Anastasiya (talk | contribs) No edit summary |
Anastasiya (talk | contribs) No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 20: | Line 20: | ||
Wir haben interaktive Inhalte wie die Maus eingefügt, die dem Mauszeiger nachläuft bzw. dem Mauszeiger wegläuft oder ihn sogar schnappen kann. | Wir haben interaktive Inhalte wie die Maus eingefügt, die dem Mauszeiger nachläuft bzw. dem Mauszeiger wegläuft oder ihn sogar schnappen kann. | ||
Auch haben wir uns an die Designelemente der Klassikstiftung angelehnt, so haben wir die Wolken, die Wiese und die Personen so belassen, wie sie ursprünglich waren.<br/> | Auch haben wir uns an die Designelemente der Klassikstiftung angelehnt, so haben wir die Wolken, die Wiese und die Personen so belassen, wie sie ursprünglich waren.<br/> | ||
<br/> | |||
[[File:Elternlinks.png|200px|right| Elternlinks]] | [[File:Elternlinks.png|200px|right| Elternlinks]] | ||
===Informationen=== | ===Informationen=== | ||
Die Information für die Eltern und die Benutzerhinweise, sowie das Impressum und die interessanten Links kann man bereits auf der Startseite ansehen. Diese gehen in einer einfachen Lightbox auf, die man auch wieder so schnell zumachen kann, wie man sie aufgemacht hat. So sind sie immer präsent sowohl auf der Startseite als auch auf den weiteren Seiten. <br/> | Die Information für die Eltern und die Benutzerhinweise, sowie das Impressum und die interessanten Links kann man bereits auf der Startseite ansehen. Diese gehen in einer einfachen Lightbox auf, die man auch wieder so schnell zumachen kann, wie man sie aufgemacht hat. So sind sie immer präsent sowohl auf der Startseite als auch auf den weiteren Seiten. <br/> | ||
<br/> | |||
<br/> | |||
[[File:Navigation.png|200px|right| Navigation]] | [[File:Navigation.png|200px|right| Navigation]] | ||
===Navigation=== | ===Navigation=== | ||
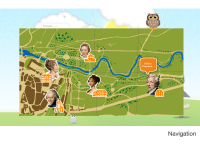
Durch das Los-Button kommt man zur Navigation, die in Form von einer Karte erscheint. Hier sind die Personen, um die es in der Webseite gehen soll und die auch die Texte erzählen, den entsprechenden Orten zugeordnet. Dies dient zur intuitiven | Durch das Los-Button kommt man zur Navigation, die in Form von einer Karte erscheint. Hier sind die Personen, um die es in der Webseite gehen soll und die auch die Texte erzählen, den entsprechenden Orten zugeordnet. Dies dient zur intuitiven Navigation durch die ganze Struktur der Webseite. Die Karte ist keine separate Seite, sondern ebenfalls ein Lightbox-Kontainer, der einfach zu schließen ist. | ||
<br/> | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
| Line 31: | Line 35: | ||
<br/> | <br/> | ||
===Hauptseiten=== | ===Hauptseiten=== | ||
[[File:Hauptseite_Caroline.png| | Für jede der fünf Personen ist je eine individuelle Seite vorgesehen, die eine eigene grafische Navigation in Form Icons, die zu den jeweiligen Geschichten passen, enthält. Auf diese Seite kann man entweder durch die Karte-Navigation, oder durch das Anklicken der jeweiligen Person auf der Startseite gelangen. | ||
[[File:Hauptseite_Carl.png| | Die erzählende Person ist immer sichtbar auf der eigenen Seite, sa dass man immer zuordnen kann, zu wem die gehörte / gelesene Geschichte gehört. <br/> | ||
[[File:Hauptseite_Maria.png| | [[File:Hauptseite_Caroline.png|150px| Carolines Seite]] | ||
[[File:Hauptseite.png| | [[File:Hauptseite_Carl.png|150px| Carls Seite]] | ||
[[File:Hauptseite_Luise.png| | [[File:Hauptseite_Maria.png|150px| Marias Seite]] | ||
[[File:Hauptseite.png|150px| Fritz' Seite]] | |||
[[File:Hauptseite_Luise.png|150px| Luises Seite]] | |||
===Lexikon=== | ===Lexikon=== | ||
Das Lexikon haben wir von der ursprünglichen Webseite übernommen.<br/> | |||
[[File:Lexikon_Alt.png|200px| Altes Lexikon]] | [[File:Lexikon_Alt.png|200px| Altes Lexikon]] | ||
===Der Aufbau=== | ===Der Aufbau=== | ||
[[File:Aufbau6.png|200px| Aufbau]] | Der Aufbau sieht wie folgt aus:<br/> | ||
[[File:Aufbau6.png|200px| Aufbau]] <br/> | |||
Von der Seite der Klassik Stiftung gelangt man auf die weimarpedia-kids-Startseite. Von hier aus hat man einmal die Möglichkeit, die ''Information für die Eltern'', das ''Impressum'', die ''Benutzerhinweise'' und die ''interessanten Links'' aufzurufen, und einmal durch das Klicken auf das Los-Schild zur Navigation über die Karte zu kommen. Vor hier aus kommt man auf die Hauptseite derjenigen Person, die man ausgewählt hat. Hier gibt es 4 Möglichkeiten: <br/> | |||
*Zurück zur Karte | |||
*Navigieren auf der Seite durch die grafische Navigation | |||
*Elterninformationen usw. | |||
*Lexikon durch das Klicken auf Eva<br/> | |||
Latest revision as of 15:18, 15 March 2012
Redesign Weimarpedia Kids
weimarpedia-kids.de ist eine Webseite, die sich an die Kinder im Alter von 8 bis 12 Jahren richtet und ihnen Weimar zur Zeit von Goethe und Schiller nahebringen soll. Im Auftrag der Klassik Stiftung Weimar soll diese Webseite nun ein neues Aussehen und eine neue Strukturierung bekommen. Im Team haben wir also ein Redesign dieser Webseite, die vor allem für Kinder intuitiv, interaktiv und motivierend sein soll, umgesetzt.
Ursprüngliche Webseite
Wir haben uns während der Auseinandersetzung mit der Webseite einige Fragen gestellt:
Intuitiv?
Nein; die Startseite bestand aus einem langen Einleitungstext, den man erstmal lesen muss, um zu erfahren, worum es überhaupt geht und was man auf der Webseite machen kann.
Interaktiv?
Nein; es gib die auf dem Baum sitzende Eule, die ihre Augen aufmacht, wenn man mit der Maus drüberfährt, die Wolken, die sich mit der Maus bewegen, und ein Memoryspiel tief versteckt in der komplizierten Struktur der Seite.
Motivierend?
Nein; die Texte sind viel zu lang, sodass man sehr weit nach unten scrollen muss, und auf viele Seiten aufgeteilt, weswegen das Kind nicht gerade motiviert ist, sie alle durchzulesen / anzuhören.
Die fünf verschiedenen Stile, die in der Webseite verwendet worden sind, haben uns ebenfall gestört. Denn die lustigen Wolken, die wie Aufkleber wirken, haben überhaupt nicht zu der fast schon fotografieähnlichen Eule gepasst. Die schwarz-weiße Zeichnung auf der Startseite passte nicht zu den gemalten Personen. Und warum hört die Wiese plötzlich auf und es tritt stattdessen ein brauner Hintergrund auf?
Redesign
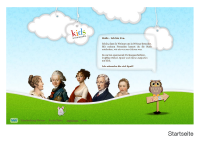
Die Startseite
Für die neue Webseite haben wir einen Leitcharakter eingeführt. Das ist die Eule Eva, die später auch für das Lexikon zuständig sein wird. Sie erzählt auf der Startseite ganz knapp, was man machen kann und worum es geht.
Wir haben interaktive Inhalte wie die Maus eingefügt, die dem Mauszeiger nachläuft bzw. dem Mauszeiger wegläuft oder ihn sogar schnappen kann.
Auch haben wir uns an die Designelemente der Klassikstiftung angelehnt, so haben wir die Wolken, die Wiese und die Personen so belassen, wie sie ursprünglich waren.
Informationen
Die Information für die Eltern und die Benutzerhinweise, sowie das Impressum und die interessanten Links kann man bereits auf der Startseite ansehen. Diese gehen in einer einfachen Lightbox auf, die man auch wieder so schnell zumachen kann, wie man sie aufgemacht hat. So sind sie immer präsent sowohl auf der Startseite als auch auf den weiteren Seiten.
Durch das Los-Button kommt man zur Navigation, die in Form von einer Karte erscheint. Hier sind die Personen, um die es in der Webseite gehen soll und die auch die Texte erzählen, den entsprechenden Orten zugeordnet. Dies dient zur intuitiven Navigation durch die ganze Struktur der Webseite. Die Karte ist keine separate Seite, sondern ebenfalls ein Lightbox-Kontainer, der einfach zu schließen ist.
Hauptseiten
Für jede der fünf Personen ist je eine individuelle Seite vorgesehen, die eine eigene grafische Navigation in Form Icons, die zu den jeweiligen Geschichten passen, enthält. Auf diese Seite kann man entweder durch die Karte-Navigation, oder durch das Anklicken der jeweiligen Person auf der Startseite gelangen.
Die erzählende Person ist immer sichtbar auf der eigenen Seite, sa dass man immer zuordnen kann, zu wem die gehörte / gelesene Geschichte gehört.





Lexikon
Das Lexikon haben wir von der ursprünglichen Webseite übernommen.

Der Aufbau
Der Aufbau sieht wie folgt aus:

Von der Seite der Klassik Stiftung gelangt man auf die weimarpedia-kids-Startseite. Von hier aus hat man einmal die Möglichkeit, die Information für die Eltern, das Impressum, die Benutzerhinweise und die interessanten Links aufzurufen, und einmal durch das Klicken auf das Los-Schild zur Navigation über die Karte zu kommen. Vor hier aus kommt man auf die Hauptseite derjenigen Person, die man ausgewählt hat. Hier gibt es 4 Möglichkeiten:
- Zurück zur Karte
- Navigieren auf der Seite durch die grafische Navigation
- Elterninformationen usw.
- Lexikon durch das Klicken auf Eva