m (→Templates) |
No edit summary |
||
| (32 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
[[GMU:Bots n Plots|Robotter und Plotter]] | |||
[http://www.google.com Lieblings-Suchmaschine] | |||
== Playground == | == Playground == | ||
[[File:My_robot.png]] | |||
[http://www.mediawiki.org/wiki/Help:Images Help on Embedding Images] | |||
embedded image: | |||
http://www.uni-weimar.de/medien/wiki/images/My_robot.png | |||
''Italic text'' | |||
[[GMU:Processing im Park]] | |||
[[File:Beispiel.jpg]] this file should not exist! | [[File:Beispiel.jpg]] this file should not exist! | ||
| Line 11: | Line 20: | ||
This is a random image: | This is a random image: | ||
== This is a Headline == | |||
This is ''your'' text | |||
[[/MySuperCool TestPage]]. | |||
test | |||
testest | |||
== Video == | |||
<videoflash type=youtube>dhdsHaxLtCI</videoflash> | |||
== Parser Functions == | == Parser Functions == | ||
| Line 54: | Line 75: | ||
* m<sup>2</sup> | * m<sup>2</sup> | ||
* m^2 | * m^2 | ||
<math>m^2</math> | |||
==stars== | ==stars== | ||
| Line 61: | Line 83: | ||
→ → → → → → → → → → → → → → → | → → → → → → → → → → → → → → → | ||
ISBN 9780571266197 | |||
== Externes Bild einbinden == | |||
'''Geht :)''' | |||
https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/Goethe_%28Stieler_1828%29.jpg/389px-Goethe_%28Stieler_1828%29.jpg | |||
== Canvas == | == Canvas == | ||
'''Geht nicht :(''' | |||
<canvas id="demo-sketch" data-processing-sources="http://processingjs.org/content/home/abstract01js.pde"> | <canvas id="demo-sketch" data-processing-sources="http://processingjs.org/content/home/abstract01js.pde"> | ||
| Line 68: | Line 102: | ||
<!--img src="http://processingjs.org/content/home/abstract01js.png" width="600px" height="480px"--> | <!--img src="http://processingjs.org/content/home/abstract01js.png" width="600px" height="480px"--> | ||
</canvas> | </canvas> | ||
== Bild einbinden == | |||
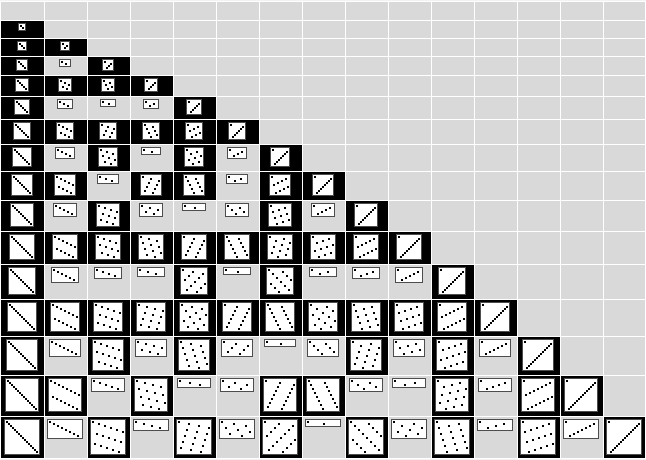
[[Image:Valid-weave-table.png]] | |||
== Panoramen == | == Panoramen == | ||
| Line 73: | Line 112: | ||
<div class="panorama">[[File:untitled.jpg]]</div> | <div class="panorama">[[File:untitled.jpg]]</div> | ||
<randomimage size="650" float="left" choices=" | |||
georg 360 5xLena.jpg| | |||
kurpark.jpg| | |||
Sieg.jpg| | |||
Raphael Hundeuebungsplatz.jpg| | |||
Dorf1.jpg| | |||
untitled.jpg| | |||
Ruine.jpg| | |||
Bahnhof2.jpg| | |||
marktplatz.jpg| | |||
Straßenkreuzung.jpg| | |||
chambre.jpg| | |||
lobeda.jpg| | |||
poposhop.jpg| | |||
cpkreuzung.jpg| | |||
" /> | |||
<br clear="all" /> | |||
[[GMU:Immersive Strategien/360grad erste Aufgabe|360° Fotographie]]. Assignment of the undergraduates in their first week. | |||
<br clear="all" /> | |||
== Templates == | == Templates == | ||
| Line 88: | Line 148: | ||
API Test Möglichkeiten der Medien | API Test Möglichkeiten der Medien | ||
== Testbild == | |||
[[File:testbild wird wieder gelöscht.jpg]] | |||
Latest revision as of 23:58, 18 July 2016
Playground
embedded image:

Italic text
 this file should not exist!
Bold text
This is a random image:
this file should not exist!
Bold text
This is a random image:
This is a Headline
This is your text
test testest
Video
<videoflash type=youtube>dhdsHaxLtCI</videoflash>
Parser Functions
{{#time: d. F Y, h:i:s}}
see http://www.mediawiki.org/wiki/Help:Extension:ParserFunctions
HTML
| Hi Playground, I'm feeling lucky! |
Misc
<randomimage size="250" float="left" />
<randomimage size="250" float="left" />
<randomimage size="100" float="left"
choices="EinMaerchenVonDerLiebe.jpg,Testimage.jpg" />
<randomimage size="100" float="left" choices="EinMaerchenVonDerLiebe.jpg|Testimage.jpg" /><randomimage size="100" float="left" choices="EinMaerchenVonDerLiebe.jpg|Testimage.jpg" />
Using an Image as Link:
PDF Handler
hochzwei
- m²
- m2
- m^2
<math>m^2</math>
stars
★ star solid
☆ star outline
→ → → → → → → → → → → → → → →
Externes Bild einbinden
Geht :)

Canvas
Geht nicht :(
<canvas id="demo-sketch" data-processing-sources="http://processingjs.org/content/home/abstract01js.pde"> </canvas>
Bild einbinden
Panoramen
<randomimage size="650" float="left" choices="
georg 360 5xLena.jpg|
kurpark.jpg|
Sieg.jpg|
Raphael Hundeuebungsplatz.jpg|
Dorf1.jpg|
untitled.jpg|
Ruine.jpg|
Bahnhof2.jpg|
marktplatz.jpg|
Straßenkreuzung.jpg|
chambre.jpg|
lobeda.jpg|
poposhop.jpg|
cpkreuzung.jpg|
" />
360° Fotographie. Assignment of the undergraduates in their first week.
Templates
quatsch --max 14:46, 26 October 2011 (CEST)

Der Inhalt dieser Seite steht unter einer Creative Commons 3.0 Lizenz (Deutschland)
unter den Bedingungen: Namensnennung - Keine kommerzielle Nutzung - Weitergabe unter gleichen Bedingungen (by-nc-sa)
Der Inhalt dieser Seite könnte auch Copyrighted Material enthalten:
© by Bauhaus-Universität Weimar 2010
API Test Möglichkeiten der Medien