|
|
| (15 intermediate revisions by one other user not shown) |
| Line 1: |
Line 1: |
| == Punkt == | | == [[/Punkt]] == |
|
| |
|
| | [[File:Cell03.png|center|thumb|300px|]] |
|
| |
|
| [http://webuser.uni-weimar.de/~tujo1485/blackHole/ Black Hole] | | == [[/Linie]] == |
|
| |
|
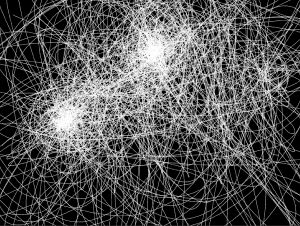
| Was ist ein Punkt? Wodurch wird ein gezeichneter Kreis punktartig? Ein Möglichkeit ist einen Punkt als Ziel einer Bewegung darzustellen. Ein Punkt als gerichtete Tendenz.
| | [[File: PARTICLE 02.png|center|thumb|300px|]] |
|
| |
|
| [[File:BlackHole01.png|center|thumb|300px|01]][[File:BlackHole02.png|center|thumb|300px|02]] | | == [[/Form]] == |
|
| |
| ----
| |
|
| |
|
| [http://webuser.uni-weimar.de/~tujo1485/cell/ Cell] (Benötigt Java im Browser) | | [[File: Form_03.png|center|thumb|300px|]] |
|
| |
|
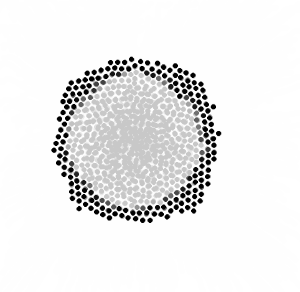
| Eine Zelle in einer Petrischale ist (von einem entsprechenden Abstand aus gesehen) ein Punkt. Die App besteht aus zwei Szenen, die sich per Doppelklick umschalten lassen.
| | == [[/Format, Layout und Raum]] == |
|
| |
|
| Szene 1: Zellen in einer Petrischale. Die Zellen folgen nach dem Gesetz des Coulumb-Potentials (Elektrostatik) der Maus, die als magnetische Anziehung wirkt - wie es eben durch die Oberflächenspannung einer Membran enstehen würde. Klicken und Bewegung schiebt die Zellen gemäß der elektrostatischen Abstoßung von der Maus weg.
| | [[File: frei.png|center|thumb|300px|]] |
|
| |
|
| Szene 2: Eine einzelne Zelle aus Molekülen zusammengesetzt. Die Moleküle bilden einen losen Verbund der eine Gesamtheit bildet - die Zelle. Der Verbund ist fester als unter den einzelnen Zellen, so dass Mausbewegungen die gesamte Zelle schwammig verschieben. Mausdruck lässt hier die Zelle explosionsartig auseinander gehen.
| | == [[/Farbe]] == |
|
| |
| [[File:Cell01.png|center|thumb|300px|Zellen in der Petrischale bilden hexagonale Muster im Widerstreit von Hinstreben zur Maus und gegenseiter Verdrängung]] | |
| [[File:Cell02.png|center|thumb|300px|Die Punkte kollabieren. Grauwerte geben den aktuellen Druck an.]]
| |
| [[File:Cell03.png|center|thumb|300px|Die Punkte bilden als Moleküle eine stabile Zelle]][[File:Cell04.png|center|thumb|300px|Die Moleküle stieben auseinander, um erneut zu Zellen zu werden]]
| |
|
| |
|
| [http://webuser.uni-weimar.de/~tujo1485/cell/cell.zip Download Java App] (animation.jar öffnen)
| | [[File:color3.png|center|thumb|300px|]] |
| | |
| ----
| |
| | |
| [http://webuser.uni-weimar.de/~tujo1485/dragable/ Custom Study About Dots] (benötigt Java im Browser)
| |
| | |
| Keine Lust die Gleichgewichts-/Wirkungs-/Schwerestudien per Hand zu programmieren? Diese App ermöglicht es sich einfach eigene Studien anzufertigen:
| |
| | |
| * Doppelklick in die Leere erzeugt einen Punkt
| |
| | |
| * Doppelklick auf einen Punkt löscht ihn
| |
| | |
| * Klicken auf einen Punkt (grauer Kranz) und Mausbewegung verschiebt ihn.
| |
| | |
| * Klicken auf den Rand eines Punktes (roter Kranz) und Mausbewegung skaliert ihn.
| |
| | |
| [[File:Dragable02.png|center|thumb|300px|Punkte können beliebig in Position und Größe verändert werden]]
| |
| [[File:Dragable01.png|center|thumb|300px|Ein Punkt wird verschoben]] | |
| [[File:Dragable04.png|center|thumb|300px|Ein rosa Rand markiert, dass man den Punkt skalieren kann]]
| |
| [[File:Dragable03.png|center|thumb|300px|Ein Punkt wird skaliert]]
| |
| | |
| [http://webuser.uni-weimar.de/~tujo1485/dragable/dragable.zip Download Java App] (dragable.jar öffnen)
| |