No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style="background: #f1f1f1; padding: 50px 0;"> | <div style="background: #f1f1f1; padding: 50px 0;"> | ||
<div style="width: 754px; background: #fff; padding: 15px 20px; margin: 0 auto;"> | <div style="width: 754px; background: #fff; padding: 15px 20px; margin: 0 auto;"> | ||
[http://cityquiz2.som-media.de/ http://cityquiz2.som-media.de] | |||
[[File:Ifd_sven_som_cityquiz_logo.jpg|750px]] | [[File:Ifd_sven_som_cityquiz_logo.jpg|750px]] | ||
| Line 7: | Line 9: | ||
= Kurzbeschreibung = | = Kurzbeschreibung = | ||
Bei CityQuiz 2.0 handelt es sich um ein Geografie-Quiz, bei dem der Spieler innerhalb einer vorgegebenen Zeit möglichst zielsicher eine gefragte Stadt lokalisiert. Pro Spiel werden 10 Städte gesucht. Dafür hat man jeweils 20 Sekunden Zeit - je schneller und zielsicherer man tippt, desto mehr Punkte erhält man. Am Ende des Spiels erhält man eine Auflistung aller Tipps und eine Auswertung dieser. | Bei CityQuiz 2.0 (fortan CQ genannt) handelt es sich um ein Geografie-Quiz, bei dem der Spieler innerhalb einer vorgegebenen Zeit möglichst zielsicher eine gefragte Stadt lokalisiert. Pro Spiel werden 10 Städte gesucht. Dafür hat man jeweils 20 Sekunden Zeit - je schneller und zielsicherer man tippt, desto mehr Punkte erhält man. Am Ende des Spiels erhält man eine Auflistung aller Tipps und eine Auswertung dieser. | ||
= Grundidee = | |||
CQ basiert in der Theorie auf einem Spiel, welches ich in meinem Erstsemester erstellt habe. Da sich aber im Laufe meines Studiums auch das Internet und meine eigenen Fähigkeiten weiterentwickelt haben, entschied ich mich für eine komplette Neu-Programmierung. | |||
CQ enthält wie sein Vorgänger 8 verschiedene Karten: Deutschland (mit erweiterten Fragen), Nordamerika, Südamerika, Afrika, Europa, Asien, Ozeanien und eine Kombination aus allem (Welt). | |||
Das Spiel kommt ohne Einsatz von Flash aus, passt sich in der neuen Version größtenteils den üblichen Bildschirmauflösungen an und verwendet die Google Maps API zur Bereitstellung der Karten. | |||
CityQuiz | |||
Link zu CityQuiz 1.0: [[IFD:WebApps/ProjekteWS10/Woliegtwas]] | |||
| Line 30: | Line 42: | ||
'''[https://itunes.apple.com/de/app/wo-liegt-das/id492240967?mt=8 Wo liegt das?]''' | '''[https://itunes.apple.com/de/app/wo-liegt-das/id492240967?mt=8 Wo liegt das?]''' | ||
| Line 87: | Line 100: | ||
Nach dem Spiel erhält man die Auswertung. Nun kann man zwischen drei Möglichkeiten wählen: Städte erneut spielen, andere Städte spielen oder eine andere Karte wählen. Für die Speicherung in der Rangliste erhält man die Möglichkeit, (freiwillig) seinen Namen anzugeben. Als besonderes Feature kann man einen generierten Link kopieren und diesen weitergeben. Durch diesen Link spielt man exakt die gleichen Städte nach. Somit kann man z.B. unter Freunden schauen, wer sich geografisch besser auskennt. | Nach dem Spiel erhält man die Auswertung. Nun kann man zwischen drei Möglichkeiten wählen: Städte erneut spielen, andere Städte spielen oder eine andere Karte wählen. Für die Speicherung in der Rangliste erhält man die Möglichkeit, (freiwillig) seinen Namen anzugeben. Als besonderes Feature kann man einen generierten Link kopieren und diesen weitergeben. Durch diesen Link spielt man exakt die gleichen Städte nach. Somit kann man z.B. unter Freunden schauen, wer sich geografisch besser auskennt. | ||
| Line 101: | Line 115: | ||
''''' Stadt-Informationen ''''' | ''''' Stadt-Informationen ''''' | ||
372 Städte insgesamt. | |||
* Deutschland: 74 Städte inkl. individueller Frage | * Deutschland: 74 Städte inkl. individueller Frage | ||
* Nordamerika: | * Nordamerika: 70 Städte | ||
* Südamerika: | * Südamerika: 34 Städte | ||
* Afrika: | * Afrika: 56 Städte | ||
* Europa: 56 Städte | * Europa: 56 Städte | ||
* Asien: 40 Städte | * Asien: 40 Städte | ||
* Ozeanien: | * Ozeanien: 40 Städte | ||
Von jeder Stadt sind außerdem Latitude und Longitude (geogr. Breite und Länge) gespeichert, sodass man diese Punktgenau abfragen kann. | Von jeder Stadt sind außerdem Latitude und Longitude (geogr. Breite und Länge) gespeichert, sodass man diese Punktgenau abfragen kann. | ||
| Line 122: | Line 136: | ||
** jQuery | ** jQuery | ||
** AJAX | ** AJAX | ||
= Spielprinzip = | = Spielprinzip = | ||
Das gesamte Spiel wird nur ein Mal geladen. Alle restlichen Spielinhalte werden asynchron nach- und/oder neugeladen. Sowohl Menü-Kategorien als auch z.B. die Rangliste werden on-the-fly asynchron geladen. Stadt-Informationen werden per PHP ausgelesen, in JSON-Objekte umgewandelt und anschließend dem Hauptskript zur Verfügung gestellt. | |||
''''' Die Vorbereitung ''''' | ''''' Die Vorbereitung ''''' | ||
| Line 142: | Line 160: | ||
# Spiel-Countdown starten | # Spiel-Countdown starten | ||
# Spiel-Countdown stoppen (nach Tipp oder 20 Sekunden) | # Spiel-Countdown stoppen (nach Tipp oder 20 Sekunden) | ||
# Entfernung, verbleibende Zeit, Punkte und Note berechnen | |||
# Auswertung-Countdown starten | # Auswertung-Countdown starten | ||
# Tipp speichern (asynchron in DB schreiben) | # Tipp speichern (asynchron in DB schreiben) | ||
# Tipp anzeigen und generierte Stadt auf Karte anzeigen | |||
# Auswertung einblenden | # Auswertung einblenden | ||
# Auswertung-Countdown stoppen (nach 10 Sekunden) | # Auswertung-Countdown stoppen (nach 10 Sekunden) | ||
| Line 153: | Line 173: | ||
# Gesamt-Auswertung einblenden | # Gesamt-Auswertung einblenden | ||
# weitere Wahl (replay, newgame, selection) | # weitere Wahl (replay, newgame, selection) | ||
| Line 158: | Line 180: | ||
* weitere Städte hinzufügen | * weitere Städte hinzufügen | ||
* Zoom-Stufe automatisch an Bildschirm anpassen | * für deutsche Städte evtl. noch weitere Fragen | ||
* Auswertung bei Duellen erweitern | |||
* <strike>Zoom-Stufe automatisch an Bildschirm anpassen</strike> | |||
''''' bekannte Bugs ''''' | |||
* erste Stadt lädt nicht/wird nicht angezeigt | |||
* verschiedene Fehler durch timeOuts | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 23:45, 6 October 2013
Kurzbeschreibung
Bei CityQuiz 2.0 (fortan CQ genannt) handelt es sich um ein Geografie-Quiz, bei dem der Spieler innerhalb einer vorgegebenen Zeit möglichst zielsicher eine gefragte Stadt lokalisiert. Pro Spiel werden 10 Städte gesucht. Dafür hat man jeweils 20 Sekunden Zeit - je schneller und zielsicherer man tippt, desto mehr Punkte erhält man. Am Ende des Spiels erhält man eine Auflistung aller Tipps und eine Auswertung dieser.
Grundidee
CQ basiert in der Theorie auf einem Spiel, welches ich in meinem Erstsemester erstellt habe. Da sich aber im Laufe meines Studiums auch das Internet und meine eigenen Fähigkeiten weiterentwickelt haben, entschied ich mich für eine komplette Neu-Programmierung.
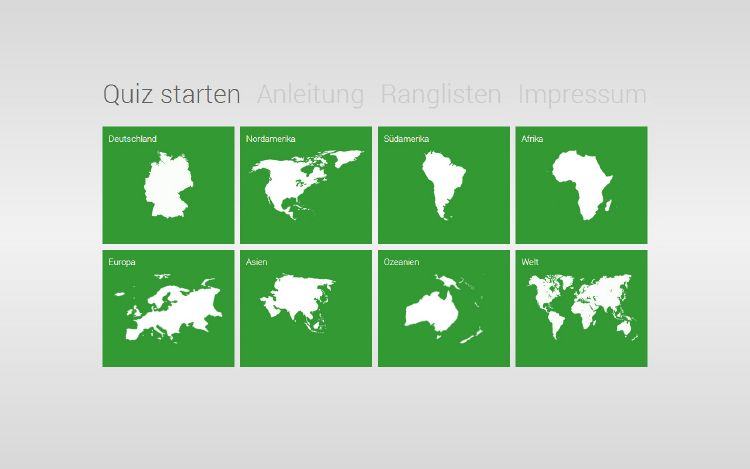
CQ enthält wie sein Vorgänger 8 verschiedene Karten: Deutschland (mit erweiterten Fragen), Nordamerika, Südamerika, Afrika, Europa, Asien, Ozeanien und eine Kombination aus allem (Welt).
Das Spiel kommt ohne Einsatz von Flash aus, passt sich in der neuen Version größtenteils den üblichen Bildschirmauflösungen an und verwendet die Google Maps API zur Bereitstellung der Karten.
Link zu CityQuiz 1.0: IFD:WebApps/ProjekteWS10/Woliegtwas
Konkurrenz
Der Spieler erhält vier charakteristische Fotos einer Stadt, dazu noch einige Buchstaben und muss dann die entsprechende Stadt erraten. Rein topografisches Wissen wird nicht überprüft.
Das Wo liegt was Flashgame ist dem CityQuiz 2.0 sehr ähnlich, wurde jedoch mit Flash umgesetzt. Die Karte ist statisch und kann nicht gezoomt werden. Es wird nicht nach verschiedenen Karten gefiltert, somit werden immer Städte der ganzen Welt erfragt. Es wird kein Hintergrundwissen erfragt, sondern nur nach den direkten Stadtnamen.
Interface
Hauptmenü
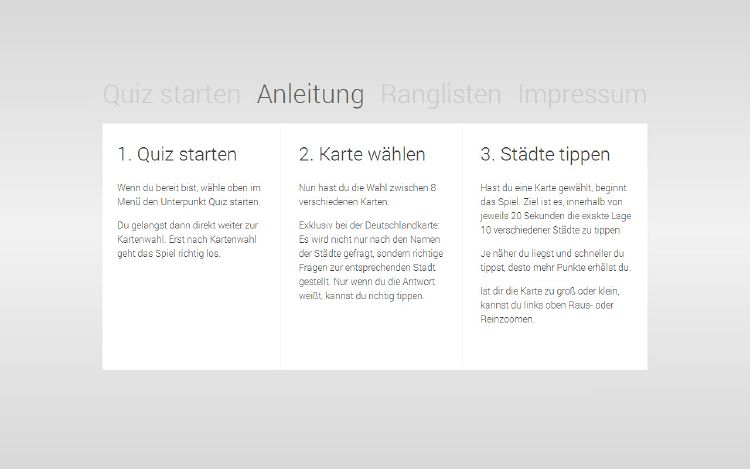
Das Interface orientiert sich an aktuellen Standards und ist dem der XBOX360 ähnlich. Beim Aufrufen der Seite begrüßt eine kurze Sequenz, bei der ein Map-Marker ins Bild fällt. Anschließend gelangt man ins Hub-Menü. Je nach Wahl verschiebt sich der Content-Bereich nach links oder rechts.
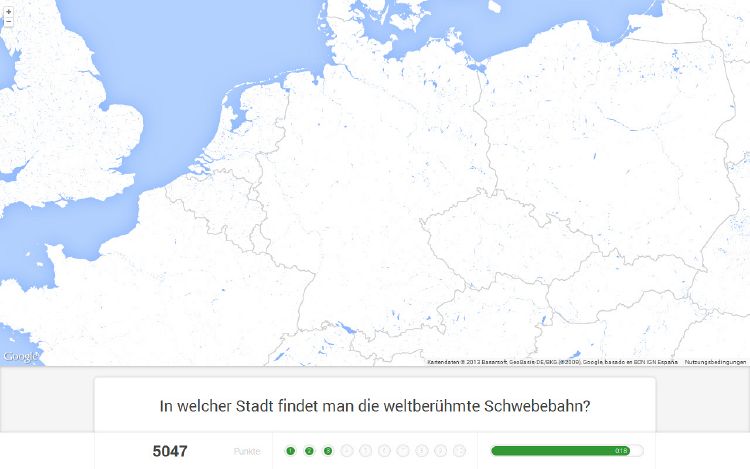
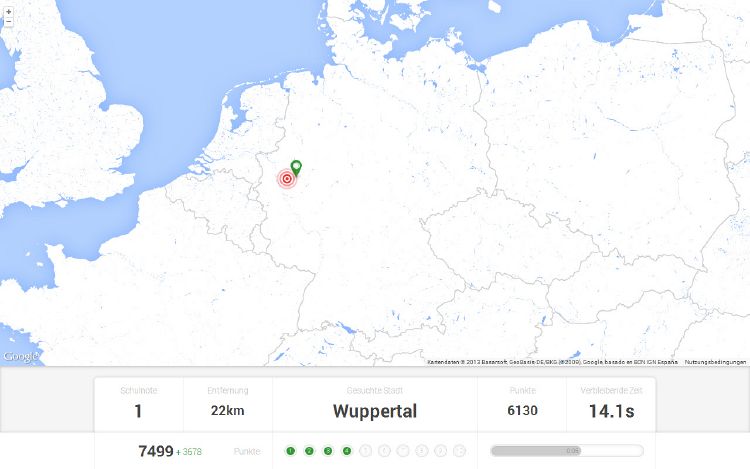
Spiel
Das Spiel-Interface ist in 3 Elemente unterteilt:
1) Die Karte
- Eine eingefärbte Google Maps Karte, bei der Nur noch das Wasser blau ist. Die Erdoberfläche ist weiß, Straßen, Gebirge usw. sind ausgeblendet. Nur noch Staatsgrenzen dienen zur Orientierung.
- Beim Tipp fällt ein Map-Marker von oben an die getippte Stelle hinunter. Anschließend wird mit einer roten Markierung angezeigt, wo die gesuchte Stadt liegt.
2) Der Quest-Bereich
- Die Frage
- Hier steht entweder eine Frage (exkl. Deutschland-Karte) oder ein Stadtname
- Die Auswertung
- Nach Abschluss wird eine Auswertung eingeblendet, in der dem Spieler alles zu seiner Leistung zur Verfügung gestellt wird. Bei der Deutschland-Karte wird die gesuchte Stadt eingeblendet.
3) Zusatzinformationen
- aktuelle Punktezahl
- Nummer (von 10) der aktuellen Frage
- verbleibende Zeit
- Frage: 20 Sekunden
- Auswertung: 10 Sekunden
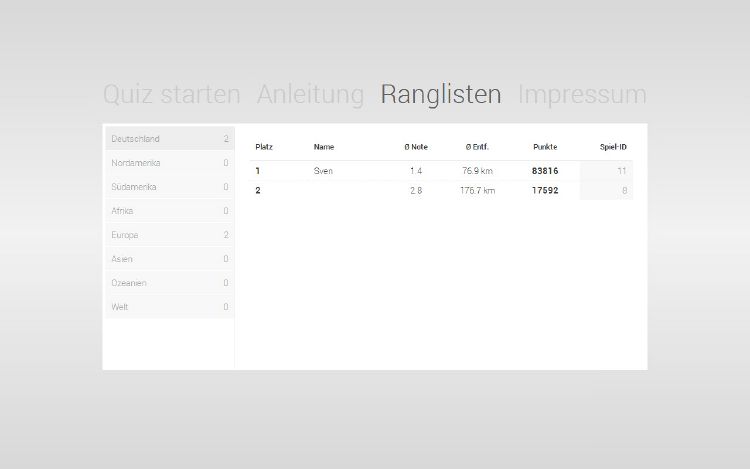
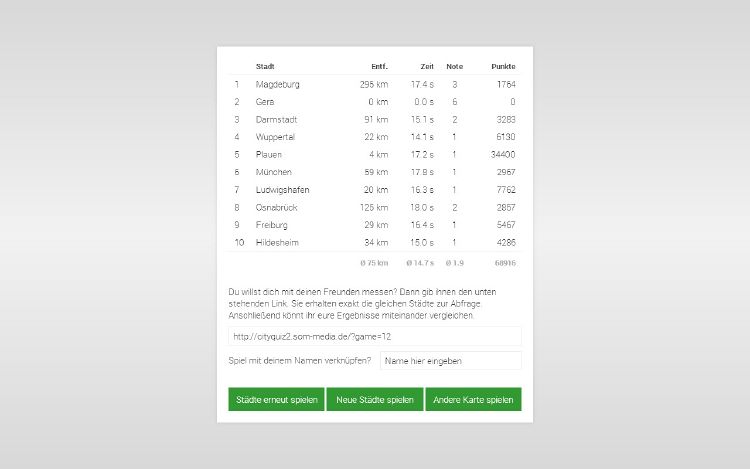
Auswertung
Nach dem Spiel erhält man die Auswertung. Nun kann man zwischen drei Möglichkeiten wählen: Städte erneut spielen, andere Städte spielen oder eine andere Karte wählen. Für die Speicherung in der Rangliste erhält man die Möglichkeit, (freiwillig) seinen Namen anzugeben. Als besonderes Feature kann man einen generierten Link kopieren und diesen weitergeben. Durch diesen Link spielt man exakt die gleichen Städte nach. Somit kann man z.B. unter Freunden schauen, wer sich geografisch besser auskennt.
Technik
Datenbank
Im Hintergrund des Spiels werden alle Informationen in einer SQL-Datenbank gespeichert und abgefragt. Diese besteht momentan aus 3 Tabellen, worin die Stadt-Informationen, Spiele und Tipps gespeichert sind. Abgefragt wird durch einfache PHP-Abfragen oder komplexere SQL-Joins.
- phpMyAdmin 3.2.4
Stadt-Informationen
372 Städte insgesamt.
- Deutschland: 74 Städte inkl. individueller Frage
- Nordamerika: 70 Städte
- Südamerika: 34 Städte
- Afrika: 56 Städte
- Europa: 56 Städte
- Asien: 40 Städte
- Ozeanien: 40 Städte
Von jeder Stadt sind außerdem Latitude und Longitude (geogr. Breite und Länge) gespeichert, sodass man diese Punktgenau abfragen kann.
Sprachen
- HTML 5
- CSS 3
- PHP
- Javascript
- jQuery
- AJAX
Spielprinzip
Das gesamte Spiel wird nur ein Mal geladen. Alle restlichen Spielinhalte werden asynchron nach- und/oder neugeladen. Sowohl Menü-Kategorien als auch z.B. die Rangliste werden on-the-fly asynchron geladen. Stadt-Informationen werden per PHP ausgelesen, in JSON-Objekte umgewandelt und anschließend dem Hauptskript zur Verfügung gestellt.
Die Vorbereitung
- Kartenwahl
- sämtliche Spieldaten zurücksetzen
- Spiel erstellen (asynchron in DB schreiben)
- die 10 Städte generieren
- die Karte generieren
Frage für Frage (10x)
- Frage einblenden
- gesuchte Stadt auf Karte generieren (versteckt)
- Spiel-Countdown starten
- Spiel-Countdown stoppen (nach Tipp oder 20 Sekunden)
- Entfernung, verbleibende Zeit, Punkte und Note berechnen
- Auswertung-Countdown starten
- Tipp speichern (asynchron in DB schreiben)
- Tipp anzeigen und generierte Stadt auf Karte anzeigen
- Auswertung einblenden
- Auswertung-Countdown stoppen (nach 10 Sekunden)
- Auswertung ausblenden
Die Auswertung
- Gesamt-Auswertung einblenden
- weitere Wahl (replay, newgame, selection)
Zukunftspläne
- weitere Städte hinzufügen
- für deutsche Städte evtl. noch weitere Fragen
- Auswertung bei Duellen erweitern
Zoom-Stufe automatisch an Bildschirm anpassen
bekannte Bugs
- erste Stadt lädt nicht/wird nicht angezeigt
- verschiedene Fehler durch timeOuts