Robinwieber (talk | contribs) |
Robinwieber (talk | contribs) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Hi iam Robin and this is the journey of my Speculative Atmospheres Projekt. :) | Hi iam Robin and this is the journey of my Speculative Atmospheres Projekt. :) | ||
== '''[[color connection]]''' == | |||
== '''[[ | |||
My first idea was to find a quicker way of getting information through colors and forms. As the role model I chose the nature and its capabilities to give information through our senses. We as humans have developed different forms to transport Information with numbers and words, but our brain has the ability to see the smallest differences in color much more immediately than numbers, because we connect these colors to different emotions and feelings. | My first idea was to find a quicker way of getting information through colors and forms. As the role model I chose the nature and its capabilities to give information through our senses. We as humans have developed different forms to transport Information with numbers and words, but our brain has the ability to see the smallest differences in color much more immediately than numbers, because we connect these colors to different emotions and feelings. | ||
We see numbers and | We see numbers and words so often in our daily life that these informations are nothing special any more. | ||
Thats why I wanted to build a Thermometer that shows the Temperature and humidity in colors and forms. | Thats why I wanted to build a Thermometer that shows the Temperature and humidity in colors and forms. | ||
The choice of the sensor for my project is the DHT11 Sensor. | The choice of the sensor for my project is the DHT11 Sensor. | ||
==''[[The progress I made:]]''== | ==''[[The progress I made:]]''== | ||
2. After that, I had a plan to follow and my first action was to connect the sensor to the Arduino and the Software Processing. After some small issues, because I used an Analog pin instead of a digital pin to read out the values, I managed to get the temperature and humidity into processing. At first I was confused, because I forgot split the values in Arduino, in order to use it in Processing. After that the foundation of my Project was made. | == '''1.''' == The fist big Step was to find a concept and bring to paper. I asked myself questions like: How should it look? Is it possible to see the temperature accurate enough? How should the visualization look? | ||
== '''2.''' == After that, I had a plan to follow and my first action was to connect the sensor to the Arduino and the Software Processing. After some small issues, because I used an Analog pin instead of a digital pin to read out the values, I managed to get the temperature and humidity into processing. At first I was confused, because I forgot split the values in Arduino, in order to use it in Processing. After that the foundation of my Project was made. | |||
[[Arduino Code:]] | [[Arduino Code:]] | ||
<source style="border:none; height: | <source style="border:none; height:350px; overflow:scroll;" lang="c" line start="55" highlight="4"> | ||
#include <Adafruit_Sensor.h> | #include <Adafruit_Sensor.h> | ||
| Line 50: | Line 51: | ||
</source> | </source> | ||
<source style="border:none; height: | [[How I split the values in Processing:]] | ||
<source style="border:none; height:150px; overflow:scroll;" lang="c" line start="55" highlight="4"> | |||
if (port.available() > 0) { | if (port.available() > 0) { | ||
val = port.readStringUntil('\n'); | val = port.readStringUntil('\n'); | ||
| Line 61: | Line 63: | ||
</source> | </source> | ||
4. After this time of everyday use I decided to work on the visual layout even more to show the recipients that the image gets constantly updated with new value via a little trick. I included a very slightly recognizable working random function inside the value of the humidity to show the recipients visually that there are changing values. I also want to include the same in the color. | == '''3.''' == I informed myself about the effect of colors to the emotions of the human brain. This was very theoretical but also interesting. I also decided to use my own knowledge and feelings to choose the color layout. I endet up with a color transition from dark blue (cold) to dark red (warm). I tested the layout one week and compared it to a regular thermometer to ensure the functionality in an everyday environment. My projekt worked surprisingly good after an adjustment period of two to three days. I compared my interpretation of the Project, shown as a visualisation together with my own perception of the temperature in the room, with the data in numbers. After about 2 days of getting used to it, I was able to measure the temperature with an accuracy of 0.5 degrees without numbers. | ||
For example: Above certain values of relative humidity, there is a risk that the "perceived temperature" will be higher than the actual temperature. The human organism perceives the real temperature differently and the natural regulation in humid room climate is hindered, up to the point of profuse sweating. Incidentally, mold spores are an often underestimated health risk. Thats why it is also very important to have a quick look and get all informations you need immediately. | |||
[[Example of a transition from warm (Bathroom) to cold (outside):]] | |||
[[:File:transition.mp4]] | |||
== '''4.''' == After this time of everyday use I decided to work on the visual layout even more to show the recipients that the image gets constantly updated with new value via a little trick. I included a very slightly recognizable working random function inside the value of the humidity to show the recipients visually that there are changing values. I also want to include the same in the color. | |||
[[Random Code in processing:]] | [[Random Code in processing:]] | ||
<source style="border:none; height: | <source style="border:none; height:450px; overflow:scroll;" lang="c" line start="55" highlight="4"> | ||
t2 = map(hum, 10, 100, 400, 800); | t2 = map(hum, 10, 100, 400, 800); | ||
r = map(temp, 5, 30, 0, 255); | r = map(temp, 5, 30, 0, 255); | ||
| Line 98: | Line 108: | ||
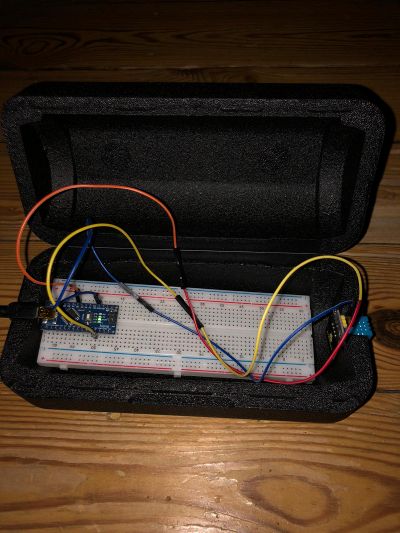
With the keyword „Box“ I also want to mention the layout of my Project. It is important for me that the Arduino and the raspberry pi are in an all in one Box. | With the keyword „Box“ I also want to mention the layout of my Project. It is important for me that the Arduino and the raspberry pi are in an all in one Box. | ||
The color and form depends on the material I find to built it, because I like to recycle old boxes to use it for my purpose. | The color and form depends on the material I find to built it, because I like to recycle old boxes to use it for my purpose. | ||
[[File:WhatsApp Image 2022-02-08 at 21.17.53.jpeg|400px]] | |||
[[File:WhatsApp Image 2022-02-08 at 21.17.53 (1).jpeg|400px]] | |||
Latest revision as of 10:25, 9 February 2022
Hi iam Robin and this is the journey of my Speculative Atmospheres Projekt. :)
color connection
My first idea was to find a quicker way of getting information through colors and forms. As the role model I chose the nature and its capabilities to give information through our senses. We as humans have developed different forms to transport Information with numbers and words, but our brain has the ability to see the smallest differences in color much more immediately than numbers, because we connect these colors to different emotions and feelings. We see numbers and words so often in our daily life that these informations are nothing special any more.
Thats why I wanted to build a Thermometer that shows the Temperature and humidity in colors and forms.
The choice of the sensor for my project is the DHT11 Sensor.
The progress I made:
== 1. == The fist big Step was to find a concept and bring to paper. I asked myself questions like: How should it look? Is it possible to see the temperature accurate enough? How should the visualization look?
== 2. == After that, I had a plan to follow and my first action was to connect the sensor to the Arduino and the Software Processing. After some small issues, because I used an Analog pin instead of a digital pin to read out the values, I managed to get the temperature and humidity into processing. At first I was confused, because I forgot split the values in Arduino, in order to use it in Processing. After that the foundation of my Project was made.
#include <Adafruit_Sensor.h>
#include <DHT.h>
#include <DHT_U.h>
#define DHTPIN 6
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(9600);
dht.begin();
}
void loop() {
delay(500);
float h = dht.readHumidity();
// Read temperature as Celsius (the default)
float t = dht.readTemperature();
Serial.print(t);
Serial.print(",");
Serial.print(h);
Serial.println();
}
How I split the values in Processing:
if (port.available() > 0) {
val = port.readStringUntil('\n');
String trimmedData = trim(val);
String [] list = split(trimmedData, ',');
temp = float(list[0]);
hum = float(list[1]);
== 3. == I informed myself about the effect of colors to the emotions of the human brain. This was very theoretical but also interesting. I also decided to use my own knowledge and feelings to choose the color layout. I endet up with a color transition from dark blue (cold) to dark red (warm). I tested the layout one week and compared it to a regular thermometer to ensure the functionality in an everyday environment. My projekt worked surprisingly good after an adjustment period of two to three days. I compared my interpretation of the Project, shown as a visualisation together with my own perception of the temperature in the room, with the data in numbers. After about 2 days of getting used to it, I was able to measure the temperature with an accuracy of 0.5 degrees without numbers.
For example: Above certain values of relative humidity, there is a risk that the "perceived temperature" will be higher than the actual temperature. The human organism perceives the real temperature differently and the natural regulation in humid room climate is hindered, up to the point of profuse sweating. Incidentally, mold spores are an often underestimated health risk. Thats why it is also very important to have a quick look and get all informations you need immediately.
Example of a transition from warm (Bathroom) to cold (outside):
== 4. == After this time of everyday use I decided to work on the visual layout even more to show the recipients that the image gets constantly updated with new value via a little trick. I included a very slightly recognizable working random function inside the value of the humidity to show the recipients visually that there are changing values. I also want to include the same in the color.
t2 = map(hum, 10, 100, 400, 800);
r = map(temp, 5, 30, 0, 255);
g = map(temp, 5, 30, 40, 0);
b = map(temp, 5, 30, 255, 0);
int i = 0;
while (i < 9) {
i = i + 1;
int j = 0;
while (j < 9) {
j = j + 1;
posX = i * 100;
posY = j * 100;
squareSize = random(t2);
fill(r, g, b);
circle(width/2, height/2, squareSize);
fill(0, 0, 0);
circle(width/2, height/2, 300);
fill(255, 255, 255);
circle(width/2, height/2, 100);Thats the current state of my project. To finish my project I still have to manage a few challenges. My final idea is to use a raspberry pi connected to an Arduino that runs the Arduino Software and Processing. The reason for that is the advantage that the raspberry pi can be connected to a Tablet via bluetooth. This changes an important aspect. The usage and mobility. Everybody has the possibility to use the „Box“ with any tablet and an app.
With the keyword „Box“ I also want to mention the layout of my Project. It is important for me that the Arduino and the raspberry pi are in an all in one Box. The color and form depends on the material I find to built it, because I like to recycle old boxes to use it for my purpose.