Carlo Enke (talk | contribs) |
m (syntaxhighlight statt pre) |
||
| (22 intermediate revisions by one other user not shown) | |||
| Line 11: | Line 11: | ||
Der "Hintergrund" der Website wird mit einem Paralaxeffekt animiert und mit dem Vordergrund verschmelzen. | Der "Hintergrund" der Website wird mit einem Paralaxeffekt animiert und mit dem Vordergrund verschmelzen. | ||
Der Fortschritt kann hier http://www.ceendesign.de/ofg begutachtet werden. | |||
== Techniken == | == Techniken == | ||
| Line 21: | Line 23: | ||
=== Startseite === | === Startseite === | ||
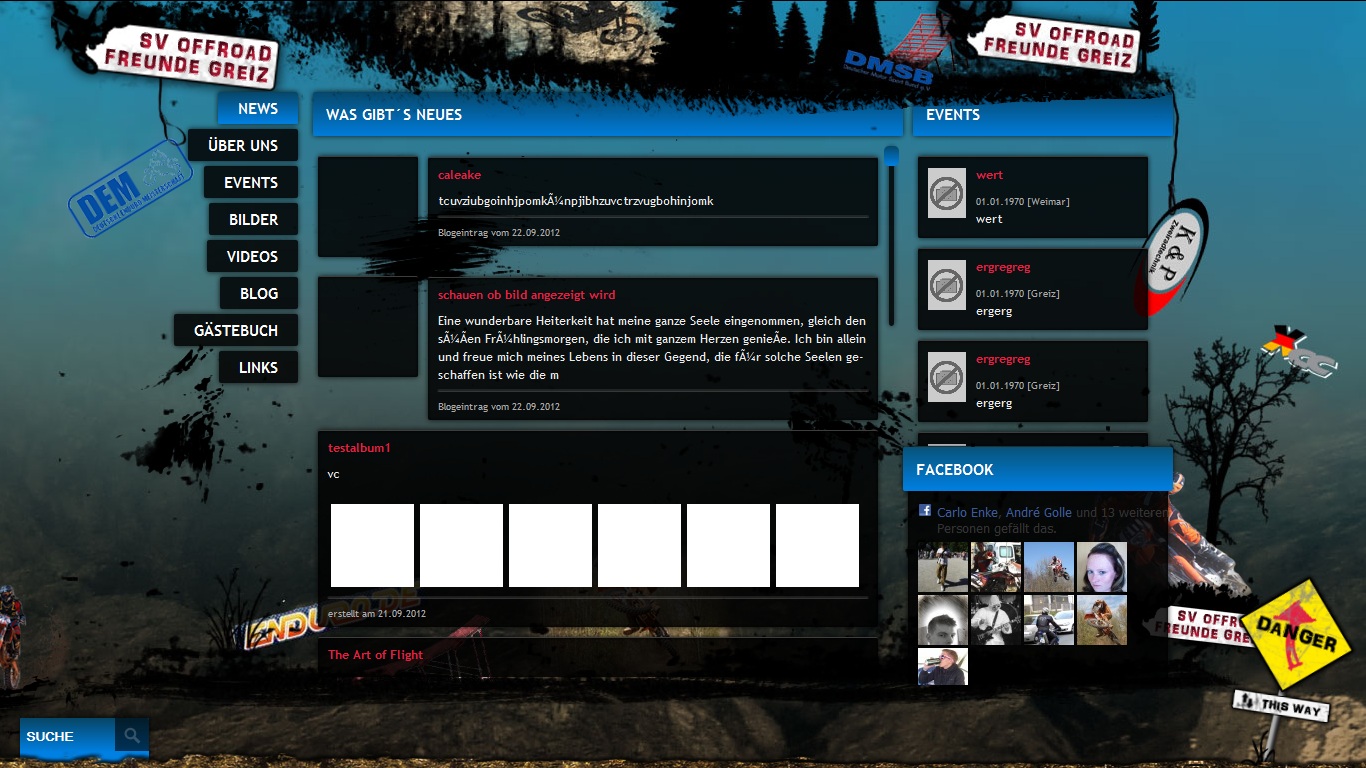
[[File:Carloenke ofg index 01.jpg]] | |||
Auf der Startseite ist das zentrale Element das Newssystem. Hier wird ähnlich der der Pinnwand bei Facebook angezeigt, wenn neue Alben, Blogeinträge und News hinzugefügt wurden. Diese werden über den Aufruf | Auf der Startseite ist das zentrale Element das Newssystem. Hier wird ähnlich der der Pinnwand bei Facebook angezeigt, wenn neue Alben, Blogeinträge und News hinzugefügt wurden. Diese werden über den Aufruf | ||
< | <syntaxhighlight lang="php"> | ||
<?php | <?php | ||
$sql = " | $sql = " | ||
| Line 74: | Line 78: | ||
} | } | ||
} | } | ||
</ | ?> | ||
</syntaxhighlight> | |||
angezeigt und nach Datum des Eintrages sortiert. | angezeigt und nach Datum des Eintrages sortiert. | ||
Die Einträge sollen, soweit möglich auch auf Facebook gepostet werden. | Die Einträge sollen, soweit möglich auch auf Facebook gepostet werden. | ||
| Line 88: | Line 93: | ||
=== Bilder & Videos === | === Bilder & Videos === | ||
Fotoalben können nur von Berechtigten erstellt und hochgeladen werden. Diese werden mit einem Thumbnail und kurzer Beschreibung (Titel, Anzahl der Bilder) dargestellt. Im Album direkt findet man eine Beschreibung und die einzelnen Bilder, welche in einer Lightbox geöffnet und betrachtet werden können. | |||
Die Videos werden über YouTube hochgeladen und die Playlist bzw die einzelnen Videos in die Seite automatisch integriert. Angezeigt werden sie ähnlich wie die Fotoalben. | |||
=== Blog === | === Blog === | ||
Dieser Bereich dient im wesentlichen dazu, die Mitglieder und Freunde des Vereins über Medienberichte und Zusammenfassungen der Veranstaltungen auf dem laufenden zu halten. Angezeigt werden ein Bild und eine kurze Vorschau zum Eintrag. Beim Klick auf einen Eintrag kommt man zum vollständigen Artikel und kann wenn Bedarf besteht ein Kommentar dazu abgeben. | |||
=== Gästebuch === | === Gästebuch === | ||
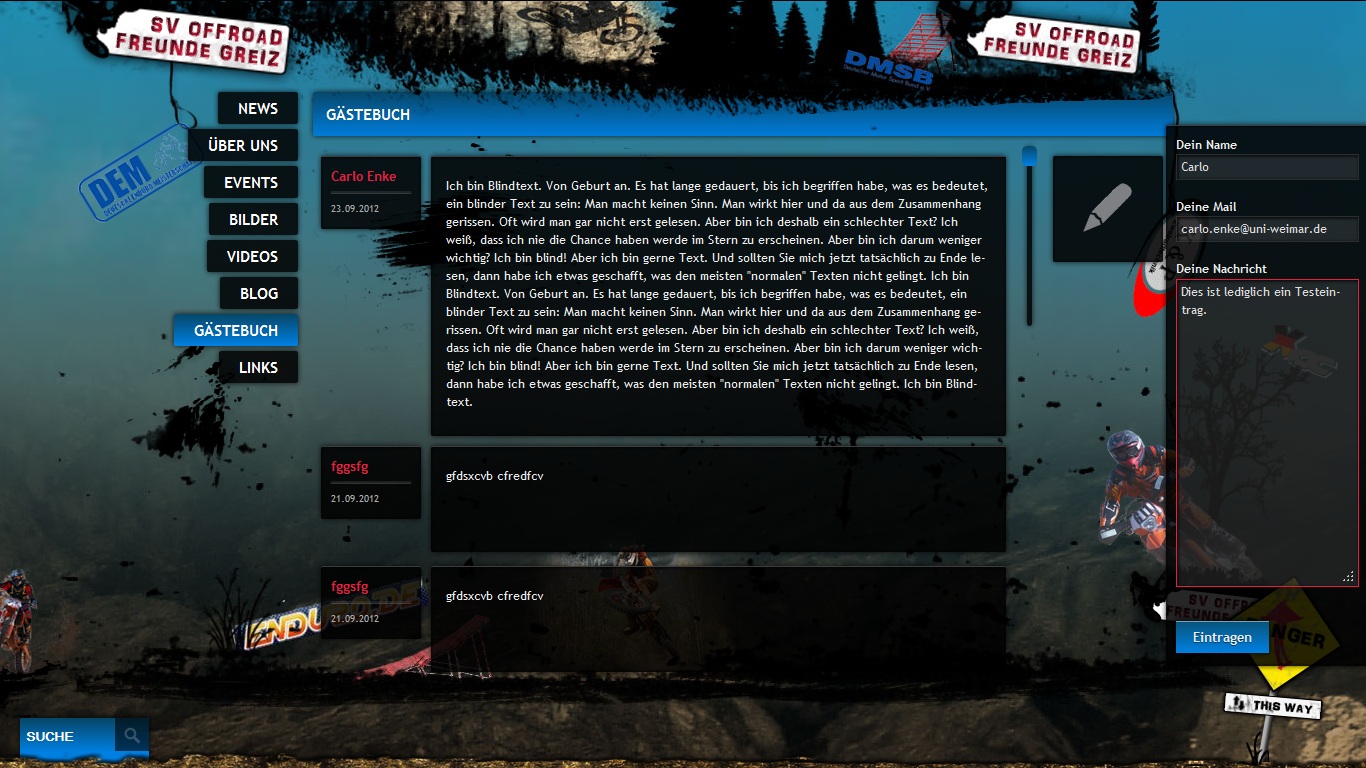
[[File:Carloenke_ofg_gb_01.jpg|Carloenke_ofg_gb_01.jpg]] | |||
Das Gästebuch funktioniert ganz klassisch. Als Eintragender muss man drei Angaben machen und kann dann ins Buch einschreiben. Pro Seite werden zehn Einträge angezeigt, welche nach Aktuallität abwerts sortiert sind. | |||
=== Links === | === Links === | ||
Der Verein hatte den Wunsch eine extra Seite für die Sponsoren zu haben, wo alle aufgelistet und verlinkt sind. | |||
=== Footer === | |||
Im Footer sind klassische Angaben wie ein Link zum Impressum, Abtretungserklärung, Anmeldebereich und ein Kontaktformular zu finden. | |||
=== Adminbereich === | |||
[[File:Carloenke_ofg_admin_01.jpg|thumb|left|Events erstellen]] | |||
Alles was hier gemachst wird, nimmt automatisch Einfluss auf die Inhalte der Website. Dazu gehört zum einen das Erstellen von Fotoalbem, Blogeinträge, News und vieles mehr. | |||
Zusätzlich kann man neue Benutzer als Admin festlegen. | |||
<br/><br/><br/><br/><br/><br/><br/><br/> | |||
== Mobile Website == | |||
Um unterwegs auf die Inhalte der Website zugreifen zu können, entsteht parallel zur Desktopseite eine auf mobile Endgeräte angepasste Website. Die Inhalte werden nahezu alle übernommen. | |||
Die Weiterleitung erfolgt per PHP: | |||
<syntaxhighlight lang="php"> | |||
<?php | |||
$useragent=$_SERVER['HTTP_USER_AGENT']; | |||
if(preg_match('/android.+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|meego.+mobile|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i',$useragent)||preg_match('/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(di|rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i',substr($useragent,0,4))) | |||
header('Location: http://ceendesign.de/ofg/mobile'); | |||
?> | |||
</syntaxhighlight> | |||
== Das muss noch gemacht werden == | |||
* <strike>Hintergrundbild überarbeiten</strike> | |||
* Events hinzufügen, ändern, <strike>löschen</strike>, <strike>mit einem Bild verknüpfen</strike>, nach Kategorie sortieren | |||
* <strike>Blogeinträge ändern und mit einem Bild verknüpfen</strike> | |||
* Fotoalben mit Bildern füllen | |||
* Youtubevideos und Playlists automatisch einbinden | |||
* Newsliste mit Linkerkennung und auf Facebook posten | |||
* <strike>Datumformat einheitlich anpassen</strike> | |||
* <strike>DAS WOHL WICHTIGSTE IST, DASS DERZEIT NOCH EINE WARNUNG AUF MALWARE ANGEZEIGT WIRD, DIE BEHOBEN WERDEN MUSS!</strike> | |||
Latest revision as of 12:18, 6 October 2012
OFG oder SV OFFROAD FREUNDE GREIZ e.V.
Idee und Konzept
Hierbei handelt es sich um eine Website für einen, wie schon in der Überschrift geschrieben, Offroadverein. Ganz nach den Wünschen des Vorstandes wird die Seite gestaltet und mit Funktionen versehen.
Der Verein kam schon im Frühjahr auf mich zu mit der Idee einer Website, die zu ihnen passt, deren Farben beinhaltet und gleich auf das Thema "OFFROAD" verweist. Nach langen Vorbesprechungen waren die ersten Konzepte fertig und eine Seite mit dem WOW!-Effekt erblickt so langsam und sicher das Licht der Welt. Zu den gewünschten Funktionen gehören unter anderem eine Übersicht der Events mit verschieden Kategorien, ein Blog, Gästebuch, Fotoalben und natürlich eine Verknüpfung mit den Netzwerken Youtube und Facebook. Hinter allen Funktionen steht eine Art CMS, dass ich selbst schreibe.
Der "Hintergrund" der Website wird mit einem Paralaxeffekt animiert und mit dem Vordergrund verschmelzen.
Der Fortschritt kann hier http://www.ceendesign.de/ofg begutachtet werden.
Techniken
Die gesamte Website wurde mit Hilfe von HTML 5 und CSS 3 erstellt. Um die Seite dynamischer zu gestalten, habe ich zudem PHP und jQuery verwendet. Inhalte können von den Mitgliedern des Vereins über ein auf die Seite angepasstes selbstgeschriebenes CMS hinzugefügt, geändert oder gelöscht werden.
Im Hintergrund der Seite werden alle Daten in einer SQL-Datenbank gespeichert und abgerufen.
Inhalte
Startseite
Auf der Startseite ist das zentrale Element das Newssystem. Hier wird ähnlich der der Pinnwand bei Facebook angezeigt, wenn neue Alben, Blogeinträge und News hinzugefügt wurden. Diese werden über den Aufruf
<?php
$sql = "
(
SELECT
news.news_id AS id,
news.news_title AS title,
LEFT(news.news_body, 100) AS body,
news.time AS time,
'news' AS `type`
FROM
news
)
UNION ALL
(
SELECT
posts.post_id AS id,
posts.post_title AS title,
LEFT(posts.post_body, 300) AS body,
posts.time AS time,
'posts' AS `type`
FROM
posts
)
UNION ALL
(
SELECT
albums.album_id AS id,
albums.album_title AS title,
LEFT(albums.album_body, 200) AS body,
albums.time AS time,
'albums' AS `type`
FROM
albums
)
ORDER BY
time desc
";
$qry = mysql_query($sql);
while( $row = mysql_fetch_object($qry) )
{
if($row->type == "posts"){
echo "<div class='index_post'><div class='ip_img'><img src='admin/core/post_image/default.jpg' width='100px'></div><div class='post'><a href='blog_read.php?pid=" . $row->id . "'><h1>" . utf8_encode($row->title) . "</h1></a>" . utf8_encode($row->body) . "<hr/><font size='1' color='#aaa'>Blogeintrag vom " . date("d.m.Y", $row->time) . "</font></div></div>";
}else if($row->type == "news"){
echo "<div class='news'><h1>" . utf8_encode($row->title) . "</h1>" . utf8_encode($row->body) . "<hr/><font size='1' color='#aaa'>" . date("d.m.Y", $row->time) . "</font></div>";
}else if($row->type == "albums"){
echo "<div class='news'><a href='view_album.php?album_id=" . $row->id . "'><h1>" . utf8_encode($row->title) . "</h1></a>" . utf8_encode($row->body) . "<br/><br/><div class='index_album'></div><div class='index_album'></div><div class='index_album'></div><div class='index_album'></div><div class='index_album'></div><div class='index_album'></div><br/><br/><br/><br/><br/><hr/><font size='1' color='#aaa'>erstellt am " . date("d.m.Y", $row->time) . "</font></div>";
}
}
?>angezeigt und nach Datum des Eintrages sortiert. Die Einträge sollen, soweit möglich auch auf Facebook gepostet werden. Daneben gibt es noch die Anzeige über kommende Events, die nach Ablauf des Datums von der Startseite entfernt werden.
Über uns
Der Bereich umfasst alle grundlegenden Informationen rund um den Verein, wie die Chronik, Satzungen und Gremien.
Events
Veranstaltungen werden nach ihrer Art sortiert und nach deren Ablauf aus dem Layout entfernt und in einem Archiv gespeichert. Beim Klick auf ein Event kommt man zu einer genaueren Beschreibung mit allen wichtigen Informationen.
Bilder & Videos
Fotoalben können nur von Berechtigten erstellt und hochgeladen werden. Diese werden mit einem Thumbnail und kurzer Beschreibung (Titel, Anzahl der Bilder) dargestellt. Im Album direkt findet man eine Beschreibung und die einzelnen Bilder, welche in einer Lightbox geöffnet und betrachtet werden können.
Die Videos werden über YouTube hochgeladen und die Playlist bzw die einzelnen Videos in die Seite automatisch integriert. Angezeigt werden sie ähnlich wie die Fotoalben.
Blog
Dieser Bereich dient im wesentlichen dazu, die Mitglieder und Freunde des Vereins über Medienberichte und Zusammenfassungen der Veranstaltungen auf dem laufenden zu halten. Angezeigt werden ein Bild und eine kurze Vorschau zum Eintrag. Beim Klick auf einen Eintrag kommt man zum vollständigen Artikel und kann wenn Bedarf besteht ein Kommentar dazu abgeben.
Gästebuch
Das Gästebuch funktioniert ganz klassisch. Als Eintragender muss man drei Angaben machen und kann dann ins Buch einschreiben. Pro Seite werden zehn Einträge angezeigt, welche nach Aktuallität abwerts sortiert sind.
Links
Der Verein hatte den Wunsch eine extra Seite für die Sponsoren zu haben, wo alle aufgelistet und verlinkt sind.
Im Footer sind klassische Angaben wie ein Link zum Impressum, Abtretungserklärung, Anmeldebereich und ein Kontaktformular zu finden.
Adminbereich
Alles was hier gemachst wird, nimmt automatisch Einfluss auf die Inhalte der Website. Dazu gehört zum einen das Erstellen von Fotoalbem, Blogeinträge, News und vieles mehr.
Zusätzlich kann man neue Benutzer als Admin festlegen.
Mobile Website
Um unterwegs auf die Inhalte der Website zugreifen zu können, entsteht parallel zur Desktopseite eine auf mobile Endgeräte angepasste Website. Die Inhalte werden nahezu alle übernommen.
Die Weiterleitung erfolgt per PHP:
<?php
$useragent=$_SERVER['HTTP_USER_AGENT'];
if(preg_match('/android.+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|meego.+mobile|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i',$useragent)||preg_match('/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(di|rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i',substr($useragent,0,4)))
header('Location: http://ceendesign.de/ofg/mobile');
?>Das muss noch gemacht werden
Hintergrundbild überarbeiten- Events hinzufügen, ändern,
löschen,mit einem Bild verknüpfen, nach Kategorie sortieren Blogeinträge ändern und mit einem Bild verknüpfen- Fotoalben mit Bildern füllen
- Youtubevideos und Playlists automatisch einbinden
- Newsliste mit Linkerkennung und auf Facebook posten
Datumformat einheitlich anpassenDAS WOHL WICHTIGSTE IST, DASS DERZEIT NOCH EINE WARNUNG AUF MALWARE ANGEZEIGT WIRD, DIE BEHOBEN WERDEN MUSS!