| (20 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
===Kurzbeschreibung=== | ===Kurzbeschreibung=== | ||
Eine Firma aus der | Eine Firma aus der weiterverarbeitenden Druckindustrie hat mir ein komplettes Relaunch ihres Webauftritts in Auftrag gegeben. Dieser umfasst: | ||
* komplett neues Design | * komplett neues Design | ||
| Line 27: | Line 27: | ||
Seitens der Programmierung der Seite besteht eigentlich kein Problem, da die Seite recht wenig Ansprüche im Sinne der Programmierung beinhaltet. Es muss kein LogIN Bereich oder ähnliches vorhanden sein, es soll zur reinen Information über die Firma dienen. | Seitens der Programmierung der Seite besteht eigentlich kein Problem, da die Seite recht wenig Ansprüche im Sinne der Programmierung beinhaltet. Es muss kein LogIN Bereich oder ähnliches vorhanden sein, es soll zur reinen Information über die Firma dienen. | ||
Das Problem ist eher, das Corporate Design zu erhalten, damit Print und Online eine Einheit ergeben. Da das Print CI schon vorhanden ist, muss der Onlineauftritt daran angepasst werden. Alle restlichen Fragen | Das Problem ist eher, das Corporate Design zu erhalten, damit Print und Online eine Einheit ergeben. Da das Print CI schon vorhanden ist, muss der Onlineauftritt daran angepasst werden. Alle restlichen Fragen sind oben bei den Scribbles notiert. | ||
=== | ===Bemerkung zur Umsetzung=== | ||
Da die visuelle Umsetzung doch recht schnell gemacht sein sollte, um sich auf den Inhalt zu konzentrieren, entschied sich die Geschäftsleitung für ein Template. Dies liegt mir als html-Version mit dazugehörigem Stylesheet vor. Also habe ich darauf basierend dann die Website aufgebaut und die Stylesheets angepasst, hier ein allererster Entwurf, natürlich noch mit Blindtext: | |||
[[Image:entwurf.jpg]] | [[Image:entwurf.jpg]] | ||
===Ergebnis=== | |||
Zum Aufbau: | |||
Die Fotos, die ich in der Firma gemacht habe, wechseln auf der linken Seite mit dem jeweils angeklickten Menüpunkt. (Bitte beachten, dass das komische Hochhaus-Wolkenbild noch das Templatebild ist... diese Fotos habe ich noch nicht mit dem passenden ersetzt...) Die Menüpunkte sind zum Teil neu dazu gekommen. Wichtige Punkte für eine gewerbliche Internetpräsenz sind beispielsweise das Impressum mit allen wichtigen Angaben wie Steuer-ID und ähnliches. Da ich in der Hinsicht gegen kein Recht verstoßen möchte, habe ich diese Sachen mit dem Firmenanwalt abgeklärt. Hinzu kommen AGB und Kontaktdaten. | |||
Das rechte Fenster füllt sich je nach Menüpunkt mit Inhaltstext. | |||
Zum Inhalt: | |||
Da die alte Website wenig Text nur beinhaltet, müssen neue formuliert werden. Nach meinem Wissenstand fülle ich alles mit Text, was ich auch formulieren kann, alles andere muss die Firma in Zusammenarbeit mit mir schreiben, was durch die geografische Entfernung und die damit zusammenhängende schleppende Kommunikation nicht gerade erleichtert wird. | |||
Zu den Technologien: | |||
Wie oben erwähnt, bildet die Basis ein fertiges Template. Daraufhin habe ich zusätzlich unter dem Menüpunkt Referenzen das bekannte Tool Lightbox (ich habe die deutsche Variante gewählt: [http://www.phpblogger.net/2007/07/10/lightbox-2-deutsch/ Lightbox 2 deutsch]) eingebaut. Es ist auf JavaScript Basis programmiert und eignet sich hervorragend als einfache Einbindung in jede html-Seite. | |||
Zur Ansicht sind zwei Screenshots beigefügt: | |||
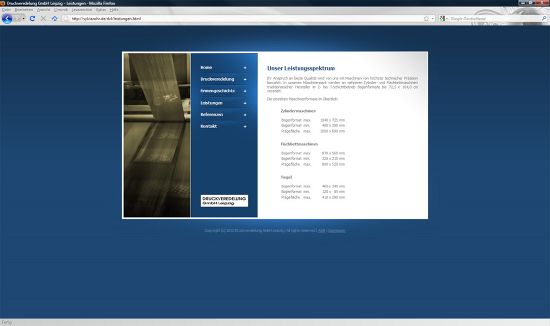
[[Image:screenshot_sylviarohr.jpg|550px]] | |||
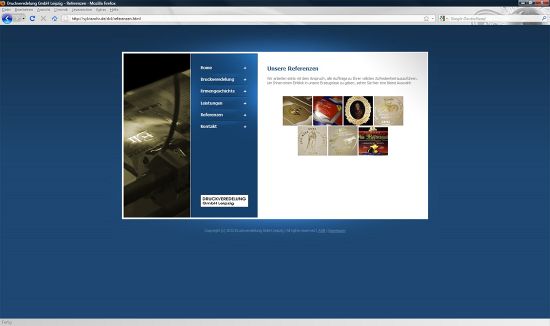
[[Image:screenshot2_sylviarohr.jpg|550px]] | |||
Und zum Betrachten der halbfertigen Seite: | |||
[http://www.sylviarohr.de/dvl/ Druckveredelung Leipzig GmbH - neuer Entwurf] | |||
Ich muss hier halbfertig sagen, denn die Seite ist noch nicht komplett fertig, mehr dazu siehe Arbeitsstand. | |||
Was für die Website auch wichtig ist, dass sie so gut wie möglich in allen Webbrowsern lesbar ist und keine Verschiebungen o.ä. auftreten. Bei einer Ansicht im iPhone habe ich gesehen, dass es bisher ohne Probleme zu lesen ist und keine Fehler auftreten. Alle Fauxpas' einer geschäftlichen Website sind am Ende auf die Firma zurückzuführen. Da ich in dieser Hinsicht natürlich keine Fehler machen möchte, versuche ich, sehr gewissenhaft zu arbeiten. Ein Augenmerk, den man auch nicht vergessen sollte, ist, dass man natürlich mit einer Website klarmachen möchte, was die Firma eigentlich herstellt/produziert o.ä. Da "Druckveredelung" neben Folien, Glanz, optischen Eindrücken vor allem auch Prägungen im haptischen Sinn umfasst, ist das vor allem schwer, auf einer Website sichtbar zu machen. | |||
Weiterhin gibt es die Überlegung, ob man die firmeneigene Schriftart nicht irgendwie implementieren könnte. Ich habe nach Recherche eine interessante [http://www.web-ideas.de/kreativ-beeindruckend/jede-beliebige-schrift-in-homepage-einbinden/ Seite] gefunden. Ich stehe dem Ganzen dennoch skeptisch gegenüber, da ich nicht weiß, ob die Schriftart dann auf jedem Rechner fehlerfrei angezeigt werden würde. | |||
===Arbeitsstand=== | ===Arbeitsstand=== | ||
Den Fotoauftrag in der Firma habe ich bereits ausgeführt inklusive Nachbearbeitung und | Den Fotoauftrag in der Firma habe ich bereits ausgeführt inklusive Nachbearbeitung und Einarbeitung. | ||
Was nach wie vor sehr viel Zeit in Anspruch nimmt, ist die Klärung der Bildrechte. Ich habe für die Referenzen Produkte fotografiert, deren Verlage/Druckereien wir aber noch zwecks Rechte kontaktieren müssen. Ich habe zwar die Fotos gemacht, somit liegt das Recht am Foto bei mir, aber die Marke hat, meiner Recherche nach, auch Mitspracherecht bei der Abbildung auf externen Seiten. | |||
Ansonsten sind wir nach wie vor dabei, die Texte zu schreiben. Da die Geschäftsleitung sehr wenig Zeit hat und ich mit den technischen Details von Druckveredelung in dem Sinne nicht komplett vertraut bin, dauert das leider seine Zeit. | |||
Hinzu kommt, dass die Website bei einer Agentur gehostet ist, die diese auch erstellt hat. Also ist auch die Hosting Frage nebenbei zu klären, inklusive Betreuung usw. Aber ein baldiger Abschluss und vorallem ein Upload für die richtige URL sind im kommenden Monat geplant - man darf gespannt sein ;) | |||
---- | |||
===Frage=== | ===Frage im Laufe des Kurses=== | ||
Beim Programmieren bin ich auf eine Frage gestoßen: | Beim Programmieren bin ich auf eine Frage gestoßen: | ||
| Line 51: | Line 84: | ||
gefunden. Mein Skript ist bisher reines html. Habt ihr spontan eine Idee oder Lösung für mich? | gefunden. Mein Skript ist bisher reines html. Habt ihr spontan eine Idee oder Lösung für mich? | ||
>>> Diese Frage habe ich dann doch leicht beantworten können, momentan funktioniert es bei mir so, dass sich die Datei im verknüpften PDF-Programm öffnet, dann kann sie jeder selber speichern, ist vielleicht doch die user-freundlichste und gängigste Methode: | |||
[http://www.sylviarohr.de/dvl/agb.html Druckveredelung Leipzig GmbH - AGB] | |||
Latest revision as of 17:05, 29 March 2010
Komplett neue Webpräsenz für eine Firma
Kurzbeschreibung
Eine Firma aus der weiterverarbeitenden Druckindustrie hat mir ein komplettes Relaunch ihres Webauftritts in Auftrag gegeben. Dieser umfasst:
- komplett neues Design
- neue Formulierung der Inhalte
- neue Fotos (Auftrag ebenfalls an mich) in der Firma
Die bisherige Website gehört eher in ein Museum ;) :
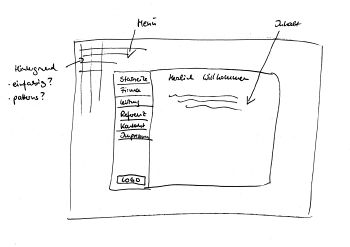
Scribbles
Die Geschäftsleitung will vom Design gänzlich von der alten Seite Abstand nehmen, sie ist eindeutig nicht mehr zeitgemäß und passt auch nicht mehr zum restlichen CI der Firma. Hier die Notizen der ersten gemeinsamen Sitzung:
Problemstellung
Seitens der Programmierung der Seite besteht eigentlich kein Problem, da die Seite recht wenig Ansprüche im Sinne der Programmierung beinhaltet. Es muss kein LogIN Bereich oder ähnliches vorhanden sein, es soll zur reinen Information über die Firma dienen. Das Problem ist eher, das Corporate Design zu erhalten, damit Print und Online eine Einheit ergeben. Da das Print CI schon vorhanden ist, muss der Onlineauftritt daran angepasst werden. Alle restlichen Fragen sind oben bei den Scribbles notiert.
Bemerkung zur Umsetzung
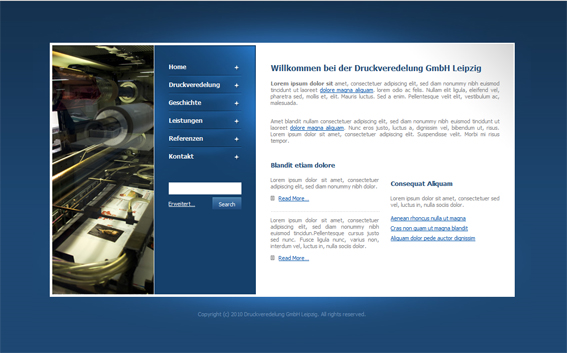
Da die visuelle Umsetzung doch recht schnell gemacht sein sollte, um sich auf den Inhalt zu konzentrieren, entschied sich die Geschäftsleitung für ein Template. Dies liegt mir als html-Version mit dazugehörigem Stylesheet vor. Also habe ich darauf basierend dann die Website aufgebaut und die Stylesheets angepasst, hier ein allererster Entwurf, natürlich noch mit Blindtext:
Ergebnis
Zum Aufbau: Die Fotos, die ich in der Firma gemacht habe, wechseln auf der linken Seite mit dem jeweils angeklickten Menüpunkt. (Bitte beachten, dass das komische Hochhaus-Wolkenbild noch das Templatebild ist... diese Fotos habe ich noch nicht mit dem passenden ersetzt...) Die Menüpunkte sind zum Teil neu dazu gekommen. Wichtige Punkte für eine gewerbliche Internetpräsenz sind beispielsweise das Impressum mit allen wichtigen Angaben wie Steuer-ID und ähnliches. Da ich in der Hinsicht gegen kein Recht verstoßen möchte, habe ich diese Sachen mit dem Firmenanwalt abgeklärt. Hinzu kommen AGB und Kontaktdaten. Das rechte Fenster füllt sich je nach Menüpunkt mit Inhaltstext.
Zum Inhalt: Da die alte Website wenig Text nur beinhaltet, müssen neue formuliert werden. Nach meinem Wissenstand fülle ich alles mit Text, was ich auch formulieren kann, alles andere muss die Firma in Zusammenarbeit mit mir schreiben, was durch die geografische Entfernung und die damit zusammenhängende schleppende Kommunikation nicht gerade erleichtert wird.
Zu den Technologien: Wie oben erwähnt, bildet die Basis ein fertiges Template. Daraufhin habe ich zusätzlich unter dem Menüpunkt Referenzen das bekannte Tool Lightbox (ich habe die deutsche Variante gewählt: Lightbox 2 deutsch) eingebaut. Es ist auf JavaScript Basis programmiert und eignet sich hervorragend als einfache Einbindung in jede html-Seite.
Zur Ansicht sind zwei Screenshots beigefügt:
Und zum Betrachten der halbfertigen Seite:
Druckveredelung Leipzig GmbH - neuer Entwurf
Ich muss hier halbfertig sagen, denn die Seite ist noch nicht komplett fertig, mehr dazu siehe Arbeitsstand.
Was für die Website auch wichtig ist, dass sie so gut wie möglich in allen Webbrowsern lesbar ist und keine Verschiebungen o.ä. auftreten. Bei einer Ansicht im iPhone habe ich gesehen, dass es bisher ohne Probleme zu lesen ist und keine Fehler auftreten. Alle Fauxpas' einer geschäftlichen Website sind am Ende auf die Firma zurückzuführen. Da ich in dieser Hinsicht natürlich keine Fehler machen möchte, versuche ich, sehr gewissenhaft zu arbeiten. Ein Augenmerk, den man auch nicht vergessen sollte, ist, dass man natürlich mit einer Website klarmachen möchte, was die Firma eigentlich herstellt/produziert o.ä. Da "Druckveredelung" neben Folien, Glanz, optischen Eindrücken vor allem auch Prägungen im haptischen Sinn umfasst, ist das vor allem schwer, auf einer Website sichtbar zu machen.
Weiterhin gibt es die Überlegung, ob man die firmeneigene Schriftart nicht irgendwie implementieren könnte. Ich habe nach Recherche eine interessante Seite gefunden. Ich stehe dem Ganzen dennoch skeptisch gegenüber, da ich nicht weiß, ob die Schriftart dann auf jedem Rechner fehlerfrei angezeigt werden würde.
Arbeitsstand
Den Fotoauftrag in der Firma habe ich bereits ausgeführt inklusive Nachbearbeitung und Einarbeitung. Was nach wie vor sehr viel Zeit in Anspruch nimmt, ist die Klärung der Bildrechte. Ich habe für die Referenzen Produkte fotografiert, deren Verlage/Druckereien wir aber noch zwecks Rechte kontaktieren müssen. Ich habe zwar die Fotos gemacht, somit liegt das Recht am Foto bei mir, aber die Marke hat, meiner Recherche nach, auch Mitspracherecht bei der Abbildung auf externen Seiten. Ansonsten sind wir nach wie vor dabei, die Texte zu schreiben. Da die Geschäftsleitung sehr wenig Zeit hat und ich mit den technischen Details von Druckveredelung in dem Sinne nicht komplett vertraut bin, dauert das leider seine Zeit. Hinzu kommt, dass die Website bei einer Agentur gehostet ist, die diese auch erstellt hat. Also ist auch die Hosting Frage nebenbei zu klären, inklusive Betreuung usw. Aber ein baldiger Abschluss und vorallem ein Upload für die richtige URL sind im kommenden Monat geplant - man darf gespannt sein ;)
Frage im Laufe des Kurses
Beim Programmieren bin ich auf eine Frage gestoßen: Ich möchte eine PDF-Datei zum Download bereitstellen und am Liebsten den Ablauf "Rechte Maustaste - Ziel speichern unter" umgehen. Die Betriebssysteme geben auch diesen Dialog "Datei verwenden: Datei ansehen mit oder Speichern unter" aus. Die Frage ist nun, wie kann ich direkt dieses Fenster erzwingen, ohne dass die PDF in dem damit verknüpften Programm lokal auf dem Rechner geöffnet wird? Ich habe ein bisschen recherchiert und unter anderem Ansätze mit
- .htaccess-Dateien oder
- type="application/octet-stream .pdf"
gefunden. Mein Skript ist bisher reines html. Habt ihr spontan eine Idee oder Lösung für mich?
>>> Diese Frage habe ich dann doch leicht beantworten können, momentan funktioniert es bei mir so, dass sich die Datei im verknüpften PDF-Programm öffnet, dann kann sie jeder selber speichern, ist vielleicht doch die user-freundlichste und gängigste Methode: