No edit summary |
No edit summary |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Kurzbeschreibung: | |||
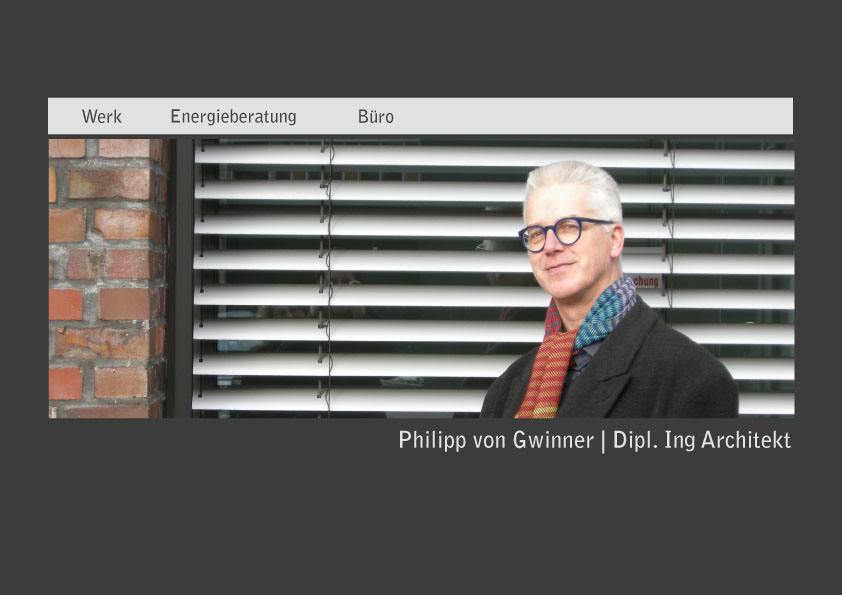
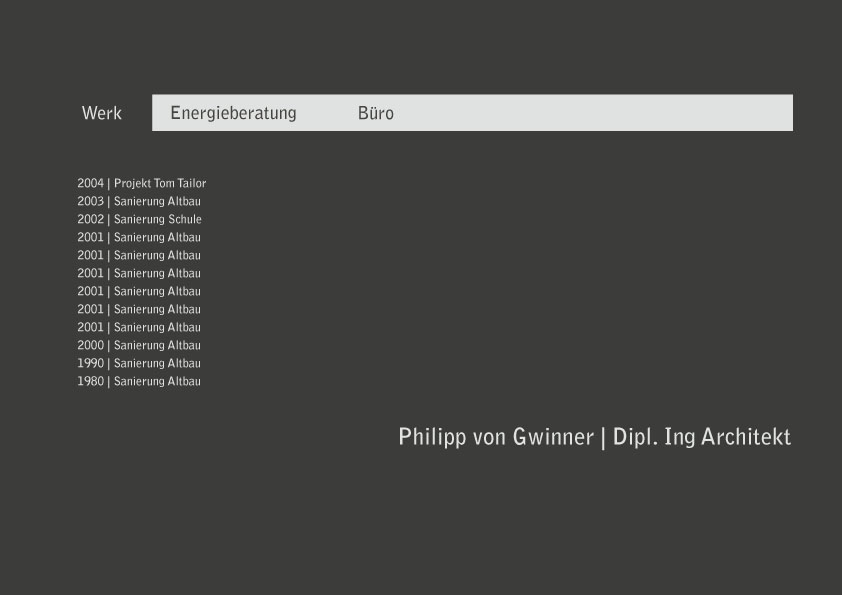
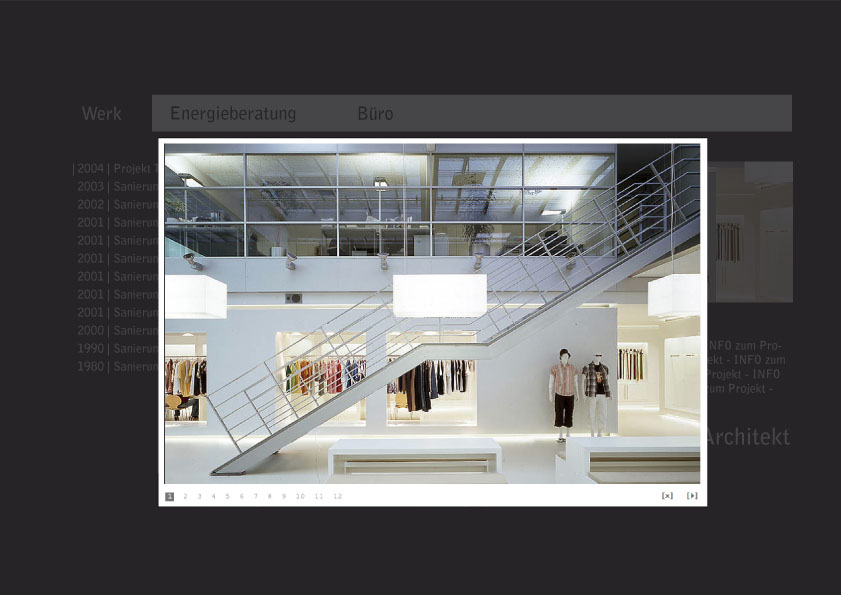
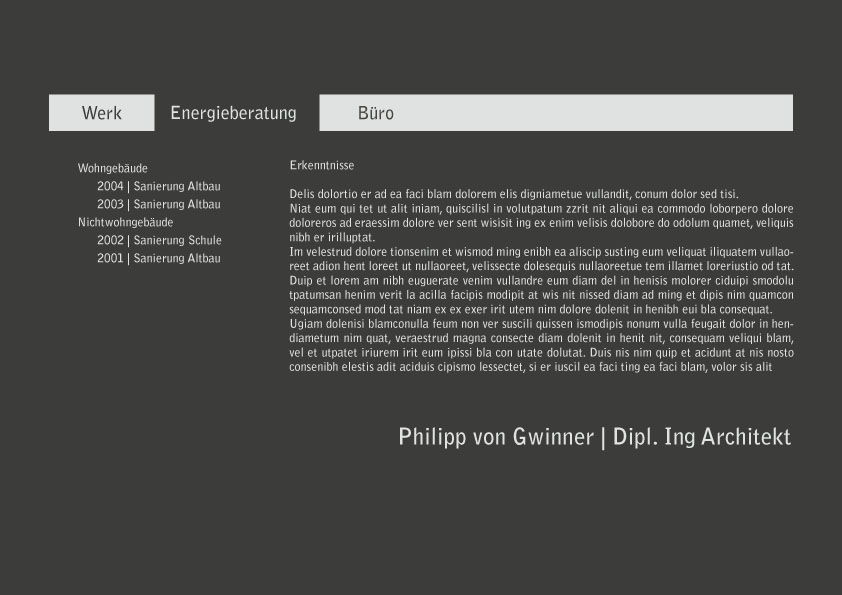
Mein Vater ist selbständiger Architekt und Energieberater und braucht eine Internetseite auf der potentielle Bauherren sich über seine bisherige Arbeit informieren und sich von seinem Können überzeugen können. Meine Herausforderung ist es eine Seite zu schaffen, die gestalterisch schlicht und elegant zugleich ist, damit die Fotos der Bauten im Vordergrund stehen können. Deswegen habe ich mich für zwei Grautöne entschieden, die den Rahmen des statischen Designs geben. | |||
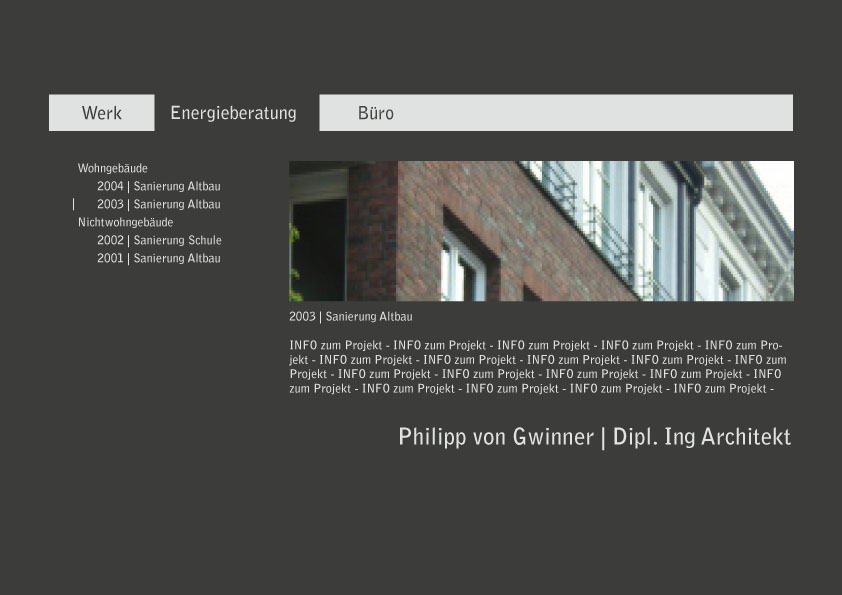
Hier meine erste Designidee: | |||
[[File:P.Design-1.jpg]] | [[File:P.Design-1.jpg]] | ||
[[File:P.Design-2.jpg]] | [[File:P.Design-2.jpg]] | ||
[[File:P.Design-3.jpg]] | [[File:P.Design-3.jpg]] | ||
[[File:P.Design-4.jpg]] | [[File:P.Design-4.jpg]] | ||
[[File:P.Design-5.jpg]] | [[File:P.Design-5.jpg]] | ||
[[File:P.Design-6.jpg]] | [[File:P.Design-6.jpg]] | ||
Um die Fotos besonders hervorzuheben, habe ich mich für das Javascript Lightbox 2 entschieden. Hilfe habe ich mir auf der Seite http://www.huddletogether.com/projects/lightbox2/ geholt. Glücklicherweise ging das Einbinden durch die Erläuterungen recht einfach und schnell. | |||
Während der Arbeit an der Umsetzung meiner Designidee habe ich gemerkt, dass mein Konzept aufgeht. Außer kleinere Änderungen, die eher an dem noch fehlenden Inhalt an einigen Stellen liegen, habe ich mich an mein Design gehalten. | |||
Das HTML habe ich mithilfe von Selfhtml, google und schlauen Leuten die richtigen Fragen stellen eigens angefertigt. Das Javascript habe ich s.o. von huddletogether.com runtergeladen. Mit dem Ergebnis, meiner ersten selbstprogrammierten Homepage, bin ich sehr zufrieden. | |||
In dieser Woche werde ich mich noch mit meinem Vater zusammen setzen und über das Ergebnis sprechen. Er wird die fehlenden Inhalte vervollständigen und dann steht einem baldigen online gehen nichts mehr im Wege. Ich werde mich noch einmal eingehender mit der Suchmaschinenoptimierung beschäftigen und die Seite in anderen Browsern testen. Bis jetzt habe ich mit Firefox und Safari gearbeitet, also fehlt mindestens noch der Internet Explorer. | |||
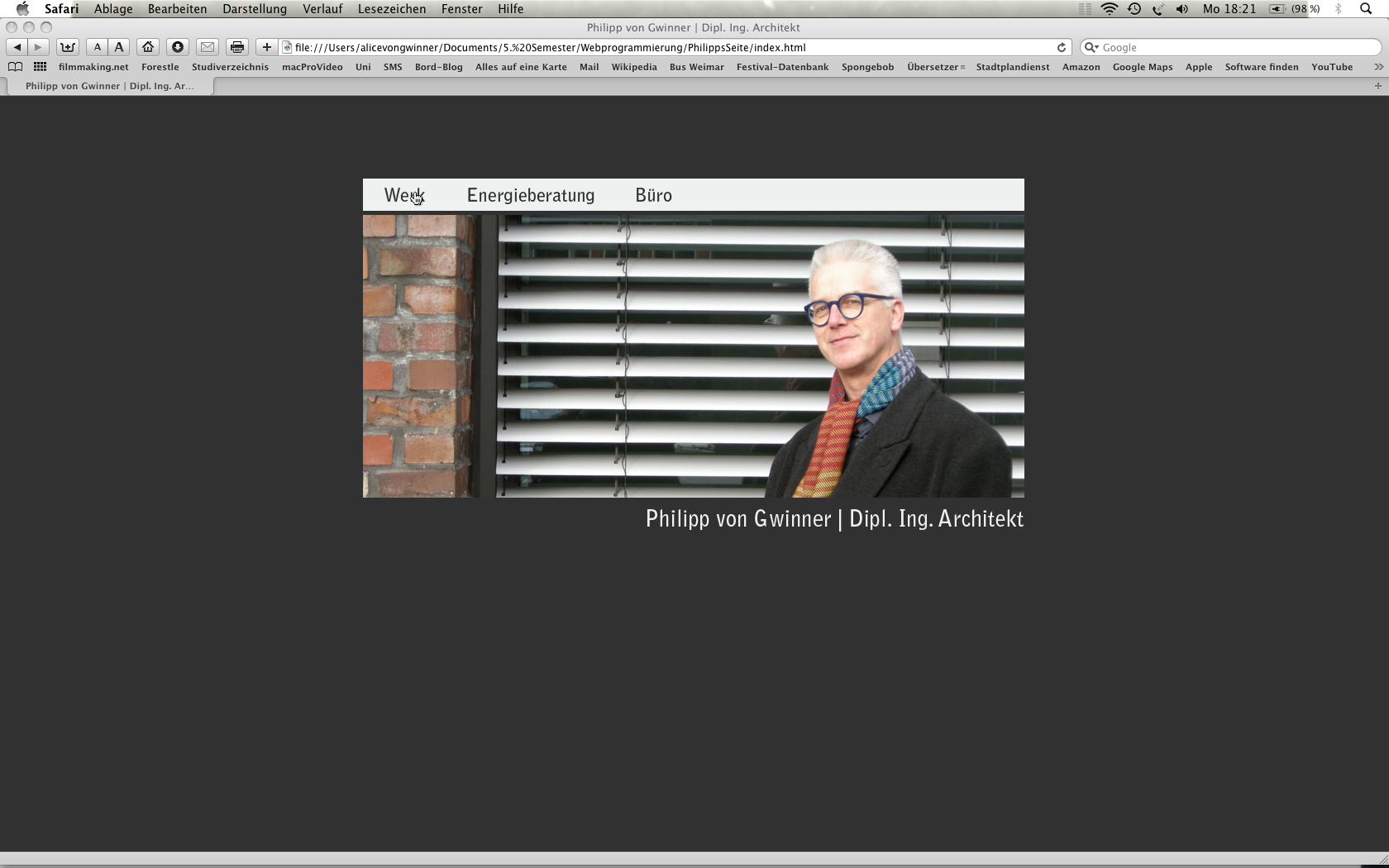
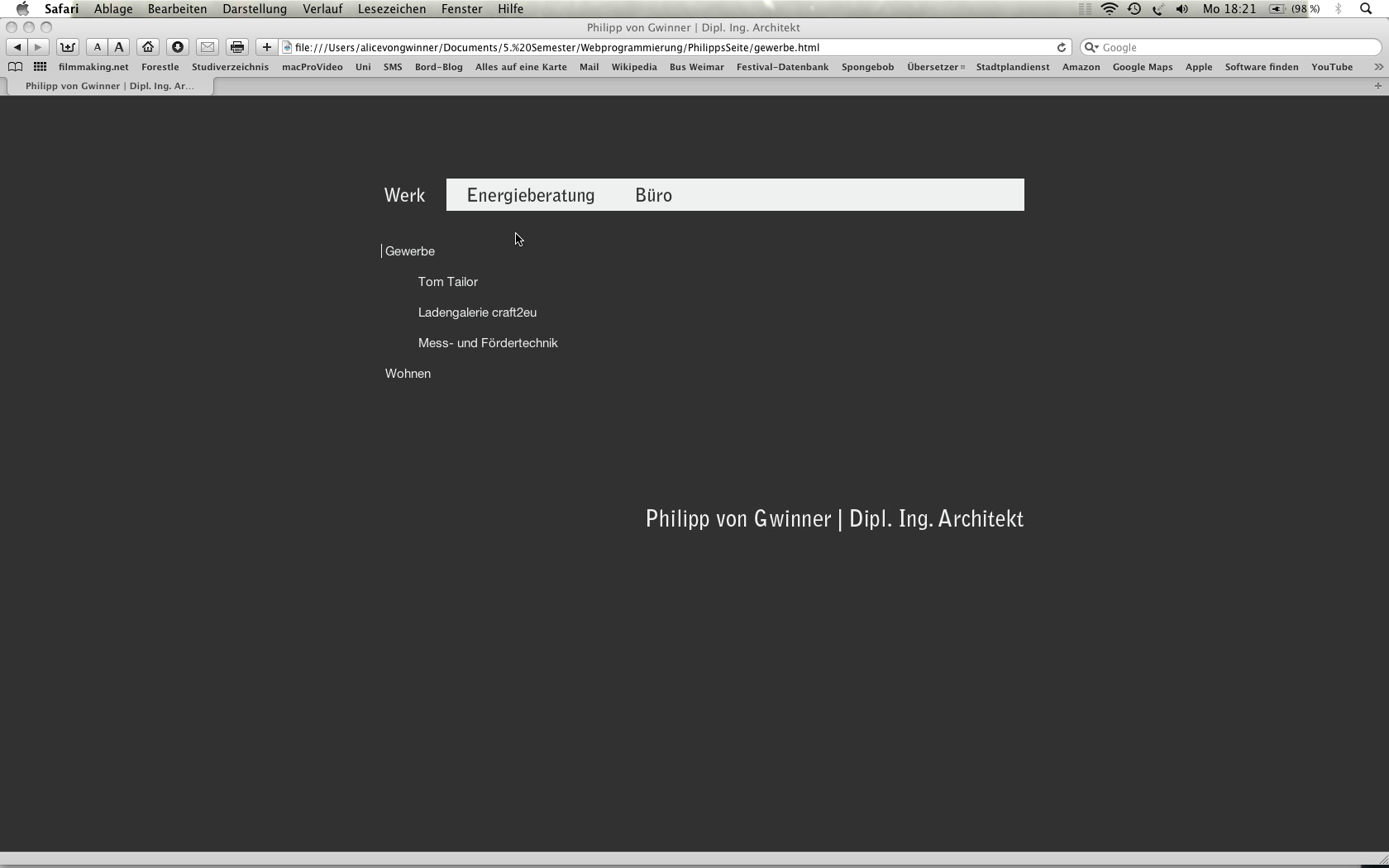
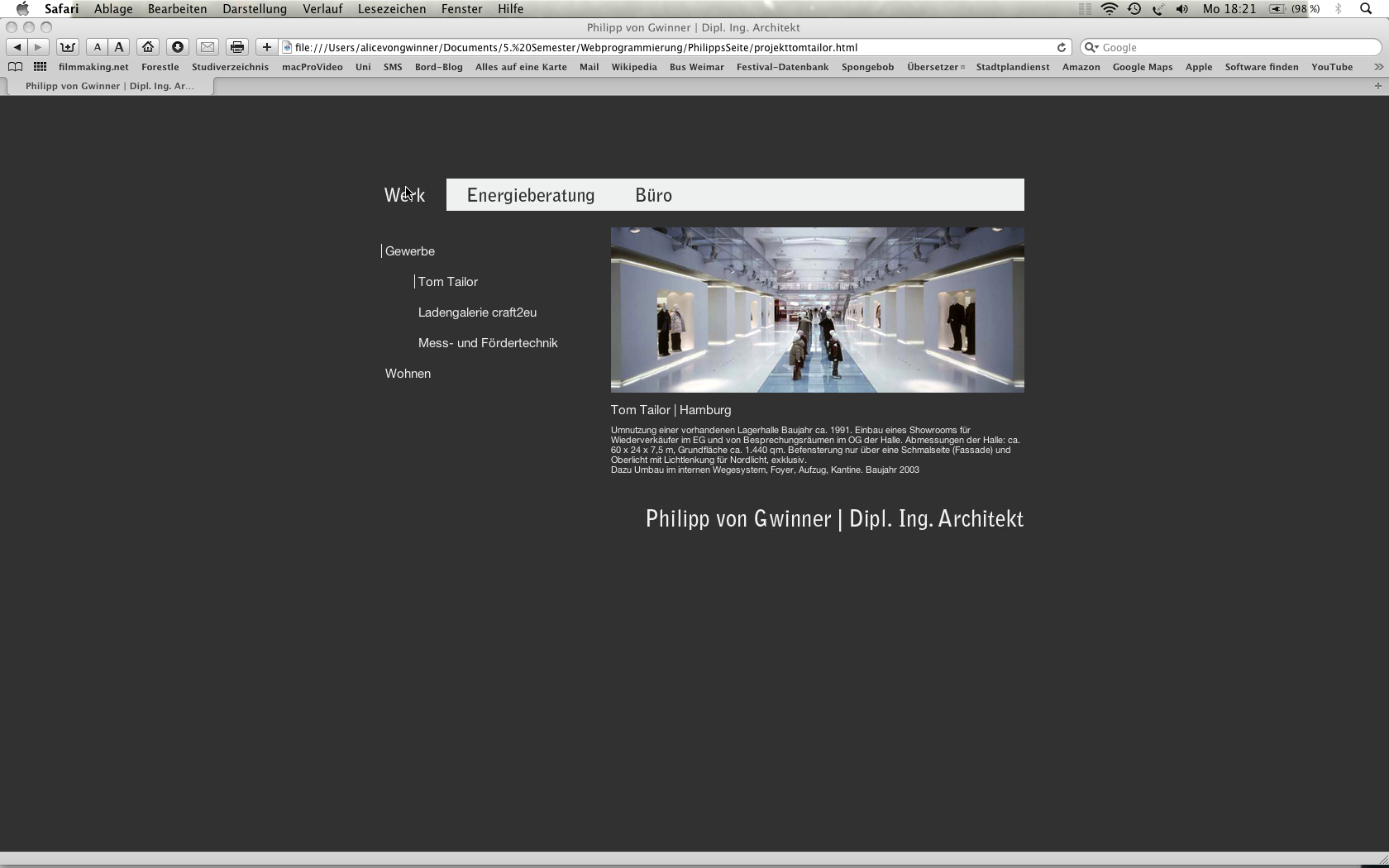
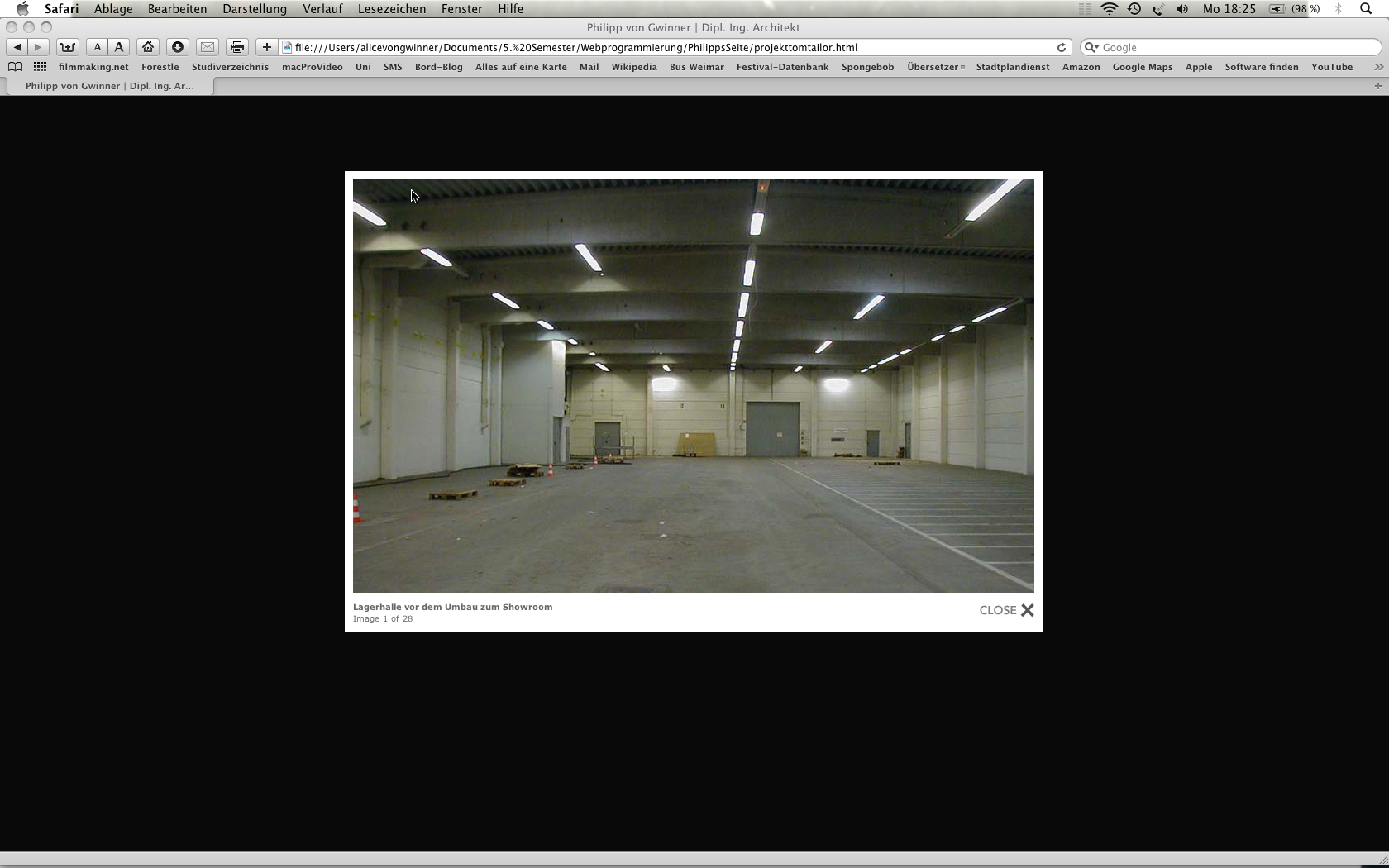
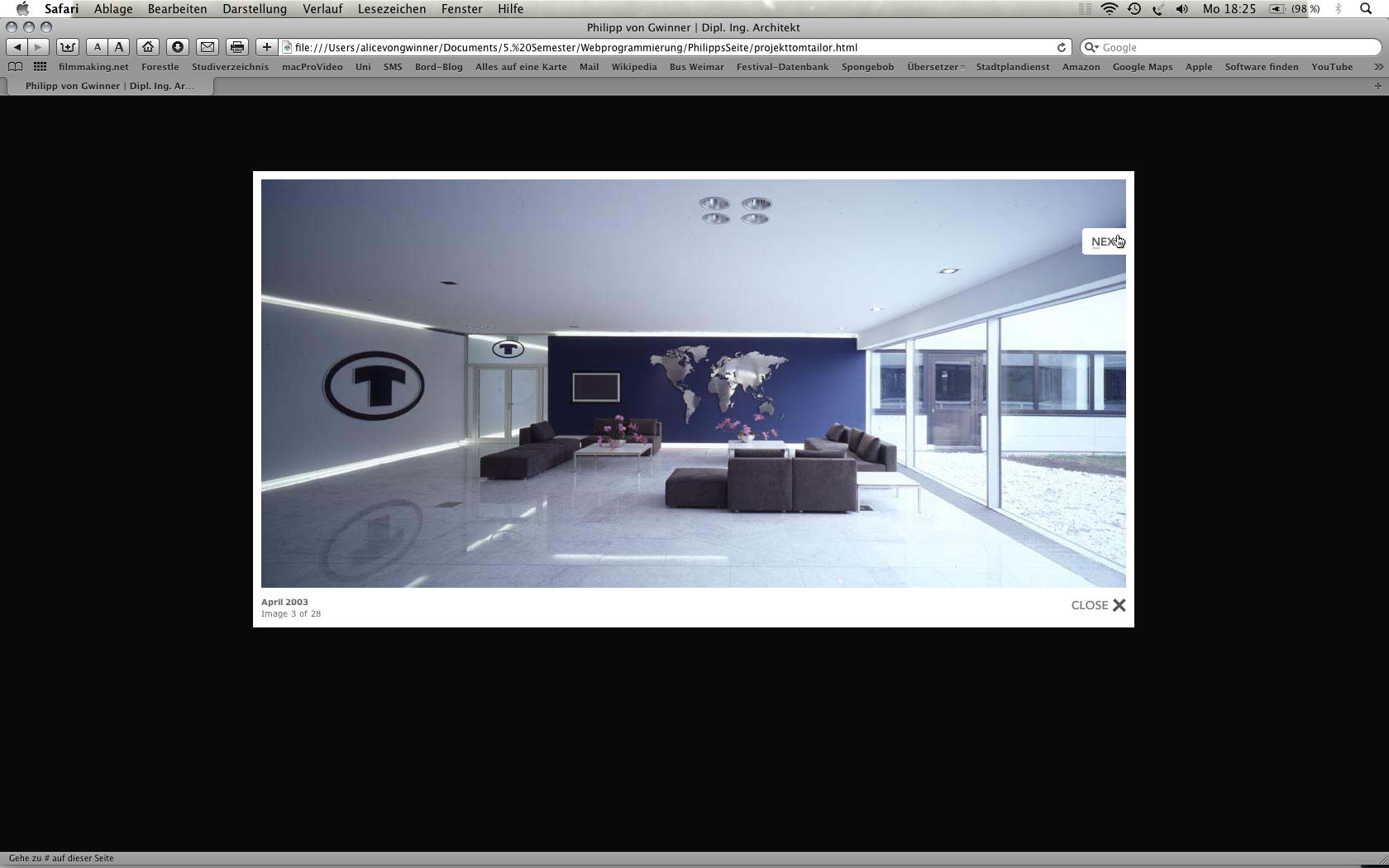
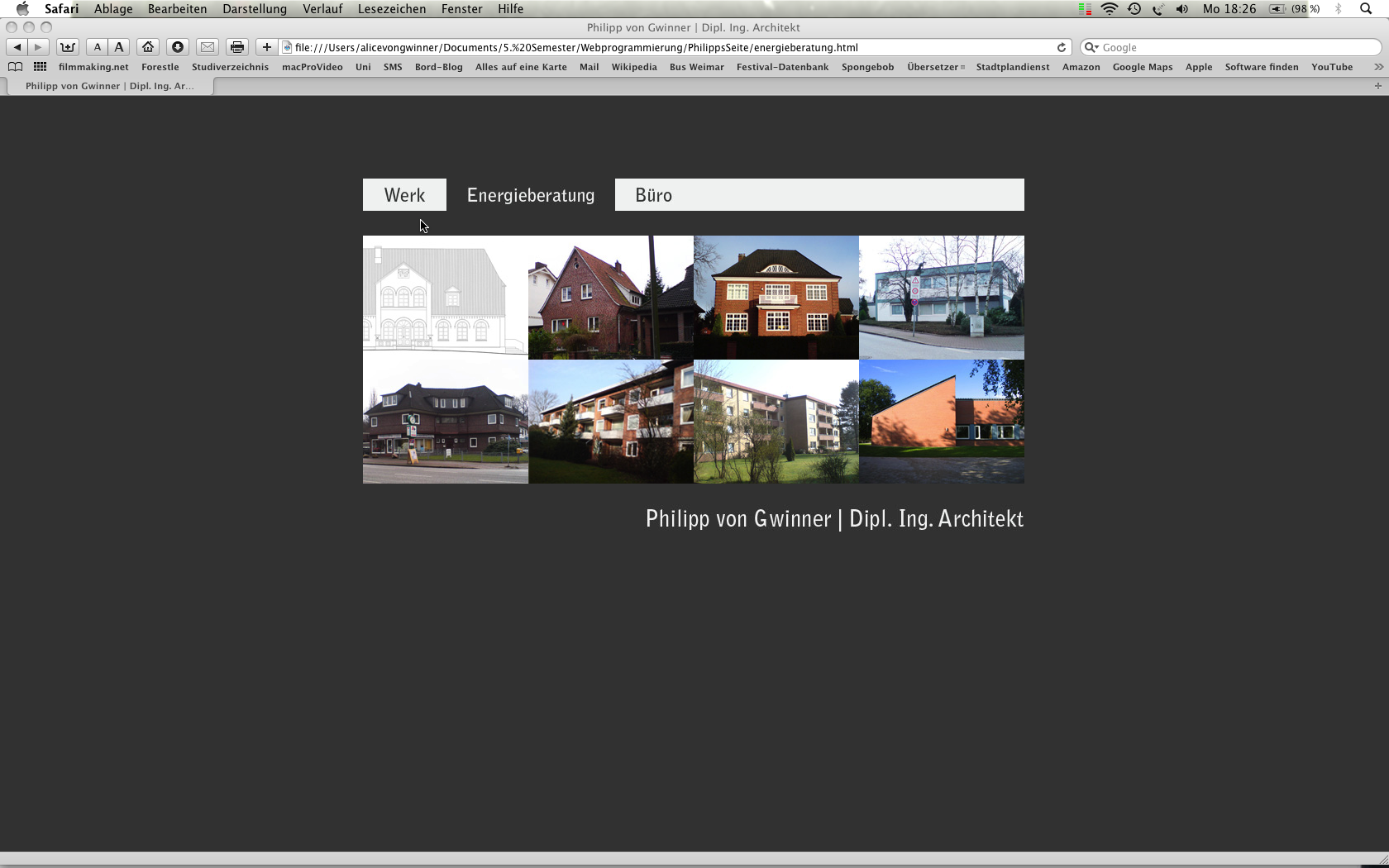
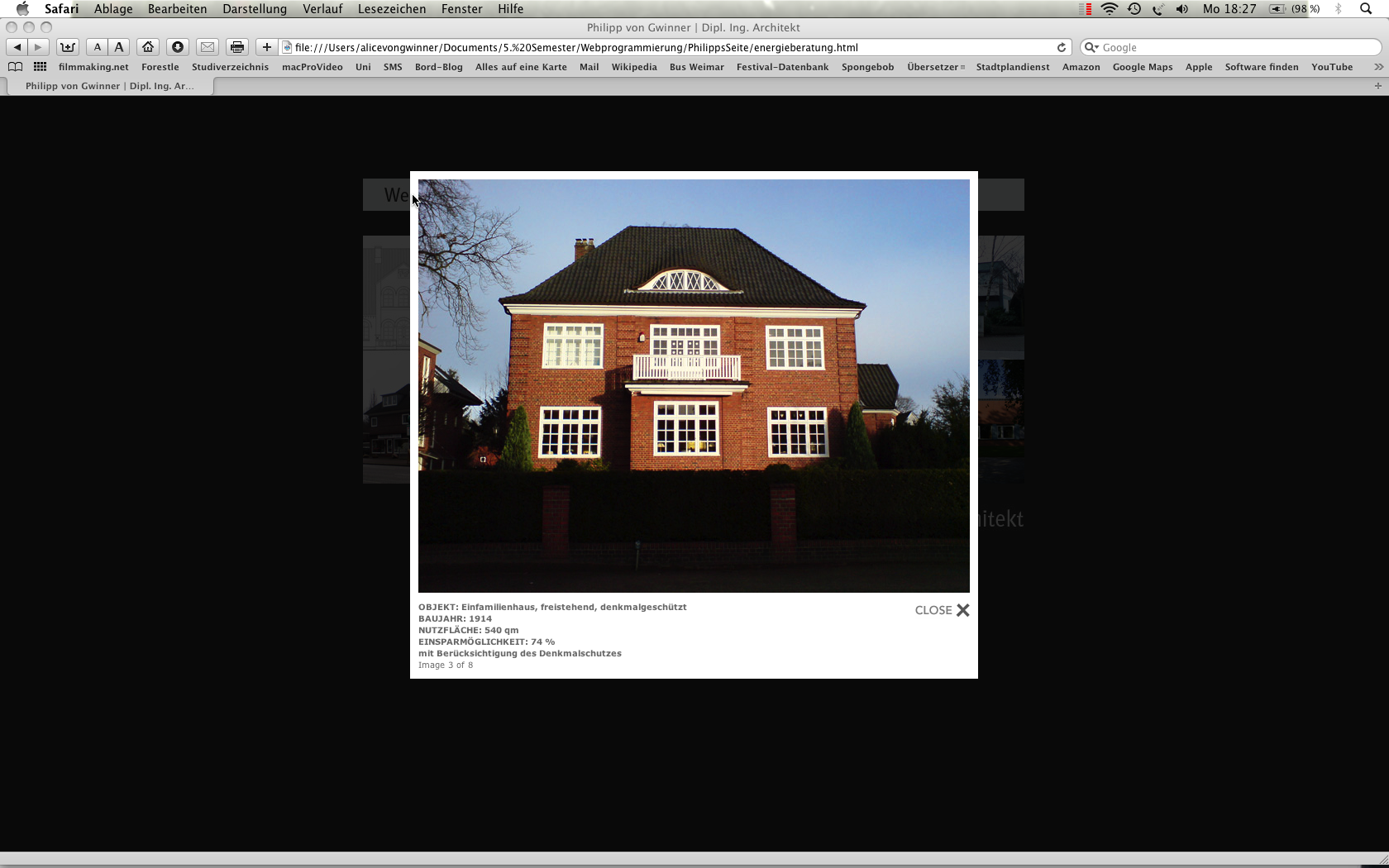
Nun die Screenshots von meiner Arbeit: | |||
[[File:screen-capture-58.png]] | |||
[[File:screen-capture-59.png]] | |||
[[File:screen-capture-60.png]] | |||
[[File:screen-capture-61.png]] | |||
[[File:screen-capture-62.png]] | |||
[[File:screen-capture-64.png]] | |||
[[File:screen-capture-65.png]] | |||
[[File:screen-capture-66.png]] | |||
[[File:screen-capture-67.png]] | |||
[[File:screen-capture-68.png]] | |||
Latest revision as of 16:55, 29 March 2010
Kurzbeschreibung: Mein Vater ist selbständiger Architekt und Energieberater und braucht eine Internetseite auf der potentielle Bauherren sich über seine bisherige Arbeit informieren und sich von seinem Können überzeugen können. Meine Herausforderung ist es eine Seite zu schaffen, die gestalterisch schlicht und elegant zugleich ist, damit die Fotos der Bauten im Vordergrund stehen können. Deswegen habe ich mich für zwei Grautöne entschieden, die den Rahmen des statischen Designs geben.
Hier meine erste Designidee:
Um die Fotos besonders hervorzuheben, habe ich mich für das Javascript Lightbox 2 entschieden. Hilfe habe ich mir auf der Seite http://www.huddletogether.com/projects/lightbox2/ geholt. Glücklicherweise ging das Einbinden durch die Erläuterungen recht einfach und schnell.
Während der Arbeit an der Umsetzung meiner Designidee habe ich gemerkt, dass mein Konzept aufgeht. Außer kleinere Änderungen, die eher an dem noch fehlenden Inhalt an einigen Stellen liegen, habe ich mich an mein Design gehalten.
Das HTML habe ich mithilfe von Selfhtml, google und schlauen Leuten die richtigen Fragen stellen eigens angefertigt. Das Javascript habe ich s.o. von huddletogether.com runtergeladen. Mit dem Ergebnis, meiner ersten selbstprogrammierten Homepage, bin ich sehr zufrieden.
In dieser Woche werde ich mich noch mit meinem Vater zusammen setzen und über das Ergebnis sprechen. Er wird die fehlenden Inhalte vervollständigen und dann steht einem baldigen online gehen nichts mehr im Wege. Ich werde mich noch einmal eingehender mit der Suchmaschinenoptimierung beschäftigen und die Seite in anderen Browsern testen. Bis jetzt habe ich mit Firefox und Safari gearbeitet, also fehlt mindestens noch der Internet Explorer.
Nun die Screenshots von meiner Arbeit: