mNo edit summary |
mNo edit summary |
||
| (48 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Introduction:''' | '''Introduction:''' | ||
| Line 7: | Line 5: | ||
'''Hello World!''' | '''Hello World!''' | ||
Within tech culture, learning new skills usually starts with a so-called "hello world!" example. By accident there has been a sketch of a unicorn on my desktop when we started working on our very first PCB. So that unicorn happened to be the artwork template. [[File:unicorn_original_new. | Within tech culture, learning new skills usually starts with a so-called "hello world!" example. By accident there has been a sketch of a unicorn on my desktop when we started working on our very first PCB. So that unicorn happened to be the artwork template. | ||
[[File:unicorn_original_new.png|800px]] | |||
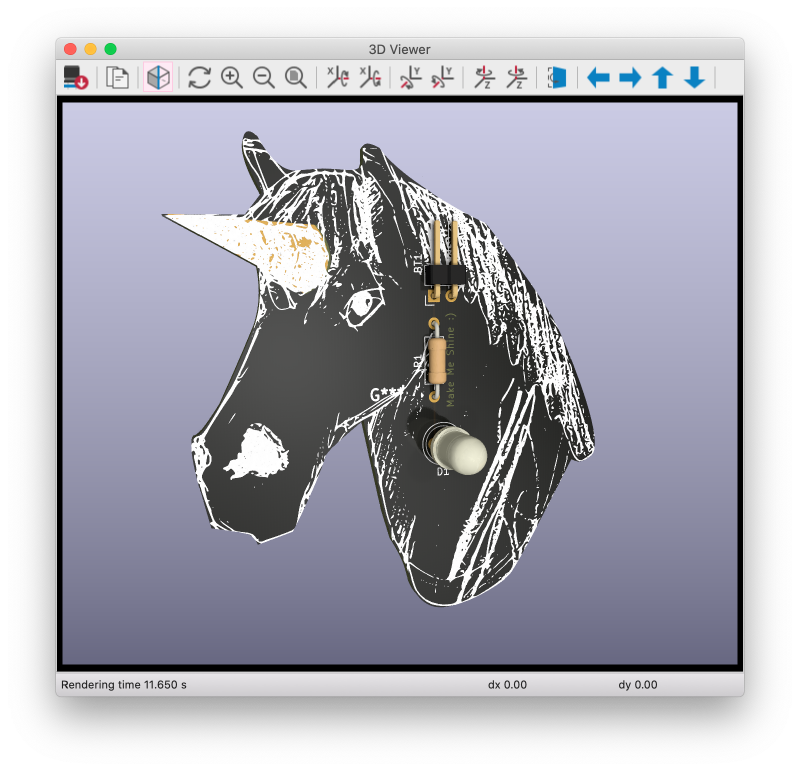
It turned out to be a sophisticated application that was ideal for finding out how to create edge cuts, screen printing and mask layers in KiCAD. The initial circuit diagram was a luminous LED. | |||
I can hardly imagine a better „hello world of PCB design/art“. | I can hardly imagine a better „hello world of PCB design/art“. | ||
[[File:unicorn_render.png|800px]] | [[File:unicorn_render.png|800px]] | ||
'''Theme to be found:''' | '''Theme to be found:''' | ||
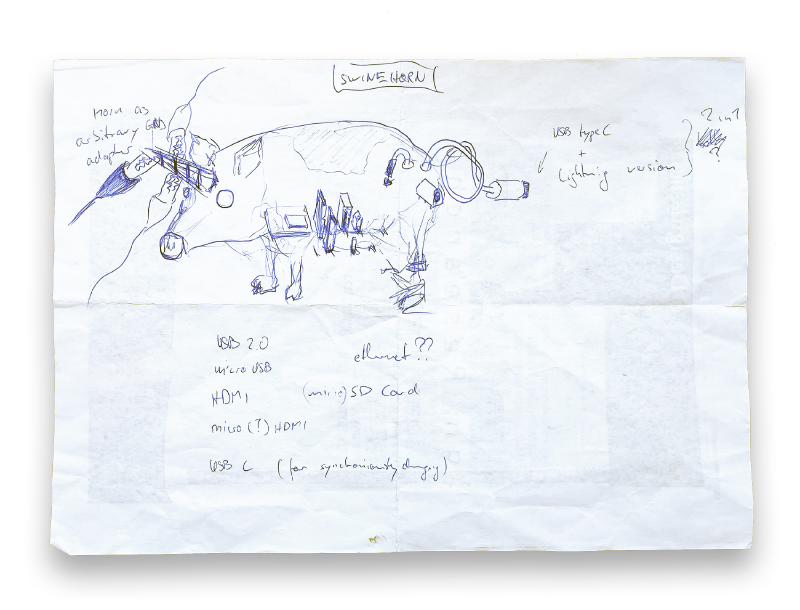
The unicorn also led to my first project idea: Adaptors. That is because modern (read: Apple) computers (mine included) exist in a dream world where all its peripherals work with USB type C, whereas I find myself in the reality of 2022, where they do not. Everywhere I go I have to take many different adaptors to make my computer (that obviously supports USB type C only) work. So the idea was to have a unicorn (read: Swiss Army knife) to help out. [[File:swinehorn_original.png|800px]] | |||
Unfortunately, when I tore down one of the adaptors available at the local electronics market, I found <I>myself</i> in a dream world. This time I realized that I do not have the electrical engineering degree I needed to understand the not-as-easy-as-I-thought circuitry of connecting different interface systems (HDMI/SD/Audio Jack/USB-A to USB-C). Even though it seems rather simple to transmit signals through copper traces, many components are necessary in between, if their ends do not speak the same language. From the picture one can see that there is at least one IC per interface, as well as quartz to translate between signals of different frequencies, not to speak of numerous capacitors, resistors, and regulators. So I started all over again. | Unfortunately, when I tore down one of the adaptors available at the local electronics market, I found <I>myself</i> in a dream world. This time I realized that I do not have the electrical engineering degree I needed to understand the not-as-easy-as-I-thought circuitry of connecting different interface systems (HDMI/SD/Audio Jack/USB-A to USB-C). Even though it seems rather simple to transmit signals through copper traces, many components are necessary in between, if their ends do not speak the same language. From the picture one can see that there is at least one IC per interface, as well as quartz to translate between signals of different frequencies, not to speak of numerous capacitors, resistors, and regulators. So I started all over again. | ||
<center> | |||
<gallery> | <gallery> | ||
File:Adaptor02.jpg | File:Adaptor02.jpg | ||
File:Adaptor03.jpg | File:Adaptor03.jpg | ||
</gallery> | </gallery> | ||
</center> | |||
'''The SwitchSwitch Concept:''' | '''The SwitchSwitch Concept:''' | ||
When dismissing the first idea because it was not feasible for me in the time given, it seemed to be a good | When dismissing the first idea because it was not feasible for me in the time given, it seemed to be a good solution to work on something that already exists (or is in the making at least), namely the prototype, which I will be using as a platform for my thesis. | ||
Very briefly, I wrack my head around systems whose user interfaces had to be modified as the result of process automation. In most cases, if the cybernetic loop of control and display is being altered, a transformation of the underlying system’s user interface is implicit. In home automation, for example, this has led to the disappearance of well-established interfaces and now all too often leaves us frustrated [https://www.busch-jaeger.de/fileadmin/_processed_/c/7/csm_Systeme_free%40home_Image_1920x800_108960d603.jpeg]. So I am exploring alternatives to popular but dystopian smart home futures, or: How to teach old switches new tricks | Very briefly, I wrack my head around systems whose user interfaces had to be modified as the result of process automation. In most cases, if the cybernetic loop of control and display is being altered, a transformation of the underlying system’s user interface is implicit. In home automation, for example, this has led to the disappearance of well-established interfaces (read: Switches) and now all too often leaves us frustrated [https://www.busch-jaeger.de/fileadmin/_processed_/c/7/csm_Systeme_free%40home_Image_1920x800_108960d603.jpeg]. So I am exploring alternatives to popular but dystopian smart home futures, or simply put: How to teach old switches new tricks. | ||
One idea for this course was to introduce capacitive touch areas – a formation of discrete sensor pads, sliders, or a matrix – to the surface and the frame of a conventional switch, where the PCB itself serves as the cover with all components on one side and touchpads on its rear. By that, one would extend the switch’s binary characteristic and broaden the repertoire of input gestures. However, I soon realised that such a modification would undermine exactly what I am trying to preserve – the switching mechanism’s inherent psychophysical feedback that makes this kind of interface so appealing. Such feedback is in vain with touch displays that replace great user interfaces, which are actually much more in line with our human sensory nature. With regard to automation, going for graphical user interfaces (GUIs) is an obvious choice, as these are much easier to integrate due to their ability to react to system changes simply by programming, whereas physical switches do not respond automatically. So the idea to have a remotely switchable switch was born, hence the working title SwitchSwitch. Furthermore, by temporarily decoupling the switch from the circuit of the object to be turned on or off and putting a microcontroller in between, the (automated) system becomes capable of utilizing the acoustic, visual and haptic signals evoked via the usage of its interface to articulate intent (at least this is the hypothesis to be confirmed). The SwitchSwitch prototype functions as a platform to design output gestures made of sequences of clicks in combination with flickering lights as means of communication. To do so a conventional switch has been equipped with some more advanced technology. Now this project is about turning this technology into an appropriate form. | |||
<center> | |||
{{#ev:youtube|bJHKXVJdB_M}} | {{#ev:youtube|bJHKXVJdB_M}} | ||
</center> | |||
'''Circuit & Components:''' | '''Circuit & Components:''' | ||
At this point, the switching mechanism has already been fully developed and all components were in place, although only on a breadboard. As the project is rooted in the smart home milieu, the decision on a microcontroller was easy: An ESP12 module based on the famous ESP8266 chip by espressif is the heart of the application. As mentioned before, GUIs can be altered by simply changing bits from zero to one or vice versa. Altering objects of the physical world requires kinetic energy. Therefore an electromechanical transducer is necessary. After many experiments, the decision was finally made in favour of a 12V DC brushed gearmotor. To control it with a microcontroller the L9110S H-bridge driver IC has been chosen. As the ESP runs on 3.3V a regulator IC (12V to 3.3V) was also to be installed as well as a couple of resistors, capacitors, and buttons. | At this point, the switching mechanism has already been fully developed and all components were in place, although only on a breadboard. As the project is rooted in the smart home milieu, the decision on a microcontroller was easy: An ESP12 module based on the famous ESP8266 chip by espressif is the heart of the application. As mentioned before, GUIs can be altered by simply changing bits from zero to one or vice versa. Altering objects of the physical world requires kinetic energy. Therefore an electromechanical transducer is necessary. After many experiments, the decision was finally made in favour of a 12V DC brushed gearmotor. To control it with a microcontroller the L9110S H-bridge driver IC has been chosen. As the ESP runs on 3.3V, a regulator IC (12V to 3.3V) was also to be installed as well as a couple of resistors, capacitors, and buttons. | ||
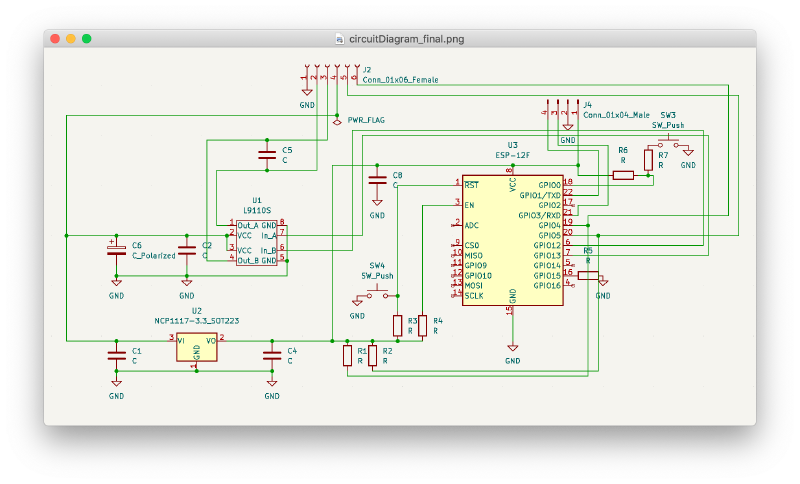
[[File:circuitDiagram_final.png|800px]] | [[File:circuitDiagram_final.png|800px]] | ||
| Line 47: | Line 40: | ||
'''Design:''' | '''Design:''' | ||
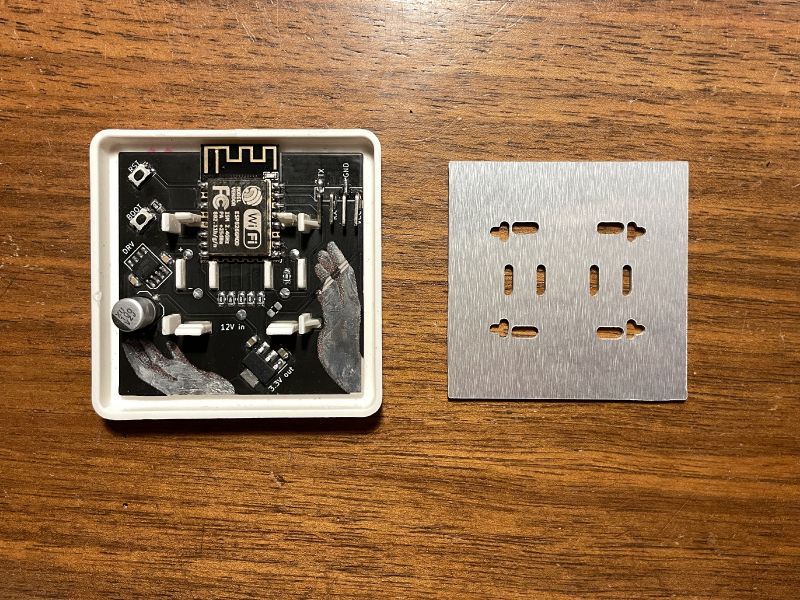
The design was very much influenced by the early thoughts on the topic of | The design was very much influenced by the early thoughts on the topic of <i>capacitive touch</i>. I would have installed all the technical components in a [https://www.instructables.com/Dead-Bug-Prototyping-and-Freeform-Electronics/ dead bug] fashion, disappearing into the flush socket of the wall, if it hadn't been for the idea of realising the entire backend as a PCB in the front. However, when the idea of touch input gestures was dropped (because this contrasted with highlighting mechanical devices), all that was left were components that logically belong to the backend. Yet, having everything fit tightly into the cover of the switch makes debugging very easy. By removing it, all the connections are accessible. So the transfer from breadboard to a PCB was the only logical consequence. | ||
[[File: | [[File:BackAsFront.png|800px]] | ||
Before going into detail about the actual layout or so-called floor planning, I would like to add a few sentences about the look. The new subject shifted the focus slightly to more technical/constructional aspects, which is why I felt the need to pay extra attention to the graphical appearance. Since the ESP module rises above the other components, it was clear that it would have to be given appropriate treatment. Thus, it will be duly honoured by the <i>Wifi Prayer</i> (see sketch below) on the final design. (Well, it won't fit entirely on the plain, but its praising hands.) | |||
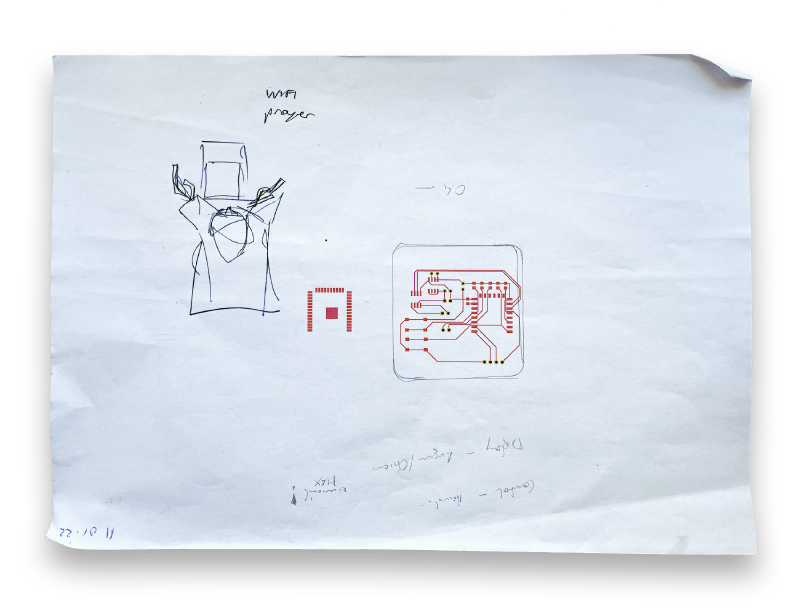
[[File:WifiPrayer.png|800px]] | |||
As the graphics are not on the silkscreen layer, but the areas have been exposed on the soldermask layer, I found an opportunity to combine artistic and technical peculiarities because it makes these excellent GND connections for crocodile clamps while debugging. [spoiler alert] | |||
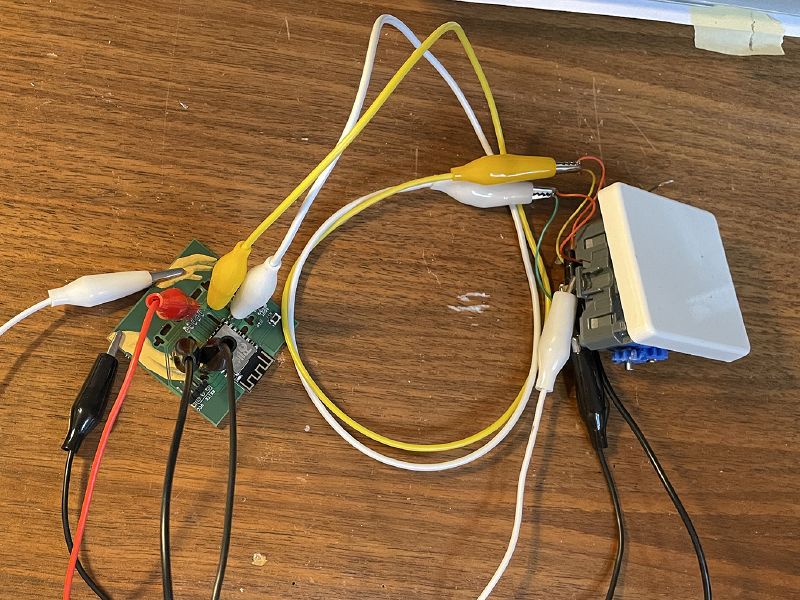
[[File:crocodileDebug.jpg|800px]] | |||
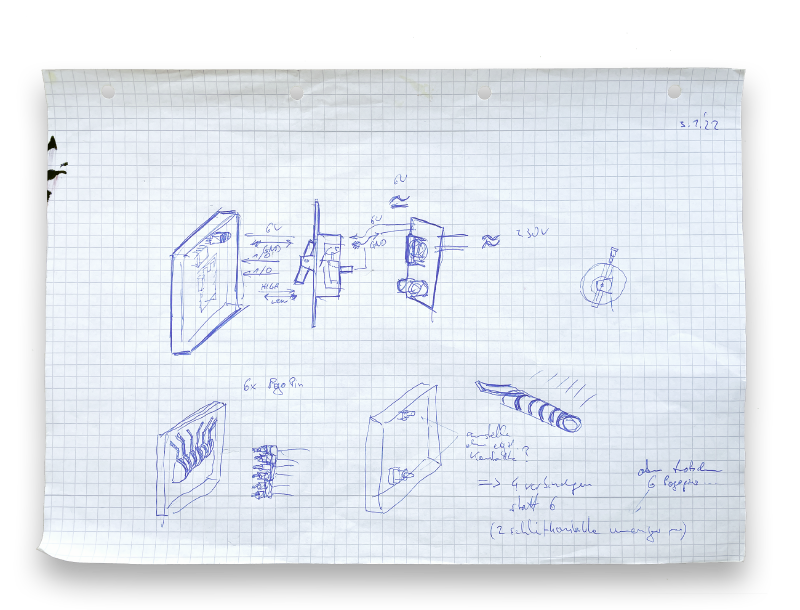
A milestone on | A milestone on the way to a PCB is a hand-soldered prototype. As common switches come with a cover, the base plate already existed. But I did not start soldering right away. The first thing I did was a rough sketch of all components and their respective connections on a piece of paper. Only then I made my first attempts at this design in KiCAD. Since I did not want to spoil my option of revisiting capacitive touch gestures at a later stage, it was my personal challenge to realise everything on just one side of a PCB with no viases or through-hole components. Of course, this also meant that all elements had to be placed so that there is no intersection of a single trace, which has been hard before I got to know the practice of ground areas (across the entire PCB). Another major restriction was the form of the cover's connection clips. It was an eternal back and forth between different media (Paper, Fusion, KiCAD, soldering iron, and back again) before the hand-soldered prototype was finished. | ||
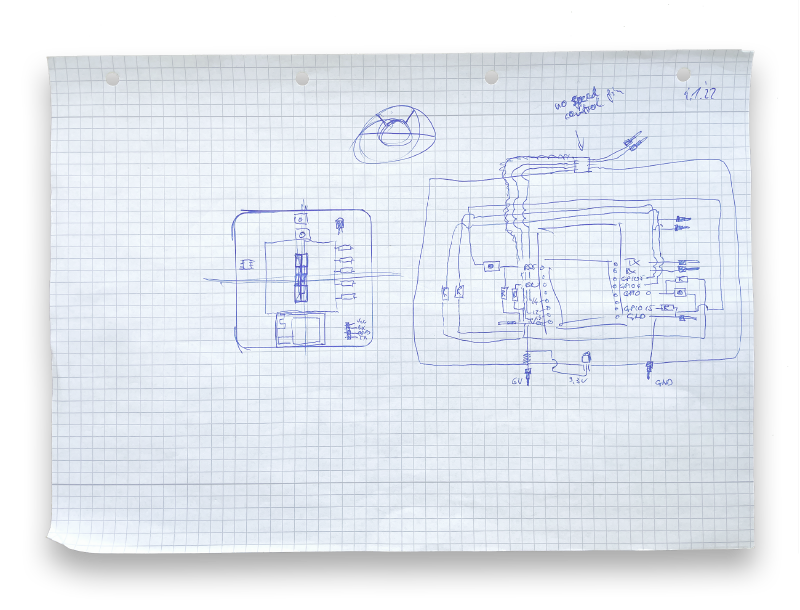
[[File:circuitSketch01.png|800px]] | |||
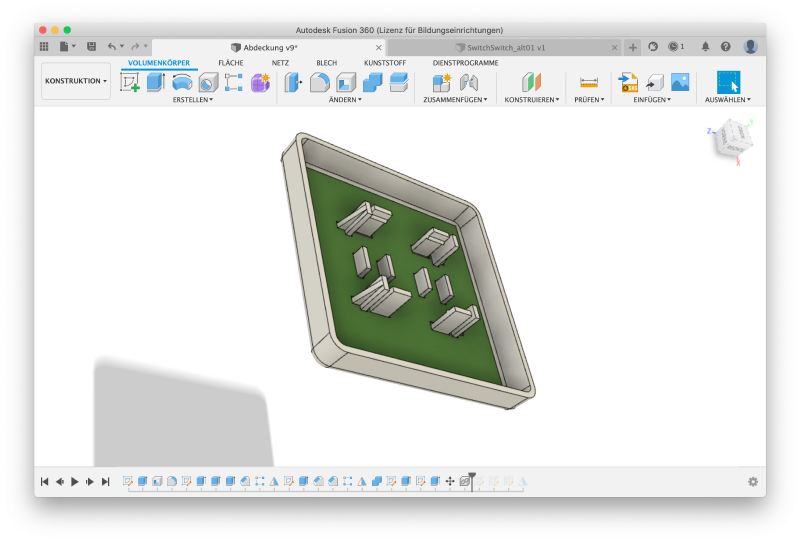
[[File:switchCover3D.png|800px]] | |||
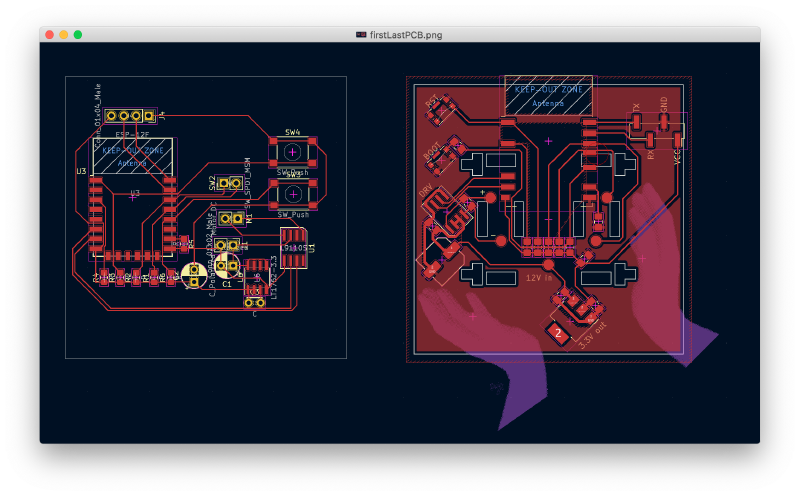
[[File:firstLastPCB.png|800px]] | [[File:firstLastPCB.png|800px]] | ||
[[File: | |||
Still, this process was necessary to eliminate all the flaws of my design, iteration by iteration, first and foremost an issue referred to as decoupling [http://www.thebox.myzen.co.uk/Tutorial/De-coupling.html] [http://www.lothar-miller.de/s9y/categories/14-Entkopplung]. This is of particular importance in my application as the ESP module is quite sensitive to noise and one of the worst components one can think of in terms of noise are motors. Here we have them combined on a tiny space of 50x50mm. | |||
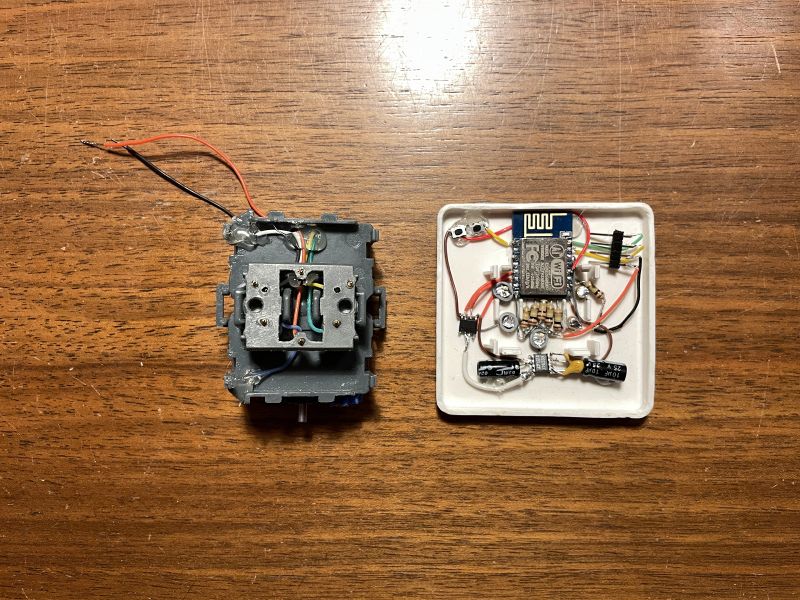
[[File:wired_prototype.JPG|800px]] | |||
It cost me some time and some burnt-out components but I was glad to have figured it all out before the PCB went into production, and when it finally did, all I could do was wait…. I purchased my first PCB ever at [https://aisler.net aisler.net]. Refreshing the order history every second at some point (a few days later) revealed the smart test results, which made me even more excited. | |||
[[File:SmartTestsResults.png|800px]] | |||
Finally, I received my delivery. I made a plan in which order the components should be mounted and grabbed my soldering iron to finish the PCBs. | |||
[[File:solderOrder.png|800px]] | |||
[[File:prototypes_ABC.jpg|800px]] | [[File:prototypes_ABC.jpg|800px]] | ||
The prototypes shown in the picture above are only some of those I did. To be honest, I ordered another six PCBs right after receiving the first batch because in the meantime I already improved my design slightly. Also, I actually wanted to have a black solder mask, which is not available at aisler and that is why I ordered a third batch (again with some minor improvements) at [https://jlcpcb.com J@LC]. Luckily I realised the design as one layer only because there has been a special offer of aluminum PCBs and those do not support multi-layer designs. | |||
[[File:variantsABC.jpg|800px]] | |||
[[File:finalPT03.jpg|800px]] | |||
[[File:finalPT02.jpg|800px]] | |||
[[File:finalPT01.jpg|800px]] | |||
[[File:finalAlum.jpg|800px]] | |||
<center> | |||
{{#ev:youtube|FuN_1XCh2so}} | |||
{{#ev:youtube|b4yNKV2lpCE}} | |||
{{#ev:youtube|twPO_e-89aE}} | |||
</center> | |||
[[File:finalBuiltIn.jpg|800px]] | |||
'''Conclusion:''' | |||
This course has been not only a great opportunity to learn the basics of PCB design but opened up a whole new medium to express myself artistically. Fortunately, I was able to take this course by combining it with my thesis work, even though the focus was more technical at first. For this, I still had [https://www.uni-weimar.de/kunst-und-gestaltung/wiki/GMU:Printed_Circuit_Board_Art/mxkllmnn_(side_project) an arty project] running alongside. | |||
Thank you for allowing me to learn so much and to push my thesis forward significantly! | |||
Latest revision as of 09:43, 26 April 2022
Introduction:
When I was browsing the university’s Bison portal for this semester’s offers, the PCB Art course caught my attention immediately, as I am passionate about electronics. To acquire the skill of making circuits on signature boards has been on my to-do list forever. Despite or precisely because I was actually supposed to be working on my final thesis this semester, the decision to take this course alongside was inevitable, especially since the software of choice was KiCAD. The course title already gave it away, but at this point I did not know of the fascinating universe of PCB art and its huge community; not to mention the technical skills of making PCBs.
Hello World!
Within tech culture, learning new skills usually starts with a so-called "hello world!" example. By accident there has been a sketch of a unicorn on my desktop when we started working on our very first PCB. So that unicorn happened to be the artwork template.

It turned out to be a sophisticated application that was ideal for finding out how to create edge cuts, screen printing and mask layers in KiCAD. The initial circuit diagram was a luminous LED.
I can hardly imagine a better „hello world of PCB design/art“.

Theme to be found:
The unicorn also led to my first project idea: Adaptors. That is because modern (read: Apple) computers (mine included) exist in a dream world where all its peripherals work with USB type C, whereas I find myself in the reality of 2022, where they do not. Everywhere I go I have to take many different adaptors to make my computer (that obviously supports USB type C only) work. So the idea was to have a unicorn (read: Swiss Army knife) to help out.  Unfortunately, when I tore down one of the adaptors available at the local electronics market, I found myself in a dream world. This time I realized that I do not have the electrical engineering degree I needed to understand the not-as-easy-as-I-thought circuitry of connecting different interface systems (HDMI/SD/Audio Jack/USB-A to USB-C). Even though it seems rather simple to transmit signals through copper traces, many components are necessary in between, if their ends do not speak the same language. From the picture one can see that there is at least one IC per interface, as well as quartz to translate between signals of different frequencies, not to speak of numerous capacitors, resistors, and regulators. So I started all over again.
Unfortunately, when I tore down one of the adaptors available at the local electronics market, I found myself in a dream world. This time I realized that I do not have the electrical engineering degree I needed to understand the not-as-easy-as-I-thought circuitry of connecting different interface systems (HDMI/SD/Audio Jack/USB-A to USB-C). Even though it seems rather simple to transmit signals through copper traces, many components are necessary in between, if their ends do not speak the same language. From the picture one can see that there is at least one IC per interface, as well as quartz to translate between signals of different frequencies, not to speak of numerous capacitors, resistors, and regulators. So I started all over again.
The SwitchSwitch Concept:
When dismissing the first idea because it was not feasible for me in the time given, it seemed to be a good solution to work on something that already exists (or is in the making at least), namely the prototype, which I will be using as a platform for my thesis.
Very briefly, I wrack my head around systems whose user interfaces had to be modified as the result of process automation. In most cases, if the cybernetic loop of control and display is being altered, a transformation of the underlying system’s user interface is implicit. In home automation, for example, this has led to the disappearance of well-established interfaces (read: Switches) and now all too often leaves us frustrated [1]. So I am exploring alternatives to popular but dystopian smart home futures, or simply put: How to teach old switches new tricks.
One idea for this course was to introduce capacitive touch areas – a formation of discrete sensor pads, sliders, or a matrix – to the surface and the frame of a conventional switch, where the PCB itself serves as the cover with all components on one side and touchpads on its rear. By that, one would extend the switch’s binary characteristic and broaden the repertoire of input gestures. However, I soon realised that such a modification would undermine exactly what I am trying to preserve – the switching mechanism’s inherent psychophysical feedback that makes this kind of interface so appealing. Such feedback is in vain with touch displays that replace great user interfaces, which are actually much more in line with our human sensory nature. With regard to automation, going for graphical user interfaces (GUIs) is an obvious choice, as these are much easier to integrate due to their ability to react to system changes simply by programming, whereas physical switches do not respond automatically. So the idea to have a remotely switchable switch was born, hence the working title SwitchSwitch. Furthermore, by temporarily decoupling the switch from the circuit of the object to be turned on or off and putting a microcontroller in between, the (automated) system becomes capable of utilizing the acoustic, visual and haptic signals evoked via the usage of its interface to articulate intent (at least this is the hypothesis to be confirmed). The SwitchSwitch prototype functions as a platform to design output gestures made of sequences of clicks in combination with flickering lights as means of communication. To do so a conventional switch has been equipped with some more advanced technology. Now this project is about turning this technology into an appropriate form.
Circuit & Components:
At this point, the switching mechanism has already been fully developed and all components were in place, although only on a breadboard. As the project is rooted in the smart home milieu, the decision on a microcontroller was easy: An ESP12 module based on the famous ESP8266 chip by espressif is the heart of the application. As mentioned before, GUIs can be altered by simply changing bits from zero to one or vice versa. Altering objects of the physical world requires kinetic energy. Therefore an electromechanical transducer is necessary. After many experiments, the decision was finally made in favour of a 12V DC brushed gearmotor. To control it with a microcontroller the L9110S H-bridge driver IC has been chosen. As the ESP runs on 3.3V, a regulator IC (12V to 3.3V) was also to be installed as well as a couple of resistors, capacitors, and buttons.
Design:
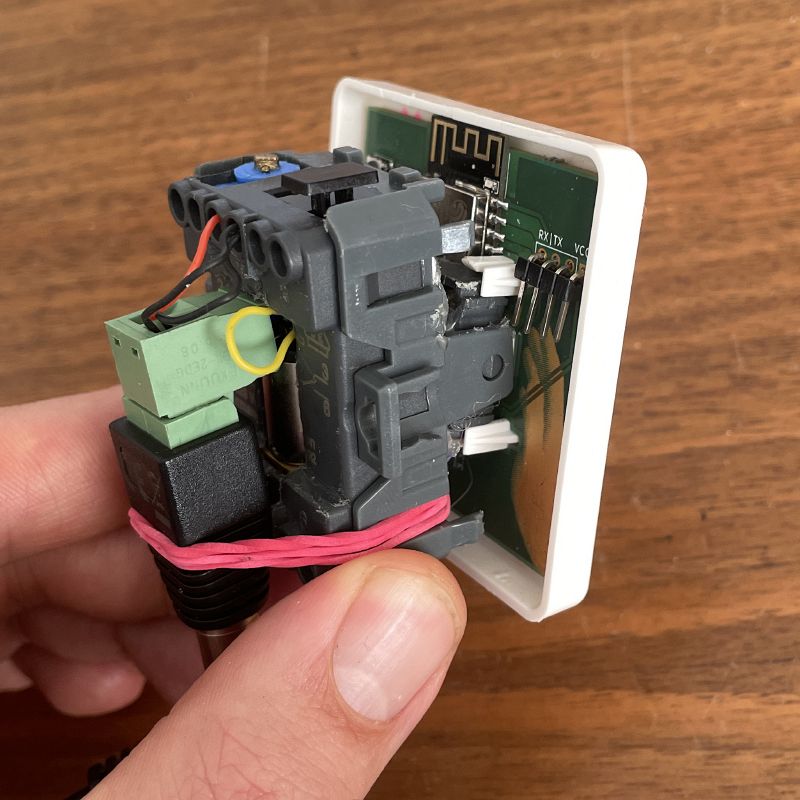
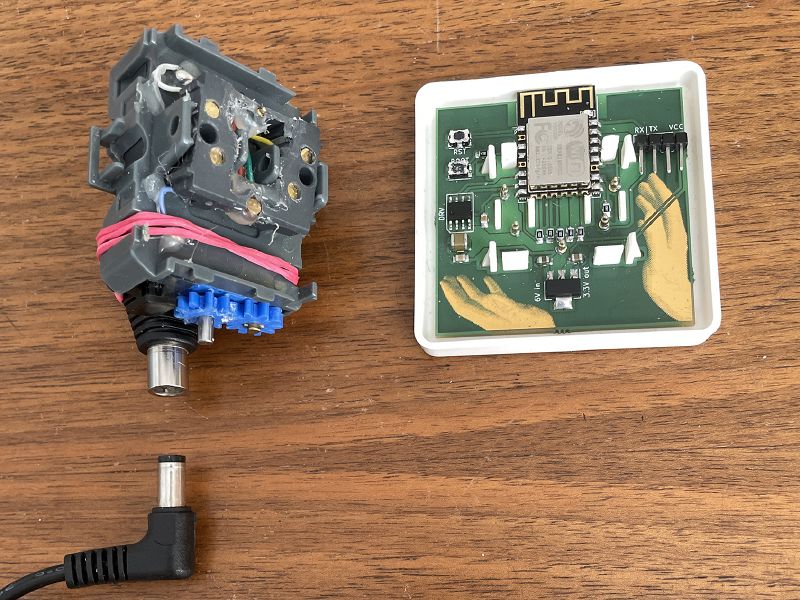
The design was very much influenced by the early thoughts on the topic of capacitive touch. I would have installed all the technical components in a dead bug fashion, disappearing into the flush socket of the wall, if it hadn't been for the idea of realising the entire backend as a PCB in the front. However, when the idea of touch input gestures was dropped (because this contrasted with highlighting mechanical devices), all that was left were components that logically belong to the backend. Yet, having everything fit tightly into the cover of the switch makes debugging very easy. By removing it, all the connections are accessible. So the transfer from breadboard to a PCB was the only logical consequence.
 Before going into detail about the actual layout or so-called floor planning, I would like to add a few sentences about the look. The new subject shifted the focus slightly to more technical/constructional aspects, which is why I felt the need to pay extra attention to the graphical appearance. Since the ESP module rises above the other components, it was clear that it would have to be given appropriate treatment. Thus, it will be duly honoured by the Wifi Prayer (see sketch below) on the final design. (Well, it won't fit entirely on the plain, but its praising hands.)
Before going into detail about the actual layout or so-called floor planning, I would like to add a few sentences about the look. The new subject shifted the focus slightly to more technical/constructional aspects, which is why I felt the need to pay extra attention to the graphical appearance. Since the ESP module rises above the other components, it was clear that it would have to be given appropriate treatment. Thus, it will be duly honoured by the Wifi Prayer (see sketch below) on the final design. (Well, it won't fit entirely on the plain, but its praising hands.)
As the graphics are not on the silkscreen layer, but the areas have been exposed on the soldermask layer, I found an opportunity to combine artistic and technical peculiarities because it makes these excellent GND connections for crocodile clamps while debugging. [spoiler alert]
A milestone on the way to a PCB is a hand-soldered prototype. As common switches come with a cover, the base plate already existed. But I did not start soldering right away. The first thing I did was a rough sketch of all components and their respective connections on a piece of paper. Only then I made my first attempts at this design in KiCAD. Since I did not want to spoil my option of revisiting capacitive touch gestures at a later stage, it was my personal challenge to realise everything on just one side of a PCB with no viases or through-hole components. Of course, this also meant that all elements had to be placed so that there is no intersection of a single trace, which has been hard before I got to know the practice of ground areas (across the entire PCB). Another major restriction was the form of the cover's connection clips. It was an eternal back and forth between different media (Paper, Fusion, KiCAD, soldering iron, and back again) before the hand-soldered prototype was finished.
Still, this process was necessary to eliminate all the flaws of my design, iteration by iteration, first and foremost an issue referred to as decoupling [2] [3]. This is of particular importance in my application as the ESP module is quite sensitive to noise and one of the worst components one can think of in terms of noise are motors. Here we have them combined on a tiny space of 50x50mm.
It cost me some time and some burnt-out components but I was glad to have figured it all out before the PCB went into production, and when it finally did, all I could do was wait…. I purchased my first PCB ever at aisler.net. Refreshing the order history every second at some point (a few days later) revealed the smart test results, which made me even more excited.
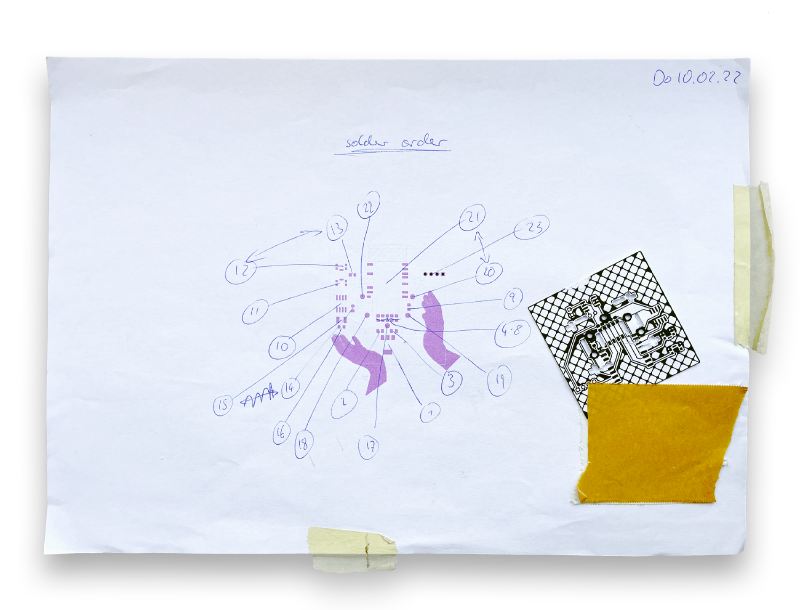
Finally, I received my delivery. I made a plan in which order the components should be mounted and grabbed my soldering iron to finish the PCBs.
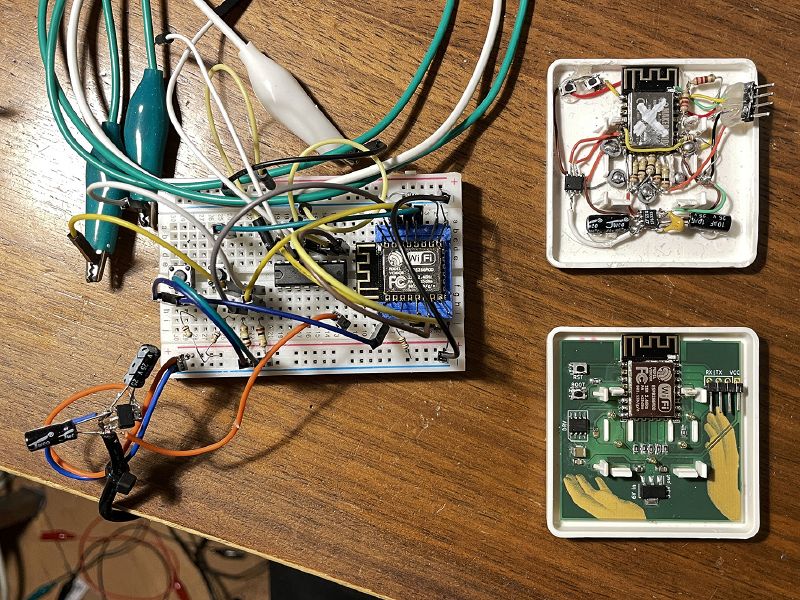
The prototypes shown in the picture above are only some of those I did. To be honest, I ordered another six PCBs right after receiving the first batch because in the meantime I already improved my design slightly. Also, I actually wanted to have a black solder mask, which is not available at aisler and that is why I ordered a third batch (again with some minor improvements) at J@LC. Luckily I realised the design as one layer only because there has been a special offer of aluminum PCBs and those do not support multi-layer designs.
Conclusion:
This course has been not only a great opportunity to learn the basics of PCB design but opened up a whole new medium to express myself artistically. Fortunately, I was able to take this course by combining it with my thesis work, even though the focus was more technical at first. For this, I still had an arty project running alongside.
Thank you for allowing me to learn so much and to push my thesis forward significantly!