mNo edit summary |
mNo edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
===Beschreibung=== | ===Beschreibung=== | ||
Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund. | Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund. | ||
===Alter Stand der Seite=== | |||
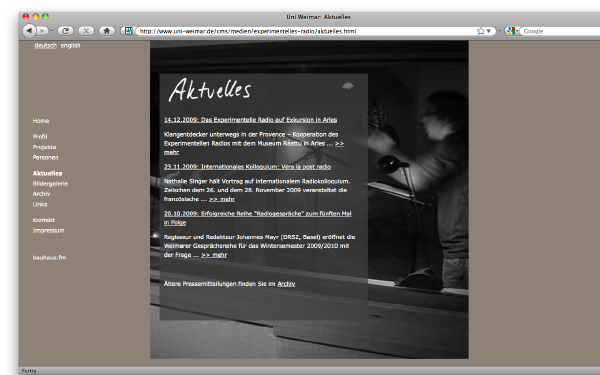
[[Image:exra_old1.png|left|thumb|600px|Zum Vergrößern klicken]] | |||
<br clear="all"/> | |||
[[Image:exra_old2.png|left|thumb|600px|Zum Vergrößern klicken]] | |||
<br clear="all"/> | |||
===Entwurf=== | |||
====Finaler Entwurf - Beispiel: Profil==== | |||
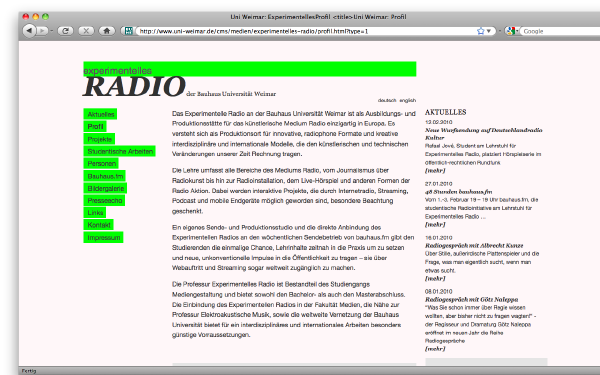
= | [[Image:exRad_draft3_profil_grey.png|left|thumb|600px|Zum Vergrößern klicken]] | ||
<br clear="all"/> | |||
==== | ====Alternative Entwürfe==== | ||
[[Image: | [[Image:exra_draft1.png|left|thumb|300px|Zum Vergrößern klicken]] | ||
[[Image:exra_draft2.png|left|thumb|300px|Zum Vergrößern klicken]] | |||
<br clear="all"/> | |||
[[Image:exra_draft3.png|left|thumb|300px|Zum Vergrößern klicken]] | |||
[[Image:exra_draft4.jpg|left|thumb|300px|Zum Vergrößern klicken]] | |||
<br clear="all"/> | <br clear="all"/> | ||
====Grid==== | ====Grid==== | ||
| Line 21: | Line 31: | ||
<br clear="all"/> | <br clear="all"/> | ||
===Probleme/Lösungen=== | ===Probleme/Lösungen=== | ||
Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll. | * Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll. | ||
Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert. | * Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert. | ||
* Mp3s sollen in Zukunft eingebunden werden. Ein Plugin dafür wird benötigt (geeignet: http://typo3.org/documentation/document-library/extension-manuals/pmkmp3player/1.1.2/view/) und wegen der Datenmengen muss mit dem SCC kommuniziert werden. | |||
* die Pflege des Inhalts unter Typo 3 soll in Zukunft einfacher gehen. Weniger copy and paste!!! | |||
===Bemerkungen zur Umsetzung=== | |||
Die Seite des Experimentellen Radios wurde von der Uni eingerichtet. Sie basiert daher auf dem CMS Typo 3 Version 4.1. | |||
Da die Uni gerade dabei ist ein CD für die gesamte Uni-Seite durchzusetzen gibt es nun den selben Inhalt in zwei Ansichten: | |||
# im CD der Uni, wenn man über die Uni-Seite auf das Experimentelle Radio stößt - http://www.uni-weimar.de/cms/medien/experimentelles-radio.html | |||
# im individuellen Design, wenn man die Seite über den externen Link besucht - http://experimentellesradio.de/ | |||
--[[User:Frederik|Frederik]] 17 | Bei der Weichen-Einrichtung und Template-Aktivierung hat Alexander Kümmel geholfen. | ||
===Eigener Anteil=== | |||
* Vollständiger Entwurf der Seite in Photoshop im Maßstab 1:1 | |||
* Komplette CSS Programmierung (optimiert auf Firefox, Safari, IE7/8), basierend auf dem Standard-Template der Uni | |||
* Überarbeitung des gesamten Inhalts der Seite, insbesondere der rechten Spalte | |||
* Übernahme von Content-Datensätzen in die rechte Spalte für eine einfachere Pflege des Inhalts in der Zukunft | |||
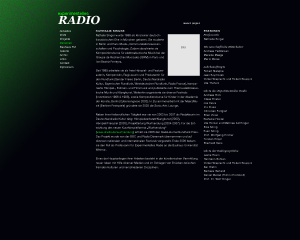
===Fertige Seite=== | |||
http://experimentellesradio.de | |||
Ein paar kleinere Bugs sind noch enthalten. Diese werden nach und nach beseitigt. Die Detail-Typografie des Entwurfs konnte auf Grund vom Uni-Template nicht vollständig umgestetzt werden. | |||
[[Image:exra_shot1.png|left|thumb|600px|Zum Vergrößern klicken]] | |||
<br clear="all"/> | |||
--[[User:Frederik|Frederik]] 12:17, 5 March 2010 (UTC) | |||
Latest revision as of 13:03, 5 March 2010
ExperimentellesRadio.de
Beschreibung
Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund.
Alter Stand der Seite
Entwurf
Finaler Entwurf - Beispiel: Profil
Alternative Entwürfe
Grid
Die Seite ist an einem Raster ausgerichtet. Da nicht nur Text sondern auch Bild und Sound eingebunden werden soll, ist das Layout aus Gestaltungsaspekten heraus in der Breite fixed und nur in der Höhe variabel.

Probleme/Lösungen
- Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll.
- Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert.
- Mp3s sollen in Zukunft eingebunden werden. Ein Plugin dafür wird benötigt (geeignet: http://typo3.org/documentation/document-library/extension-manuals/pmkmp3player/1.1.2/view/) und wegen der Datenmengen muss mit dem SCC kommuniziert werden.
- die Pflege des Inhalts unter Typo 3 soll in Zukunft einfacher gehen. Weniger copy and paste!!!
Bemerkungen zur Umsetzung
Die Seite des Experimentellen Radios wurde von der Uni eingerichtet. Sie basiert daher auf dem CMS Typo 3 Version 4.1. Da die Uni gerade dabei ist ein CD für die gesamte Uni-Seite durchzusetzen gibt es nun den selben Inhalt in zwei Ansichten:
- im CD der Uni, wenn man über die Uni-Seite auf das Experimentelle Radio stößt - http://www.uni-weimar.de/cms/medien/experimentelles-radio.html
- im individuellen Design, wenn man die Seite über den externen Link besucht - http://experimentellesradio.de/
Bei der Weichen-Einrichtung und Template-Aktivierung hat Alexander Kümmel geholfen.
Eigener Anteil
- Vollständiger Entwurf der Seite in Photoshop im Maßstab 1:1
- Komplette CSS Programmierung (optimiert auf Firefox, Safari, IE7/8), basierend auf dem Standard-Template der Uni
- Überarbeitung des gesamten Inhalts der Seite, insbesondere der rechten Spalte
- Übernahme von Content-Datensätzen in die rechte Spalte für eine einfachere Pflege des Inhalts in der Zukunft
Fertige Seite
http://experimentellesradio.de Ein paar kleinere Bugs sind noch enthalten. Diese werden nach und nach beseitigt. Die Detail-Typografie des Entwurfs konnte auf Grund vom Uni-Template nicht vollständig umgestetzt werden.
--Frederik 12:17, 5 March 2010 (UTC)