(created example link to project) |
|||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Das MedienWiki kann für Namensräume angepasst werden. Ein Namensraum (Namespace) ist das Kürzel in Großbuchstaben vor dem Seitentitel, z.B. für [[IFD:Start]] ist der Namespace "IFD:" (Interface-Design). | Das MedienWiki '''kann für Namensräume angepasst werden'''. Ein Namensraum (Namespace) ist das Kürzel in Großbuchstaben vor dem Seitentitel, z.B. für [[IFD:Start]] ist der Namespace "IFD:" (Interface-Design), für [[GMU:Start]] ist der Namespace "GMU:" (Gestaltung Medialer Umgebungen). | ||
Jeder Namespace hat auch eine eigene [[MediaWiki:Sidebars|Seitenleiste]], zu der (zusätzlich zu den beiden universellen Menüpunkten "Startseiten" und "Wiki Related" eigene Menüpunkte erstellt und selbstständig geändert werden können. | Jeder Namespace hat auch eine '''eigene [[MediaWiki:Sidebars|Seitenleiste]]''', zu der (zusätzlich zu den beiden universellen Menüpunkten "Startseiten" und "Wiki Related" eigene Menüpunkte erstellt und selbstständig geändert werden können. | ||
Jeder Namespace kann ebenso mit einem eigenen Skin grafisch angepasst werden. Die Möglichkeiten reichen hier von einfacher Anpassung der Professur-Angaben über eine komplette Neugestaltung. Damit die Benutzer hier nicht zu sehr verwirrt werden, hier einige Hinweise und Regeln: | Jeder Namespace kann ebenso mit einem '''eigenen Skin''' grafisch angepasst werden. Die Möglichkeiten reichen hier von einfacher Anpassung der Professur-Angaben über eine komplette Neugestaltung. Damit die Benutzer hier nicht zu sehr verwirrt werden, hier einige Hinweise und Regeln: | ||
== Veränderbare Bereiche == | == Veränderbare Bereiche == | ||
Jeder Namespace kann mit einem eigenen Skin personalisiert werden. | |||
* Das geht sehr einfach (grüne Bereiche), hierfür werden lediglich Text- und Linkangaben, sowie u.U. einige Bilder benötigt. | |||
* Man kann mit etwas Grundwissen in CSS sehr viel ändern (grüne, gelbe, orangene und blaue Bereiche). | |||
* Von der Änderung der roten und orangenen Bereiche bitten wir aus Gründen der Durchgängigkeit und Benutzerführung abzusehen. | |||
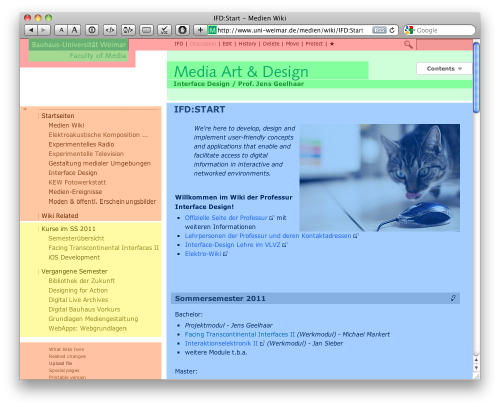
* | <div align="center">[[Image:CustomizeableAreas.png|500px|Customizeable Areas]] </div> | ||
{| {{Template:Prettytable}} | |||
! Veränderbare Bereiche | |||
* | ! Position | ||
! Per CSS | |||
! Per Variable | |||
! Im Wiki | |||
|- | |||
|<span style="font-weight:bold;color:green">Grün</span>* | |||
| - (BUW-Logo:nein, Header: JA) | |||
| '''JA''' | |||
| '''JA''' | |||
| - | |||
|- | |||
|<span style="font-weight:bold;color:red">Rot</span> | |||
| - | |||
| - | |||
| - | |||
| - | |||
|- | |||
|<span style="font-weight:bold;color:orange">Orange</span> | |||
| - (Einklappen möglich) | |||
| '''JA''' | |||
| - | |||
| - (gilt für alle Namespaces) | |||
|- | |||
|<span style="font-weight:bold;color:yellow">Gelb</span> | |||
| - (Einklappen möglich) | |||
| '''JA''' | |||
| - | |||
| '''JA''' | |||
|- | |||
|<span style="font-weight:bold;color:blue">Blau</span> | |||
| '''JA''' | |||
| '''JA''' | |||
| - | |||
| '''JA''' | |||
|} | |||
<span style="font-weight:bold;color:green">*Hinweise zu den grünen Bereichen:</span><br/> | |||
Die Elemente der grünen Bereiche können sehr einfach per Meldung an den Admin personalisiert werden. Hierzu gehören: | |||
* Die [[Bauhaus-Universität_Corporate_Design|Farbe des Universitäts-Logos]] (gemäß den CI-Vorlagen) | |||
* Das Fakultäts-Logo und der Link auf die Fakultätsseiten | |||
* Der Studiengang-Titel und Professur-Untertitel sowie deren Links | |||
* Ein eigenes Favicon: <br/> | |||
http://www.uni-weimar.de/medien/wiki/skins/bauhausmedien/favicon_m.png | |||
<br clear="all"/> | |||
== Allgemeine Hinweise == | == Allgemeine Hinweise == | ||
| Line 18: | Line 65: | ||
* Meldet Euch bei [[User:Mm|Michael]] wenn ihr die Skin-Vorlagen und Beispiele erhalten wollt | * Meldet Euch bei [[User:Mm|Michael]] wenn ihr die Skin-Vorlagen und Beispiele erhalten wollt | ||
* Bitte nur die beiden Dateien ändern: | * Bitte nur die beiden Dateien ändern: | ||
** <tt> | ** <tt>bauhausmedien{yournamespace}.php</tt> und | ||
** <tt> | ** <tt>_bauhausmedien{yournamespace}.css</tt> | ||
** + weitere Bilder | ** + weitere Bilder in einem Unterordner <tt>/bauhausmedien/{yournamespace}</tt> | ||
* es gibt die Möglichkeit | * es gibt die Möglichkeit einen eigenen HTML-Block anzuzeigen (CSS ID #extraBox) | ||
== Tipps & Tricks zur Anpassung direkt im Wiki == | == Tipps & Tricks zur Anpassung direkt im Wiki == | ||
* ihr könnt | * ihr könnt im Wiki selbst [http://www.uni-weimar.de/medien/wiki/Category:Template Templates] nutzen: | ||
* im Wiki kann in vielen Fällen direkt HTML-Code verwendet werden; siehe Beispiel farbiger Text oben! | * im Wiki kann in vielen Fällen direkt [[HTML]]-Code verwendet werden; siehe Beispiel farbiger Text oben! | ||
* ...allerdings gelten hier aus Sicherheitsgründen einige Einschränkungen! | |||
* siehe auch [[HTML]] | |||
== Tipps & Tricks zu CSS == | == Tipps & Tricks zu CSS == | ||
| Line 36: | Line 84: | ||
* viele weitere Tipps & Tricks im sehr guten [[CSS]]-Artikel hier im Wiki! | * viele weitere Tipps & Tricks im sehr guten [[CSS]]-Artikel hier im Wiki! | ||
== Tipps & Tricks zu JavaScript == | |||
* die beiden ersten Menüblöcke können mit folgendem Code eingeklappt werden: <br/> | |||
<source lang="JavaScript">document.getElementById("p-Startseiten").getElementsByTagName("div")[0].style.display = 'none'; | |||
document.getElementById("p-Wiki_Related").getElementsByTagName("div")[0].style.display = 'none';</source> | |||
* siehe auch [[JavaScript]] | |||
[[Category:Template]] | |||
[[Category:Help]] | [[Category:Help]] | ||
[[Category:Wiki]] | [[Category:Wiki]] | ||
Latest revision as of 09:06, 8 July 2011
Das MedienWiki kann für Namensräume angepasst werden. Ein Namensraum (Namespace) ist das Kürzel in Großbuchstaben vor dem Seitentitel, z.B. für IFD:Start ist der Namespace "IFD:" (Interface-Design), für GMU:Start ist der Namespace "GMU:" (Gestaltung Medialer Umgebungen).
Jeder Namespace hat auch eine eigene Seitenleiste, zu der (zusätzlich zu den beiden universellen Menüpunkten "Startseiten" und "Wiki Related" eigene Menüpunkte erstellt und selbstständig geändert werden können.
Jeder Namespace kann ebenso mit einem eigenen Skin grafisch angepasst werden. Die Möglichkeiten reichen hier von einfacher Anpassung der Professur-Angaben über eine komplette Neugestaltung. Damit die Benutzer hier nicht zu sehr verwirrt werden, hier einige Hinweise und Regeln:
Veränderbare Bereiche
Jeder Namespace kann mit einem eigenen Skin personalisiert werden.
- Das geht sehr einfach (grüne Bereiche), hierfür werden lediglich Text- und Linkangaben, sowie u.U. einige Bilder benötigt.
- Man kann mit etwas Grundwissen in CSS sehr viel ändern (grüne, gelbe, orangene und blaue Bereiche).
- Von der Änderung der roten und orangenen Bereiche bitten wir aus Gründen der Durchgängigkeit und Benutzerführung abzusehen.
| Veränderbare Bereiche | Position | Per CSS | Per Variable | Im Wiki |
|---|---|---|---|---|
| Grün* | - (BUW-Logo:nein, Header: JA) | JA | JA | - |
| Rot | - | - | - | - |
| Orange | - (Einklappen möglich) | JA | - | - (gilt für alle Namespaces) |
| Gelb | - (Einklappen möglich) | JA | - | JA |
| Blau | JA | JA | - | JA |
*Hinweise zu den grünen Bereichen:
Die Elemente der grünen Bereiche können sehr einfach per Meldung an den Admin personalisiert werden. Hierzu gehören:
- Die Farbe des Universitäts-Logos (gemäß den CI-Vorlagen)
- Das Fakultäts-Logo und der Link auf die Fakultätsseiten
- Der Studiengang-Titel und Professur-Untertitel sowie deren Links
- Ein eigenes Favicon:
![]()
Allgemeine Hinweise
- Meldet Euch bei Michael wenn ihr die Skin-Vorlagen und Beispiele erhalten wollt
- Bitte nur die beiden Dateien ändern:
- bauhausmedien{yournamespace}.php und
- _bauhausmedien{yournamespace}.css
- + weitere Bilder in einem Unterordner /bauhausmedien/{yournamespace}
- es gibt die Möglichkeit einen eigenen HTML-Block anzuzeigen (CSS ID #extraBox)
Tipps & Tricks zur Anpassung direkt im Wiki
Tipps & Tricks zu CSS
- per CSS kann man Hintergrundbilder setzen
- auch per CSS kann Text und/oder Bilder angefügt werden (mit den Pseudo-Selektoren :before und :after)
- mit !import kann man im CSS auch Eigenschaften untergeordneter Klassen überschreiben
- viele weitere Tipps & Tricks im sehr guten CSS-Artikel hier im Wiki!
Tipps & Tricks zu JavaScript
- die beiden ersten Menüblöcke können mit folgendem Code eingeklappt werden:
document.getElementById("p-Startseiten").getElementsByTagName("div")[0].style.display = 'none';
document.getElementById("p-Wiki_Related").getElementsByTagName("div")[0].style.display = 'none';- siehe auch JavaScript