No edit summary |
No edit summary |
||
| (27 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
'''Aims | '''DOCUMENTATION''' | ||
'''Course Aims''' | |||
During the course "Nutzerstudien" we wanted to know how important security is for students at our age, what they expect from chat apps and what their problems/whishes are. | |||
For that purpose we tested the app "ChatSecure" and tried to improve the design based on usability tests. | |||
Our main focus premised on the process of creating an account and of signing in. Our general process was: | |||
'' | '''Interviews and target group''' | ||
For that reason we started to interview a few people from our social environment as our target group. So we focused on students at the age of 20 - 30. We reached this test persons personally so we met them to conduct the interviews directly. | |||
'''Analyse and Assessment''' | |||
After that we analysed the results (infinity diagramming) by summing up, comparing and strucuring. | |||
'' | '''Prototypes and scenarios''' | ||
Then we began to create prototypes. These prototypes also passed through usability tests to further improve the design. | |||
For that prototypes we constructed scenarios which had to be accomplished by the test users. | |||
'''Improving Design by Iteration''' | |||
We further improved our design by iteration (five steps) to get our final design. | |||
| Line 14: | Line 27: | ||
'''Data gathering: Interviews/Observation''' | '''Data gathering: Interviews/Observation''' | ||
1. Interviews: | |||
Interview partner: | |||
{| class="wikitable" | |||
|- | |||
! Number | |||
! Age class | |||
! Course of studies | |||
|- | |||
| 1 | |||
| <20 | |||
| Arts | |||
|- | |||
| 2 | |||
| <20 | |||
| Arts | |||
|- | |||
| 3 | |||
| 20-25 | |||
| Science/Engineering | |||
|- | |||
| 4 | |||
| 25-30 | |||
| Science/Engineering | |||
|- | |||
| 5 | |||
| <20 | |||
| Fine Arts/Design | |||
|- | |||
| 6 | |||
| <20 | |||
| Fine Arts/Design | |||
|- | |||
| 7 | |||
| <20 | |||
| Fine Arts/Design | |||
|} | |||
Reasons for choosing these people: | |||
We wanted to figure out the differences between the students of Arts, Fine Arts/Design and Science/Engineering. So we chose people from our social environment. Because we are students from different courses of studies (Arts, Fine Arts/Design and Science/Engineering) we had the chance to interview these types of students. Thereby we had a huge spectrum of users. | |||
Central questions: | |||
* What chat apps/programs do you use and for what purposes (one-on-one interviews or group discussions, image, video and link transfer)? | |||
* Where do you see advantages and disadvantages of your favorite chat program? | |||
* How important authentication is for you? | |||
* How should a trustable profile be? What information are important? | |||
* In what situations you prefer the phone or an E-Mail before chatting? | |||
* What are requirements for you to use a new app with guaranteed security? | |||
* How often do you use them and how important they are for you? | |||
* How important is security for you while chatting with people? | |||
* What measures do you probably adopt to be safe? | |||
* What functions and design features do you find most important for a chat app? | |||
2. Observation: | |||
Next week we want to make some usability tests of the app (ChatSecure) to find out how others deal with the login process. We want to find out if the log in process is intuitive for the user or not. So we get to know about user's handling with apps and their expectations. We hope to get suggestions and ideas for a better log in process based on the user's behavior. | |||
<div style="color:darkgreen">Great idea. It is not easy though to see why for an outsider. You could fix it by explaining first, why and how you canged to the topic "login" and because of this it could not be part of the interview process one or two weeks ago.</div>--[[User:JanD|JanD]] 19:58, 13 December 2013 (CET) | |||
<div style="color:blue">I tried to explain what we want to achieve with the usability tests. Ok? [M.E.]</div> | |||
<div style="color:brown">I think this is an area that definitely needs analysis from a usability perspective, and having feedback from people who have limited experience with ChatSecure will be quite helpful. Having a few different setup scenarios to test with would be very useful since the login is quite different depending on what kind of account, etc. For example, using the same Google account as the phone should be quite simple. Using a Facebook acocunt should be a little more work, but straightforward. Using any account with Tor/Orbot would be trickier. And perhaps the hardest will be setting up an account on a server like jabber.ccc.de</div>--[[User:Hans|Hans]] 21:17, 18 December 2013 (CET) | |||
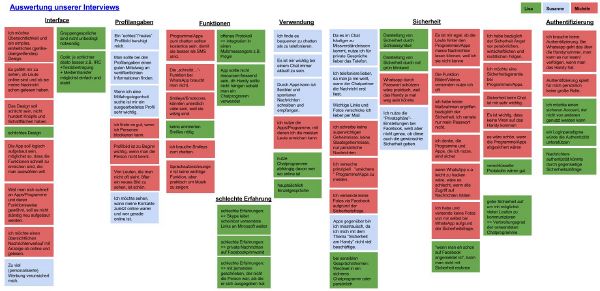
'''Data Analysis & Main Results''' | |||
[[File:Nutzerstudien-Authentifizierung.jpg| 600 px]] | |||
* App Requirements | |||
** accessibility is of prime importance, so the app have to be widespread to make the user downloading it. | |||
** The app should be for free. | |||
** For the user it’s important to be up-to-date and flexible with messages. So he/she prefers an app for chatting. | |||
* Visual Design | |||
** Complexity takes a lot of time, so you need a simple, intuitive, neatly arranged design, which looks uniform on all gadgets. | |||
* Interface & Functions | |||
**It is handy for the user to have an interface, where you can see who is online at the moment and when a contact was online the last time. | |||
** The app should contain a function to let the user know if the chat partner read the messages because it faciliate the communication. | |||
** The user wants to send out photos/videos. | |||
** The user likes to express its emotion with a lot of smileys. | |||
** The function "writes..." is not necassary. <div style="color:brown">not quite sure what this is, could you elaborate on it?</div>--[[User:Hans|Hans]] 21:35, 18 December 2013 (CET) | |||
* Security | |||
** It would be useful to have a password for the app. | |||
** To feel safe, the user desires to have a security warranty. | |||
** It is important that apps are immune from viruses. | |||
** Important information, link, photos, videos, … are often sent by E-Mail. | |||
** Distrust towards apps results e.g. from missing knowledge about safety and smart phone-apps. | |||
** People use safety-options of social networks (e.g. Facebook) but don’t know, if they really work. | |||
* Authenticity | |||
** If you want a trustworthy profile you have to find a good balance between too much and too little information. | |||
** (To much) Personalized advertising makes the user feel insecure. | |||
** A “real” profile picture is soothing for the user. | |||
** Authenticity doesn't loom large for students personally. | |||
''' | <div style="color:darkgreen">There are lots of "the user wants". It would be easier for outsiders to understand, if you could explain ''why'' the user wants this ('''if''' you know that. Naturally, my request is not asking for inventing explanations! If you only know that users ''want'' but not ''why'' you could make it subject of further research)</div>--[[User:JanD|JanD]] 19:58, 13 December 2013 (CET) | ||
'' | <div style="color:blue">I tried to phrase and explain some points in another way. Is it ok? [M.E.]</div> | ||
<div style="color:brown">Definitely some interesting results here, it sounds like people are interested in security and are trying to figure out ways to increase their own security. It would be quite valuable to explore ideas of how people represent their concerns, and how they aim to increase their own security. About Authenticity, its a hard concept in computers. I think most computer users don't understand that its easy to fake messages. My guess is that people are concerned about it, but don't really understand the technical issues so they assume things they receive are what they seem to be. A parallel test on this topic could be very illuminating, like showing users how to generate fake emails, messages, etc. to make them appear they are coming from someone they trust. Also, I'm not quite sure what the point of view of all of these bullet points are. Are they from the person running the tests, or are the things that the users in the tests communicated? My guess is that they are all summaries of things communicated from the users.</div>--[[User:Hans|Hans]] 21:35, 18 December 2013 (CET) | |||
==First design considerations and ideas== | |||
'' | '''What specific problem we want to solve''' | ||
We want to solve some problems with the login-process and make it easier to use. | |||
It's hard and circular to login with one of your accounts, because there are too many steps until you are finally logged in. Moreover the buttons are difficult to find on the interface. | |||
Therefore we want to create a new login-process. | |||
<div style="color:darkgreen">Nice proposal. Are you really talking about the log-in or about setting up a new (Jabber) account? Because in my experience it is not easy to set it up, but once you have your account working and data saved, it behaves very well. But please prove me wrong if that is a singular experience</div>--[[User:JanD|JanD]] 19:58, 13 December 2013 (CET) | |||
' | <div style="color:blue">We really focus on the sign up process. There is the problem that you don't get an advice to enter the password but it is nessacary. The process is very inconvenient, it needs to many steps till you can start to chat so that we want to create an easier way. [M.E.]</div> | ||
<div style="color:brown">I think this is important work since the process is currently confusing, but also complicated so its not easy to fix the usability issues. But its also not such a huge task, so you should be able to get solid results in the time you have in this class.</div>--[[User:Hans|Hans]] 21:35, 18 December 2013 (CET) | |||
| Line 67: | Line 150: | ||
'''Plans – how we want to solve the problem(s)''' | '''Plans – how we want to solve the problem(s)''' | ||
This | Method 1: Other application's test | ||
First we start to analyse the login process at other applications. | |||
We found out that WhatsApp is the most widespread app to chat for our target group, second one is the Facebook messanger. | |||
1. WhatsApp | |||
This application doesn't contain a login process. You only have to choose the app to be online and you directly see all of your conversations. It is quite easy and intuitive. | |||
2. Facebook Messenger | |||
This application functions nearly the same way as WhatsApp, so you don't need a password to sign in. | |||
Our conclusion: | |||
Both applications manage without a password. That's quite intuitive but it isn't quite save. While doing our interviews we experienced that it would be convenient to have a password to have a safety warranty (e.g. in case of losing the smartphone) | |||
Solution: | |||
We want it as intuitive as WhatsApp and Facebook Messenger but we also want it to be save. So there have to be an additional button for entering a password. | |||
==Prototypes== | |||
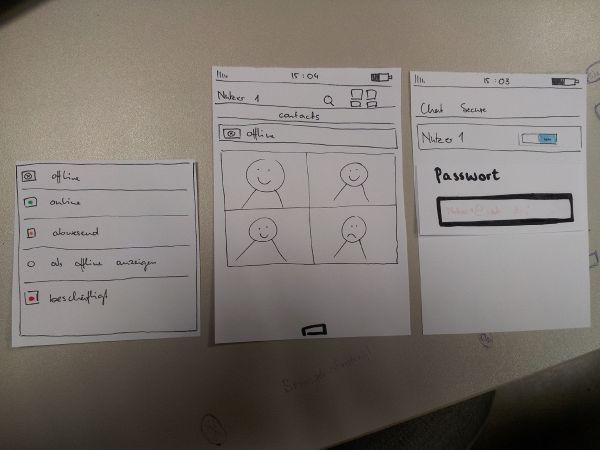
Our first prototype for the login process contains the additional password entering button if it isn't saved. (at the beginning you can choose if you want to save the password for further use or not) | |||
It occurs when you want to switch from offline to online as an extra field. | |||
[[File:Prototyp Anmeldeprozess.jpg|600px]] | |||
<div style="color:brown">The difficult part here is that there is no known way of making a secure, private connection without some kind of login process. WhatsApp's uses an automatically generated password that it is not hard for a malicious user to generate, getting full access to the whole account. So its security is very poor, but its usability is great. As far as I know, Facebook does require a login, but it just handles it well and it only happens once really. Facebook is probably a better example here. It probably makes the most sense to compare the Facebook mobile app's first time setup/login procedure with ChatSecure's Facebook login procedure. Then additionally, it would be great to see a comparison of other apps like ChatSecure that allow users to use a wide variety of accounts (Xabber, Beem, etc.) </div>--[[User:Hans|Hans]] 21:35, 18 December 2013 (CET) | |||
==Our conclusions== | |||
problems we had | |||
what we would do better next time | |||
our final design | |||
Latest revision as of 14:15, 30 January 2014
DOCUMENTATION
Course Aims
During the course "Nutzerstudien" we wanted to know how important security is for students at our age, what they expect from chat apps and what their problems/whishes are.
For that purpose we tested the app "ChatSecure" and tried to improve the design based on usability tests.
Our main focus premised on the process of creating an account and of signing in. Our general process was:
Interviews and target group For that reason we started to interview a few people from our social environment as our target group. So we focused on students at the age of 20 - 30. We reached this test persons personally so we met them to conduct the interviews directly.
Analyse and Assessment After that we analysed the results (infinity diagramming) by summing up, comparing and strucuring.
Prototypes and scenarios Then we began to create prototypes. These prototypes also passed through usability tests to further improve the design. For that prototypes we constructed scenarios which had to be accomplished by the test users.
Improving Design by Iteration We further improved our design by iteration (five steps) to get our final design.
Data gathering: Interviews/Observation
1. Interviews:
Interview partner:
| Number | Age class | Course of studies |
|---|---|---|
| 1 | <20 | Arts |
| 2 | <20 | Arts |
| 3 | 20-25 | Science/Engineering |
| 4 | 25-30 | Science/Engineering |
| 5 | <20 | Fine Arts/Design |
| 6 | <20 | Fine Arts/Design |
| 7 | <20 | Fine Arts/Design |
Reasons for choosing these people:
We wanted to figure out the differences between the students of Arts, Fine Arts/Design and Science/Engineering. So we chose people from our social environment. Because we are students from different courses of studies (Arts, Fine Arts/Design and Science/Engineering) we had the chance to interview these types of students. Thereby we had a huge spectrum of users.
Central questions:
- What chat apps/programs do you use and for what purposes (one-on-one interviews or group discussions, image, video and link transfer)?
- Where do you see advantages and disadvantages of your favorite chat program?
- How important authentication is for you?
- How should a trustable profile be? What information are important?
- In what situations you prefer the phone or an E-Mail before chatting?
- What are requirements for you to use a new app with guaranteed security?
- How often do you use them and how important they are for you?
- How important is security for you while chatting with people?
- What measures do you probably adopt to be safe?
- What functions and design features do you find most important for a chat app?
2. Observation:
Next week we want to make some usability tests of the app (ChatSecure) to find out how others deal with the login process. We want to find out if the log in process is intuitive for the user or not. So we get to know about user's handling with apps and their expectations. We hope to get suggestions and ideas for a better log in process based on the user's behavior.
--JanD 19:58, 13 December 2013 (CET)
--Hans 21:17, 18 December 2013 (CET)
Data Analysis & Main Results
- App Requirements
- accessibility is of prime importance, so the app have to be widespread to make the user downloading it.
- The app should be for free.
- For the user it’s important to be up-to-date and flexible with messages. So he/she prefers an app for chatting.
- Visual Design
- Complexity takes a lot of time, so you need a simple, intuitive, neatly arranged design, which looks uniform on all gadgets.
- Interface & Functions
- It is handy for the user to have an interface, where you can see who is online at the moment and when a contact was online the last time.
- The app should contain a function to let the user know if the chat partner read the messages because it faciliate the communication.
- The user wants to send out photos/videos.
- The user likes to express its emotion with a lot of smileys.
- The function "writes..." is not necassary. not quite sure what this is, could you elaborate on it?--Hans 21:35, 18 December 2013 (CET)
- Security
- It would be useful to have a password for the app.
- To feel safe, the user desires to have a security warranty.
- It is important that apps are immune from viruses.
- Important information, link, photos, videos, … are often sent by E-Mail.
- Distrust towards apps results e.g. from missing knowledge about safety and smart phone-apps.
- People use safety-options of social networks (e.g. Facebook) but don’t know, if they really work.
- Authenticity
- If you want a trustworthy profile you have to find a good balance between too much and too little information.
- (To much) Personalized advertising makes the user feel insecure.
- A “real” profile picture is soothing for the user.
- Authenticity doesn't loom large for students personally.
--JanD 19:58, 13 December 2013 (CET)
--Hans 21:35, 18 December 2013 (CET)
First design considerations and ideas
What specific problem we want to solve
We want to solve some problems with the login-process and make it easier to use. It's hard and circular to login with one of your accounts, because there are too many steps until you are finally logged in. Moreover the buttons are difficult to find on the interface. Therefore we want to create a new login-process.
--JanD 19:58, 13 December 2013 (CET)
--Hans 21:35, 18 December 2013 (CET)
Plans – how we want to solve the problem(s)
Method 1: Other application's test
First we start to analyse the login process at other applications. We found out that WhatsApp is the most widespread app to chat for our target group, second one is the Facebook messanger.
1. WhatsApp
This application doesn't contain a login process. You only have to choose the app to be online and you directly see all of your conversations. It is quite easy and intuitive.
2. Facebook Messenger
This application functions nearly the same way as WhatsApp, so you don't need a password to sign in.
Our conclusion:
Both applications manage without a password. That's quite intuitive but it isn't quite save. While doing our interviews we experienced that it would be convenient to have a password to have a safety warranty (e.g. in case of losing the smartphone)
Solution:
We want it as intuitive as WhatsApp and Facebook Messenger but we also want it to be save. So there have to be an additional button for entering a password.
Prototypes
Our first prototype for the login process contains the additional password entering button if it isn't saved. (at the beginning you can choose if you want to save the password for further use or not) It occurs when you want to switch from offline to online as an extra field.
--Hans 21:35, 18 December 2013 (CET)
Our conclusions
problems we had what we would do better next time our final design