(→Farben) |
|||
| (28 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
= Einleitung = | = Einleitung = | ||
''"Ausgehend von persönlichen Vorlieben werden Möglichkeiten aufgezeigt, sich selbst besser kennenzulernen und dabei das zu entwickeln, was das Leben eines Künstlers und Gestalters ausmacht: die eigene Handschrift, die eigene Persönlichkeit. Dabei geht es nicht (unbedingt) darum, am Ende des Semester ein großes Werk abzuliefern, sondern eine tägliche Praxis zu erwerben, mit welcher man die eigene Kreativität Schritt für Schritt aufbauen kann."'' | |||
Immer und immer wieder las ich mir die Kursbeschreibung durch, überlegte wie ich einen Bezug herstellen könnte - sodass ich meine Leidenschaften, Erfahrungen und mein Können einbringen kann. | Immer und immer wieder las ich mir die Kursbeschreibung durch, überlegte wie ich einen Bezug herstellen könnte - sodass ich meine Leidenschaften, Erfahrungen und mein Können einbringen kann. | ||
So fiel mir irgendwann auf: Auf meinem PC finden sich zig Homepages bzw. Webseiten, die man halt so im Laufe des Webentwickler-Leben sammelt. Jede dieser Referenzen besitzt ein Logo. Scheinbar geht es nicht ohne. Jedes Logo in verschiedenen Formen, Farben und gar anderen Motiven. Eine Art Chronik. Als ich dann meine DeviantArt-Favoriten durchsuchte, wurde ich ebenfalls auf eine Logo-Sammlung aufmerksam. Komisch. Eine Leidenschaft? Wir werden sehen. | |||
= Ziel = | = Ziel = | ||
Eine Sammlung von Logos. Auf diese werde ich etwas eingehen und sie eventuell sogar neu designen. Letztendlich möchte ich erreichen, dass jedes Logo eine Handschrift von mir trägt. Etwas verspieltes, leichtfüßiges aber dennoch seriöses. | |||
= Logos = | = Logos = | ||
| Line 25: | Line 25: | ||
== Baum-Metall Waffenshop == | == Baum-Metall Waffenshop == | ||
Für die Firma Baum-Metall habe ich dieses Logo entworfen, welches der Webseite des Waffenshops dienen sollte | Für die Firma Baum-Metall habe ich dieses Logo entworfen, welches der Webseite des Waffenshops dienen sollte.<br> | ||
[[File:sven_logo_2.jpg|250px]] | [[File:sven_logo_2.jpg|250px]] | ||
| Line 44: | Line 44: | ||
[[File:sven_logo_8.jpg|250px]] | [[File:sven_logo_8.jpg|250px]] | ||
[[File:sven_logo_7.jpg|250px]] | [[File:sven_logo_7.jpg|250px]] | ||
== M. R. Gartentechnik == | == M. R. Gartentechnik == | ||
Ein Logo für eine Webseite | Ein Logo für eine Webseite.<br> | ||
[[File:sven_logo_10.jpg|250px]] | [[File:sven_logo_10.jpg|250px]] | ||
| Line 78: | Line 72: | ||
[[File:sven_logo_17.jpg|250px]] | [[File:sven_logo_17.jpg|250px]] | ||
== Qube Eignungsprüfung BU Weimar == | == Qube Eignungsprüfung BU Weimar == | ||
| Line 95: | Line 79: | ||
[[File:sven_logo_22.jpg|250px]] | [[File:sven_logo_22.jpg|250px]] | ||
== | == Privat == | ||
Als Privatperson habe ich auch ein oder andere Projekte und habe daher immer nach einem guten Schriftzug bzw. Logo gesucht. Das nun neu erstellte Logo entspricht nun endlich meinen Ansprüchen.<br> | Als Privatperson habe ich auch ein oder andere Projekte und habe daher immer nach einem guten Schriftzug bzw. Logo gesucht. Das nun neu erstellte Logo entspricht nun endlich meinen Ansprüchen.<br> | ||
| Line 113: | Line 87: | ||
[[File:sven_logo_30.jpg|166px]] | [[File:sven_logo_30.jpg|166px]] | ||
<br> | <br> | ||
[[File:sven_logo_37.jpg|504px]] | [[File:sven_logo_37.jpg|504px]] | ||
<br> | |||
[[File:sven_logo_web5.jpg|504px]] | |||
== Inventory Einführungsmodul == | |||
Ein Logo zur meiner Arbeit des Einführungsmodul MODEN mit dem Thema [[MODEN:Einfuehrungsmodul_WS10-11#Sven_Sommerlatte_.E2.80.93_INVENTORY_OF_A_GAMER|Inventory]]. Ich habe hier eine Auswahl von Videospielen erstellt, welche ich in meiner Kindheit/Jugend gespielt habe. Eine Neugestaltung ist nicht notwendig.<br> | |||
[[File:sven_logo_35.jpg|250px]] | |||
== Plain Bookmarks == | |||
[[IFD:Designing_For_Action/Carlo,_Johannes,_Sven|Plain Bookmarks]] war ein Projekt unter Jens Gelhaar im Werkmodul Designing for Action. Es handelt sich hier um eine Zusammenarbeit mit Mozilla, um die Bookmark-Funktion zu verbessern. Neugestaltung auch hier nicht notwendig.<br> | |||
[[File:sven_logo_36.jpg|504px]] | |||
== Kickers United Browsergame == | |||
Dieses Logo ist für ein Browsergame mit dem Thema Fußball entstanden. Wichtig war der Bezug zum Fußball. Dabei habe ich mich auf ein Wappen, welches oft im englischen Fußball genutzt wird, gestützt. Dieses Logo werde ich noch weiter verbessern.<br> | |||
[[File:sven_logo_9.jpg|504px]] | |||
[[File:sven_logo_39.jpg|504px]] | |||
[[File:sven_logo_web3.jpg|504px]] | |||
== Wo liegt was? / Cityquiz == | == Wo liegt was? / Cityquiz == | ||
| Line 123: | Line 123: | ||
[[File:sven_logo_33.jpg|250px]] | [[File:sven_logo_33.jpg|250px]] | ||
[[File:sven_logo_34.jpg|250px]] | [[File:sven_logo_34.jpg|250px]] | ||
[[File:sven_logo_38.jpg|504px]] | |||
== | == PicStyler == | ||
Ein aktuelles Projekt von mir, bei dem über moderne Webtechnik möglich gemacht wird, dass unerfahrene Nutzer einfach und schnell ein bearbeitetes Bild von sich bekommen (Montage/Collage). Das aktuelle Logo gefällt mir schon sehr gut. Vielleicht werde ich es noch etwas verfeinern.<br> | |||
[[File:sven_logo_18.jpg|165px]] | |||
[[File:sven_logo_19.jpg|165px]] | |||
[[File:sven_logo_20.jpg|166px]] | |||
<br> | |||
[[File:sven_logo_21.jpg|504px]] | |||
[[File:sven_logo_web2.jpg|504px]] | |||
== som.Media == | |||
Meine Firma mit dem Namen som.Media. Auch hier wird es Zeit, dass etwas mehr Liebe zum Detail ins Spiel kommt. Neugestaltung dringend notwendig.<br> | |||
[[File:sven_logo_23.jpg|250px]] | |||
[[File:sven_logo_24.jpg|250px]] | |||
[[File:sven_logo_25.jpg|165px]] | |||
[[File:sven_logo_26.jpg|165px]] | |||
[[File:sven_logo_27.jpg|166px]] | |||
[[File:sven_logo_40.jpg|504px]] | |||
[[File:sven_logo_44.jpg|504px]] | |||
[[File:sven_logo_43.jpg|504px]] | |||
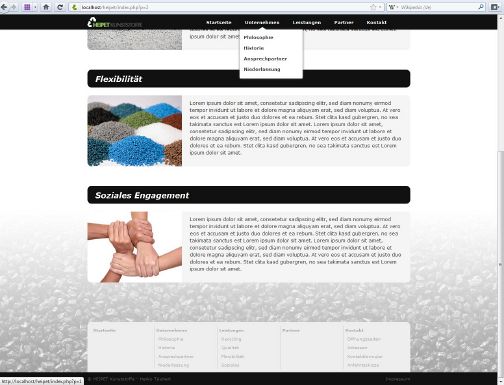
== HEIPET Kunststoffe == | |||
Auftragsarbeit für einen Kunststoffrecycling-Betrieb.<br> | |||
[[File:sven_logo_41.jpg|504px]] | |||
[[ | [[File:sven_logo_45.jpg|504px]] | ||
[[File: | [[File:sven_logo_web1.jpg|504px]] | ||
= Analyse = | = Analyse = | ||
Während des Prozesses habe ich eine Zwischenanalyse gemacht, welche auf 36 Logos von mir beruhte. Davon waren 6 für Print und 30 für das Web erstellt. | |||
'''Ich erstelle Logos vorwiegend für das Web.''' | '''Ich erstelle Logos vorwiegend für das Web.''' | ||
| Line 196: | Line 219: | ||
Nun da ich meine Logos auf Farben untersucht habe, habe ich noch damit begonnen, fremde Logos von Webseiten/Software zu analysieren, welche ich täglich nutze. | Nun da ich meine Logos auf Farben untersucht habe, habe ich noch damit begonnen, fremde Logos von Webseiten/Software zu analysieren, welche ich täglich nutze. | ||
[[File:sven_farbe_1.jpg| | Aufgrund der ausgeprägten Werbung und Aussendarstellung sind einige Firmen bereits an deren Farbwahl erkennbar. Bestes Beispiel wäre z.B. die deutsche Telekom mit ihrem recht knalligem Pink. | ||
[[File:sven_farbe_2.jpg| | |||
[[File:sven_farbe_3.jpg| | === deviantArt === | ||
[[File:sven_farbe_4.jpg| | |||
[[File:sven_farbe_5.jpg| | [[File:sven_farbe_1.jpg|504px]] | ||
[[File:sven_farbe_6.jpg| | |||
[[File:sven_farbe_7.jpg| | === Facebook === | ||
[[File:sven_farbe_8.jpg| | |||
[[File:sven_farbe_2.jpg|504px]] | |||
=== Firefox === | |||
[[File:sven_farbe_3.jpg|504px]] | |||
=== Google === | |||
[[File:sven_farbe_4.jpg|504px]] | |||
=== Sparkasse === | |||
[[File:sven_farbe_5.jpg|504px]] | |||
=== Sport1 === | |||
[[File:sven_farbe_6.jpg|504px]] | |||
=== Telekom === | |||
[[File:sven_farbe_7.jpg|504px]] | |||
=== Windows === | |||
[[File:sven_farbe_8.jpg|504px]] | |||
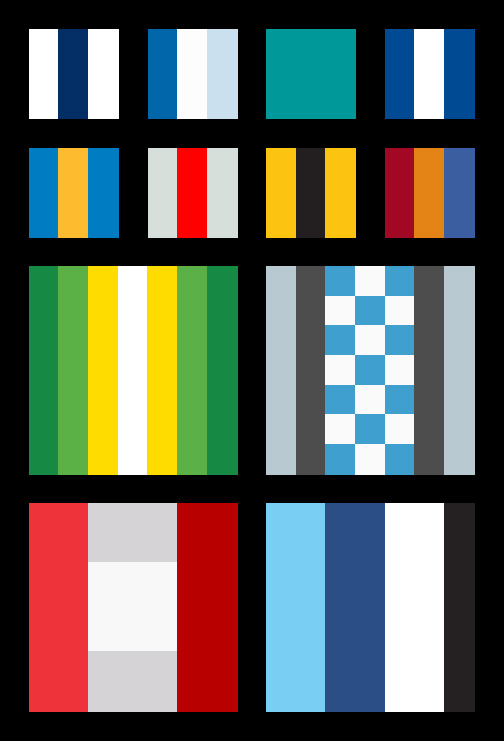
=== Weitere === | |||
[[File:sven_farbe_rest.jpg|504px]] | |||
von oben links nach unten rechts: | |||
1) Bertelsmann | |||
2) RWE | |||
3) Siemens | |||
4) Allianz | |||
5) Wal-Mart | |||
6) Toyota | |||
7) Deutsche Post | |||
8) RTL | |||
9) BP | |||
10) BMW | |||
11) Vodafone | |||
12) hp | |||
= Favicons = | |||
[[File:sven_logo_favicon1.png]] | |||
<br> | |||
HEIPET Kunststoffe | |||
[[File:sven_logo_favicon2.png]] | |||
<br> | |||
Pictyler | |||
[[File:sven_logo_favicon3.png]] | |||
<br> | |||
Kickers-United | |||
[[File:sven_logo_favicon4.png]] | |||
<br> | |||
Inventory | |||
[[File:sven_logo_favicon5.png]] | |||
<br> | |||
Sven Sommerlatte | |||
= Web-Links = | |||
http://www.designtagebuch.de/category/logos/ | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 15:15, 4 June 2013
Einleitung
"Ausgehend von persönlichen Vorlieben werden Möglichkeiten aufgezeigt, sich selbst besser kennenzulernen und dabei das zu entwickeln, was das Leben eines Künstlers und Gestalters ausmacht: die eigene Handschrift, die eigene Persönlichkeit. Dabei geht es nicht (unbedingt) darum, am Ende des Semester ein großes Werk abzuliefern, sondern eine tägliche Praxis zu erwerben, mit welcher man die eigene Kreativität Schritt für Schritt aufbauen kann."
Immer und immer wieder las ich mir die Kursbeschreibung durch, überlegte wie ich einen Bezug herstellen könnte - sodass ich meine Leidenschaften, Erfahrungen und mein Können einbringen kann.
So fiel mir irgendwann auf: Auf meinem PC finden sich zig Homepages bzw. Webseiten, die man halt so im Laufe des Webentwickler-Leben sammelt. Jede dieser Referenzen besitzt ein Logo. Scheinbar geht es nicht ohne. Jedes Logo in verschiedenen Formen, Farben und gar anderen Motiven. Eine Art Chronik. Als ich dann meine DeviantArt-Favoriten durchsuchte, wurde ich ebenfalls auf eine Logo-Sammlung aufmerksam. Komisch. Eine Leidenschaft? Wir werden sehen.
Ziel
Eine Sammlung von Logos. Auf diese werde ich etwas eingehen und sie eventuell sogar neu designen. Letztendlich möchte ich erreichen, dass jedes Logo eine Handschrift von mir trägt. Etwas verspieltes, leichtfüßiges aber dennoch seriöses.
Logos
Da ich vorwiegend im Webbereich gestalte, sind alle Signets auch darauf ausgerichtet. Ich bin mir darüber bewusst, dass einige nicht den Anforderungen des Printdesign reichen.
Bauhaus-Ersti
Bauhaus-Ersti war ein geplantes soziales Netzwerk, welches ich im Werkmodul WebApps bei Michael Markert erstellen wollte. Da es aber über ein Semester hinaus gehen würde, habe ich es nicht fortgeführt. Daher sehe ich ein redesign auch nicht als wirklich sinnvoll. In der Sammlung sollte es jedoch nicht fehlen.
Baum-Metall Waffenshop
Für die Firma Baum-Metall habe ich dieses Logo entworfen, welches der Webseite des Waffenshops dienen sollte.
Burana Bros. DJ-Duo
Burana Bros. war ein Logo für ein DJ-Duo. Dieses Logo sollte auf einer Heckscheibe als Aufkleber platziert werden. Daher einfache Formen und wenige Farben. Ein Update ist nicht sinnvoll in meinen Augen.
Gymnasium Greiz Logo
Im Jahr 2006 bekam ich die Möglichkeit meiner Schule ein Logo zu gestalten. Dies sollte vorallem einfach zu reproduzieren sein und aussagekräftig sein. Nun, da sich die Schule auf einen neuen Namen geeinigt hat und in andere Gebäude umgezogen ist, wird das Logo nicht mehr verwendet. Ein Update ist auch hier nicht wirklich sinnvoll.
M. R. Gartentechnik
Ein Logo für eine Webseite.
Pannaballer Browsergame
Ein weiteres Logo für ein Fußball-Browsergame. Dieses behandelt jedoch eine kleine Randsportart namens Panna-K.O., welches eher auf Technik basiert. Ausserdem ist der Fokus eher auf Streetsoccer. Eine Neugestaltung ist nötig.
Paranoya Design
Das erste Logo bzw. Signatur-Logo welches ich erstellt habe. Neugestaltung nicht sinnvoll.
Phantom Schülerzeitung
Für die damalige Schülerzeitung meiner Schule habe ich den Schriftzug gesetzt. Da die Schülerzeitung scheinbar nicht mehr existiert, ist eine Neugestaltung auch hier nicht sinnvoll.
Qube Eignungsprüfung BU Weimar
Zur Eignungsprüfung bearbeitete ich eine Aufgabe, welche vorsah einen Anrufbeantworter der Zukunft zu erschaffen. Dabei kam ich auf eine Art Qürfel mit dem Produktnamen Qube. Eine Neugestaltung sehe ich in Betracht.
Privat
Als Privatperson habe ich auch ein oder andere Projekte und habe daher immer nach einem guten Schriftzug bzw. Logo gesucht. Das nun neu erstellte Logo entspricht nun endlich meinen Ansprüchen.
Inventory Einführungsmodul
Ein Logo zur meiner Arbeit des Einführungsmodul MODEN mit dem Thema Inventory. Ich habe hier eine Auswahl von Videospielen erstellt, welche ich in meiner Kindheit/Jugend gespielt habe. Eine Neugestaltung ist nicht notwendig.
Plain Bookmarks
Plain Bookmarks war ein Projekt unter Jens Gelhaar im Werkmodul Designing for Action. Es handelt sich hier um eine Zusammenarbeit mit Mozilla, um die Bookmark-Funktion zu verbessern. Neugestaltung auch hier nicht notwendig.
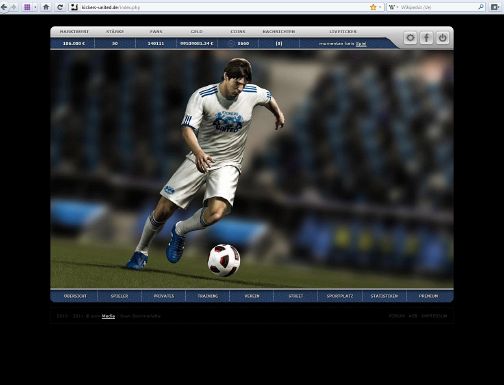
Kickers United Browsergame
Dieses Logo ist für ein Browsergame mit dem Thema Fußball entstanden. Wichtig war der Bezug zum Fußball. Dabei habe ich mich auf ein Wappen, welches oft im englischen Fußball genutzt wird, gestützt. Dieses Logo werde ich noch weiter verbessern.
Wo liegt was? / Cityquiz
Ein weiteres Projekt aus dem Werkmodul WebApps von Michael Markert. Nachdem ich das soziale Netzwerk aufgegeben hatte, fing ich an an einem Spiel zu arbeiten. Cityquiz ist ein Geografie-Quiz. Eine Neugestaltung ist auch hier erforderlich.
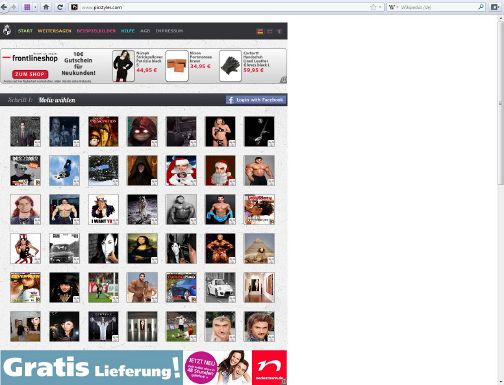
PicStyler
Ein aktuelles Projekt von mir, bei dem über moderne Webtechnik möglich gemacht wird, dass unerfahrene Nutzer einfach und schnell ein bearbeitetes Bild von sich bekommen (Montage/Collage). Das aktuelle Logo gefällt mir schon sehr gut. Vielleicht werde ich es noch etwas verfeinern.
som.Media
Meine Firma mit dem Namen som.Media. Auch hier wird es Zeit, dass etwas mehr Liebe zum Detail ins Spiel kommt. Neugestaltung dringend notwendig.
HEIPET Kunststoffe
Auftragsarbeit für einen Kunststoffrecycling-Betrieb.
Analyse
Während des Prozesses habe ich eine Zwischenanalyse gemacht, welche auf 36 Logos von mir beruhte. Davon waren 6 für Print und 30 für das Web erstellt.
Ich erstelle Logos vorwiegend für das Web.
Vorgehensweise
- Schriftzug / Schriftart
- Farben wählen
- Passende Abbildung wählen --> Bildmarke
- Zusammenspiel überprüfen
- Elemente harmonisch verschieben
Ich halte mich meist an eine bestimmte Reihenfolge bei der Gestaltung.
Farben
- Blau | 11x
- 24%
- Grün | 10x
- 22%
- Orange | 8x
- 17%
- Rot | 7x
- 15%
- Lila | 4x
- 9%
- Gelb | 4x
- 9%
- Grau/Schwarz | 2x
- 4%
Nach Analyse der Farben, welche ich in den oben gezeigten Logos verwende, stelle ich weiterhin fest: Ich verwende gerne kontrastreiche Farben. Vorallem meine Lieblingsfarbe Blau spielt eine große Rolle.
Farben anderer Logos
Nun da ich meine Logos auf Farben untersucht habe, habe ich noch damit begonnen, fremde Logos von Webseiten/Software zu analysieren, welche ich täglich nutze.
Aufgrund der ausgeprägten Werbung und Aussendarstellung sind einige Firmen bereits an deren Farbwahl erkennbar. Bestes Beispiel wäre z.B. die deutsche Telekom mit ihrem recht knalligem Pink.
deviantArt
Firefox
Sparkasse
Sport1
Telekom
Windows
Weitere
von oben links nach unten rechts:
1) Bertelsmann 2) RWE 3) Siemens 4) Allianz 5) Wal-Mart 6) Toyota 7) Deutsche Post 8) RTL 9) BP 10) BMW 11) Vodafone 12) hp