint morning walks at Ilm Park. A color will be archived while walking every morning on the specific route determined in the park.
Raw Outcome
Drawing Outcome, Route I
Drawing Outcome, Route II
Composition of Two Map
+Processing 3
import processing.serial.*; // import Serial library
Serial myPort; // Create object from Serial class
String incomingData = null; // create String "text" variable for incoming arduino data
float rawSensorData = 0; // create float "number" variable for incoming arduino data
float r,g,b;
boolean buttonPressed;
boolean pastButtonData = false, currentButtonData = false;
PrintWriter output;
//tıme and date
int h,m,s;
String dataName = "positions2601"; // **** assign a filename
String folderName = "folder01"; // **** assign a folder name
int imgCounter = 0;
void setup() {
size(500, 500); // define the size of the canvas
String portName = Serial.list()[2]; // define the serial port. change the number in [] to a 1 or 2 etc. to match your Arduino USB port.
myPort = new Serial(this, portName, 9600); // create new serial object with baud rate (USB-speed) 9600 (must be the same in arduino!!!)
myPort.bufferUntil('\n'); // receive data until new line character comes up
background (255); // make a white background. You can also put this in DRAW to refresh your canvas every draw loop.
output = createWriter("/Users/machd/Desktop/speculative atmospheres II : final/"+folderName+"/"+dataName+".txt");
}
void draw() {
//*** experiment here to visualize your sensor data
//*** use the variable – rawSensorData – to change things according to sensor changes.
// call function time
getTime();
// for example:
//float mappedData = map (rawSensorData, 0, 1023, 0, 255);
background (r,g,b);
}
// this is the serial function that runs constantly in the background of your program
// it allows you to use the incoming data in the draw() function, you do not need to change this.
void serialEvent(Serial myPort) {
incomingData = myPort.readString(); // read the incoming data as String and save it in the "incomingData" variable
r = float(trim(incomingData.split(" ")[0]));
g = float(trim(incomingData.split(" ")[1]));
b = float(trim(incomingData.split(" ")[2]));
buttonPressed = boolean(int(trim(incomingData.split(" ")[3])));
currentButtonData = buttonPressed;
if(pastButtonData == true && currentButtonData == false) {
// Wrıte to fıle the current values
String time = str(h)+":"+str(m)+":"+str(s);
output.println(r + ":" + g + ":" + b + " Time:" + time);
output.flush();
// Save an ımage of the current color
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName +"_" +imgCounter +".jpg");
save("/Users/machd/Desktop/speculative atmospheres II : final/" + folderName +"/"+ dataName + "_" +imgCounter + ".png");
imgCounter = imgCounter + 1;
}
//rawSensorData = float(trim(incomingData)); // clean the incoming data String and convert it to a float data type (a number)
//println (rawSensorData); // print the data to the console for inspection
println (incomingData);
myPort.clear(); // clear the serial port for receiving new data
pastButtonData = currentButtonData;
}
void getTime(){
//get the current tıime
h=hour();
m=minute();
s=second();
//println(h,m,s);
String time = str(h)+":"+str(m)+":"+str(s)+ "-" + str(buttonPressed);
//println (time);
}
void stop() {
output.close();
}
+Arduino
#include <Wire.h>
#include "Adafruit_TCS34725.h"
#define buttonDataPin 5
/* Example code for the Adafruit TCS34725 breakout library */
/* Connect SCL to analog 5
Connect SDA to analog 4
Connect VDD to 3.3V DC
Connect GROUND to common ground */
/* Initialise with default values (int time = 2.4ms, gain = 1x) */
// Adafruit_TCS34725 tcs = Adafruit_TCS34725();
/* Initialise with specific int time and gain values */
Adafruit_TCS34725 tcs = Adafruit_TCS34725(TCS34725_INTEGRATIONTIME_50MS, TCS34725_GAIN_1X);
void setup(void) {
Serial.begin(9600);
pinMode(buttonDataPin, INPUT);
if (tcs.begin()) {
//Serial.println("Found sensor");
} else {
Serial.println("No TCS34725 found ... check your connections");
while (1);
}
// Now we're ready to get readings!
}
void loop(void) {
uint16_t r, g, b, c, colorTemp, lux;
bool buttonPressed;
tcs.getRawData(&r, &g, &b, &c);
colorTemp = tcs.calculateColorTemperature(r, g, b);
lux = tcs.calculateLux(r, g, b);
buttonPressed = digitalRead(buttonDataPin);
//Serial.print("Color Temp: "); Serial.print(colorTemp, DEC); Serial.print(" K - ");
//Serial.print("Lux: "); Serial.print(lux, DEC); Serial.print(" - ");
//Serial.print("R: "); Serial.print(r, DEC); Serial.print(" ");
//Serial.print("G: "); Serial.print(g, DEC); Serial.print(" ");
//Serial.print("B: "); Serial.print(b, DEC); Serial.print(" ");
//Serial.print("C: "); Serial.print(c, DEC); Serial.print(" ");
//Serial.println(" ");
Serial.print(r , DEC);Serial.print(" ");
Serial.print(g , DEC);Serial.print(" ");
Serial.print(b , DEC);Serial.print(" ");
if(buttonPressed == true) {
Serial.print (1);Serial.print (" ");
}
else {
Serial.print (0);Serial.print (" ");
}
Serial.println("");
}+Black Box
A Black Box is used when scanning colors. This black box is a design with openings at some specific and certain corners that also only make sense when used together with the RGB color sensor.
+process
Presentation
+Potential Next Step
It was my first interaction with creative coding program Processing, sensors and Arduino. I wanted to develop an idea which is "primitive" "humble" in creative coding world but at the same time meaningful.