GMU:Einführung ins Programmieren mit Processing/part II: Difference between revisions
No edit summary |
Diannamertz (talk | contribs) |
||
| (7 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
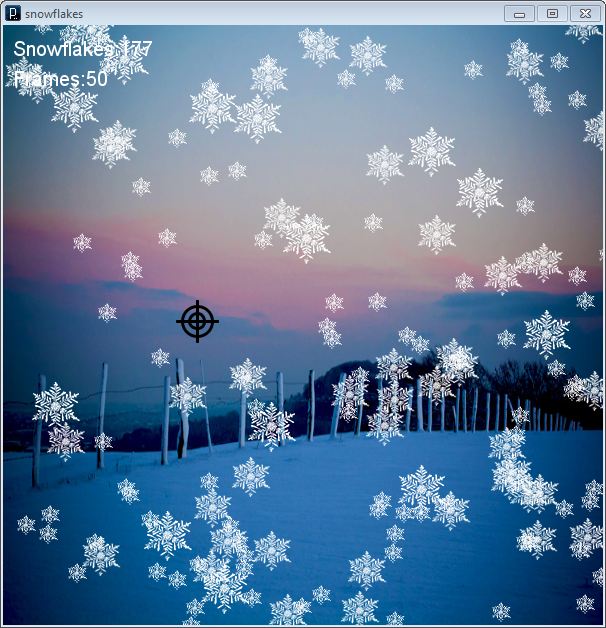
=== Jan Schepanski: Snowflakes === | |||
[[File:Snowflakes.JPG]] | |||
Programm --> [[/Snowflakes/]] | |||
=== Julia Putscher: Groving Ivy, Processing Codes For Similar Patterns === | |||
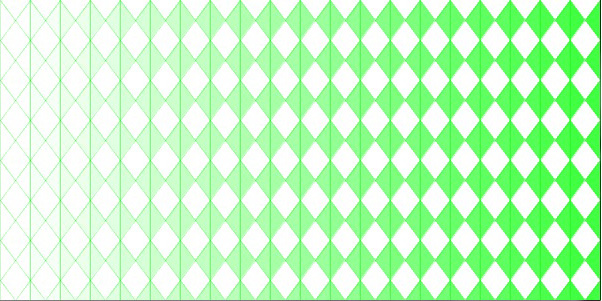
==== First Sketch ==== | |||
[[File:green pattern.jpg]] | [[File:green pattern.jpg]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 200: | Line 59: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
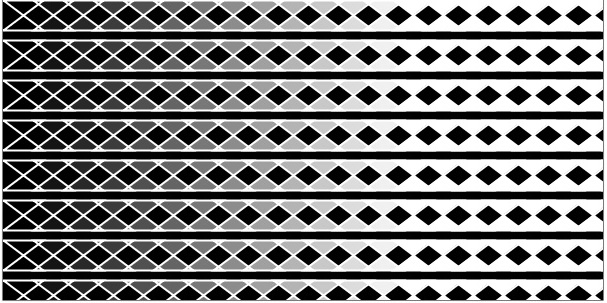
==== Second Sketch ==== | |||
[[File:black pattern.jpg]] | [[File:black pattern.jpg]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 240: | Line 100: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
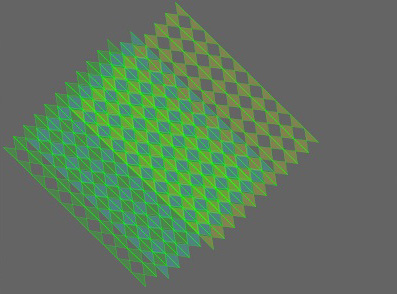
==== Third Sketch ==== | |||
[[File:layered pattern.jpg]] | [[File:layered pattern.jpg]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 328: | Line 189: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Andreas Dietrich === | === Andreas Dietrich === | ||
==== First Sketch ==== | |||
[[File:Homework AD 1.png]] | [[File:Homework AD 1.png]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 378: | Line 241: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Second Sketch ==== | |||
[[File:Homework AD 2.png]] | [[File:Homework AD 2.png]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 450: | Line 314: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== Third Sketch ==== | |||
[[File:Homework AD 3.png]] | [[File:Homework AD 3.png]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 552: | Line 417: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
= task 11/11: Text: visual pattern 2nd look = | |||
=== Dianna M.: Textile on a Chair === | |||
[[File:Chair4.jpg]] | |||
To write the code for this pattern, you could set the background fill to (0). Then, there could be one main "for" structure, that continually repeats itself horizontally for the width of the window. Within this structure, there would be two sub "for" structures: A + B. The first (A) would feature the thicker main vertical set, and the second (B) would feature the thinner vertical set. Each set would be spaced roughly 1 inch (or <i>x</i> pixels) apart from each other. | |||
For each of the two vertical sets, we could create a stack of lines of varying thicknesses on top of each other. The bottom layer would have the heaviest weight, and the top layers the lightest weight. Within each of the two sets, each line would be centered, so that an equal part of the line appears from both sides as we move towards the center of the vertical set. As we approach the center of each set, we would have to create: | |||
A) The vertical sine wave mirrored upon itself vertically | |||
and | |||
B) The vertically stacked flowers | |||
For A), we create a trigonometic (sine wave) function. Perhaps we use another "for" structure with a float + sin() function. | |||
For B), we create yet another "for" structure, this time repeating an image along a vertical line. | |||
=== Patawat P: Textile on Pizza Chilino === | |||
[[File:Joey_Pizza.png|400px]] | |||
If we focus closely to this Chilio Pizza, we would see that the pizza contains with many layers. Each layer is decorated with vegetables, cheese and meat. However, the distance between each asset doesn't random itself, there is a hidden pattern which each edible lays far from each other by almost constant distance. | |||
To make sketch of this pizza, we would follow these processes below: | |||
1) Make a pizza flour base layer by drawing an ellipse and fill with cream or yellow color. <br/>'''Function''': ''ellipse()'',''fill()'' <br/><br/> | |||
2) Put a concentrate tomato sauce by drawing another layer on top of pizza flour, after that, fill red color. <br/>'''Function''': ''ellipse()'',''fill()'', ''pushMatrix()'', ''popMatrix()''<br/><br/> | |||
3) Create salamis() function by drawing ellipses and put little white spots on around salamis' surface. <br/>'''Function''': ''ellipse()'',''fill()'', ''point()'', ''random()'' <br/><br/> | |||
4) Spread salamis around the pizza with random() function BUT not further than pizza flour edge(2*PI*radian). Furthermore, we could use ''For loop'' or ''While loop'' iteration to identify a number of salamis we need. <br/>'''Function''': ''salamis()'', ''random()'',''constrain()'' <br/><br/> | |||
5) Repeat 3) and 4) to drop more tomatoes, chilis, basils and mozarella cheese layer by layer. Moreover, we could rotate assets to make it more real pizza by rotating function.<br/>'''Function''': ''tomatoes()'', ''chilis()'', ''basils()'', ''mozarella()'', ''random()'', ''rotate()''<br/><br/> | |||
6) Enjoy your Pizza Chilino :) | |||
=== Florian Meyer: Fake 3D === | |||
[[File:pattern_rhombus.jpg|400px]] <br><br> | |||
One single cube consists of 3 rhombs which can be drawn simply by using the<br> | |||
”beginShape()-endShape()” method. Besides, the values of their coordinates<br> | |||
and colours depends on the angle of perspective from which we want to look<br> | |||
at the cube. After that we have to make a row by using the 'for loop ' and<br> | |||
another 'nested loop' for making the columns. As we can see in the image,<br> | |||
each column underneath isn't placed exactly in same order as their previous<br> | |||
ones are. There are shifted sideways by half the size of a single cube for<br> | |||
each time the nested 'for loop' is calculating a further one.<br> | |||
We have to consider that moving the columns in only one horizontal direction <br> | |||
will cause a bad looking stairway. To get rid of that, we have to find a way <br> | |||
to turn the values from every 2nd counting step the nested loop does, into <br> | |||
negative values instead of just adding them, so that each 2nd column is placed <br> | |||
back to its original starting position. This can be done for example by declaring <br> | |||
a new variable that is working as a multiplying operator and carries switching <br> | |||
values of 1 and -1. | |||
[[File:pattern_rhombus2.jpg|left|thumb|wrong!]] | |||
[[File:pattern_rhombus3.jpg|left|thumb|fixed!]] | |||
<br clear="all" /> | |||
=== Sofakissen === | |||
[[File:sofakissen.jpg]] | |||
Um dieses Muster zu beschreiben bräuchte man eine for-Schleife. Je nachdem wie oft sich das Muster wiederholen soll wird der Endwert festgelegt. Zum Beispiel auf 8. Diese Anzahl an Iterationen wird benötigt um das Muster einmal ohne Wiederholhung darzustellen. | |||
Beginnen würde man beim ersten großen gelborangen Rechteck von links. Danach zeichnet man die kleinen Quadrate mit den roten kleinen Rechtecken dazwischen von oben bis nach unten. Dann das Orange Rechteck und dann wieder die kleinen Quadrate mit den roten kleinen Rechtecken. Jetzt folgt wieder das erste gelborange Rechteck. Danach wieder die kleinen Quadrate mit den kleinen roten kleinen Rechtecken. Jetzt folgt ein großes Rechteck und zum Schluss wieder die Quadrate mit den kleinen roten Rechtecken. | |||
In einem Pseudocode könnte dies so aussehen: | |||
<syntaxhighlight lang="cpp"> | |||
for: i=0; i<8; ++i | |||
if: i mod 4 = 0 | |||
draw yellow-orange rectangle | |||
if: i mod 4 = 1 or 3 | |||
draw little squares and a red rectangle between two of them // from the top to the bottom | |||
if: i = 2 | |||
draw orange rectangle | |||
if: i = 6 | |||
draw big red rectangle | |||
</syntaxhighlight> | |||
=== Tristan Weis: Sofastoff=== | |||
[[File:Couchclothpattern.jpg|400px]] | |||
[[File:Couchclothpatternsketch.jpg|400px]] | |||
Das Muster wird mit zwei ineinander greifenden for-Schleifen eingeleitet; eine für die horizontale und eine für die vertikale Wiederholung. Eine Variable wird bei jeder Ausführung der Schleife erhöht. Ist dieser Counter gerade, so werden vier parallele Linien von rechts nach links gezeichnet, deren Anfangs- und Endpunkte jeweils in Abhängigkeit zu den Schleifenvariablen stehen. Wenn der Counter ungerade ist, so werden in gleicher Weise fünf parallele Linien von oben nach unten gezeichnet. | |||
Die parallelen Linien können auch in (zwei unterschiedliche) for-Schleifen gepackt werden, womit das Muster in insgesamt vier for-Schleifen aufgelöst wird. | |||
<syntaxhighlight lang="cpp"> | |||
int patternsize = 50; | |||
int count = 0; | |||
for (int ex = 0; ex <= width; ex = ex+patternsize) | |||
{ | |||
count++; | |||
for (int yp = 0; yp <= height; yp = yp+patternsize) | |||
{ | |||
count++; | |||
float test = pow(-1, count); | |||
float linespacing = patternsize; | |||
if (test==1) | |||
{ | |||
for (int verti = 1; verti <= 4; verti++) | |||
{ | |||
line(ex-(linespacing/20), (verti*linespacing/5)+yp, (linespacing+(linespacing/20))+ex, (verti*linespacing/5)+yp); | |||
} | |||
} | |||
else | |||
{ | |||
for (int hori = 1; hori <= 5; hori++) | |||
{ | |||
line((hori*linespacing/6)+ex, yp-(linespacing/20), (hori*linespacing/6)+ex, (linespacing+(linespacing/20))+yp); | |||
} | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
=== Lu: Spider === | |||
[[File:Spider0.jpg]] | |||
Most part of spider consists of symmetrical patterns. The definition of size (width, height, P3D) can let the patterns move around the y-axis and present as the mirror effects. Looking closely to the spider, it can be divided into 4 parts, antenna, head, body, and leg, which are mostly made up by circles and lines. | |||
# The antenna is not a regular pattern,use the shape() to draw on of this and then move it around the Y-axis for (PI). <br/>'''Function''': ''beginShape();endShape();rotateY ();'' | |||
# The head of spider is very simple, only a ellipse. <br/>'''Function''': ''ellipse(), fill()'' | |||
# body can also be seen as collection of ellipse. Two big ellipse are surrounded by 6 small ellipses. <br/>'''Function''': ''ellipse ();fill();for(){};rotate();'' | |||
# The spider has 8 legs, 3 long and 5 short feet. Use for(){} to copy the lines and make it turns in the certain angle. | |||
#'''Function''': '' for(){};line();strokeWeight();rotate();pushMatrix();popMateix();'' | |||
=== Julia Putscher: Growing Ivy === | |||
[[File:tree all elements changed.jpg|800px]] | |||
The pattern consists of one basic shape – the shape of the leaves. One leave has an organic figure which could be transformed into a geometric form. This geometric shape exists of three equilateral triangles: the first one is the biggest with the hypotenuse at the bottom. The other two triangles are smaller than the first one. They are half sized and arranged in a diagonal way. Two-thirds of those triangles are inside the bigger triangle. Their top shows one to the left and one to the right side. | |||
The leaves have different sizes which are organized randomly. They are arranged along a line, one to the left and one to the right side by turn. Those lines grow in parallel and even sometimes overlapping. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions. | |||
| Line 580: | Line 591: | ||
Steve Reich >> <i>Piano Phase</i><br /> | Steve Reich >> <i>Piano Phase</i><br /> | ||
In his composition Reich uses the technique of phase shifting, where two identical lines of music start to play simultanously, one of the lines slowly speeds up and gets out of phase | In his composition Reich uses the technique of phase shifting, where two identical lines of music start to play simultanously, one of the lines slowly speeds up and gets out of phase | ||
Piano Phase: http://www.youtube.com/watch?v=JW4_8KjmzZk | * Piano Phase: http://www.youtube.com/watch?v=JW4_8KjmzZk | ||
about the piece: | * about the piece: [[wikipedia:Piano Phase]] | ||
about the composer: | * about the composer: [[wikipedia:Steve Reich]] | ||
| Line 606: | Line 617: | ||
This remote, mechanical simulation of a wave is a plane composed of connected lines that mesh together into a larger quadrant. Although the movement changes in real time, we can see that, in general, the movement begins in one of the corners and follows a trigonometric pattern – much like a sine wave. The quadrant continues to follow this wave, although the frequency of the wave changes. | This remote, mechanical simulation of a wave is a plane composed of connected lines that mesh together into a larger quadrant. Although the movement changes in real time, we can see that, in general, the movement begins in one of the corners and follows a trigonometric pattern – much like a sine wave. The quadrant continues to follow this wave, although the frequency of the wave changes. | ||
--Dianna | --Dianna M. | ||
Latest revision as of 14:10, 1 February 2012
task 11/11: Practice: sketch with more complex shapes
You already got to know how to draw basic shapes, now have a look into more complex shapes. Shapes with more corner points can be created by the functions beginShape() and endShape(). You’ll find the explanation and examples in the reference under the topic shape >> vertex >> beginShape >> http://processing.org/reference/beginShape_.html Try a few of the examples out and choose one of the shapes to create a pattern composition. Remember the nested for-loop. Think about variations in color for the shape or lines. If you want use translations (like rotations, scaling in the pattern) feel free to use them. Make 3 different versions of the sketch.
Jan Schepanski: Snowflakes
Programm --> Snowflakes
Julia Putscher: Groving Ivy, Processing Codes For Similar Patterns
First Sketch
int x = 0;
int y = 0;
int t = 0; //color transparency
void setup()
{
size(600,300);
background(255);
smooth();
}
void draw()
{
strokeWeight(0.25);
stroke(0,255,0);
for(int i=0; i<10; i++)
{
fill(0,255,0,t);
t = t+10;
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
}Second Sketch
int x = 0;
int y = 0;
int t = 0;
void setup()
{
size(600,300);
background(0);
smooth();
}
void draw()
{
strokeWeight(2);
stroke(255);
for(int i=0; i<10; i++)
{
fill(255,255,255,t);
t = t+20;
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x+40, y);
vertex(x+40, y+30);
vertex(x, y+30);
endShape();
y += 40;
}
y = 0;
x += 30;
}
}Third Sketch
int x = 0;
int y = 0;
int t = 0; //color transparency
void setup()
{
size(400,300);
background(100);
smooth();
}
void draw()
{
strokeWeight(0.25);
stroke(0,255,0);
pushMatrix();
scale(0.5);
translate(10,300);
rotate(150);
for(int i=0; i<10; i++)
{
fill(0,255,0,50);
for(int j=0; j<10; j++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
pushMatrix();
translate(-77,249);
scale(0.5);
rotate(150);
for(int k=0; k<10; k++)
{
fill(0,255,255,50);
for(int l=0; l<10; l++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
pushMatrix();
translate(-137,327);
scale(0.5);
rotate(150);
for(int h=0; h<10; h++)
{
fill(255,255,0,50);
for(int g=0; g<10; g++)
{
beginShape(QUAD_STRIP);
vertex(x, y);
vertex(x, y+40);
vertex(x+30, y+40);
vertex(x+30, y);
endShape();
y += 40;
}
y = 0;
x += 30;
}
popMatrix();
}
Andreas Dietrich
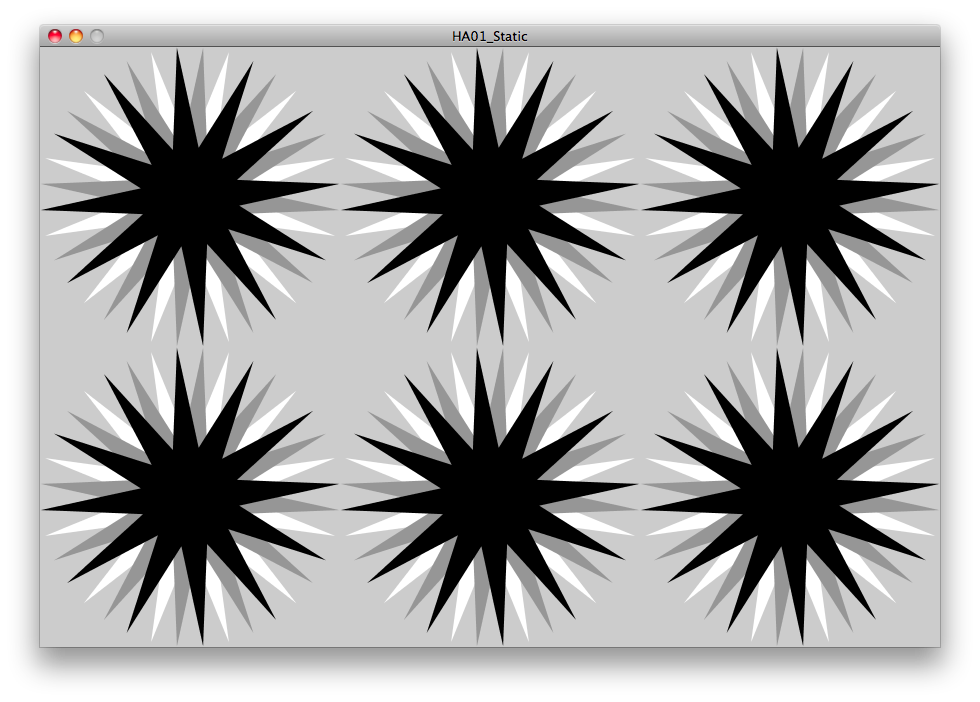
First Sketch
int dia=50;
int innerDia=150;
int steps=30;
int steps2=30;
int steps3=30;
int offset1=0;
int offset2=10;
int offset3=20;
size(900, 600);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
smooth();
noStroke();
fill(255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(150);
beginShape();
for (int i=0; i<360/steps2;i++) {
vertex(sin(radians(i*steps2+offset2))*dia, cos(radians(i*steps2+offset2))*dia);
vertex(sin(radians(i*steps2+steps2/2.0+offset2))*innerDia, cos(radians(i*steps2+steps2/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0);
beginShape();
for (int i=0; i<360/steps3;i++) {
vertex(sin(radians(i*steps3+offset3))*dia, cos(radians(i*steps3+offset3))*dia);
vertex(sin(radians(i*steps3+steps3/2.0+offset3))*innerDia, cos(radians(i*steps3+steps3/2.0+offset3))*innerDia);
}
endShape(CLOSE);
popMatrix();
}
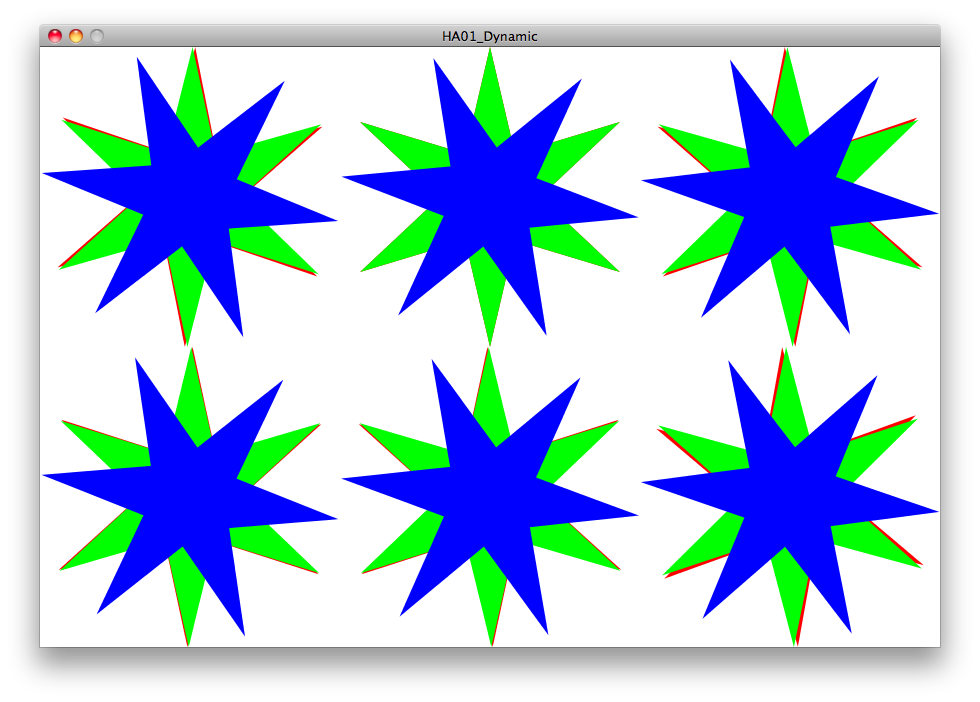
}Second Sketch
int dia=50;
int innerDia=150;
int steps=60;
float offset1=0;
float offset2=10;
float offset3=20;
float CONST_OFFSET1=0;
float CONST_OFFSET2=10;
float CONST_OFFSET3=20;
float speed1=1;
float speed2=0.5;
float speed3=0.7;
void setup() {
size(900, 600);
smooth();
noStroke();
}
void draw() {
background(255);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
fill(255, 0, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(0, 255, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0, 0, 255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia);
}
endShape(CLOSE);
offset1+=speed1;
offset2+=speed2;
offset3+=speed3;
if (offset1> steps+CONST_OFFSET1) {
offset1=CONST_OFFSET1;
}
if (offset2> steps+CONST_OFFSET2) {
offset2=CONST_OFFSET2;
}
if (offset3> steps+CONST_OFFSET3) {
offset3=CONST_OFFSET3;
}
popMatrix();
}
}
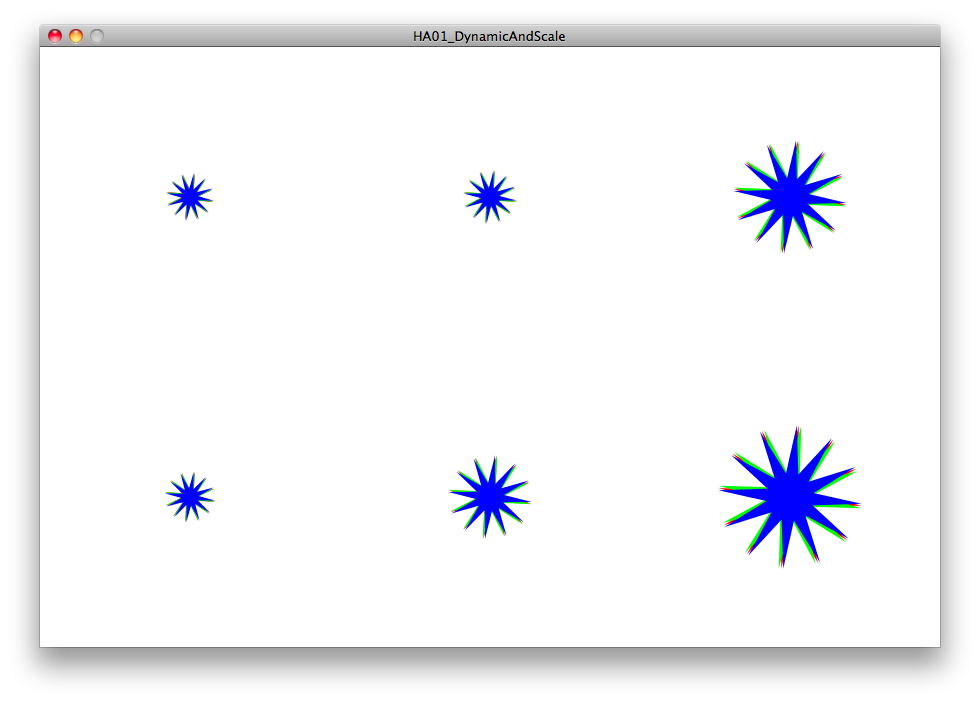
}Third Sketch
int dia=50;
int innerDia=150;
int steps=30;
float offset1=0;
float offset2=10;
float offset3=20;
float CONST_OFFSET1=0;
float CONST_OFFSET2=10;
float CONST_OFFSET3=20;
float speed1=1;
float speed2=0.5;
float speed3=0.7;
float scaleVal=0.1;
float currentScale=1;
float toScaleVal=1;
void setup() {
size(900, 600);
smooth();
frameRate(12);
noStroke();
}
void draw() {
background(255);
for (int k=0;k<3; k++) {
for (int l=0;l<2; l++) {
pushMatrix();
translate(k*innerDia*2+innerDia, 2*innerDia*l+innerDia);
if (scaleVal>0) {
if (currentScale>=toScaleVal) {
toScaleVal=random(2.0)-1.0;
if (toScaleVal>currentScale) {
scaleVal=+0.1;
}
else {
scaleVal=-0.1;
}
}
}
if (scaleVal<0) {
if (currentScale<=toScaleVal) {
toScaleVal=random(2.0)-1.0;
if (toScaleVal>currentScale) {
scaleVal=+0.01;
}
else {
scaleVal=-0.01;
}
}
}
currentScale+=scaleVal;
scale(currentScale);
fill(255, 0, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset1))*dia, cos(radians(i*steps+offset1))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset1))*innerDia, cos(radians(i*steps+steps/2.0+offset1))*innerDia);
}
endShape(CLOSE);
fill(0, 255, 0);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset2))*dia, cos(radians(i*steps+offset2))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset2))*innerDia, cos(radians(i*steps+steps/2.0+offset2))*innerDia);
}
endShape(CLOSE);
fill(0, 0, 255);
beginShape();
for (int i=0; i<360/steps;i++) {
vertex(sin(radians(i*steps+offset3))*dia, cos(radians(i*steps+offset3))*dia);
vertex(sin(radians(i*steps+steps/2.0+offset3))*innerDia, cos(radians(i*steps+steps/2.0+offset3))*innerDia);
}
endShape(CLOSE);
offset1+=speed1;
offset2+=speed2;
offset3+=speed3;
if (offset1> steps+CONST_OFFSET1) {
offset1=CONST_OFFSET1;
}
if (offset2> steps+CONST_OFFSET2) {
offset2=CONST_OFFSET2;
}
if (offset3> steps+CONST_OFFSET3) {
offset3=CONST_OFFSET3;
}
popMatrix();
}
}
}task 11/11: Text: visual pattern 2nd look
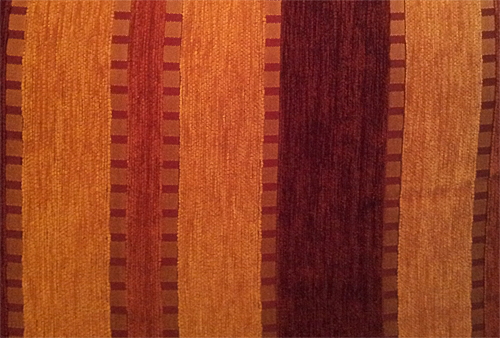
Dianna M.: Textile on a Chair
To write the code for this pattern, you could set the background fill to (0). Then, there could be one main "for" structure, that continually repeats itself horizontally for the width of the window. Within this structure, there would be two sub "for" structures: A + B. The first (A) would feature the thicker main vertical set, and the second (B) would feature the thinner vertical set. Each set would be spaced roughly 1 inch (or x pixels) apart from each other.
For each of the two vertical sets, we could create a stack of lines of varying thicknesses on top of each other. The bottom layer would have the heaviest weight, and the top layers the lightest weight. Within each of the two sets, each line would be centered, so that an equal part of the line appears from both sides as we move towards the center of the vertical set. As we approach the center of each set, we would have to create:
A) The vertical sine wave mirrored upon itself vertically
and
B) The vertically stacked flowers
For A), we create a trigonometic (sine wave) function. Perhaps we use another "for" structure with a float + sin() function.
For B), we create yet another "for" structure, this time repeating an image along a vertical line.
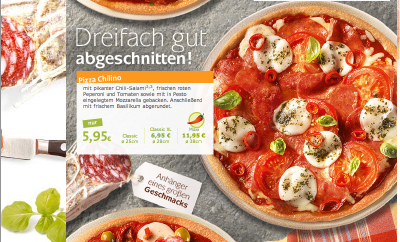
Patawat P: Textile on Pizza Chilino
If we focus closely to this Chilio Pizza, we would see that the pizza contains with many layers. Each layer is decorated with vegetables, cheese and meat. However, the distance between each asset doesn't random itself, there is a hidden pattern which each edible lays far from each other by almost constant distance.
To make sketch of this pizza, we would follow these processes below:
1) Make a pizza flour base layer by drawing an ellipse and fill with cream or yellow color.
Function: ellipse(),fill()
2) Put a concentrate tomato sauce by drawing another layer on top of pizza flour, after that, fill red color.
Function: ellipse(),fill(), pushMatrix(), popMatrix()
3) Create salamis() function by drawing ellipses and put little white spots on around salamis' surface.
Function: ellipse(),fill(), point(), random()
4) Spread salamis around the pizza with random() function BUT not further than pizza flour edge(2*PI*radian). Furthermore, we could use For loop or While loop iteration to identify a number of salamis we need.
Function: salamis(), random(),constrain()
5) Repeat 3) and 4) to drop more tomatoes, chilis, basils and mozarella cheese layer by layer. Moreover, we could rotate assets to make it more real pizza by rotating function.
Function: tomatoes(), chilis(), basils(), mozarella(), random(), rotate()
6) Enjoy your Pizza Chilino :)
Florian Meyer: Fake 3D

One single cube consists of 3 rhombs which can be drawn simply by using the
”beginShape()-endShape()” method. Besides, the values of their coordinates
and colours depends on the angle of perspective from which we want to look
at the cube. After that we have to make a row by using the 'for loop ' and
another 'nested loop' for making the columns. As we can see in the image,
each column underneath isn't placed exactly in same order as their previous
ones are. There are shifted sideways by half the size of a single cube for
each time the nested 'for loop' is calculating a further one.
We have to consider that moving the columns in only one horizontal direction
will cause a bad looking stairway. To get rid of that, we have to find a way
to turn the values from every 2nd counting step the nested loop does, into
negative values instead of just adding them, so that each 2nd column is placed
back to its original starting position. This can be done for example by declaring
a new variable that is working as a multiplying operator and carries switching
values of 1 and -1.
Sofakissen
Um dieses Muster zu beschreiben bräuchte man eine for-Schleife. Je nachdem wie oft sich das Muster wiederholen soll wird der Endwert festgelegt. Zum Beispiel auf 8. Diese Anzahl an Iterationen wird benötigt um das Muster einmal ohne Wiederholhung darzustellen.
Beginnen würde man beim ersten großen gelborangen Rechteck von links. Danach zeichnet man die kleinen Quadrate mit den roten kleinen Rechtecken dazwischen von oben bis nach unten. Dann das Orange Rechteck und dann wieder die kleinen Quadrate mit den roten kleinen Rechtecken. Jetzt folgt wieder das erste gelborange Rechteck. Danach wieder die kleinen Quadrate mit den kleinen roten kleinen Rechtecken. Jetzt folgt ein großes Rechteck und zum Schluss wieder die Quadrate mit den kleinen roten Rechtecken.
In einem Pseudocode könnte dies so aussehen:
for: i=0; i<8; ++i
if: i mod 4 = 0
draw yellow-orange rectangle
if: i mod 4 = 1 or 3
draw little squares and a red rectangle between two of them // from the top to the bottom
if: i = 2
draw orange rectangle
if: i = 6
draw big red rectangle
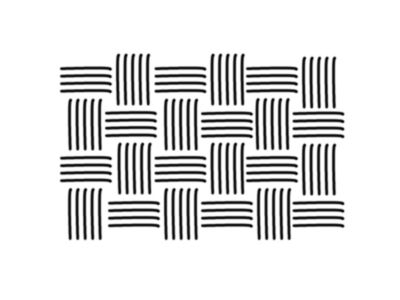
Tristan Weis: Sofastoff
Das Muster wird mit zwei ineinander greifenden for-Schleifen eingeleitet; eine für die horizontale und eine für die vertikale Wiederholung. Eine Variable wird bei jeder Ausführung der Schleife erhöht. Ist dieser Counter gerade, so werden vier parallele Linien von rechts nach links gezeichnet, deren Anfangs- und Endpunkte jeweils in Abhängigkeit zu den Schleifenvariablen stehen. Wenn der Counter ungerade ist, so werden in gleicher Weise fünf parallele Linien von oben nach unten gezeichnet. Die parallelen Linien können auch in (zwei unterschiedliche) for-Schleifen gepackt werden, womit das Muster in insgesamt vier for-Schleifen aufgelöst wird.
int patternsize = 50;
int count = 0;
for (int ex = 0; ex <= width; ex = ex+patternsize)
{
count++;
for (int yp = 0; yp <= height; yp = yp+patternsize)
{
count++;
float test = pow(-1, count);
float linespacing = patternsize;
if (test==1)
{
for (int verti = 1; verti <= 4; verti++)
{
line(ex-(linespacing/20), (verti*linespacing/5)+yp, (linespacing+(linespacing/20))+ex, (verti*linespacing/5)+yp);
}
}
else
{
for (int hori = 1; hori <= 5; hori++)
{
line((hori*linespacing/6)+ex, yp-(linespacing/20), (hori*linespacing/6)+ex, (linespacing+(linespacing/20))+yp);
}
}
}
}
Lu: Spider
Most part of spider consists of symmetrical patterns. The definition of size (width, height, P3D) can let the patterns move around the y-axis and present as the mirror effects. Looking closely to the spider, it can be divided into 4 parts, antenna, head, body, and leg, which are mostly made up by circles and lines.
- The antenna is not a regular pattern,use the shape() to draw on of this and then move it around the Y-axis for (PI).
Function: beginShape();endShape();rotateY (); - The head of spider is very simple, only a ellipse.
Function: ellipse(), fill() - body can also be seen as collection of ellipse. Two big ellipse are surrounded by 6 small ellipses.
Function: ellipse ();fill();for(){};rotate(); - The spider has 8 legs, 3 long and 5 short feet. Use for(){} to copy the lines and make it turns in the certain angle.
- Function: for(){};line();strokeWeight();rotate();pushMatrix();popMateix();
Julia Putscher: Growing Ivy
The pattern consists of one basic shape – the shape of the leaves. One leave has an organic figure which could be transformed into a geometric form. This geometric shape exists of three equilateral triangles: the first one is the biggest with the hypotenuse at the bottom. The other two triangles are smaller than the first one. They are half sized and arranged in a diagonal way. Two-thirds of those triangles are inside the bigger triangle. Their top shows one to the left and one to the right side. The leaves have different sizes which are organized randomly. They are arranged along a line, one to the left and one to the right side by turn. Those lines grow in parallel and even sometimes overlapping. Through this the pattern has an appearance like an organic, random grid which is extendable in all directions.
Pattern Observations II, task 13/11
Choose an example of either a moving pattern (animation, video) or a audio pattern and try to describe it in a text. What kind of file you choose is up to you. Might be your favourite piece of music, a videosequence you love or many others. Don’t spend too much time on your choice. The best are always the most unconcious ones.
Think about how does the piece relate to time? Look for patterns, for repetitions or samples in audio/video. How do they look like, How often things are repeated? Sometimes sketches might be helpful as well.
for inspiration: three examples to check
Video:
Fischli and Weiss >> Lauf der Dinge
The two swiss artist with their film, sort of documentary on a chain reactions
It’s full of short samples of various motionsets
http://www.youtube.com/watch?v=3tv-JbAurcg
Animation / Motion graphics
Björk >> biophilia
The new album of the icelandic artist Björk comes with a collection of digital apps
(developed for iphone). For each song one app is developed, apps, where you can playfully interact with the music. The apps are mostly graphical animations, quite complex ones.
e.g. the virus app, watch as screenrecording here: http://www.youtube.com/watch?v=8RoJK5_PWgE&feature=related,
(introduction to the album: http://www.youtube.com/watch?v=o8AELvVUFLw )
Audio
Steve Reich >> Piano Phase
In his composition Reich uses the technique of phase shifting, where two identical lines of music start to play simultanously, one of the lines slowly speeds up and gets out of phase
- Piano Phase: http://www.youtube.com/watch?v=JW4_8KjmzZk
- about the piece: wikipedia:Piano Phase
- about the composer: wikipedia:Steve Reich
Amon Tobin - Calculate
<videoflash type=vimeo>31395235|549|309</videoflash>
description will be added later
-- Florian Meyer
crossroads with traffic lights
Crossroads with traffic lights show interesting motion patterns. While cars are approaching the crossroads all the time, it is determined by the state of the traffic lights whether they are allowed to pass through or not.
–– (md)
Telepresent Water
<videoflash type=vimeo>25781176|549|309</videoflash>
This remote, mechanical simulation of a wave is a plane composed of connected lines that mesh together into a larger quadrant. Although the movement changes in real time, we can see that, in general, the movement begins in one of the corners and follows a trigonometric pattern – much like a sine wave. The quadrant continues to follow this wave, although the frequency of the wave changes.
--Dianna M.
CrimeWave
Crimewave is the music made by Cystal Castles. There are many fancy cluster of music loops in this song. In addition, the more song is progressing, the more music assets are added to each loop overlaply. Furthermore, they apply a synthesized filter to vocal. Deep bass rhythm runs in the background.
Sound samples:
Crimewave-Cystal Castles
<flashmp3 id="Frosty the snowman">crimewave.mp3</flashmp3>
--Patawat P.
Ms JohnSoda
<flashmp3 id="MsJohnSoda">MsJohnSoda.mp3</flashmp3>
Description of Music: The music consists of several layers that are layered one after another, so that the music increases.
- soft, high, fading single tones ->from beginning till 4th seconds +
- -louder, deeper, fading single tones -> from 4th second till 16th seconds +
- lasting note with higher sequence -> from 16th second +
- another lasting note with deeper sequence -> from 19th second
- --> changing with higher sequence note by turn every 3rd second -> till 59th second+
- deep lasting note - instead of changing tones -> from 59th second till 121st second+
- very deep lasting note -> lasting for 3 seconds with a delay of another 3 seconds, as a loop
- two high notes: first = clear and second = bit higher + fading; changing by turn-> from 121st second+
- unregularly short cut and deep tones -> from 121st second
- singing voice of a woman, fading -> from 143rd second +
- singing voice of a woman, clear and louder -> from 204th second+
- kind of irregular beat -> from 204th second
--Julia Putscher
Craig Taborn - Patterns in Audio
<videoflash type="youtube">OjJJx-JI37o</videoflash>
Craig possesses that trait so valued by listeners and leaders alike (and sometimes not, by the less self-assured of them) throughout the history of the music; that is, they find themselves pointing their ears towards him throughout recordings and performances to find out what remarkable phrase, color, texture or idea he's going to come up with- invent even- next.
Craig's knack for multi-level, textural thinking, both in composition and execution, reveals itself to the listener in acoustic, electric and electronic settings and should continue to place him at the very center of modern jazz reinvention for many years to come.
–– Johannes Konrad Altmann
Ayu:M
<videoflash type="youtube">cIXGFHGuhK4</videoflash>
The song M from Ayu consists of many patterns. The first one are 3 times 7 "rectangles", to show the current points, which the spaceship gets. The are rectangles for a street and above it the spaceship flies. The spaceship catches rectangular objects, which are positioned randomly and with a specific color. Over 50 times, stars with a random number of corners are visible on the top left, top middle or top center. The color changes randomly. Another repeating shape is the ring, which is around the street and comes after a specific distance.
–– Andreas Dietrich