No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
[[Image:toolchain.png]] | [[Image:toolchain.png]] | ||
Im Rahmen des Digital Heritage EU-Projekts wurden in Val Camonica, in den italienischen Alpen, 5000 Jahre alte Steinzeichnungen genannt Pitoti, digitalisiert. Dies geschah unter anderem | Im Rahmen des Digital Heritage EU-Projekts wurden in Val Camonica, in den italienischen Alpen, 5000 Jahre alte Steinzeichnungen, genannt Pitoti, digitalisiert. Dies geschah unter anderem in Zusammenarbeit der Bauhaus-Universität Weimar und Archäologen aus Cambridge. Die Digitalisierung wurde vor allem mit 3D-Laserscanning und Photogrametrie realisiert. | ||
Die daraus resultierenden 3D-Modelle konnten | Die daraus resultierenden 3D-Modelle konnten für vielfältige Anwendungen verwendet werden. Die Akquirierung der Daten, deren Verarbeitung und Verwendung waren Gegenstand der Bachelorarbeit Marcel Karnapkes. | ||
So wurden nicht nur die Oberflächen rekonstruierten Rohdaten | So wurden nicht nur die aus den Oberflächen rekonstruierten Rohdaten verwendet, sondern auch neue "Skulpturen" aus den Daten modelliert. | ||
Bisherige Viewer die für diese Daten geschaffen wurden, liefen nur auf vorher eingerichteten Rechnern und waren nur | Bisherige Viewer, die für diese Daten geschaffen wurden, liefen nur auf vorher eingerichteten Rechnern und waren deshalb nur einem kleinen Personenkreis vorbehalten. | ||
Ziel dieses Projekts war eine neue Art Viewer in WebGL zu konzipieren, sodass auch Laien diesen ohne komplizierte Einrichtung von externer Software benutzen können. Jeder mit einem | Ziel dieses Projekts war eine neue Art Viewer in WebGL zu konzipieren, sodass auch Laien diesen ohne komplizierte Einrichtung von externer Software benutzen können. Jeder mit einem WebGL fähigen Browser ist nun in der Lage, sich die Figuren anzusehen und das sogar auf mobilen Tablets. Außerdem sorgt eine intuitive Steuerung ohne viele Erklärungen für eine einfache Benutzbarkeit. | ||
==Aufbau== | ==Aufbau== | ||
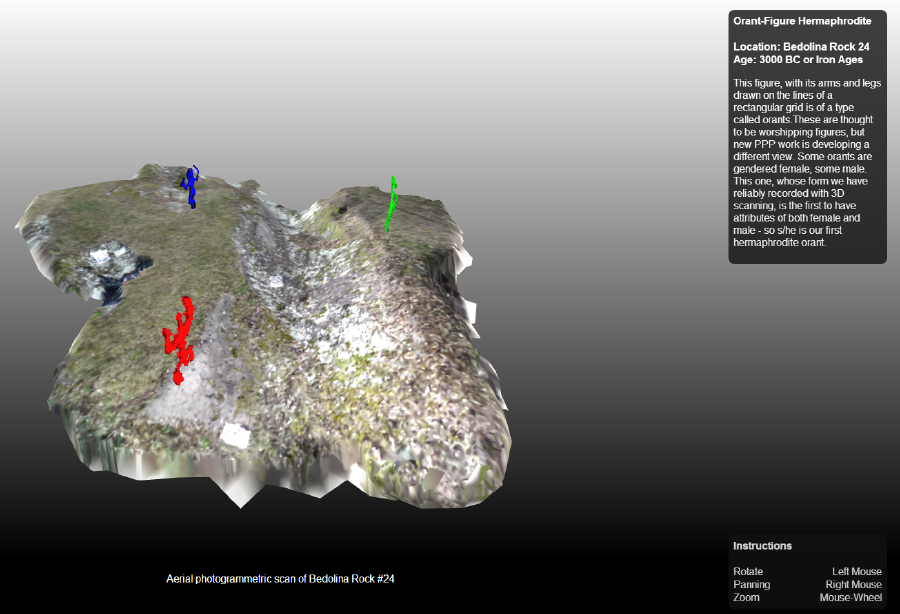
Der Viewer teilt sich in zwei Modi ein. Man startet zunächst im "Map Mode", welcher ein photogrametrisches Modell eines größeren Steins enthält. Auf diesem Modell verteilt finden sich Figuren der Steinzeichnungen, welche auf den Felsen eingehauen wurden. Fährt man mit dem | Der Viewer teilt sich in zwei Modi ein. Man startet zunächst im "Map Mode", welcher ein photogrametrisches Modell eines größeren Steins enthält. Auf diesem Modell verteilt finden sich Figuren der Steinzeichnungen, welche auf den Felsen eingehauen wurden. Fährt man mit dem Cursor über eine der Figuren, werden zusätzliche Informationen zu der zugehörigen Steinzeichnung angezeigt. Beim Klick auf die Figur wird der entsprechende View Mode geladen. Die Kamera lässt sich mit der Maus manipulieren (Zoomen, Rotation, Panning). | ||
[[Image:map_mode.png|900px]] | [[Image:map_mode.png|900px]] | ||
Im View Mode kann man ein detailliertes Modell des Pitoti betrachten. | Im View Mode kann man ein detailliertes Modell des Pitoti betrachten. | ||
Zusätzlich zur Manipulation der Kamera | Zusätzlich zur Manipulation der Kamera können noch Lichtquellen und Materialeigenschaften des Modells manipuliert werden. Dazu mehr im nächsten Abschnitt. | ||
[[Image:view_mode.png|900px]] | [[Image:view_mode.png|900px]] | ||
| Line 33: | Line 33: | ||
[[Image:controls.png]] | [[Image:controls.png]] | ||
Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus- | Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus-Cursor folgt standardmäßig eine Punktlichtquelle, welche mit der mittleren Box an- und ausgeschaltet werden kann. Mit den Trapezen an der Seite, lassen sich Scheinwerfer-Lichtquellen (Directional Lights) hinzu- und wegschalten. Da die Figuren und Steine meist etwas gekrümmt sind, führt dies zu interessanten und unterschiedlichen Schattenwürfen. | ||
Der nächste Button weißt dem Modell ein neues Material mit einer Zufallsfarbe zu. In Verbindung mit den Lichtquellen entstehen somit | Der nächste Button weißt dem Modell ein neues Material mit einer Zufallsfarbe zu. In Verbindung mit den Lichtquellen entstehen somit unterschiedliche Kontraste. So kann man besipielsweise mit manchen Farben Details besser wahrnehmen als mit anderen. | ||
Der Lichtintensitäts Button darunter steuert die Größe/Intensität der Lichtquelle, welche dem Maus- | Der Lichtintensitäts-Button darunter steuert die Größe/Intensität der Lichtquelle, welche dem Maus-Cursor folgt. | ||
In späteren Versionen könnte man die eben genannten Buttons als Slider implementieren, um Farbe und Lichtintensität intuitiver einzustellen. | In späteren Versionen könnte man die eben genannten Buttons als Slider implementieren, um Farbe und Lichtintensität intuitiver einzustellen. | ||
Der letzte Button | Der letzte Button wurde als solcher deaktiviert und kann nur mit Druck auf die Leertaste ausgelöst werden. Dabei wird ein Screenshot des WebGL-Render-Inhalts erstellt und in einem neuen Tab geöffnet. | ||
| Line 47: | Line 47: | ||
Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. | Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. | ||
Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". | Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". Des Weiteren gibt es noch einen Button um zurück zum "Map Mode" zu gelangen. Einmal geladen, werden | ||
die Modelle nur noch ausgetauscht | die Modelle nur noch ausgetauscht. Damit ist ein schneller und flüssiger Wechsel nach dem ersten Laden möglich. | ||
==Technologien== | ==Technologien== | ||
| Line 57: | Line 57: | ||
==Hinweise und Sonstiges== | ==Hinweise und Sonstiges== | ||
Three.js macht das Benutzen von WebGL extrem | Three.js macht das Benutzen von WebGL extrem einfach. Außerdem bietet es nützliche Klassen, wie zum Beispiel den Raycaster, dem man einen Strahl übergibt und der damit beliebige Objekte schneidet und natürlich diese zurückliefert. Der Raycaster wird hier benutzt um die Pitoti-Figuren im "Map Mode" mit Mouseover und OnClick Events zu versehen. Im "Viewer Mode" wird der Schnittpunkt aus einem Strahl der vom Cursor ausgeht, dazu verwendet um die Maus-Lichtquelle zu positionieren. | ||
Aus CSS3 werden die Opacity für die Buttons, abgerundete Ecken und Farbverläufe benutzt. JQuery wird hauptsächlich für die Manipulation des DOM und für das | Aus CSS3 werden die Opacity für die Buttons, abgerundete Ecken und Farbverläufe benutzt. JQuery wird hauptsächlich für die Manipulation des DOM und für das Anlegen von Event Listeners benutzt. | ||
Die Modelle wurden von einem ursprünglichen hochauflösenden Obj-Modell, in Blender importiert und deren Komplexität verkleinert, sodass sie i.d.R. nicht größer sind als 2 MB. Zusätzlich werden sie in ein von Three.js verwendetes JSON-Format konvertiert. Es gibt zwar einen OBJ-Loader in Three.js, dieser ist aber extrem langsam, weil er wahrscheinlich intern genau diese Formatierung vornimmt. Durch die kleinen Modellen gehen natürlich Details verloren, aber nur so ist es möglich, das diese auch auf langsameren Rechnern flüssig angezeigt werden. Außerdem werden sie dadurch auch schneller geladen. | Die Modelle wurden von einem ursprünglichen hochauflösenden Obj-Modell, in Blender importiert und deren Komplexität verkleinert, sodass sie i.d.R. nicht größer sind als 2 MB. Zusätzlich werden sie in ein von Three.js verwendetes JSON-Format konvertiert. Es gibt zwar einen OBJ-Loader in Three.js, dieser ist aber extrem langsam, weil er wahrscheinlich intern genau diese Formatierung vornimmt. Durch die kleinen Modellen gehen natürlich Details verloren, aber nur so ist es möglich, das diese auch auf langsameren Rechnern flüssig angezeigt werden. Außerdem werden sie dadurch auch schneller geladen. | ||
Der Viewer läuft außerdem auch auf Tablets und dass sogar mit vollem Funktionsumfang. Getestet | Der Viewer läuft außerdem auch auf Tablets und dass sogar mit vollem Funktionsumfang. Getestet wurde auf einem Nexus 10 mit dem Chrome Browser. | ||
In Chrome scheint der Viewer generell besser zu laufen | In Chrome scheint der Viewer generell besser zu laufen. So ruckelt er leicht in Firefox, ist aber noch gut benutzbar. | ||
== | ==Danksagung== | ||
Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche | Vielen Dank an Marcel Karnapke, welcher nicht nur die gescannten Objekte zur Verfügung gestellt hat, sondern auch viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beisteuerte. | ||
Latest revision as of 19:27, 20 October 2013
Pitoti Viewer
Idee und Motivation
Im Rahmen des Digital Heritage EU-Projekts wurden in Val Camonica, in den italienischen Alpen, 5000 Jahre alte Steinzeichnungen, genannt Pitoti, digitalisiert. Dies geschah unter anderem in Zusammenarbeit der Bauhaus-Universität Weimar und Archäologen aus Cambridge. Die Digitalisierung wurde vor allem mit 3D-Laserscanning und Photogrametrie realisiert.
Die daraus resultierenden 3D-Modelle konnten für vielfältige Anwendungen verwendet werden. Die Akquirierung der Daten, deren Verarbeitung und Verwendung waren Gegenstand der Bachelorarbeit Marcel Karnapkes. So wurden nicht nur die aus den Oberflächen rekonstruierten Rohdaten verwendet, sondern auch neue "Skulpturen" aus den Daten modelliert.
Bisherige Viewer, die für diese Daten geschaffen wurden, liefen nur auf vorher eingerichteten Rechnern und waren deshalb nur einem kleinen Personenkreis vorbehalten. Ziel dieses Projekts war eine neue Art Viewer in WebGL zu konzipieren, sodass auch Laien diesen ohne komplizierte Einrichtung von externer Software benutzen können. Jeder mit einem WebGL fähigen Browser ist nun in der Lage, sich die Figuren anzusehen und das sogar auf mobilen Tablets. Außerdem sorgt eine intuitive Steuerung ohne viele Erklärungen für eine einfache Benutzbarkeit.
Aufbau
Der Viewer teilt sich in zwei Modi ein. Man startet zunächst im "Map Mode", welcher ein photogrametrisches Modell eines größeren Steins enthält. Auf diesem Modell verteilt finden sich Figuren der Steinzeichnungen, welche auf den Felsen eingehauen wurden. Fährt man mit dem Cursor über eine der Figuren, werden zusätzliche Informationen zu der zugehörigen Steinzeichnung angezeigt. Beim Klick auf die Figur wird der entsprechende View Mode geladen. Die Kamera lässt sich mit der Maus manipulieren (Zoomen, Rotation, Panning).
Im View Mode kann man ein detailliertes Modell des Pitoti betrachten. Zusätzlich zur Manipulation der Kamera können noch Lichtquellen und Materialeigenschaften des Modells manipuliert werden. Dazu mehr im nächsten Abschnitt.
Funktionen
Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus-Cursor folgt standardmäßig eine Punktlichtquelle, welche mit der mittleren Box an- und ausgeschaltet werden kann. Mit den Trapezen an der Seite, lassen sich Scheinwerfer-Lichtquellen (Directional Lights) hinzu- und wegschalten. Da die Figuren und Steine meist etwas gekrümmt sind, führt dies zu interessanten und unterschiedlichen Schattenwürfen.
Der nächste Button weißt dem Modell ein neues Material mit einer Zufallsfarbe zu. In Verbindung mit den Lichtquellen entstehen somit unterschiedliche Kontraste. So kann man besipielsweise mit manchen Farben Details besser wahrnehmen als mit anderen.
Der Lichtintensitäts-Button darunter steuert die Größe/Intensität der Lichtquelle, welche dem Maus-Cursor folgt.
In späteren Versionen könnte man die eben genannten Buttons als Slider implementieren, um Farbe und Lichtintensität intuitiver einzustellen.
Der letzte Button wurde als solcher deaktiviert und kann nur mit Druck auf die Leertaste ausgelöst werden. Dabei wird ein Screenshot des WebGL-Render-Inhalts erstellt und in einem neuen Tab geöffnet.
Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". Des Weiteren gibt es noch einen Button um zurück zum "Map Mode" zu gelangen. Einmal geladen, werden die Modelle nur noch ausgetauscht. Damit ist ein schneller und flüssiger Wechsel nach dem ersten Laden möglich.
Technologien
- three.js
- jquery
- CSS3
Hinweise und Sonstiges
Three.js macht das Benutzen von WebGL extrem einfach. Außerdem bietet es nützliche Klassen, wie zum Beispiel den Raycaster, dem man einen Strahl übergibt und der damit beliebige Objekte schneidet und natürlich diese zurückliefert. Der Raycaster wird hier benutzt um die Pitoti-Figuren im "Map Mode" mit Mouseover und OnClick Events zu versehen. Im "Viewer Mode" wird der Schnittpunkt aus einem Strahl der vom Cursor ausgeht, dazu verwendet um die Maus-Lichtquelle zu positionieren.
Aus CSS3 werden die Opacity für die Buttons, abgerundete Ecken und Farbverläufe benutzt. JQuery wird hauptsächlich für die Manipulation des DOM und für das Anlegen von Event Listeners benutzt.
Die Modelle wurden von einem ursprünglichen hochauflösenden Obj-Modell, in Blender importiert und deren Komplexität verkleinert, sodass sie i.d.R. nicht größer sind als 2 MB. Zusätzlich werden sie in ein von Three.js verwendetes JSON-Format konvertiert. Es gibt zwar einen OBJ-Loader in Three.js, dieser ist aber extrem langsam, weil er wahrscheinlich intern genau diese Formatierung vornimmt. Durch die kleinen Modellen gehen natürlich Details verloren, aber nur so ist es möglich, das diese auch auf langsameren Rechnern flüssig angezeigt werden. Außerdem werden sie dadurch auch schneller geladen.
Der Viewer läuft außerdem auch auf Tablets und dass sogar mit vollem Funktionsumfang. Getestet wurde auf einem Nexus 10 mit dem Chrome Browser.
In Chrome scheint der Viewer generell besser zu laufen. So ruckelt er leicht in Firefox, ist aber noch gut benutzbar.
Danksagung
Vielen Dank an Marcel Karnapke, welcher nicht nur die gescannten Objekte zur Verfügung gestellt hat, sondern auch viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beisteuerte.