GMU:Einführung ins Programmieren mit Processing/Seminar: Difference between revisions
No edit summary |
Diannamertz (talk | contribs) |
||
| (113 intermediate revisions by 17 users not shown) | |||
| Line 41: | Line 41: | ||
[http://www.michelepasin.org/techblog/2010/02/18/processing-js-iprocessing-javascript-does-everything-for-you/ Processing.js, iProcessing: javascript does everything for you! ] | [http://www.michelepasin.org/techblog/2010/02/18/processing-js-iprocessing-javascript-does-everything-for-you/ Processing.js, iProcessing: javascript does everything for you! ] | ||
=== | === everyware, Soak=== | ||
<videoflash type=vimeo>27158491|549|309</videoflash> | <videoflash type=vimeo>27158491|549|309</videoflash> | ||
Soak is an empty canvas made of an elastic material. The moment you touch it the canvas gets virtually soaked with color.<br/> | Soak is an empty canvas made of an elastic material. The moment you touch it the canvas gets virtually soaked with color.<br/> | ||
A Kinect detects any deformation of the elastic surface and passes this data to Processing, which then simulates virtual drops of dye.<br/> | A [[Kinect]] detects any deformation of the elastic surface and passes this data to Processing, which then simulates virtual drops of dye.<br/> | ||
What I like about this project is the combination of digital tools with analog materials and the beauty of being so simple. The simulation of watercolor on the other hand is very interesting as well. (*cellular automata) | What I like about this project is the combination of digital tools with analog materials and the beauty of being so simple. The simulation of watercolor on the other hand is very interesting as well. (*cellular automata) | ||
// [[Sebastian Wolf|Sebastian]] | |||
<br clear="all"> | <br clear="all"> | ||
| Line 123: | Line 125: | ||
Jelena Djokic | ===Jelena Djokic=== | ||
http://www.visualcomplexity.com/vc/images/725_big01.jpg | http://www.visualcomplexity.com/vc/images/725_big01.jpg | ||
| Line 179: | Line 180: | ||
For more information: | For more information: | ||
*http:// | *http://cargocollective.com/coffeemakescreative | ||
*http:// | *http://cargocollective.com/coffeemakescreative/1736030/VOID | ||
*http://www.danielcarneiro.eu/ | *http://www.danielcarneiro.eu/ | ||
*http://www.pvtpvt.net/ | *http://www.pvtpvt.net/ | ||
| Line 189: | Line 190: | ||
*http://www.openprocessing.org/ | *http://www.openprocessing.org/ | ||
Name: Sand Traveler | === Lu JIN === | ||
http://www.complexification.net/gallery/machines/sandTraveler/ | [[File:SandTravelerPRN2.jpg]] | ||
Description: use single dot to create a three dimensional figure in the 2d plane. | *Name: Sand Traveler | ||
Reason: The sand pictures change frequently and leave me a great expectation for the next picture, when the dot stops. | *Link:http://www.complexification.net/gallery/machines/sandTraveler/ | ||
*Description: use single dot to create a three dimensional figure in the 2d plane. | |||
*Reason: The sand pictures change frequently and leave me a great expectation for the next picture, when the dot stops. | |||
=== Jan Schepanski === | |||
http://pingmag.jp/images/article/tokyodesignweek2006_30.jpg | |||
'''Shadow Monsters''' | |||
Wer kennt sie nicht aus Kindertagen: Die illustren Schattenspiele. Die Hand in gewissem Abstand vor eine Lichtquelle gesetzt und los ging der Spaß. Dank moderner Technik lassen sich die aus Hand geformten Monster nun zum Leben erwecken! | |||
Technisch wird es umgesetzt, indem man die jeweiligen Hände filmt, deren Bewegungen samt Silhouette erfasst und mit Hilfe eines Beamers dann die Hände in kleine Monster verwandelt. | |||
http://www.youtube.com/watch?v=tSJTTkwrZ9s | |||
http://www.youtube.com/watch?v=g0TOQo_7te4 | |||
http://worthersoriginal.com/viki/#page=shadowmonsters | |||
= 29/10 = | |||
== Homework == | |||
Look for a visual pattern on your way home, at your house, somewhere around you. that can be: a textile, the pattern on the sidepath, a pattern in the sky, a pattern on your wallpaper. Make a photo or a sketch. | |||
Patterns are always repetitions of elements. The elements are sorted in a certain way. That’s the rhythm. try to describe the rhythm. cut your pattern in its smallest elements. How many elements do you have. in which way are they composed? write a short text about the composition. | |||
=== cobblestone === | |||
http://farm6.static.flickr.com/5280/5895055290_ebde12b4b0_m.jpg<br/> | |||
''cobblestone'' (photo cc-by-sa by a2t [http://www.flickr.com/photos/a2t/]) | |||
Cobblestone pavements are often laid in interesting patterns like the one shown above. | |||
The stones are placed in arcs which are repeated to the inside and outside of the arc's circle and in similarly oriented arcs at their endpoints. | |||
Due to the irregularities in the stone's sizes a random component is added to the pattern, making it harder to decode while still keeping it repetitive. | |||
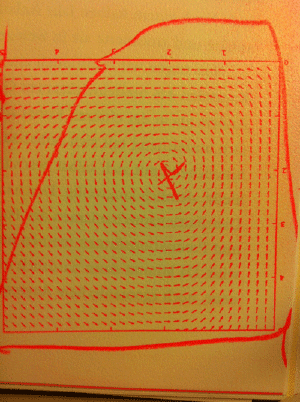
'''Pattern definition''': | |||
[[Image:Md-processing-cs-1.png|thumb|cobblestone pattern]] | |||
The pattern consists of basically one shape, a square. | |||
The squares are arranged in rows and columns as shown in the image on the right (one row highlighted in green, the two columns separated in red). The tricky part is that within each row/column the stones are placed along an arc while being rotated according to their position on the arc. | |||
The radius of the arc is determined by the size, number and spacing of the squares used to form one row/column segment of the pattern and will stay the same during the whole drawing process. The position of each square on an arc is determined by its width and the predefined spacing. The orientation of each square is determined by its position on the arc, starting with -45 degrees and being rotated clockwise by 90/(n-1) degrees (where n is number of squares on each arc; this is also the angle between the centers of two stones on the arc). | |||
The pattern can be drawn with three nested loops: | |||
* ONE looping through each row, setting the center Y for the arc's circle (starting with the position of the square closest to the bottom (highest value) plus the radius and being decreased by the square's height and predefined vertical spacing during each run) | |||
** TWO looping through each column, setting the center X for the arc's circle (starting with the of distance of the leftmost square to the center of the arc's circle and increasing it by two times that distance during each run) | |||
*** THREE looping through each stone, going along the arc in previously determined steps and placing a square in it's proper rotation (-45 degrees incremented by the length of the step during each run). | |||
Each stone shall of course be drawn only if inside the pattern's bounding box and the first stone of each column is only drawn for the first column as it is the same as the last stone for all following columns. | |||
(md) | |||
=== Growing Ivy === | |||
[[File:tree all elements.jpg|thumb]] | |||
The pattern of growing ivy is a pretty dense one. The leaves are the smallest elements within that pattern. Looking at the boundaries of it you can observe that ivy grows up in lines, each covered with leaves to the left and right side by turn. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions. | |||
--Julia Putscher | |||
<br clear="all" /> | |||
=== Textile on a Chair === | |||
[[File:Chair4.jpg|thumb]] | |||
The textile pattern on this chair has alternating vertical stripes. Some of these stripes are solid colors; others have patterns within them. Within the patterned stripes, a few have vertically stacked repeating elements. One set has a floral pattern sitting alone a line that resembles a sine wave. The floral pattern mirrors itself along the vertical axis. <br /> | |||
Color plays an important role in this textile pattern, as the plain black stripe is consistently placed between the two main alternating floral stripes. The black stripe contrasts sharply with the flowery pastels. | |||
--Dianna M. | |||
<br clear="all" /> | |||
=== Spider === | |||
[[File:Spider0.jpg|thumb]] | |||
This is the spider on the white wall. It has two antennas and 8 feet, 3 long and 5 short feet. The most part of it is symmetrical. I think it can be realized through rotation and mirror effects. | |||
--Lu Jin | |||
<br clear="all" /> | |||
=== Case=== | |||
[[File:Upperpartofaharddrive.jpg|thumb]] | |||
A sketch of a part from a hard drive case. It consists of two lines of a different length and a point. Put this in a line, one line, one point, one line, three points, and in the next line just mirror it. | |||
Raphael K. | |||
<br clear="all" /> | |||
=== My midnight pizza=== | |||
[[File:pizza surface2.gif|thumb]] | |||
Do you like pizza? yes I like it. Pizza is always founded as circle big shape background then come after with a lot of edible stuffs on second layer or surface. Your favorite pizza always decorates with tomatoes, concentrated-tomatoes sauce, cheese, pepperoni, paprika, salami, and so on. | |||
They are laid on the surface with random position but with sense of human that drop anythings on surface with an appropriate position:- not too far, no too close to each other. More,each will be laid on each other layer by layer. | |||
-PATawat. P- | |||
<br clear="all" /> | |||
=== Plattenbau === | |||
http://farm6.static.flickr.com/5305/5597569756_aff9d2942c_m.jpg<br/> | |||
(image © Oleg Borodin [http://www.flickr.com/photos/odeonmelancholy/5597569756])<br/> | |||
Plattenbauten, or prefabricated houses always shape patterns because of their construction and design, which aims to make them cheap, quick and rather easy to build. They consist of ready-made standardized parts, which all look basically the same and form quite repetitive patterns automatically. | |||
// [[Sebastian Wolf|Sebastian]] | |||
<br clear="all" /> | |||
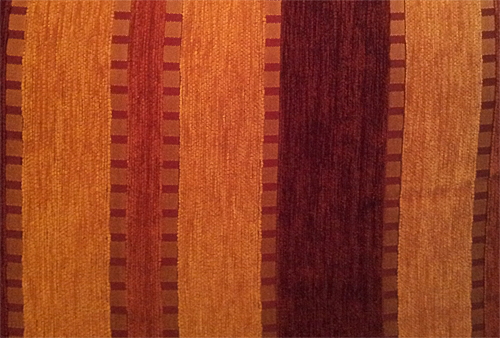
=== Sofakissen === | |||
[[File:Sofakissen.jpg|thumb]] | |||
(Farben auf dem Bild nicht originalgetreu...) | |||
Auf dem Bild zu sehen ist das Muster von einem Sofakissen. Dabei kann das Muster im ersten Schritt grob als parallel aneinander liegende Rechtecke beschrieben werden. Im zweiten Schritt kann man sagen, dass neben jedem nicht gelben Rechteck ein gelbes Rechteck ist, welches nicht weiter zu unterteilen ist. Diese gelben Rechtecke haben immer dieselben Abmessungen. Die Muster in den Rechtecken zwischen zwei gelben Rechtecken alternieren in zwei Varianten. | |||
Die erste Variante ist wie folgt aufgebaut: Der Rand längs des Rechtecks besteht aus gelben kleinen Quadraten, wobei zwischen zwei Quadraten ein roter Zwischenraum von der Breite eines halben Quadrates ist. Die Seitenlänge jedes Quadrates ist ungefähr ein Fünftel der Breite des gelben Rechtecks. Zwischen diesem Rand aus Quadraten ist das entstehende Rechteck rot, wie der Zwischenraum der Quadrate. Das rote Rechteck ist etwas größer als die gelben Rechtecke. | |||
Die zweite Variante unterscheidet sich zur ersten nur in dem Punkt, dass der Zwischenraum zwischen dem Rand aus Quadraten nur noch ein Drittel so groß ist, und die Farbe mehr ins Orange geht. | |||
Alles in Allem kann man sagen, dass dieses Muster aus insgesamt 5 Elementen besteht. | |||
|Alexander Gustke| | |||
<br clear="all" /> | |||
===Jelena Djokic=== | |||
[[File:Pattv.jpg|thumb]] | |||
A tent pattern | |||
Though is the composition of the pattern simple central structure, the complexity comes from the structure and the way, the patterns with each other connected are. This provokes 3dimensionality, on the way, that putting facets together by different angles provokes the look of broken lines and broken shapes. | |||
<clear="all" /> | |||
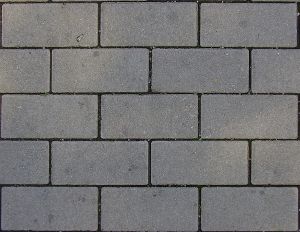
===Andreas Dietrich: Pavement=== | |||
[[File:ProcessingStone.JPG|thumb]] | |||
Pavements have often paving stones. The are many patterns available. In this example the pavement consists of two rectangle. Both have the same heights. The bigger one has a width of the height times two. The width and the height of the smaller one is equal. | |||
To Draw this shapes:<br /> | |||
Begin with the bigger one. Place three of them next to each other. Go the height of the rectangles downwards and to the rectangle, which is on the left. Begin on the left side with the smaller rectangle. Place two bigger rectangles next to it. Finally place a new smaller rectangle next to one of them. | |||
Go the height of the rectangles downwards and to the rectangle, which is on the left. | |||
Repeat this steps, if you want. | |||
<br clear="all" /> | |||
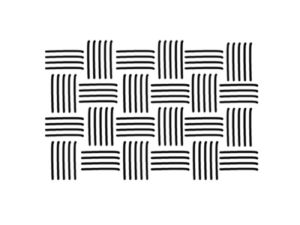
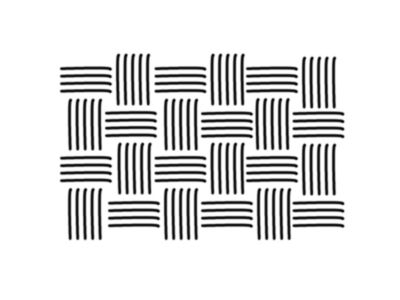
===Tristan Weis: Couch cloth pattern=== | |||
[[File:Couchclothpattern.jpg|thumb]] | |||
[[File:Couchclothpatternsketch.jpg|thumb]] | |||
The pattern consists of very small strings. There are strings from the bottom to the top, and from left to right. Running from one side to another, every few millimeters a batch of strings runs over the crossing batch; after that it runs under the next one; over the one after - and so on. The batches running from left to right seem slightly thicker, forming a diversified web with the thinner ones from top to bottom. | |||
<br clear="all" /> | |||
===Florian Meyer: Fake 3D=== | |||
[[File:pattern rhombus.jpg|thumb|Click me!]] | |||
This pattern provides an illusion of depth due to use of simple 2D geometry (rhombus) with different shades that matches with our conception of how three-dimensional shapes must look like as soon as light is getting reflected off their surfaces from a specific angle. | |||
<br clear="all" /> | |||
===Jan Schepanski: Schneefall=== | |||
http://www.buecherundbilder.de/images/schneefall.jpg | |||
''Wie im Flug schritten sie durch des Winters Flockenflug mit frohlockend lockrem Lockenhaupt und so war schnell klar wer von beiden keine schützend Mütze trug.'' | |||
So wie jede Schneeflocke nach dem Regelwerk der Natur gebildet wird, so segeln sie dahin, getrieben von Wind, Schwerkraft und der Lust des Tanzes. | |||
<br clear="all" /> | |||
===Johannes Konrad Altmann=== | |||
[[File:Asymmetrie 1.jpg|thumb]] | |||
[[File:Asymmetrie 2.jpg|thumb]] | |||
'''Asymmetric Balance!''' | |||
Asymmetry means without symmetry. That by itself has nothing to do with balance. It just means that there are no mirror images in a composition. The term, however, is usually used to describe a kind of balance that does not rely on symmetry: asymmetrical balance. There is no simple formula for achieving balance in asymmetrical balance (hence the term informal balance) so the designer must sense whether or not the composition is balanced. This is where your sense of balance really comes into play. | |||
<br><br> | |||
The composition either looks like it is balance or it does not. Where does your attention goes when you look at an image? If it seems to wander around more or less evenly, there is probably balance. If you seem to always come back to the same area, and that is not the center of the composition, then the balance is suspect. | |||
<br><br> | |||
One way to achieve balance that is almost a formula is to have more or less equally interesting things randomly distributed throughout the format. The effect is like confetti dropped on the area. There is balance because interest is evenly distributed, and there is unity. The problem is that everything is likely to seem too equal and hence too uniform. There is not enough variety and the design soon becomes boring. | |||
<br clear="all" /> | |||
= 11/11 = | |||
== Homework == | |||
=== Textile on a Chair === | |||
[[File:Chair4.jpg]] | |||
To write the code for this pattern, you could set the background fill to (0). Then, there could be one main "for" structure, that continually repeats itself horizontally for the width of the window. Within this structure, there would be two sub "for" structures: A + B. The first (A) would feature the thicker main vertical set, and the second (B) would feature the thinner vertical set. Each set would be spaced roughly 1 inch (or <i>x</i> pixels) apart from each other. | |||
For each of the two vertical sets, we could create a stack of lines of varying thicknesses on top of each other. The bottom layer would have the heaviest weight, and the top layers the lightest weight. Within each of the two sets, each line would be centered, so that an equal part of the line appears from both sides as we move towards the center of the vertical set. As we approach the center of each set, we would have to create: | |||
A) The vertical sine wave mirrored upon itself vertically | |||
and | |||
B) The vertically stacked flowers | |||
For A), we create a trigonometic (sine wave) function. Perhaps we use another "for" structure with a float + sin() function. | |||
For B), we create yet another "for" structure, this time repeating an image along a vertical line. | |||
--Dianna M. | |||
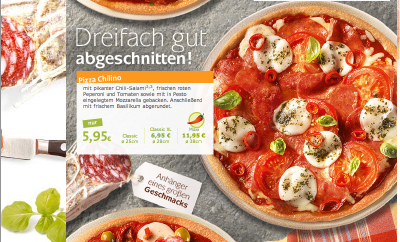
=== Textile on Pizza Chilino === | |||
[[File:Joey_Pizza.png|400px]] | |||
If we focus closely to this Chilio Pizza, we would see that the pizza contains with many layers. Each layer is decorated with vegetables, cheese and meat. However, the distance between each asset doesn't random itself, there is a hidden pattern which each edible lays far from each other by almost constant distance. | |||
To make sketch of this pizza, we would follow these processes below: | |||
1) Make a pizza flour base layer by drawing an ellipse and fill with cream or yellow color. <br/>'''Function''': ''ellipse()'',''fill()'' <br/><br/> | |||
2) Put a concentrate tomato sauce by drawing another layer on top of pizza flour, after that, fill red color. <br/>'''Function''': ''ellipse()'',''fill()'', ''pushMatrix()'', ''popMatrix()''<br/><br/> | |||
3) Create salamis() function by drawing ellipses and put little white spots on around salamis' surface. <br/>'''Function''': ''ellipse()'',''fill()'', ''point()'', ''random()'' <br/><br/> | |||
4) Spread salamis around the pizza with random() function BUT not further than pizza flour edge(2*PI*radian). Furthermore, we could use ''For loop'' or ''While loop'' iteration to identify a number of salamis we need. <br/>'''Function''': ''salamis()'', ''random()'',''constrain()'' <br/><br/> | |||
5) Repeat 3) and 4) to drop more tomatoes, chilis, basils and mozarella cheese layer by layer. Moreover, we could rotate assets to make it more real pizza by rotating function.<br/>'''Function''': ''tomatoes()'', ''chilis()'', ''basils()'', ''mozarella()'', ''random()'', ''rotate()''<br/><br/> | |||
6) Enjoy your Pizza Chilino :) | |||
--Patawat P. | |||
===Florian Meyer: Fake 3D=== | |||
[[File:pattern_rhombus.jpg|400px]] <br><br> | |||
One single cube consists of 3 rhombs which can be drawn simply by using the<br> | |||
”beginShape()-endShape()” method. Besides, the values of their coordinates<br> | |||
and colours depends on the angle of perspective from which we want to look<br> | |||
at the cube. After that we have to make a row by using the 'for loop ' and<br> | |||
another 'nested loop' for making the columns. As we can see in the image,<br> | |||
each column underneath isn't placed exactly in same order as their previous<br> | |||
ones are. There are shifted sideways by half the size of a single cube for<br> | |||
each time the nested 'for loop' is calculating a further one.<br> | |||
[[File:pattern_rhombus2.jpg|left|thumb|wrong!]] | |||
We have to consider that moving the columns in only one horizontal direction <br> | |||
will cause a bad looking stairway. To get rid of that, we have to find a way <br> | |||
to turn the values from every 2nd counting step the nested loop does, into <br> | |||
negative values instead of just adding them, so that each 2nd column is placed <br> | |||
back to its original starting position. This can be done for example by declaring <br> | |||
a new variable that is working as a multiplying operator and carries switching <br> | |||
values of 1 and -1.<br><br><br><br><br><br> | |||
[[File:pattern_rhombus3.jpg|left|thumb|fixed!]] | |||
<br><br><br><br><br><br><br><br><br><br> | |||
=== Sofakissen === | |||
[[File:sofakissen.jpg]] | |||
Um dieses Muster zu beschreiben bräuchte man eine for-Schleife. Je nachdem wie oft sich das Muster wiederholen soll wird der Endwert festgelegt. Zum Beispiel auf 8. Diese Anzahl an Iterationen wird benötigt um das Muster einmal ohne Wiederholhung darzustellen. | |||
Beginnen würde man beim ersten großen gelborangen Rechteck von links. Danach zeichnet man die kleinen Quadrate mit den roten kleinen Rechtecken dazwischen von oben bis nach unten. Dann das Orange Rechteck und dann wieder die kleinen Quadrate mit den roten kleinen Rechtecken. Jetzt folgt wieder das erste gelborange Rechteck. Danach wieder die kleinen Quadrate mit den kleinen roten kleinen Rechtecken. Jetzt folgt ein großes Rechteck und zum Schluss wieder die Quadrate mit den kleinen roten Rechtecken. | |||
In einem Pseudocode könnte dies so aussehen: | |||
<syntaxhighlight lang="cpp"> | |||
for: i=0; i<8; ++i | |||
if: i mod 4 = 0 | |||
draw yellow-orange rectangle | |||
if: i mod 4 = 1 or 3 | |||
draw little squares and a red rectangle between two of them // from the top to the bottom | |||
if: i = 2 | |||
draw orange rectangle | |||
if: i = 6 | |||
draw big red rectangle | |||
</syntaxhighlight> | |||
===Sofastoff=== | |||
[[File:Couchclothpattern.jpg|400px]] | |||
[[File:Couchclothpatternsketch.jpg|400px]] | |||
Das Muster wird mit zwei ineinander greifenden for-Schleifen eingeleitet; eine für die horizontale und eine für die vertikale Wiederholung. Eine Variable wird bei jeder Ausführung der Schleife erhöht. Ist dieser Counter gerade, so werden vier parallele Linien von rechts nach links gezeichnet, deren Anfangs- und Endpunkte jeweils in Abhängigkeit zu den Schleifenvariablen stehen. Wenn der Counter ungerade ist, so werden in gleicher Weise fünf parallele Linien von oben nach unten gezeichnet. | |||
Die parallelen Linien können auch in (zwei unterschiedliche) for-Schleifen gepackt werden, womit das Muster in insgesamt vier for-Schleifen aufgelöst wird. | |||
<syntaxhighlight lang="cpp"> | |||
int patternsize = 50; | |||
int count = 0; | |||
for (int ex = 0; ex <= width; ex = ex+patternsize) | |||
{ | |||
count++; | |||
for (int yp = 0; yp <= height; yp = yp+patternsize) | |||
{ | |||
count++; | |||
float test = pow(-1, count); | |||
float linespacing = patternsize; | |||
if (test==1) | |||
{ | |||
for (int verti = 1; verti <= 4; verti++) | |||
{ | |||
line(ex-(linespacing/20), (verti*linespacing/5)+yp, (linespacing+(linespacing/20))+ex, (verti*linespacing/5)+yp); | |||
} | |||
} | |||
else | |||
{ | |||
for (int hori = 1; hori <= 5; hori++) | |||
{ | |||
line((hori*linespacing/6)+ex, yp-(linespacing/20), (hori*linespacing/6)+ex, (linespacing+(linespacing/20))+yp); | |||
} | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
- Tristan Weis | |||
=== Spider === | |||
[[File:Spider0.jpg]] | |||
Most part of spider consists of symmetrical patterns. The definition of size (width, height, P3D) can let the patterns move around the y-axis and present as the mirror effects. Looking closely to the spider, it can be divided into 4 parts, antenna, head, body, and leg, which are mostly made up by circles and lines. | |||
# The antenna is not a regular pattern,use the shape() to draw on of this and then move it around the Y-axis for (PI). <br/>'''Function''': ''beginShape();endShape();rotateY ();'' | |||
# The head of spider is very simple, only a ellipse. <br/>'''Function''': ''ellipse(), fill()'' | |||
# body can also be seen as collection of ellipse. Two big ellipse are surrounded by 6 small ellipses. <br/>'''Function''': ''ellipse ();fill();for(){};rotate();'' | |||
# The spider has 8 legs, 3 long and 5 short feet. Use for(){} to copy the lines and make it turns in the certain angle. | |||
#'''Function''': '' for(){};line();strokeWeight();rotate();pushMatrix();popMateix();'' | |||
——Lu | |||
=== Julia Putscher === | |||
==== Growing Ivy ==== | |||
[[File:tree all elements changed.jpg|800px]] | |||
The pattern consists of one basic shape – the shape of the leaves. One leave has an organic figure which could be transformed into a geometric form. This geometric shape exists of three equilateral triangles: the first one is the biggest with the hypotenuse at the bottom. The other two triangles are smaller than the first one. They are half sized and arranged in a diagonal way. Two-thirds of those triangles are inside the bigger triangle. Their top shows one to the left and one to the right side. | |||
The leaves have different sizes which are organized randomly. They are arranged along a line, one to the left and one to the right side by turn. Those lines grow in parallel and even sometimes overlapping. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions. | |||
==== Processing Codes For Similar Patterns ==== | |||
===== First Sketch ===== | |||
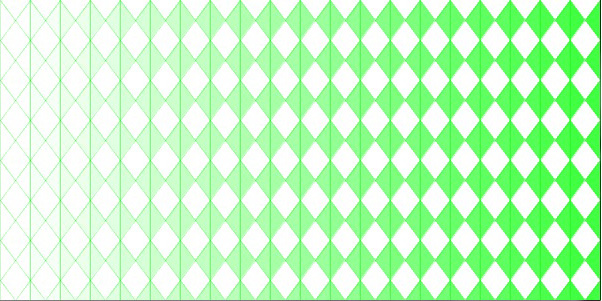
[[File:green pattern.jpg]] | |||
<syntaxhighlight lang="cpp"> | |||
int x = 0; | |||
int y = 0; | |||
int t = 0; //color transparency | |||
void setup() | |||
{ | |||
size(600,300); | |||
background(255); | |||
smooth(); | |||
} | |||
void draw() | |||
{ | |||
strokeWeight(0.25); | |||
stroke(0,255,0); | |||
for(int i=0; i<10; i++) | |||
{ | |||
fill(0,255,0,t); | |||
t = t+10; | |||
for(int j=0; j<10; j++) | |||
{ | |||
beginShape(QUAD_STRIP); | |||
vertex(x, y); | |||
vertex(x, y+40); | |||
vertex(x+30, y+40); | |||
vertex(x+30, y); | |||
endShape(); | |||
y += 40; | |||
} | |||
y = 0; | |||
x += 30; | |||
} | |||
} | |||
</syntaxhighlight> | |||
===== Second Sketch ===== | |||
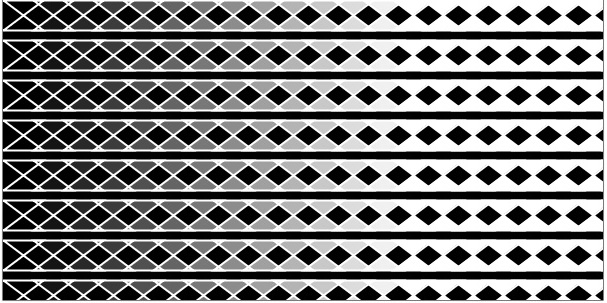
[[File:black pattern.jpg]] | |||
<syntaxhighlight lang="cpp"> | |||
int x = 0; | |||
int y = 0; | |||
int t = 0; | |||
void setup() | |||
{ | |||
size(600,300); | |||
background(0); | |||
smooth(); | |||
} | |||
void draw() | |||
{ | |||
strokeWeight(2); | |||
stroke(255); | |||
for(int i=0; i<10; i++) | |||
{ | |||
fill(255,255,255,t); | |||
t = t+20; | |||
for(int j=0; j<10; j++) | |||
{ | |||
beginShape(QUAD_STRIP); | |||
vertex(x, y); | |||
vertex(x+40, y); | |||
vertex(x+40, y+30); | |||
vertex(x, y+30); | |||
endShape(); | |||
y += 40; | |||
} | |||
y = 0; | |||
x += 30; | |||
} | |||
} | |||
</syntaxhighlight> | |||
===== Third Sketch ===== | |||
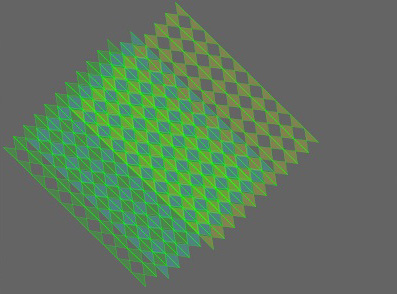
[[File:layered pattern.jpg]] | |||
<syntaxhighlight lang="cpp"> | |||
int x = 0; | |||
int y = 0; | |||
int t = 0; //color transparency | |||
void setup() | |||
{ | |||
size(400,300); | |||
background(100); | |||
smooth(); | |||
} | |||
void draw() | |||
{ | |||
strokeWeight(0.25); | |||
stroke(0,255,0); | |||
pushMatrix(); | |||
scale(0.5); | |||
translate(10,300); | |||
rotate(150); | |||
for(int i=0; i<10; i++) | |||
{ | |||
fill(0,255,0,50); | |||
for(int j=0; j<10; j++) | |||
{ | |||
beginShape(QUAD_STRIP); | |||
vertex(x, y); | |||
vertex(x, y+40); | |||
vertex(x+30, y+40); | |||
vertex(x+30, y); | |||
endShape(); | |||
y += 40; | |||
} | |||
y = 0; | |||
x += 30; | |||
} | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(-77,249); | |||
scale(0.5); | |||
rotate(150); | |||
for(int k=0; k<10; k++) | |||
{ | |||
fill(0,255,255,50); | |||
for(int l=0; l<10; l++) | |||
{ | |||
beginShape(QUAD_STRIP); | |||
vertex(x, y); | |||
vertex(x, y+40); | |||
vertex(x+30, y+40); | |||
vertex(x+30, y); | |||
endShape(); | |||
y += 40; | |||
} | |||
y = 0; | |||
x += 30; | |||
} | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(-137,327); | |||
scale(0.5); | |||
rotate(150); | |||
for(int h=0; h<10; h++) | |||
{ | |||
fill(255,255,0,50); | |||
for(int g=0; g<10; g++) | |||
{ | |||
beginShape(QUAD_STRIP); | |||
vertex(x, y); | |||
vertex(x, y+40); | |||
vertex(x+30, y+40); | |||
vertex(x+30, y); | |||
endShape(); | |||
y += 40; | |||
} | |||
y = 0; | |||
x += 30; | |||
} | |||
popMatrix(); | |||
} | |||
</syntaxhighlight> | |||
=== Andreas Dietrich === | |||
Sketches for the practice homework: | |||
===== First Sketch ===== | |||
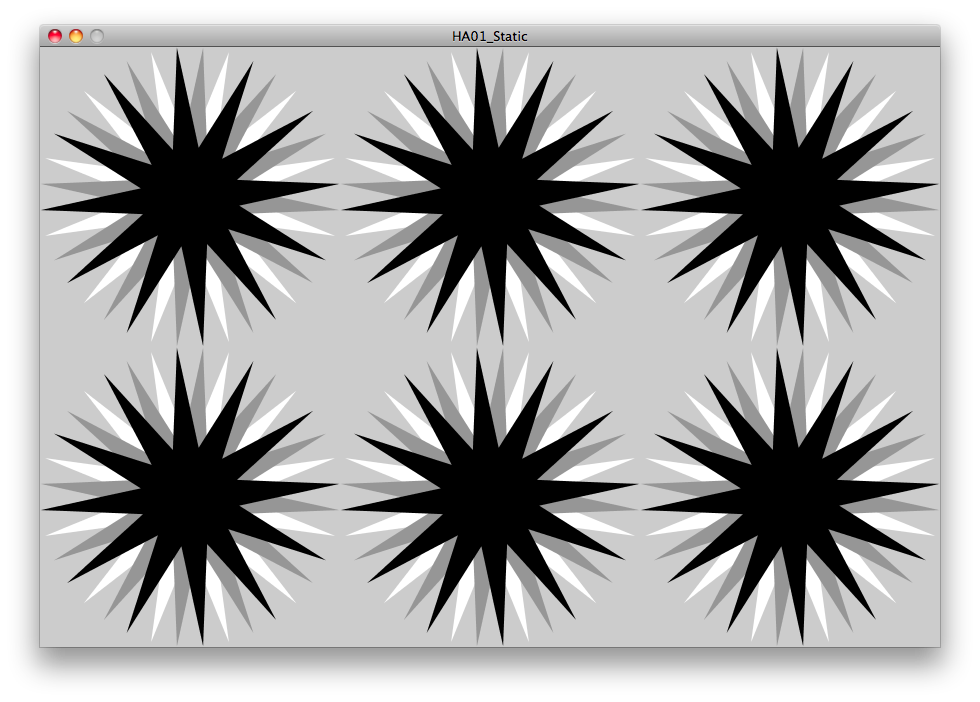
[[File:Homework AD 1.png]] | |||
<syntaxhighlight lang="cpp"> | |||
int dia=50; | |||
int innerDia=150; | |||
int steps=30; | |||
int steps2=30; | |||
int steps3=30; | |||
int offset1=0; | |||
int offset2=10; | |||
int offset3=20; | |||
size(900, 600); | |||
for (int k=0;k<3; k++) { | |||
for (int l=0;l<2; l++) { | |||
pushMatrix(); | |||
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia); | |||
smooth(); | |||
noStroke(); | |||
fill(255); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(150); | |||
beginShape(); | |||
for (int i=0; i<360/steps2;i++) { | |||
vertex(sin(radians(i*steps2+offset2))*dia, cos(radians(i*steps2+offset2))*dia); | |||
vertex(sin(radians(i*steps2+steps2/2.0+offset2))*innerDia, cos(radians(i*steps2+steps2/2.0+offset2))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(0); | |||
beginShape(); | |||
for (int i=0; i<360/steps3;i++) { | |||
vertex(sin(radians(i*steps3+offset3))*dia, cos(radians(i*steps3+offset3))*dia); | |||
vertex(sin(radians(i*steps3+steps3/2.0+offset3))*innerDia, cos(radians(i*steps3+steps3/2.0+offset3))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
popMatrix(); | |||
} | |||
} | |||
</syntaxhighlight> | |||
===== Second Sketch ===== | |||
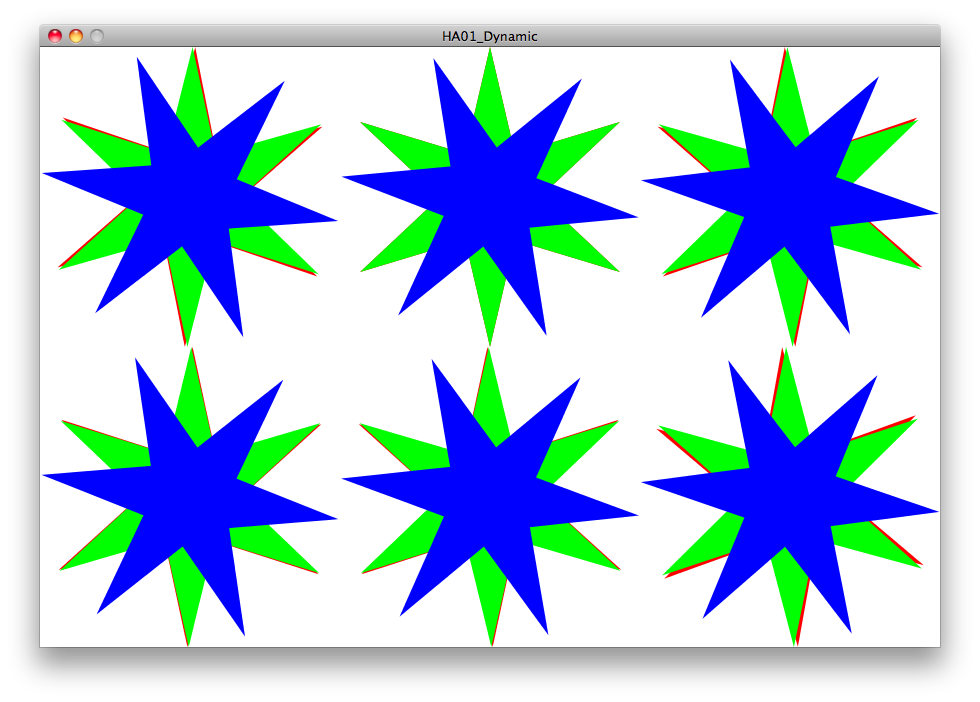
[[File:Homework AD 2.png]] | |||
<syntaxhighlight lang="cpp"> | |||
int dia=50; | |||
int innerDia=150; | |||
int steps=60; | |||
float offset1=0; | |||
float offset2=10; | |||
float offset3=20; | |||
float CONST_OFFSET1=0; | |||
float CONST_OFFSET2=10; | |||
float CONST_OFFSET3=20; | |||
float speed1=1; | |||
float speed2=0.5; | |||
float speed3=0.7; | |||
void setup() { | |||
size(900, 600); | |||
smooth(); | |||
noStroke(); | |||
} | |||
void draw() { | |||
background(255); | |||
for (int k=0;k<3; k++) { | |||
for (int l=0;l<2; l++) { | |||
pushMatrix(); | |||
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia); | |||
fill(255, 0, 0); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(0, 255, 0); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(0, 0, 255); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
offset1+=speed1; | |||
offset2+=speed2; | |||
offset3+=speed3; | |||
if (offset1> steps+CONST_OFFSET1) { | |||
offset1=CONST_OFFSET1; | |||
} | |||
if (offset2> steps+CONST_OFFSET2) { | |||
offset2=CONST_OFFSET2; | |||
} | |||
if (offset3> steps+CONST_OFFSET3) { | |||
offset3=CONST_OFFSET3; | |||
} | |||
popMatrix(); | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
===== Third Sketch ===== | |||
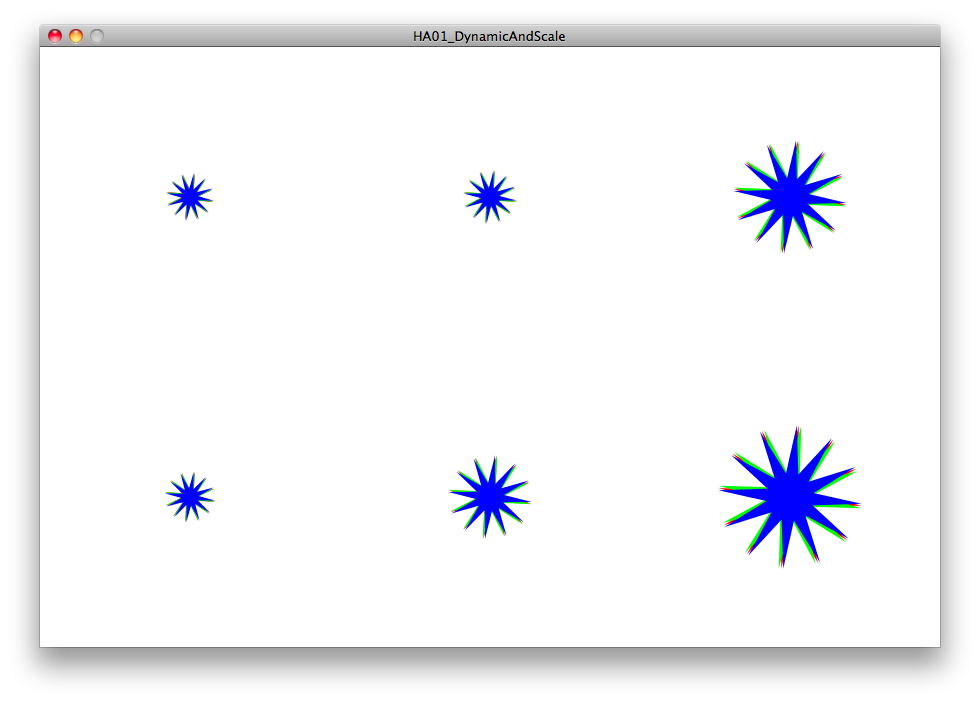
[[File:Homework AD 3.png]] | |||
<syntaxhighlight lang="cpp"> | |||
int dia=50; | |||
int innerDia=150; | |||
int steps=30; | |||
float offset1=0; | |||
float offset2=10; | |||
float offset3=20; | |||
float CONST_OFFSET1=0; | |||
float CONST_OFFSET2=10; | |||
float CONST_OFFSET3=20; | |||
float speed1=1; | |||
float speed2=0.5; | |||
float speed3=0.7; | |||
float scaleVal=0.1; | |||
float currentScale=1; | |||
float toScaleVal=1; | |||
void setup() { | |||
size(900, 600); | |||
smooth(); | |||
frameRate(12); | |||
noStroke(); | |||
} | |||
void draw() { | |||
background(255); | |||
for (int k=0;k<3; k++) { | |||
for (int l=0;l<2; l++) { | |||
pushMatrix(); | |||
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia); | |||
if (scaleVal>0) { | |||
if (currentScale>=toScaleVal) { | |||
toScaleVal=random(2.0)-1.0; | |||
if (toScaleVal>currentScale) { | |||
scaleVal=+0.1; | |||
} | |||
else { | |||
scaleVal=-0.1; | |||
} | |||
} | |||
} | |||
if (scaleVal<0) { | |||
if (currentScale<=toScaleVal) { | |||
toScaleVal=random(2.0)-1.0; | |||
if (toScaleVal>currentScale) { | |||
scaleVal=+0.01; | |||
} | |||
else { | |||
scaleVal=-0.01; | |||
} | |||
} | |||
} | |||
currentScale+=scaleVal; | |||
scale(currentScale); | |||
fill(255, 0, 0); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(0, 255, 0); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
fill(0, 0, 255); | |||
beginShape(); | |||
for (int i=0; i<360/steps;i++) { | |||
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia); | |||
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia); | |||
} | |||
endShape(CLOSE); | |||
offset1+=speed1; | |||
offset2+=speed2; | |||
offset3+=speed3; | |||
if (offset1> steps+CONST_OFFSET1) { | |||
offset1=CONST_OFFSET1; | |||
} | |||
if (offset2> steps+CONST_OFFSET2) { | |||
offset2=CONST_OFFSET2; | |||
} | |||
if (offset3> steps+CONST_OFFSET3) { | |||
offset3=CONST_OFFSET3; | |||
} | |||
popMatrix(); | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
Latest revision as of 15:37, 17 January 2012
28/10
Homework
Check the links below. Choose one or two projects, works you really like and write a short text about it. (why you like it, what is interesting for you and what happens there. Feel free to look at other sources as well. We'll have a look at them tomorrow.
http://processing.org/exhibition/
http://www.openprocessing.org/
http://vimeo.com/groups/processing
http://www.visualcomplexity.com/vc/
http://www.creativeapplications.net
http://www.complexification.net
Patawat Phamuad
project:
Balldroppings

click at above picture to go to application.
description:
This web-based application is constructed from Processing.js, a part of Processing language which is able to run on browser. The most interesting point of this project is to focus on both 2 of 4 approaches to interactive design.
For the first approach "User-Centered Design" , the designer tried to make a simple drum without any complicated set of drum pieces. Only lines and circles working with physic law are able to initiate a set of user-based instrument. Importantly, the user foresees what is supposed to be happened without any instructions.
Furthermore, the second approach focuses on "Activity-Center Design" . The system flows until the user press "close" button on web browser. The system has no fixed ending. Thus, the designer designed tool for actions. In addition, each action directly depends on each own person's experience and mental processes. (Exteriorized:-interesting in what people do)
system & technology:
I.application processes active to each order <balls & lines>
II.Users active to application process. <dragging line & outputsound>
III. Processing.js + html5
referred:
Dan S. Designing for interaction. The four approaches to interaction design. (2001)
Processing.js, iProcessing: javascript does everything for you!
everyware, Soak
<videoflash type=vimeo>27158491|549|309</videoflash>
Soak is an empty canvas made of an elastic material. The moment you touch it the canvas gets virtually soaked with color.
A Kinect detects any deformation of the elastic surface and passes this data to Processing, which then simulates virtual drops of dye.
What I like about this project is the combination of digital tools with analog materials and the beauty of being so simple. The simulation of watercolor on the other hand is very interesting as well. (*cellular automata)
// Sebastian
Substrate
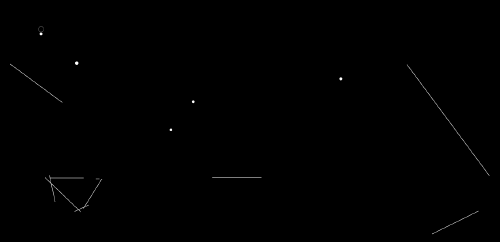
by Jared Tarbell [1]

0001 iterated substrate by Jared Tarbell [2]
Substrate is a piece of generative art written in processing that creates a landscape looking a lot like urban plans.
At the start of the program a couple of straight black lines are placed randomly on the canvas. They expand during the program, each line growing other lines at right angle but at random positions and at random times. This process is repeated for the newly grown lines. The expansion of a line stops when it collides with another line.
Each line has a shadowish colouring of variable hue and amplitude to the left of the line's growing direction.
Due to the different angles of the starting lines the growing image consists of distinguishable parts that could resemble city districts if the image was compared to an urban plan.
Substrate seems particularly interesting as it creates beautiful patterns using a rather simple algorithm.
(md)
Alexander Gustke
OASIS

http://everyware.kr/portfolio/contents/09_oasis/
Was ist OASIS?
In OASIS hat der Benutzer die Möglichkeit mit einer virtuellen Unterwasserwelt mit allen möglichen Tieren die dort leben zu interagieren.
Basis ist ein Touchscreen der vollständig mit schwarzem Sand bedeckt ist. Wenn der Sand zur Seite geschoben wird und freie Stelle entstehen, bildet sich in diesen eine kleine Welt voller Fische, Seesterne und Quallen. Durch das Wegschieben des Sandes entsteht eine erweiterte Welt in der sich dann mehr Fische und andere Tiere bilden können. Das Verkleinern der Welt führt dazu, dass sich alle Tiere den engeren Platz teilen müssen. Weiterhin reagiert die Welt auf Hindernisse, wie zum Beispiel Steine. Diese können inmitten einer freien Stelle platziert werden, welche die Unterwassertiere dann versuchen zu umschwimmen.
Was mich zu den oben genannten Dingen zusätzlich interessiert ist, dass Fische Schwärme bilden können und versuchen innerhalb des Schwarms nicht miteinander zu kollidieren.
Julia Putscher
Project:
Algorithm Art Code

click at above picture to go to application.
Description:
This project was made by Joao Martinho Moura with Processing.js.
Processing.js is the sister project of Processing and designed for the web. It makes makes your data visualizations, digital art, interactive animations, educational graphs, video games, etc. work using web standards and without any plug-ins. Processing.js allows Processing code to be run by any HTML5 compatible browser, including current versions of Firefox, Safari, Chrome, Opera, and Internet Explorer.
Algorithm Art Code is a generative system that creates compositions of lines and even sculptures. It is able to cause multiple results and may even produce art. By clicking into the interactive frame and moving the mouse you can influence the appearence of the creating composition. There are six different types of the "Algorithm Art Code": TR-Lines (Transversal Lines), Closed Lines, Infinite-Boils, Perls and Sine-Paths. I think this project is interesting because I like interactive surfaces that "act" according to a human's behavior and through which you can influence the result of the process.
Links:
- http://www.jmartinho.net / Webpage of Joao Martinho Moura
- http://projects.jmartinho.net/#1577272/Html5-Algorithm-Art-Code / Examples for Algorithm Art Code
Dianna Mertz
 New York Talk Exchange
New York Talk Exchange
Globe Encounters
This animated infographic illustrates the flow of information in real time between I.P. addresses in New York City and elsewhere around the world. The greater the illumination of each arc, the greater the internet traffic flow between NYC and that particular city within the last day. This project appeals to me mostly because it successfully demonstrates information consumption — a personal area of interest. This is also a great way to relay the usage of I.P. address data. I only wish that it wasn't limited to NYC; ideally, we'd see how the info traffic consumption flowing from NYC compares to other cities around the world.
Jelena Djokic

http://xiaoji-chen.com/blog/2010/map-of-paris-visualizing-urban-transportation/
The work is a mental map of the city of Paris, not related to the proportional distancies of diferent points to the city center, but to the cost it takes to get there.
Touch DJ
http://vimeo.com/groups/processing/videos/30735367/
The project, by which the user interface and sound come to dialog. I find it interesting because it is about a usual case of influencing sound by picking diferent buttons from the board, but the both sound and user interface influence changes to each other. Otherwise people developed a new tool for themself, making a ppeace of work. Or were oposite?
Life Support Systems - Vanda

The system analyzes electrical signals from the vanda hybrida orchid and generates a virtual model of this "language". It then produces similar signals based on the learned model, even after the orchid's death. In this way, the plant's spirit somehow is preserved in a digital system.

Link: http://www.visualcomplexity.com/vc/project.cfm?id=40
Tristan Weis
Andreas Dietrich
E7
E7 from http://www.openprocessing.org/visuals/?visualID=40859 is a little game to play (in German XXO should say everything). You need to draw the things alone, but so you can change the number of rows and colons. With a left click (or the left mouse button is pressed) you draw a horizontal line, with the right mouse button you draw a vertical line. If you drag the mouse you can draw the O or the X (or whatever you want).
JOHANNES KONRAD ALTMANN
<videoflash type=vimeo>26383732|549|309</videoflash>
VOID is a conceptional processing magazine for the iPad. It is aimed to bring coding closer to designers, with focus on enhanced user integration and personalization with a strong visual approach.
The magazine app features sections where the reader is able to explore projects, learn about other processing artists, manipulate source code live inside the app and immediately see the changes highlighted in the code.
Users can save their modified versions of a sketch, screenshots or short videos to a custom dropbox folder that is linked to the app. It is also possible to share this data via facebook, twitter and email.
Idea, Concept and App-Layout: Natalie Hanke
Camera and Postproduction: Daniel Oliveira Carneiro
Music: Pivot — Make Me Love You
For more information:
- http://cargocollective.com/coffeemakescreative
- http://cargocollective.com/coffeemakescreative/1736030/VOID
- http://www.danielcarneiro.eu/
- http://www.pvtpvt.net/
Sources for text, images and code:
- http://www.creativeapplications.net/
- http://www.generative-gestaltung.de/
- http://www.openprocessing.org/
Lu JIN
- Name: Sand Traveler
- Link:http://www.complexification.net/gallery/machines/sandTraveler/
- Description: use single dot to create a three dimensional figure in the 2d plane.
- Reason: The sand pictures change frequently and leave me a great expectation for the next picture, when the dot stops.
Jan Schepanski

Shadow Monsters
Wer kennt sie nicht aus Kindertagen: Die illustren Schattenspiele. Die Hand in gewissem Abstand vor eine Lichtquelle gesetzt und los ging der Spaß. Dank moderner Technik lassen sich die aus Hand geformten Monster nun zum Leben erwecken! Technisch wird es umgesetzt, indem man die jeweiligen Hände filmt, deren Bewegungen samt Silhouette erfasst und mit Hilfe eines Beamers dann die Hände in kleine Monster verwandelt.
http://www.youtube.com/watch?v=tSJTTkwrZ9s
29/10
Homework
Look for a visual pattern on your way home, at your house, somewhere around you. that can be: a textile, the pattern on the sidepath, a pattern in the sky, a pattern on your wallpaper. Make a photo or a sketch.
Patterns are always repetitions of elements. The elements are sorted in a certain way. That’s the rhythm. try to describe the rhythm. cut your pattern in its smallest elements. How many elements do you have. in which way are they composed? write a short text about the composition.
cobblestone

cobblestone (photo cc-by-sa by a2t [3])
Cobblestone pavements are often laid in interesting patterns like the one shown above.
The stones are placed in arcs which are repeated to the inside and outside of the arc's circle and in similarly oriented arcs at their endpoints.
Due to the irregularities in the stone's sizes a random component is added to the pattern, making it harder to decode while still keeping it repetitive.
Pattern definition:
The pattern consists of basically one shape, a square. The squares are arranged in rows and columns as shown in the image on the right (one row highlighted in green, the two columns separated in red). The tricky part is that within each row/column the stones are placed along an arc while being rotated according to their position on the arc.
The radius of the arc is determined by the size, number and spacing of the squares used to form one row/column segment of the pattern and will stay the same during the whole drawing process. The position of each square on an arc is determined by its width and the predefined spacing. The orientation of each square is determined by its position on the arc, starting with -45 degrees and being rotated clockwise by 90/(n-1) degrees (where n is number of squares on each arc; this is also the angle between the centers of two stones on the arc).
The pattern can be drawn with three nested loops:
- ONE looping through each row, setting the center Y for the arc's circle (starting with the position of the square closest to the bottom (highest value) plus the radius and being decreased by the square's height and predefined vertical spacing during each run)
- TWO looping through each column, setting the center X for the arc's circle (starting with the of distance of the leftmost square to the center of the arc's circle and increasing it by two times that distance during each run)
- THREE looping through each stone, going along the arc in previously determined steps and placing a square in it's proper rotation (-45 degrees incremented by the length of the step during each run).
- TWO looping through each column, setting the center X for the arc's circle (starting with the of distance of the leftmost square to the center of the arc's circle and increasing it by two times that distance during each run)
Each stone shall of course be drawn only if inside the pattern's bounding box and the first stone of each column is only drawn for the first column as it is the same as the last stone for all following columns.
(md)
Growing Ivy
The pattern of growing ivy is a pretty dense one. The leaves are the smallest elements within that pattern. Looking at the boundaries of it you can observe that ivy grows up in lines, each covered with leaves to the left and right side by turn. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions.
--Julia Putscher
Textile on a Chair
The textile pattern on this chair has alternating vertical stripes. Some of these stripes are solid colors; others have patterns within them. Within the patterned stripes, a few have vertically stacked repeating elements. One set has a floral pattern sitting alone a line that resembles a sine wave. The floral pattern mirrors itself along the vertical axis.
Color plays an important role in this textile pattern, as the plain black stripe is consistently placed between the two main alternating floral stripes. The black stripe contrasts sharply with the flowery pastels.
--Dianna M.
Spider
This is the spider on the white wall. It has two antennas and 8 feet, 3 long and 5 short feet. The most part of it is symmetrical. I think it can be realized through rotation and mirror effects.
--Lu Jin
Case
A sketch of a part from a hard drive case. It consists of two lines of a different length and a point. Put this in a line, one line, one point, one line, three points, and in the next line just mirror it.
Raphael K.
My midnight pizza
Do you like pizza? yes I like it. Pizza is always founded as circle big shape background then come after with a lot of edible stuffs on second layer or surface. Your favorite pizza always decorates with tomatoes, concentrated-tomatoes sauce, cheese, pepperoni, paprika, salami, and so on. They are laid on the surface with random position but with sense of human that drop anythings on surface with an appropriate position:- not too far, no too close to each other. More,each will be laid on each other layer by layer.
-PATawat. P-
Plattenbau

(image © Oleg Borodin [4])
Plattenbauten, or prefabricated houses always shape patterns because of their construction and design, which aims to make them cheap, quick and rather easy to build. They consist of ready-made standardized parts, which all look basically the same and form quite repetitive patterns automatically.
// Sebastian
Sofakissen
(Farben auf dem Bild nicht originalgetreu...)
Auf dem Bild zu sehen ist das Muster von einem Sofakissen. Dabei kann das Muster im ersten Schritt grob als parallel aneinander liegende Rechtecke beschrieben werden. Im zweiten Schritt kann man sagen, dass neben jedem nicht gelben Rechteck ein gelbes Rechteck ist, welches nicht weiter zu unterteilen ist. Diese gelben Rechtecke haben immer dieselben Abmessungen. Die Muster in den Rechtecken zwischen zwei gelben Rechtecken alternieren in zwei Varianten.
Die erste Variante ist wie folgt aufgebaut: Der Rand längs des Rechtecks besteht aus gelben kleinen Quadraten, wobei zwischen zwei Quadraten ein roter Zwischenraum von der Breite eines halben Quadrates ist. Die Seitenlänge jedes Quadrates ist ungefähr ein Fünftel der Breite des gelben Rechtecks. Zwischen diesem Rand aus Quadraten ist das entstehende Rechteck rot, wie der Zwischenraum der Quadrate. Das rote Rechteck ist etwas größer als die gelben Rechtecke.
Die zweite Variante unterscheidet sich zur ersten nur in dem Punkt, dass der Zwischenraum zwischen dem Rand aus Quadraten nur noch ein Drittel so groß ist, und die Farbe mehr ins Orange geht.
Alles in Allem kann man sagen, dass dieses Muster aus insgesamt 5 Elementen besteht.
|Alexander Gustke|
Jelena Djokic
A tent pattern
Though is the composition of the pattern simple central structure, the complexity comes from the structure and the way, the patterns with each other connected are. This provokes 3dimensionality, on the way, that putting facets together by different angles provokes the look of broken lines and broken shapes. <clear="all" />
Andreas Dietrich: Pavement
Pavements have often paving stones. The are many patterns available. In this example the pavement consists of two rectangle. Both have the same heights. The bigger one has a width of the height times two. The width and the height of the smaller one is equal.
To Draw this shapes:
Begin with the bigger one. Place three of them next to each other. Go the height of the rectangles downwards and to the rectangle, which is on the left. Begin on the left side with the smaller rectangle. Place two bigger rectangles next to it. Finally place a new smaller rectangle next to one of them.
Go the height of the rectangles downwards and to the rectangle, which is on the left.
Repeat this steps, if you want.
Tristan Weis: Couch cloth pattern
The pattern consists of very small strings. There are strings from the bottom to the top, and from left to right. Running from one side to another, every few millimeters a batch of strings runs over the crossing batch; after that it runs under the next one; over the one after - and so on. The batches running from left to right seem slightly thicker, forming a diversified web with the thinner ones from top to bottom.
Florian Meyer: Fake 3D
This pattern provides an illusion of depth due to use of simple 2D geometry (rhombus) with different shades that matches with our conception of how three-dimensional shapes must look like as soon as light is getting reflected off their surfaces from a specific angle.
Jan Schepanski: Schneefall

Wie im Flug schritten sie durch des Winters Flockenflug mit frohlockend lockrem Lockenhaupt und so war schnell klar wer von beiden keine schützend Mütze trug.
So wie jede Schneeflocke nach dem Regelwerk der Natur gebildet wird, so segeln sie dahin, getrieben von Wind, Schwerkraft und der Lust des Tanzes.
Johannes Konrad Altmann
Asymmetric Balance!
Asymmetry means without symmetry. That by itself has nothing to do with balance. It just means that there are no mirror images in a composition. The term, however, is usually used to describe a kind of balance that does not rely on symmetry: asymmetrical balance. There is no simple formula for achieving balance in asymmetrical balance (hence the term informal balance) so the designer must sense whether or not the composition is balanced. This is where your sense of balance really comes into play.
The composition either looks like it is balance or it does not. Where does your attention goes when you look at an image? If it seems to wander around more or less evenly, there is probably balance. If you seem to always come back to the same area, and that is not the center of the composition, then the balance is suspect.
One way to achieve balance that is almost a formula is to have more or less equally interesting things randomly distributed throughout the format. The effect is like confetti dropped on the area. There is balance because interest is evenly distributed, and there is unity. The problem is that everything is likely to seem too equal and hence too uniform. There is not enough variety and the design soon becomes boring.
11/11
Homework
Textile on a Chair
To write the code for this pattern, you could set the background fill to (0). Then, there could be one main "for" structure, that continually repeats itself horizontally for the width of the window. Within this structure, there would be two sub "for" structures: A + B. The first (A) would feature the thicker main vertical set, and the second (B) would feature the thinner vertical set. Each set would be spaced roughly 1 inch (or x pixels) apart from each other.
For each of the two vertical sets, we could create a stack of lines of varying thicknesses on top of each other. The bottom layer would have the heaviest weight, and the top layers the lightest weight. Within each of the two sets, each line would be centered, so that an equal part of the line appears from both sides as we move towards the center of the vertical set. As we approach the center of each set, we would have to create:
A) The vertical sine wave mirrored upon itself vertically
and
B) The vertically stacked flowers
For A), we create a trigonometic (sine wave) function. Perhaps we use another "for" structure with a float + sin() function.
For B), we create yet another "for" structure, this time repeating an image along a vertical line.
--Dianna M.
Textile on Pizza Chilino
If we focus closely to this Chilio Pizza, we would see that the pizza contains with many layers. Each layer is decorated with vegetables, cheese and meat. However, the distance between each asset doesn't random itself, there is a hidden pattern which each edible lays far from each other by almost constant distance.
To make sketch of this pizza, we would follow these processes below:
1) Make a pizza flour base layer by drawing an ellipse and fill with cream or yellow color.
Function: ellipse(),fill()
2) Put a concentrate tomato sauce by drawing another layer on top of pizza flour, after that, fill red color.
Function: ellipse(),fill(), pushMatrix(), popMatrix()
3) Create salamis() function by drawing ellipses and put little white spots on around salamis' surface.
Function: ellipse(),fill(), point(), random()
4) Spread salamis around the pizza with random() function BUT not further than pizza flour edge(2*PI*radian). Furthermore, we could use For loop or While loop iteration to identify a number of salamis we need.
Function: salamis(), random(),constrain()
5) Repeat 3) and 4) to drop more tomatoes, chilis, basils and mozarella cheese layer by layer. Moreover, we could rotate assets to make it more real pizza by rotating function.
Function: tomatoes(), chilis(), basils(), mozarella(), random(), rotate()
6) Enjoy your Pizza Chilino :)
--Patawat P.
Florian Meyer: Fake 3D

One single cube consists of 3 rhombs which can be drawn simply by using the
”beginShape()-endShape()” method. Besides, the values of their coordinates
and colours depends on the angle of perspective from which we want to look
at the cube. After that we have to make a row by using the 'for loop ' and
another 'nested loop' for making the columns. As we can see in the image,
each column underneath isn't placed exactly in same order as their previous
ones are. There are shifted sideways by half the size of a single cube for
each time the nested 'for loop' is calculating a further one.
We have to consider that moving the columns in only one horizontal direction
will cause a bad looking stairway. To get rid of that, we have to find a way
to turn the values from every 2nd counting step the nested loop does, into
negative values instead of just adding them, so that each 2nd column is placed
back to its original starting position. This can be done for example by declaring
a new variable that is working as a multiplying operator and carries switching
values of 1 and -1.
Sofakissen
Um dieses Muster zu beschreiben bräuchte man eine for-Schleife. Je nachdem wie oft sich das Muster wiederholen soll wird der Endwert festgelegt. Zum Beispiel auf 8. Diese Anzahl an Iterationen wird benötigt um das Muster einmal ohne Wiederholhung darzustellen.
Beginnen würde man beim ersten großen gelborangen Rechteck von links. Danach zeichnet man die kleinen Quadrate mit den roten kleinen Rechtecken dazwischen von oben bis nach unten. Dann das Orange Rechteck und dann wieder die kleinen Quadrate mit den roten kleinen Rechtecken. Jetzt folgt wieder das erste gelborange Rechteck. Danach wieder die kleinen Quadrate mit den kleinen roten kleinen Rechtecken. Jetzt folgt ein großes Rechteck und zum Schluss wieder die Quadrate mit den kleinen roten Rechtecken.
In einem Pseudocode könnte dies so aussehen:
for: i=0; i<8; ++i
if: i mod 4 = 0
draw yellow-orange rectangle
if: i mod 4 = 1 or 3
draw little squares and a red rectangle between two of them // from the top to the bottom
if: i = 2
draw orange rectangle
if: i = 6
draw big red rectangleSofastoff
Das Muster wird mit zwei ineinander greifenden for-Schleifen eingeleitet; eine für die horizontale und eine für die vertikale Wiederholung. Eine Variable wird bei jeder Ausführung der Schleife erhöht. Ist dieser Counter gerade, so werden vier parallele Linien von rechts nach links gezeichnet, deren Anfangs- und Endpunkte jeweils in Abhängigkeit zu den Schleifenvariablen stehen. Wenn der Counter ungerade ist, so werden in gleicher Weise fünf parallele Linien von oben nach unten gezeichnet. Die parallelen Linien können auch in (zwei unterschiedliche) for-Schleifen gepackt werden, womit das Muster in insgesamt vier for-Schleifen aufgelöst wird.
int patternsize = 50;
int count = 0;
for (int ex = 0; ex <= width; ex = ex+patternsize)
{
count++;
for (int yp = 0; yp <= height; yp = yp+patternsize)
{
count++;
float test = pow(-1, count);
float linespacing = patternsize;
if (test==1)
{
for (int verti = 1; verti <= 4; verti++)
{
line(ex-(linespacing/20), (verti*linespacing/5)+yp, (linespacing+(linespacing/20))+ex, (verti*linespacing/5)+yp);
}
}
else
{
for (int hori = 1; hori <= 5; hori++)
{
line((hori*linespacing/6)+ex, yp-(linespacing/20), (hori*linespacing/6)+ex, (linespacing+(linespacing/20))+yp);
}
}
}
}- Tristan Weis
Spider
Most part of spider consists of symmetrical patterns. The definition of size (width, height, P3D) can let the patterns move around the y-axis and present as the mirror effects. Looking closely to the spider, it can be divided into 4 parts, antenna, head, body, and leg, which are mostly made up by circles and lines.
- The antenna is not a regular pattern,use the shape() to draw on of this and then move it around the Y-axis for (PI).
Function: beginShape();endShape();rotateY (); - The head of spider is very simple, only a ellipse.
Function: ellipse(), fill() - body can also be seen as collection of ellipse. Two big ellipse are surrounded by 6 small ellipses.
Function: ellipse ();fill();for(){};rotate(); - The spider has 8 legs, 3 long and 5 short feet. Use for(){} to copy the lines and make it turns in the certain angle.
- Function: for(){};line();strokeWeight();rotate();pushMatrix();popMateix();
——Lu
Julia Putscher
Growing Ivy
The pattern consists of one basic shape – the shape of the leaves. One leave has an organic figure which could be transformed into a geometric form. This geometric shape exists of three equilateral triangles: the first one is the biggest with the hypotenuse at the bottom. The other two triangles are smaller than the first one. They are half sized and arranged in a diagonal way. Two-thirds of those triangles are inside the bigger triangle. Their top shows one to the left and one to the right side. The leaves have different sizes which are organized randomly. They are arranged along a line, one to the left and one to the right side by turn. Those lines grow in parallel and even sometimes overlapping. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions.
Processing Codes For Similar Patterns
First Sketch
int x = 0;
int y = 0;
int t = 0; //color transparency
void setup()
{
size(600,300);
background(255);
smooth();
}
void draw()
{
strokeWeight(0.25);
stroke(0,255,0);
for(int i=0; i<10; i++)
{
fill(0,255,0,t);
t = t+10;
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
}Second Sketch
int x = 0;
int y = 0;
int t = 0;
void setup()
{
size(600,300);
background(0);
smooth();
}
void draw()
{
strokeWeight(2);
stroke(255);
for(int i=0; i<10; i++)
{
fill(255,255,255,t);
t = t+20;
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x+40, y);
vertex(x+40, y+30);
vertex(x, y+30);
endShape();
y += 40;
}
y = 0;
x += 30;
}
}Third Sketch
int x = 0;
int y = 0;
int t = 0; //color transparency
void setup()
{
size(400,300);
background(100);
smooth();
}
void draw()
{
strokeWeight(0.25);
stroke(0,255,0);
pushMatrix();
scale(0.5);
translate(10,300);
rotate(150);
for(int i=0; i<10; i++)
{
fill(0,255,0,50);
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
pushMatrix();
translate(-77,249);
scale(0.5);
rotate(150);
for(int k=0; k<10; k++)
{
fill(0,255,255,50);
for(int l=0; l<10; l++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
pushMatrix();
translate(-137,327);
scale(0.5);
rotate(150);
for(int h=0; h<10; h++)
{
fill(255,255,0,50);
for(int g=0; g<10; g++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
}Andreas Dietrich
Sketches for the practice homework:
First Sketch
int dia=50;
int innerDia=150;
int steps=30;
int steps2=30;
int steps3=30;
int offset1=0;
int offset2=10;
int offset3=20;
size(900, 600);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
smooth();
noStroke();
fill(255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(150);
beginShape();
for (int i=0; i<360/steps2;i++) {
vertex(sin(radians(i*steps2+offset2))*dia, cos(radians(i*steps2+offset2))*dia);
vertex(sin(radians(i*steps2+steps2/2.0+offset2))*innerDia, cos(radians(i*steps2+steps2/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0);
beginShape();
for (int i=0; i<360/steps3;i++) {
vertex(sin(radians(i*steps3+offset3))*dia, cos(radians(i*steps3+offset3))*dia);
vertex(sin(radians(i*steps3+steps3/2.0+offset3))*innerDia, cos(radians(i*steps3+steps3/2.0+offset3))*innerDia);
}
endShape(CLOSE);
popMatrix();
}
}Second Sketch
int dia=50;
int innerDia=150;
int steps=60;
float offset1=0;
float offset2=10;
float offset3=20;
float CONST_OFFSET1=0;
float CONST_OFFSET2=10;
float CONST_OFFSET3=20;
float speed1=1;
float speed2=0.5;
float speed3=0.7;
void setup() {
size(900, 600);
smooth();
noStroke();
}
void draw() {
background(255);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
fill(255, 0, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(0, 255, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0, 0, 255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia);
}
endShape(CLOSE);
offset1+=speed1;
offset2+=speed2;
offset3+=speed3;
if (offset1> steps+CONST_OFFSET1) {
offset1=CONST_OFFSET1;
}
if (offset2> steps+CONST_OFFSET2) {
offset2=CONST_OFFSET2;
}
if (offset3> steps+CONST_OFFSET3) {
offset3=CONST_OFFSET3;
}
popMatrix();
}
}
}Third Sketch
int dia=50;
int innerDia=150;
int steps=30;
float offset1=0;
float offset2=10;
float offset3=20;
float CONST_OFFSET1=0;
float CONST_OFFSET2=10;
float CONST_OFFSET3=20;
float speed1=1;
float speed2=0.5;
float speed3=0.7;
float scaleVal=0.1;
float currentScale=1;
float toScaleVal=1;
void setup() {
size(900, 600);
smooth();
frameRate(12);
noStroke();
}
void draw() {
background(255);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
if (scaleVal>0) {
if (currentScale>=toScaleVal) {
toScaleVal=random(2.0)-1.0;
if (toScaleVal>currentScale) {
scaleVal=+0.1;
}
else {
scaleVal=-0.1;
}
}
}
if (scaleVal<0) {
if (currentScale<=toScaleVal) {
toScaleVal=random(2.0)-1.0;
if (toScaleVal>currentScale) {
scaleVal=+0.01;
}
else {
scaleVal=-0.01;
}
}
}
currentScale+=scaleVal;
scale(currentScale);
fill(255, 0, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(0, 255, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0, 0, 255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia);
}
endShape(CLOSE);
offset1+=speed1;
offset2+=speed2;
offset3+=speed3;
if (offset1> steps+CONST_OFFSET1) {
offset1=CONST_OFFSET1;
}
if (offset2> steps+CONST_OFFSET2) {
offset2=CONST_OFFSET2;
}
if (offset3> steps+CONST_OFFSET3) {
offset3=CONST_OFFSET3;
}
popMatrix();
}
}
}