mNo edit summary |
|||
| (143 intermediate revisions by 11 users not shown) | |||
| Line 1: | Line 1: | ||
== Jeannine wolf: Raster == | == [[User:Jeannine.wolf|Jeannine Wolf]]: [[/Raster/]] == | ||
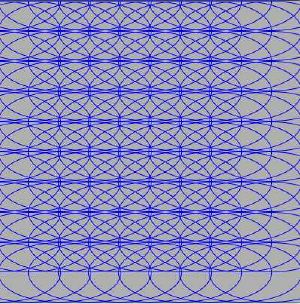
[[File:bauhaus1.jpg|thumb|Raster]] | |||
Die Einteilung in Einheiten ist überall vorhanden, <br /> | |||
ob in der Architektur oder einfach nur beim Schreiben auf kariertes Papier. <br /> | |||
Raster schaffen Ordnung. So basieren zum Beispiel Layouts auf unsichtbaren Gitternetzen. <br /> | |||
Ich habe mich mit den verschiedenen Rasterarten sowie den unterschiedlichen Auflösungsformen beschäftigt und diese kombiniert. | |||
Dabei entstanden unterschiedliche Formvariationen, Anordnungen und Muster. | |||
<br clear="all" /> | |||
== Florian Heinrich: Linie == | == [[User:Feivel|Florian Heinrich]]: [[/Linie/]] == | ||
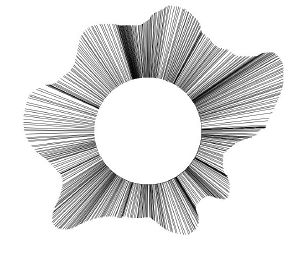
[[File:FH DBV Linien aus den Ecken zuf llig und am Mauszeiger 1.jpg|„Sonnenuntergang“|thumb]] | |||
Die Linie kann viele Formen annehmen.<br /> | |||
Gerade. Gebogen.<br /> | |||
Die Linie kann viele Formen umschließen.<br /> | |||
Quadrate. Dreiecke. Kreise.<br /> | |||
Die Linie kann richtungsweisend sein und in die Irre führen.<br /> | |||
„Die Linie ist eine Erfindung des Menschen.“ – Balzac | |||
Die Linie ist so vielfältig, dass ich mir nur einzelne Aspekte gesucht habe,<br> | |||
die ich in meiner generativen Gestaltung verwenden möchte.<br> | |||
Das wären vor allem die Länge der Linie und als weiteres die Sättigung und die Dicke der Linie. | |||
< | <br clear="all" /> | ||
</ | |||
== [[Sebastian Wolf|Sebastian]]: Form | == [[Sebastian Wolf|Sebastian]]: [[/Form und Farbe/]] == | ||
<div img style="border: solid 4px #eeeeee; background-color: #eeeeee;float: right; font-style: italic; font-size: 10px;">[[Image:03-31-11 1746 319.png|180px|link=Digital Bauhaus Vorkurs/Projekte/Form und Farbe]]<br>Drei</div> | |||
Mit meinen sketches habe ich mich auf experimentellem Wege dem Thema der Farbwirkung und der Entstehung von Harmonien gewidmet. Auch mit der Entstehung von Formen, deren Wirkung und Wahrnehmung habe ich mich beschäftigt. Mich interessierte vor allem die Möglichkeit, mit Hilfe der Programmierung ausreichend feste Regeln zu definieren, die die Entstehung harmonischer Kompositionen ermöglichen. | |||
»Bunt ist meine Lieblingsfarbe.« – W. Gropius | |||
[[/Form und Farbe | [[/Form und Farbe/]] | ||
<br clear="all" /> | |||
== Annika Bokelmann: Form | == [[User:Anni|Annika Bokelmann]]: [[/Form und Raum/]] == | ||
[[File:Komposition.jpg|thumb|Bauhausformen in ihren typischen Farben, die sich überlagern]] | |||
In Bezug zur Form behandle ich die '''Formumwandlung''' und ihre verschiedenen Wirkungen je nach ''Richtung, Qualität, Quantität und den Beziehungen zwischen den Formen''. | |||
Dabei wandelt sich das Dreieck zum Kreis oder umgekehrt. Je mehr Formen sich im Raum befinden, desto komplexer werden die ''Klänge und Wechselwirkung'' zueinander. | |||
Der Raum wird für verschiedene '''Kompositionen''' dieser Formen genutzt. Hier können ''Überlagerungen und Verschmelzungen'' der Formen die Dimension des Betrachters erweitern. Zum Beispiel können einige Formen von anderen umschlossen oder eingerahmt werden. | |||
Entscheidend für unsere Wahrnehmung sind dabei die ''Größe, Position, Nähe und Einzigartigkeit im Kontext'' zu nennen. Auch können sich Bilder ergeben, in denen die Formen eine neue Bedeutung als '''assoziative Objekte''' bekommen. | |||
<br clear="all" /> | |||
== | == [[User:Anastasiya|Anastasiya]]: [[/Formkontraste/]] == | ||
[[File:KanSlbst.png|thumb|Suprematistische Komposition]] | |||
* Form-an-sich Kontrast | |||
* | ** Die Grundformen bilden den einfachsten und stärksten Kontrast | ||
* | * Qualitätskontrast | ||
** regelmäßig - unregelmäßig | |||
** geschlossen - offen | |||
** scharf - weich | |||
** unterschiedliche Helligkeit - ähnliche Helligkeit | |||
<br/> | |||
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98) | |||
<br clear="all" /> | |||
== [[/ | == [[User:Wessi|Tobias]]: [[/Tobias|Kreise und Ellipsen]] == | ||
[[File:wkreismp.jpg|thumb|Kreis und Kreisverfremdung]] | |||
Ich beschäftige mich mit Kreisen und Ellipsen, ihren Eigenschaften und Wirkungsweise. | |||
Ab wann ist ein Punkt ein Punkt, wann wird er zur wahrnehmbaren Fläche? | |||
Ich habe versucht viele verschiedene Facetten von Kreisen zu zeigen, wie sich ein Kreis verändern kann, ab wann ein Kreis so sehr verfremdet ist, dass er nicht mehr als Kreis zu erkennen ist. | |||
In meinem Projekt habe ich alle bis dahin gesammelte Erfahrungen in einem Programm zusammengefasst. | |||
= | <br clear="all" /> | ||
== [[User:Raphael|Raphael]]: Das [[/ Format/]] == | |||
[[File:Titelbild_format.png|thumb]] | |||
Das Format als materielle Fläche, in dem meisten Fällen durch zwei horizontale und zwei Vertikale Linien begrenzt, ist laut Klee ein "selbstständiges Wesen", welches dem Künstler durch die Schaffung einer Grenze | |||
einen Raum gibt, der gestaltet werden kann. | |||
Verschiedene Wege, zu einem Format zu gelangen, werden unter der Prämisse der Generativen Gestaltung erprobt, um zu neuen Formaten zu kommen. Sinnvolle, als auch nicht praktisch anwendbare Entwürfe sind dabei entstanden und können unter dem Gesichtspunkt des objektiven Klanges nach Kandinsky, des Qualitätskontrasts, Richtungskontrasts und der Figur-Grund- Beziehung analysiert werden. der Schwerpunkt liegt auf dem Viereck als Grundformat. | |||
<br clear="all" /> | |||
== | == [[User:Nicola|Nicola Fleischmann]]: [[/Kleckse/]] == | ||
[[File:Kleksend33.jpg|thumb]] | |||
Was ist ein Klecks überhaupt? Was macht einen Klecks zum Klecks? | |||
Ist der Klecks schon immer Klecks oder ist er vielmehr aus scheinbar | |||
zufälliger Anordnung von Elementen entstanden? | |||
Was spielt die Ellipse für eine Rolle bei seiner Entstehung? | |||
Überall in unserem Umfeld sehen wir zufällige Anordnungen von Dingen. | |||
Sieht man genauer hin, so erkennt man eine Klecksähnlichkeit. | |||
Doch man spricht nie vom Klecks an sich, sondern viel eher stellt man ihn als zufällig entstandenes Element dar, welches nur mit Hilfe anderer Elemente bestehen kann. | |||
Hat es wirklich kein Eigenleben? | |||
<br clear="all" /> | |||
== | == [[User:ChristinaWeimar|Christina Schüler]]: [[/Punkt/]] == | ||
Ich wollte mit meinem Projekt zeigen, dass der Punkt sehr vielseitig sein kann. Der Punkt ist der kleine Bruder des Kreises, dieser zählt zu den Grundgestaltungelementen, deshalb lohnt es sich den Punkt einmal genauer zu betrachten. | |||
Ein einzelner, unbewegter Punkt wirkt ruhig und geschlossen, während ein bewegter Punkt im Raum viel dynamischer ist. Mein Beispiel beginnt mit einem einzigen Punkt, dessen Bewegung mit der Maus gesteuert wird, um Veränderungen in der Wirkung zu zeigen. In unsere Vorstellung gibt es immer einen Beginn und ein Ende, dass soll in den weiteren Beispielen zum Ausdruck kommen. | |||
<br clear="all" /> | |||
== [[User:Daniela Koenig|Daniela König]]: [[/Schwarz-Weiß-Kontrast/]] == | |||
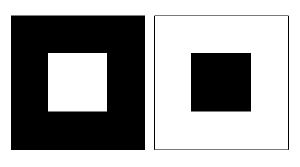
[[File:Sketch1 dk.jpg|thumb]] | |||
<br> | * Analyse des Verhaltens zwischen Schwarz und Weiß | ||
<br clear="all" /> | |||
== [[User:Zine0981|Marcus]]: [[/Marcus|geknickte Linien]] == | |||
[[File:sketch2 600px.jpg|thumb]] | |||
* horizontale Linien, die Abstände mit Y-Position verändern | |||
* mit Mouseklick wird ein Ankerpunkt gesetzt (random) | |||
* nach einigen Klicks Entstehung eines 3D Objekts | |||
* Umsetzung in Processing | |||
<br clear="all" /> | |||
== Mathias Schmitt: [[/Text und Bild/]] == | |||
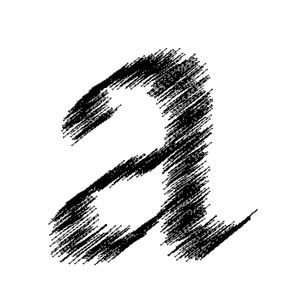
[[File:a2.png|thumb]] | |||
Zusammenspiel und Komposition von Text und Bild. | |||
Schriftexperiment, Bildanalyse | |||
<br clear="all" /> | |||
* | == Amelie: [[/Farbmodulation und Farbmischung/]] == | ||
* Veränderung der Farbwirkung durch Modulation | |||
* Veränderung der Farbwirkung/-bedeutung durch Mischung | |||
<br clear="all" /> | |||
== [[User:Suphungocduc|Ngo Ngoc Duc]]: [[/Quadrate und Rechtecke/]] == | |||
* Von der Fläche zur Ebene | |||
<br | * Illusionen und Verwirrung durch Benutzung von Komplementär-Kontrasten | ||
<br clear="all" /> | |||
== Arne Felgendreher: [[/Rotation/]] == | |||
Rotation von geometrischen Formen oder Linien um eigene Achse. | |||
Formengenerierung durch transparente Überlagerungen. | |||
Vorbild: Joost Schmidt und László Moholy-Nagy | |||
<br clear="all" /> | |||
[[Category:Bauhaus]] | [[Category:Bauhaus]] | ||
| Line 146: | Line 134: | ||
[[Category:Gestaltung]] | [[Category:Gestaltung]] | ||
[[Category:Projektliste]] | [[Category:Projektliste]] | ||
[[Category:Processing]] | [[Category:Processing]] | ||
Latest revision as of 13:08, 19 June 2011
Jeannine Wolf: Raster
Die Einteilung in Einheiten ist überall vorhanden,
ob in der Architektur oder einfach nur beim Schreiben auf kariertes Papier.
Raster schaffen Ordnung. So basieren zum Beispiel Layouts auf unsichtbaren Gitternetzen.
Ich habe mich mit den verschiedenen Rasterarten sowie den unterschiedlichen Auflösungsformen beschäftigt und diese kombiniert.
Dabei entstanden unterschiedliche Formvariationen, Anordnungen und Muster.
Florian Heinrich: Linie
Die Linie kann viele Formen annehmen.
Gerade. Gebogen.
Die Linie kann viele Formen umschließen.
Quadrate. Dreiecke. Kreise.
Die Linie kann richtungsweisend sein und in die Irre führen.
„Die Linie ist eine Erfindung des Menschen.“ – Balzac
Die Linie ist so vielfältig, dass ich mir nur einzelne Aspekte gesucht habe,
die ich in meiner generativen Gestaltung verwenden möchte.
Das wären vor allem die Länge der Linie und als weiteres die Sättigung und die Dicke der Linie.
Sebastian: Form und Farbe
Mit meinen sketches habe ich mich auf experimentellem Wege dem Thema der Farbwirkung und der Entstehung von Harmonien gewidmet. Auch mit der Entstehung von Formen, deren Wirkung und Wahrnehmung habe ich mich beschäftigt. Mich interessierte vor allem die Möglichkeit, mit Hilfe der Programmierung ausreichend feste Regeln zu definieren, die die Entstehung harmonischer Kompositionen ermöglichen.
»Bunt ist meine Lieblingsfarbe.« – W. Gropius
Annika Bokelmann: Form und Raum
In Bezug zur Form behandle ich die Formumwandlung und ihre verschiedenen Wirkungen je nach Richtung, Qualität, Quantität und den Beziehungen zwischen den Formen.
Dabei wandelt sich das Dreieck zum Kreis oder umgekehrt. Je mehr Formen sich im Raum befinden, desto komplexer werden die Klänge und Wechselwirkung zueinander.
Der Raum wird für verschiedene Kompositionen dieser Formen genutzt. Hier können Überlagerungen und Verschmelzungen der Formen die Dimension des Betrachters erweitern. Zum Beispiel können einige Formen von anderen umschlossen oder eingerahmt werden.
Entscheidend für unsere Wahrnehmung sind dabei die Größe, Position, Nähe und Einzigartigkeit im Kontext zu nennen. Auch können sich Bilder ergeben, in denen die Formen eine neue Bedeutung als assoziative Objekte bekommen.
Anastasiya: Formkontraste
- Form-an-sich Kontrast
- Die Grundformen bilden den einfachsten und stärksten Kontrast
- Qualitätskontrast
- regelmäßig - unregelmäßig
- geschlossen - offen
- scharf - weich
- unterschiedliche Helligkeit - ähnliche Helligkeit
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98)
Tobias: Kreise und Ellipsen
Ich beschäftige mich mit Kreisen und Ellipsen, ihren Eigenschaften und Wirkungsweise. Ab wann ist ein Punkt ein Punkt, wann wird er zur wahrnehmbaren Fläche? Ich habe versucht viele verschiedene Facetten von Kreisen zu zeigen, wie sich ein Kreis verändern kann, ab wann ein Kreis so sehr verfremdet ist, dass er nicht mehr als Kreis zu erkennen ist.
In meinem Projekt habe ich alle bis dahin gesammelte Erfahrungen in einem Programm zusammengefasst.
Raphael: Das Format
Das Format als materielle Fläche, in dem meisten Fällen durch zwei horizontale und zwei Vertikale Linien begrenzt, ist laut Klee ein "selbstständiges Wesen", welches dem Künstler durch die Schaffung einer Grenze einen Raum gibt, der gestaltet werden kann.
Verschiedene Wege, zu einem Format zu gelangen, werden unter der Prämisse der Generativen Gestaltung erprobt, um zu neuen Formaten zu kommen. Sinnvolle, als auch nicht praktisch anwendbare Entwürfe sind dabei entstanden und können unter dem Gesichtspunkt des objektiven Klanges nach Kandinsky, des Qualitätskontrasts, Richtungskontrasts und der Figur-Grund- Beziehung analysiert werden. der Schwerpunkt liegt auf dem Viereck als Grundformat.
Nicola Fleischmann: Kleckse
Was ist ein Klecks überhaupt? Was macht einen Klecks zum Klecks?
Ist der Klecks schon immer Klecks oder ist er vielmehr aus scheinbar
zufälliger Anordnung von Elementen entstanden?
Was spielt die Ellipse für eine Rolle bei seiner Entstehung?
Überall in unserem Umfeld sehen wir zufällige Anordnungen von Dingen.
Sieht man genauer hin, so erkennt man eine Klecksähnlichkeit.
Doch man spricht nie vom Klecks an sich, sondern viel eher stellt man ihn als zufällig entstandenes Element dar, welches nur mit Hilfe anderer Elemente bestehen kann.
Hat es wirklich kein Eigenleben?
Christina Schüler: Punkt
Ich wollte mit meinem Projekt zeigen, dass der Punkt sehr vielseitig sein kann. Der Punkt ist der kleine Bruder des Kreises, dieser zählt zu den Grundgestaltungelementen, deshalb lohnt es sich den Punkt einmal genauer zu betrachten.
Ein einzelner, unbewegter Punkt wirkt ruhig und geschlossen, während ein bewegter Punkt im Raum viel dynamischer ist. Mein Beispiel beginnt mit einem einzigen Punkt, dessen Bewegung mit der Maus gesteuert wird, um Veränderungen in der Wirkung zu zeigen. In unsere Vorstellung gibt es immer einen Beginn und ein Ende, dass soll in den weiteren Beispielen zum Ausdruck kommen.
Daniela König: Schwarz-Weiß-Kontrast
- Analyse des Verhaltens zwischen Schwarz und Weiß
Marcus: geknickte Linien
- horizontale Linien, die Abstände mit Y-Position verändern
- mit Mouseklick wird ein Ankerpunkt gesetzt (random)
- nach einigen Klicks Entstehung eines 3D Objekts
- Umsetzung in Processing
Mathias Schmitt: Text und Bild
Zusammenspiel und Komposition von Text und Bild.
Schriftexperiment, Bildanalyse
Amelie: Farbmodulation und Farbmischung
- Veränderung der Farbwirkung durch Modulation
- Veränderung der Farbwirkung/-bedeutung durch Mischung
Ngo Ngoc Duc: Quadrate und Rechtecke
- Von der Fläche zur Ebene
- Illusionen und Verwirrung durch Benutzung von Komplementär-Kontrasten
Arne Felgendreher: Rotation
Rotation von geometrischen Formen oder Linien um eigene Achse.
Formengenerierung durch transparente Überlagerungen.
Vorbild: Joost Schmidt und László Moholy-Nagy