No edit summary |
No edit summary |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[File: | [[File:kurve1.jpg|200px]] [[File:kurve2.jpg|200px]] [[File:kurve3.jpg|200px]] | ||
[[File:bunt1.jpg|200px]] [[File:bunt2.jpg|200px]] [[File:bunt3.jpg|200px]] | |||
Durch drücken der Tasten 1,2,3,4 sowie a,b,c enstehen verschiedenste Muster. | |||
<source lang="java"> | |||
int[] farbeR; | |||
int[] farbeG; | |||
int[] farbeB; | |||
void setup() | |||
{ | |||
background(150); | |||
size(500,500); | |||
smooth(); | |||
strokeWeight(0.9); | |||
frameRate(30); | |||
} | |||
float winkel4; | |||
int a; | |||
int b; | |||
void draw() | |||
{ | |||
stroke(0); | |||
} | |||
float winkel=0; | |||
float winkel2=0; | |||
void keyPressed() | |||
{ | |||
if(key=='1') | |||
{ | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel4); | |||
winkel4+=0.2; | |||
noFill(); | |||
rect(100,100,50,50); | |||
popMatrix(); | |||
} | |||
if(key=='2') | |||
{ | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel); | |||
winkel+=0.2; | |||
noFill(); | |||
triangle(200,200,150,150,250,250); | |||
popMatrix(); | |||
} | |||
if(key=='3') | |||
{ | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel); | |||
winkel+=0.2; | |||
noFill(); | |||
ellipse(50,50,150,150); | |||
popMatrix(); | |||
} | |||
if(key=='4') | |||
{ | |||
stroke(0); | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel); | |||
winkel+=0.2; | |||
noFill(); | |||
beginShape(); | |||
curveVertex(0,100); | |||
curveVertex(50,50); | |||
curveVertex(150,50); | |||
curveVertex(200,150); | |||
curveVertex(350,250); | |||
endShape(); | |||
popMatrix(); | |||
pushMatrix(); | |||
stroke(255,255,0); | |||
noFill(); | |||
translate(250,250); | |||
rotate(winkel2); | |||
winkel2-=0.2; | |||
beginShape(); | |||
curveVertex(100,0); | |||
curveVertex(50,50); | |||
curveVertex(50,150); | |||
curveVertex(200,150); | |||
curveVertex(250,350); | |||
endShape(); | |||
popMatrix(); | |||
} | |||
} | |||
void keyReleased() | |||
{ | |||
if(key=='d') | |||
{ | |||
stroke(0); | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel); | |||
winkel+=0.1; | |||
fill(255,255,0); | |||
beginShape(); | |||
curveVertex(0,100); | |||
curveVertex(50,50); | |||
curveVertex(150,50); | |||
curveVertex(200,150); | |||
curveVertex(350,250); | |||
curveVertex(0,100); | |||
endShape(); | |||
popMatrix(); | |||
pushMatrix(); | |||
stroke(255,255,0); | |||
fill(255,0,0); | |||
translate(250,250); | |||
rotate(winkel2); | |||
winkel2+=0.1; | |||
beginShape(); | |||
curveVertex(100,0); | |||
curveVertex(50,50); | |||
curveVertex(50,150); | |||
curveVertex(200,150); | |||
curveVertex(250,350); | |||
endShape(); | |||
popMatrix(); | |||
} | |||
if(key=='a') | |||
{ | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel4); | |||
winkel4+=0.2; | |||
fill(252,110,0); | |||
rect(100,100,50,50); | |||
popMatrix(); | |||
} | |||
if(key=='b') | |||
{ | |||
pushMatrix(); | |||
stroke(255,0,0); | |||
translate(250,250); | |||
rotate(winkel); | |||
winkel+=0.2; | |||
fill(255,111,103); | |||
ellipse(50,50,150,150); | |||
popMatrix(); | |||
} | |||
} | |||
</source> | |||
[[File:bauhaus1.jpg|200px]] [[File:bauhaus2.jpg|200px]] [[File:bauhaus3.jpg|200px]] | |||
[[File:viereck1.jpg|200px]] [[File:viereck2.jpg|200px]] [[File:viereck3.jpg|200px]] | |||
[[File:d1.jpg|200px]] [[File:d2.jpg|200px]] [[File:d3.jpg|200px]] | |||
| Line 54: | Line 230: | ||
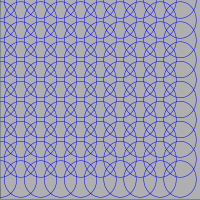
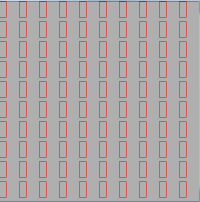
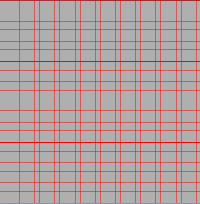
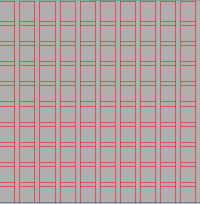
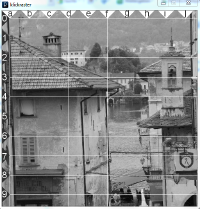
[[File:klick1.jpg|200px]] [[File:klick2.jpg|200px]] [[File:klick3.jpg|200px]] [[File:klick4.jpg|200px]] | [[File:klick1.jpg|200px]] [[File:klick2.jpg|200px]] [[File:klick3.jpg|200px]] [[File:klick4.jpg|200px]] | ||
Durch klicken auf Buchstabentasten a-f und Zahlentasten 1-10 kann man selbst ein Raster erstellen. | |||
Klickt man auf die linke Maus erscheint ein Text, den man in ein Raster unterteilen kann. | |||
Klickt man auf die recht Maustaste erscheint ein Bild, das man in Raster unterteilen kann. | |||
<source lang="Java"> | |||
PFont font; | |||
PImage meinBild; | |||
int tileCountX = 10; | |||
int posX; | |||
int c; | |||
void setup() | |||
{ | |||
font= createFont("Arbonnie",12,true); | |||
textFont(font,17); | |||
text('1'); | |||
background(0); | |||
size(500,500); | |||
smooth(); | |||
} | |||
int a; | |||
void draw() | |||
{ | |||
noStroke(); | |||
fill(50); | |||
pushMatrix(); | |||
translate(a,0); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
translate(0,50); | |||
triangle(0,0,0,40,20,20); | |||
fill(255); | |||
text("9",0,27); | |||
text("8",0,-23); | |||
text("7",0,-70); | |||
text("6",0,-123); | |||
text("5",0,-173); | |||
text("4",0,-223); | |||
text("3",0,-273); | |||
text("2",0,-323); | |||
text("1",0,-373); | |||
text("0",0,-423); | |||
//strokeWeight(10); | |||
//point(10,10); | |||
popMatrix(); | |||
pushMatrix(); | |||
triangle(0,0,40,0,20,20); | |||
translate(a,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
triangle(0,0,40,0,20,20); | |||
translate(50,0); | |||
popMatrix(); | |||
fill(50); | |||
text("a",15,15); | |||
text("b",65,15); | |||
text("c",115,15); | |||
text("d",165,15); | |||
text("e",215,15); | |||
text("f",265,16); | |||
text("g",314,13); | |||
text("h",365,15); | |||
text("i",415,15); | |||
text("j",468,13); | |||
} | |||
int b; | |||
void keyPressed() | |||
{ | |||
println("du hast die Taste'"+key+"'gedrückt"); | |||
println("der tastencode lautet:"+keyCode); | |||
if (key=='9') | |||
{ | |||
stroke(255); | |||
line(0,470,500,470); | |||
} | |||
if (key=='8') | |||
{ | |||
stroke(255); | |||
line(0,420,500,420); | |||
} | |||
if(key=='7') | |||
{ | |||
stroke(255); | |||
line(0,370,500,370); | |||
} | |||
if(key=='6') | |||
{ | |||
stroke(255); | |||
line(0,320,500,320); | |||
} | |||
if(key=='5') | |||
{ | |||
stroke(255); | |||
line(0,270,500,270); | |||
} | |||
if(key=='4') | |||
{ | |||
stroke(255); | |||
line(0,220,500,220); | |||
} | |||
if(key=='3') | |||
{ | |||
stroke(255); | |||
line(0,170,500,170); | |||
} | |||
if(key=='2') | |||
{ | |||
stroke(255); | |||
line(0,120,500,120); | |||
}if(key=='1') | |||
{ | |||
stroke(255); | |||
line(0,70,500,70); | |||
} | |||
if(key=='0') | |||
{ | |||
stroke(255); | |||
line(0,20,500,20); | |||
} | |||
//alphabet | |||
if (key=='a') | |||
{ | |||
stroke(255); | |||
line(20,0,20,500); | |||
} | |||
if (key=='b') | |||
{ | |||
stroke(255); | |||
line(70,0,70,500); | |||
} | |||
if(key=='c') | |||
{ | |||
stroke(255); | |||
line(120,0,120,500); | |||
} | |||
if(key=='d') | |||
{ | |||
stroke(255); | |||
line(170,0,170,500); | |||
} | |||
if(key=='e') | |||
{ | |||
stroke(255); | |||
line(220,0,220,500); | |||
} | |||
if(key=='f') | |||
{ | |||
stroke(255); | |||
line(270,0,270,500); | |||
} | |||
if(key=='g') | |||
{ | |||
stroke(255); | |||
line(320,0,320,500); | |||
} | |||
if(key=='h') | |||
{ | |||
stroke(255); | |||
line(370,0,370,500); | |||
}if(key=='i') | |||
{ | |||
stroke(255); | |||
line(420,0,420,500); | |||
} | |||
if(key=='j') | |||
{ | |||
stroke(255); | |||
line(470,0,470,500); | |||
} | |||
} | |||
void mousePressed() | |||
{ | |||
switch(mouseButton) | |||
{ | |||
case LEFT: | |||
font= createFont("Arbonnie",30,true); | |||
textFont(font,23); | |||
stroke(255,3,29); | |||
//1.Block | |||
pushMatrix(); | |||
text("rasterras-",30,50); | |||
translate(200,0); | |||
text("rasterras-",30,50); | |||
translate(200,0); | |||
text("rasterras-",30,50); | |||
popMatrix(); | |||
pushMatrix(); | |||
text("terraster",30,100); | |||
translate(200,0); | |||
text("terraster",30,100); | |||
translate(200,0); | |||
text("terraster",30,100); | |||
popMatrix(); | |||
//2.Block | |||
pushMatrix(); | |||
text("terrasterras-",30,250); | |||
text("rasterras-",30,200); | |||
translate(200,0); | |||
text("terrasterras-",30,250); | |||
text("rasterras-",30,200); | |||
translate(200,0); | |||
text("terrasterras-",30,250); | |||
text("rasterras-",30,200); | |||
popMatrix(); | |||
//3.Block | |||
pushMatrix(); | |||
text("terraster",30,300); | |||
text("rasterras-",30,350); | |||
translate(200,0); | |||
text("terraster",30,300); | |||
text("rasterras-",30,350); | |||
translate(200,0); | |||
text("terraster",30,300); | |||
text("rasterras-",30,350); | |||
popMatrix(); | |||
//4.block | |||
pushMatrix(); | |||
text("terraster",30,450); | |||
text("rasterraster",30,500); | |||
translate(200,0); | |||
text("terraster",30,450); | |||
text("rasterraster",30,500); | |||
translate(200,0); | |||
text("terraster",30,450); | |||
text("rasterraster",30,500); | |||
popMatrix(); | |||
break; | |||
case RIGHT: | |||
meinBild=loadImage("klickraster.png"); | |||
image(meinBild,0,0); | |||
} | |||
} | |||
</source> | |||
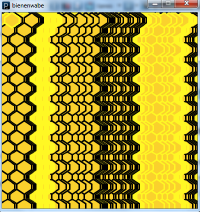
[[File:bienenwabe.jpg|200px]] | |||
Verschiebt man die Maus nach rechts, verscheiben sich die "waben" nach rechts, verschiebt man die Maus nach links, verschieben sie sich nach links. Drückt man die recht Maus, werden sie schwarz umrandet. | |||
Latest revision as of 19:30, 31 March 2011
Durch drücken der Tasten 1,2,3,4 sowie a,b,c enstehen verschiedenste Muster.
int[] farbeR;
int[] farbeG;
int[] farbeB;
void setup()
{
background(150);
size(500,500);
smooth();
strokeWeight(0.9);
frameRate(30);
}
float winkel4;
int a;
int b;
void draw()
{
stroke(0);
}
float winkel=0;
float winkel2=0;
void keyPressed()
{
if(key=='1')
{
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel4);
winkel4+=0.2;
noFill();
rect(100,100,50,50);
popMatrix();
}
if(key=='2')
{
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel);
winkel+=0.2;
noFill();
triangle(200,200,150,150,250,250);
popMatrix();
}
if(key=='3')
{
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel);
winkel+=0.2;
noFill();
ellipse(50,50,150,150);
popMatrix();
}
if(key=='4')
{
stroke(0);
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel);
winkel+=0.2;
noFill();
beginShape();
curveVertex(0,100);
curveVertex(50,50);
curveVertex(150,50);
curveVertex(200,150);
curveVertex(350,250);
endShape();
popMatrix();
pushMatrix();
stroke(255,255,0);
noFill();
translate(250,250);
rotate(winkel2);
winkel2-=0.2;
beginShape();
curveVertex(100,0);
curveVertex(50,50);
curveVertex(50,150);
curveVertex(200,150);
curveVertex(250,350);
endShape();
popMatrix();
}
}
void keyReleased()
{
if(key=='d')
{
stroke(0);
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel);
winkel+=0.1;
fill(255,255,0);
beginShape();
curveVertex(0,100);
curveVertex(50,50);
curveVertex(150,50);
curveVertex(200,150);
curveVertex(350,250);
curveVertex(0,100);
endShape();
popMatrix();
pushMatrix();
stroke(255,255,0);
fill(255,0,0);
translate(250,250);
rotate(winkel2);
winkel2+=0.1;
beginShape();
curveVertex(100,0);
curveVertex(50,50);
curveVertex(50,150);
curveVertex(200,150);
curveVertex(250,350);
endShape();
popMatrix();
}
if(key=='a')
{
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel4);
winkel4+=0.2;
fill(252,110,0);
rect(100,100,50,50);
popMatrix();
}
if(key=='b')
{
pushMatrix();
stroke(255,0,0);
translate(250,250);
rotate(winkel);
winkel+=0.2;
fill(255,111,103);
ellipse(50,50,150,150);
popMatrix();
}
}
Durch verschieben der Maus verändert sich die Größe der Rechtecke/Dreiecke/Kreise
void setup()
{
size(400,400);
smooth();
}
int R; int G; int B;
int zeileY = 0;
int zeileX = 0;
int r;
void draw()
{
background(90,64,31);
int spalten = 10;
for (int zeileY=0; zeileY<spalten; zeileY++) {
for (int zeileX=0; zeileX<spalten; zeileX++) {
int posX = width/spalten * zeileX;
int posY = height/spalten*zeileY;
noFill();
stroke(209,152,82,255);
rect(posX,posY,mouseX,mouseY);
strokeWeight(1);
}
}
}
void mousePressed()
{
stop();
}
Durch klicken auf Buchstabentasten a-f und Zahlentasten 1-10 kann man selbst ein Raster erstellen.
Klickt man auf die linke Maus erscheint ein Text, den man in ein Raster unterteilen kann.
Klickt man auf die recht Maustaste erscheint ein Bild, das man in Raster unterteilen kann.
PFont font;
PImage meinBild;
int tileCountX = 10;
int posX;
int c;
void setup()
{
font= createFont("Arbonnie",12,true);
textFont(font,17);
text('1');
background(0);
size(500,500);
smooth();
}
int a;
void draw()
{
noStroke();
fill(50);
pushMatrix();
translate(a,0);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
translate(0,50);
triangle(0,0,0,40,20,20);
fill(255);
text("9",0,27);
text("8",0,-23);
text("7",0,-70);
text("6",0,-123);
text("5",0,-173);
text("4",0,-223);
text("3",0,-273);
text("2",0,-323);
text("1",0,-373);
text("0",0,-423);
//strokeWeight(10);
//point(10,10);
popMatrix();
pushMatrix();
triangle(0,0,40,0,20,20);
translate(a,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
triangle(0,0,40,0,20,20);
translate(50,0);
popMatrix();
fill(50);
text("a",15,15);
text("b",65,15);
text("c",115,15);
text("d",165,15);
text("e",215,15);
text("f",265,16);
text("g",314,13);
text("h",365,15);
text("i",415,15);
text("j",468,13);
}
int b;
void keyPressed()
{
println("du hast die Taste'"+key+"'gedrückt");
println("der tastencode lautet:"+keyCode);
if (key=='9')
{
stroke(255);
line(0,470,500,470);
}
if (key=='8')
{
stroke(255);
line(0,420,500,420);
}
if(key=='7')
{
stroke(255);
line(0,370,500,370);
}
if(key=='6')
{
stroke(255);
line(0,320,500,320);
}
if(key=='5')
{
stroke(255);
line(0,270,500,270);
}
if(key=='4')
{
stroke(255);
line(0,220,500,220);
}
if(key=='3')
{
stroke(255);
line(0,170,500,170);
}
if(key=='2')
{
stroke(255);
line(0,120,500,120);
}if(key=='1')
{
stroke(255);
line(0,70,500,70);
}
if(key=='0')
{
stroke(255);
line(0,20,500,20);
}
//alphabet
if (key=='a')
{
stroke(255);
line(20,0,20,500);
}
if (key=='b')
{
stroke(255);
line(70,0,70,500);
}
if(key=='c')
{
stroke(255);
line(120,0,120,500);
}
if(key=='d')
{
stroke(255);
line(170,0,170,500);
}
if(key=='e')
{
stroke(255);
line(220,0,220,500);
}
if(key=='f')
{
stroke(255);
line(270,0,270,500);
}
if(key=='g')
{
stroke(255);
line(320,0,320,500);
}
if(key=='h')
{
stroke(255);
line(370,0,370,500);
}if(key=='i')
{
stroke(255);
line(420,0,420,500);
}
if(key=='j')
{
stroke(255);
line(470,0,470,500);
}
}
void mousePressed()
{
switch(mouseButton)
{
case LEFT:
font= createFont("Arbonnie",30,true);
textFont(font,23);
stroke(255,3,29);
//1.Block
pushMatrix();
text("rasterras-",30,50);
translate(200,0);
text("rasterras-",30,50);
translate(200,0);
text("rasterras-",30,50);
popMatrix();
pushMatrix();
text("terraster",30,100);
translate(200,0);
text("terraster",30,100);
translate(200,0);
text("terraster",30,100);
popMatrix();
//2.Block
pushMatrix();
text("terrasterras-",30,250);
text("rasterras-",30,200);
translate(200,0);
text("terrasterras-",30,250);
text("rasterras-",30,200);
translate(200,0);
text("terrasterras-",30,250);
text("rasterras-",30,200);
popMatrix();
//3.Block
pushMatrix();
text("terraster",30,300);
text("rasterras-",30,350);
translate(200,0);
text("terraster",30,300);
text("rasterras-",30,350);
translate(200,0);
text("terraster",30,300);
text("rasterras-",30,350);
popMatrix();
//4.block
pushMatrix();
text("terraster",30,450);
text("rasterraster",30,500);
translate(200,0);
text("terraster",30,450);
text("rasterraster",30,500);
translate(200,0);
text("terraster",30,450);
text("rasterraster",30,500);
popMatrix();
break;
case RIGHT:
meinBild=loadImage("klickraster.png");
image(meinBild,0,0);
}
}Verschiebt man die Maus nach rechts, verscheiben sich die "waben" nach rechts, verschiebt man die Maus nach links, verschieben sie sich nach links. Drückt man die recht Maus, werden sie schwarz umrandet.