mNo edit summary |
No edit summary |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== | ==1st Assignment== | ||
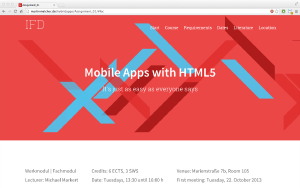
===Redesigning The Course's Website=== | ===Redesigning The Course's Website=== | ||
[[File:ifd_mobileapps_mame_001.jpg|right|300px]] | |||
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. [http://martinmelcher.de/hybridapps/Assignment_01/ http://martinmelcher.de/hybridapps/Assignment_01/] | The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. [http://martinmelcher.de/hybridapps/Assignment_01/ http://martinmelcher.de/hybridapps/Assignment_01/] | ||
<br class="clear" /> | |||
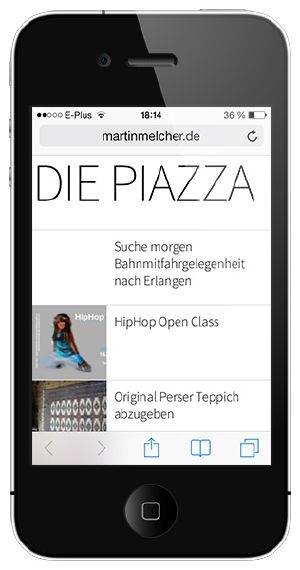
===Die Piazza WebApp=== | ===Die Piazza WebApp=== | ||
| Line 17: | Line 17: | ||
<br class="clear" /> | <br class="clear" /> | ||
== | ==2nd Assignment== | ||
===The Arc Clock=== | ===The Arc Clock=== | ||
| Line 25: | Line 25: | ||
[http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | [http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | ||
<br class="clear" /> | <br class="clear" /> | ||
== | ==3rd Assignment== | ||
===THE JS DICTIONARY=== | |||
DON'T PANIC! I'm working on it. Srsly. Like. Almost ready. You know, the "when it's done thing". Keep Calm and Scroll On. | |||
<br class="clear" /> | |||
==4th Assignment== | |||
===BRICK=== | ===BRICK=== | ||
[[File:ifd_mobileapps_mame_005.jpg|right|300px]] | [[File:ifd_mobileapps_mame_005.jpg|right|300px]] | ||
A Mobile HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy. | |||
[http://martinmelcher.de/hybridapps/Assignment_04/index.html http://martinmelcher.de/hybridapps/Assignment_04/index.html] | |||
For Desktop Users, you can also use the Arrow Keys to move the paddle. | |||
<br class="clear" /> | |||
==5th Assignment== | |||
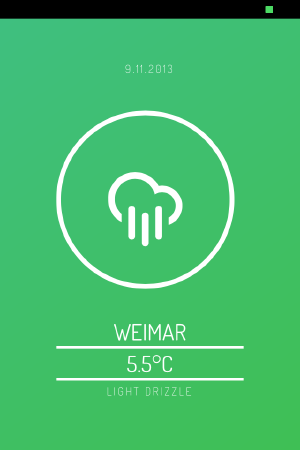
===WunderWeimarWeather=== | |||
[[File:ifd_mobileapps_mame_006.jpg|right|300px]] | |||
A simple WebApp displaying the current weather for Weimar using the wunderground API and a special iconset for a unique icon for every weather situation. Furthermore the background color is in mood to the actual temperature (cold => blueish, warm => reddish). I used jquerys $.ajax for CrossBrowserCompatibility. | |||
[http://martinmelcher.de/hybridapps/Assignment_05/index.html http://martinmelcher.de/hybridapps/Assignment_05/index.html] | |||
<br class="clear" /> | |||
==6th Assignment== | |||
===WunderWeimarWeather v2=== | |||
[[File:ifd_mobileapps_mame_006.jpg|right|300px]] | |||
This is an updated Version of the WunderWeimarWeather App, now with Geolocation Support. So you now find out the weather based on your location. | |||
BEWARE: There is still a problem with the API or my script. Sometimes it takes very long to get the data. So be patient or use refresh. Actually be patient, my crappy developer-license won't take to many requests. | |||
[http://martinmelcher.de/hybridapps/Assignment_06/index.html http://martinmelcher.de/hybridapps/Assignment_06/index.html] | |||
<br class="clear" /> | |||
Latest revision as of 22:23, 16 December 2013
1st Assignment
Redesigning The Course's Website
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. http://martinmelcher.de/hybridapps/Assignment_01/
Die Piazza WebApp
This is a small mobile website featuring the famous "Piazza" which is used by students to sell, share or contribute all kind of things and events. All data are fetched via the Facebook-API using JSON-Data.
You can use this site via http://martinmelcher.de/diepiazza
2nd Assignment
The Arc Clock
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!)
http://martinmelcher.de/hybridapps/Assignment_02/
3rd Assignment
THE JS DICTIONARY
DON'T PANIC! I'm working on it. Srsly. Like. Almost ready. You know, the "when it's done thing". Keep Calm and Scroll On.
4th Assignment
BRICK
A Mobile HTML5 Canvas Experiment of the Game Classic Breakout / Brick Out. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy.
http://martinmelcher.de/hybridapps/Assignment_04/index.html
For Desktop Users, you can also use the Arrow Keys to move the paddle.
5th Assignment
WunderWeimarWeather
A simple WebApp displaying the current weather for Weimar using the wunderground API and a special iconset for a unique icon for every weather situation. Furthermore the background color is in mood to the actual temperature (cold => blueish, warm => reddish). I used jquerys $.ajax for CrossBrowserCompatibility.
http://martinmelcher.de/hybridapps/Assignment_05/index.html
6th Assignment
WunderWeimarWeather v2
This is an updated Version of the WunderWeimarWeather App, now with Geolocation Support. So you now find out the weather based on your location.
BEWARE: There is still a problem with the API or my script. Sometimes it takes very long to get the data. So be patient or use refresh. Actually be patient, my crappy developer-license won't take to many requests.
http://martinmelcher.de/hybridapps/Assignment_06/index.html