No edit summary |
m (moved IFD:GenerativeBauhaus/Stepan Boldt to IFD:GenerativeBauhaus WS2012/Stepan Boldt: new term) |
||
| (26 intermediate revisions by one other user not shown) | |||
| Line 8: | Line 8: | ||
== Linie == | == Linie == | ||
[[File:Linie_1.1_sboldt.png]] | |||
[[File:Linie_1.2_sboldt.png]] | |||
[[File:Linie_2.1_sboldt.png]] | |||
[http://sboldt.16mb.com/ | [http://sboldt.16mb.com/prozessing/linie1/index.html ''Online anschauen''] | ||
== Formen == | |||
[[File:Formen1_sboldt.png]] | |||
[[File:Formen2_sboldt.png]] | |||
[[File:Formen3_sboldt.png]] | |||
[http://sboldt.16mb.com/prozessing/formen/index.html ''Online anschauen''] | |||
== Format == | |||
[[File:mann_sboldt.gif]] | |||
== Layout == | |||
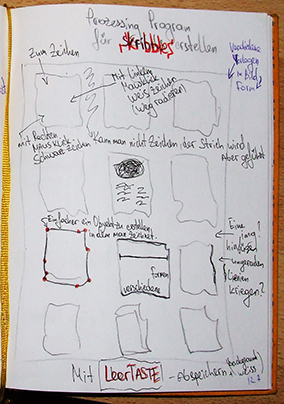
'''Entwurf einer Website mit deren Hilfe man schnell digitale Skribbles erstellen kann.''' | |||
''die Website kann mit javaScript umgesetzt werden.'' | |||
'''Ideenbeschreibung''' | |||
Auf der Website wird ein Raster mit senkrechten und waagerechten Blöcken angezeigt. | |||
In diesen Blöcken kann man schnell seine Skribbles zeichnen und speichern. Die Skribbles kann man mit Hilfe von Punkten, Linien und Grundformen (Viereck, Kreis und Dreieck) erstellen. Nachdem die Seite mit Skribbles gespeichert ist, wird ein neues Raster generiert. | |||
Gespeicherte Skribbles kann man wieder anschauen, verschieben, neu platzieren und übereinander legen, um sie besser analysieren zu können. | |||
[[File:skribbles_idee1_sboldt.jpg]] | |||
[[File:skribbles_idee2_sboldt.jpg]] | |||
'''Prototyp''' | |||
Mit der linke Maustaste kann man zeichnen und mit der linke radieren. | |||
Wen man Taste "N" betätigt, dann wird neuer Muster geladet mit freier Maloberfläche. | |||
Mit Enter kann man das Bild speichern. | |||
Mit der Tastatur kann man zusetzlich zeichen beeinflüssen: | |||
<br> | |||
Mit "W" und "E" kann man die stärke vom Pinseln verändern, | |||
mit "A" - mit roter Farbe zeichnen, | |||
mit "S" - mit blau Farbe. | |||
Um mit Rote, oder blau Farbe zu zeichnen, muss man die Tasten gedrückt halten. | |||
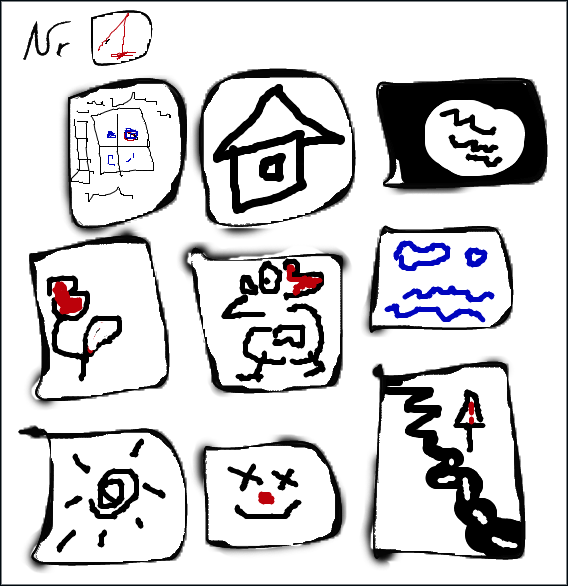
[[File:Prototyp_sboldt.png]] | |||
[http://sboldt.16mb.com/prozessing/skibbles/index.html ''Online anschauen''] | |||
== Farbe == | |||
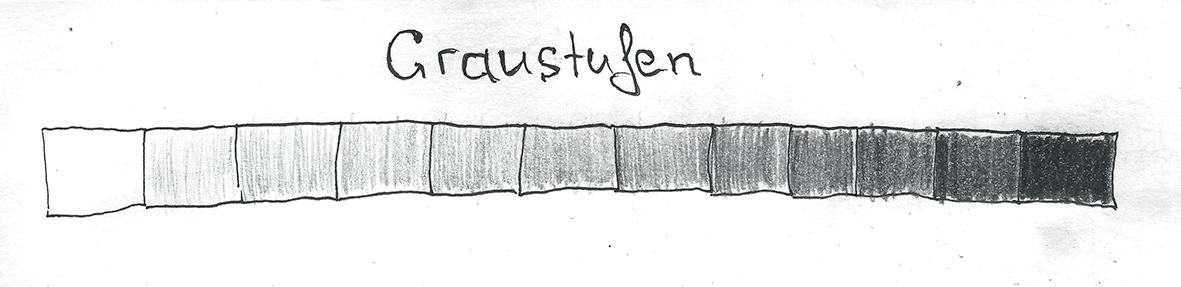
[[File:Graustufen_sboldt.png]] | |||
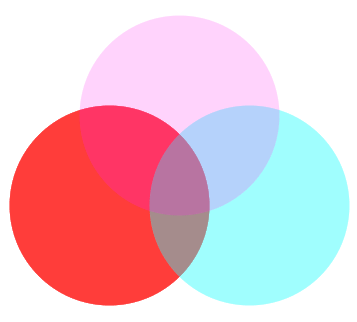
'''Farbsynthese''' | |||
Mit diesem Programm kann man subtraktive und additive Farbsynthesen erstellen. | |||
Mit der Taste "A" kann man den Hintergrund für additive Farbsynthese erstellen und mit "S" für subtraktive. | |||
Danach kann man mit der Tastatur Farbkreise erstellen: | |||
Mit '''"Y"''' erhält man einen Kreis in gelb ("Yellow"), | |||
mit '''"M"''' - in Magenta, | |||
mit '''"C"''' - in Cyan, | |||
mit '''"R"''' - in rot ("Red"), | |||
mit '''"G"''' - in grün ("Green"), | |||
mit '''"B"''' - in blau ("Blue"). | |||
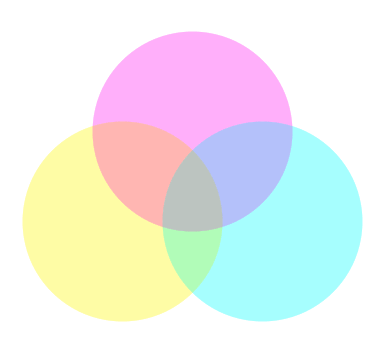
[[File:Subtraktive_sboldt.png]] | |||
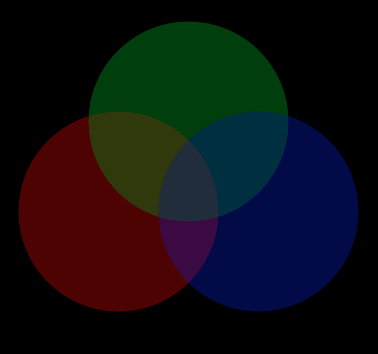
[[File:Additive_sboldt.png]] | |||
[[File:Farbsynthese_sboldt.png]] | |||
[http://sboldt.16mb.com/prozessing/farbe/index.html ''Online anschauen''] | |||
Latest revision as of 11:28, 17 July 2013
Punkt
Linie
Formen
Format
Layout
Entwurf einer Website mit deren Hilfe man schnell digitale Skribbles erstellen kann.
die Website kann mit javaScript umgesetzt werden. Ideenbeschreibung
Auf der Website wird ein Raster mit senkrechten und waagerechten Blöcken angezeigt. In diesen Blöcken kann man schnell seine Skribbles zeichnen und speichern. Die Skribbles kann man mit Hilfe von Punkten, Linien und Grundformen (Viereck, Kreis und Dreieck) erstellen. Nachdem die Seite mit Skribbles gespeichert ist, wird ein neues Raster generiert.
Gespeicherte Skribbles kann man wieder anschauen, verschieben, neu platzieren und übereinander legen, um sie besser analysieren zu können.
Prototyp
Mit der linke Maustaste kann man zeichnen und mit der linke radieren. Wen man Taste "N" betätigt, dann wird neuer Muster geladet mit freier Maloberfläche. Mit Enter kann man das Bild speichern. Mit der Tastatur kann man zusetzlich zeichen beeinflüssen:
Mit "W" und "E" kann man die stärke vom Pinseln verändern,
mit "A" - mit roter Farbe zeichnen,
mit "S" - mit blau Farbe.
Um mit Rote, oder blau Farbe zu zeichnen, muss man die Tasten gedrückt halten.
Farbe
Farbsynthese
Mit diesem Programm kann man subtraktive und additive Farbsynthesen erstellen. Mit der Taste "A" kann man den Hintergrund für additive Farbsynthese erstellen und mit "S" für subtraktive. Danach kann man mit der Tastatur Farbkreise erstellen: Mit "Y" erhält man einen Kreis in gelb ("Yellow"), mit "M" - in Magenta, mit "C" - in Cyan, mit "R" - in rot ("Red"), mit "G" - in grün ("Green"), mit "B" - in blau ("Blue").