(→Hilfe: Github Pages) |
m (→Konvertieren) |
||
| (53 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
Ein Wiki ist eine Website, die ihr einfach ändern könnt. Sollte ich z.B. einen Rechtschreibfehler machen, könnt ihr den einfach korregieren. | Ein Wiki ist eine Website, die ihr einfach ändern könnt. Sollte ich z.B. einen Rechtschreibfehler machen, könnt ihr den einfach korregieren. | ||
Wie ihr euch in diesem Wiki [https://www.youtube.com/watch?v=3oJF0G25q9Q Anmelden] und [https://www.youtube.com/watch?v=PVBOAyd_1Zw Editieren], [https://www.youtube.com/watch?v=hLoOpqCyos0 Formatieren] und [https://www.youtube.com/watch?v=P42Une7fC_g Unterseiten anlegen] könnt, lässt sich in den 3-5 minütigen Videos anschauen. | Wie ihr euch in diesem Wiki [https://www.youtube.com/watch?v=3oJF0G25q9Q Anmelden] und [https://www.youtube.com/watch?v=PVBOAyd_1Zw Editieren], [https://www.youtube.com/watch?v=hLoOpqCyos0 Formatieren] und [https://www.youtube.com/watch?v=P42Une7fC_g Unterseiten anlegen] könnt, lässt sich in den 3-5 minütigen Videos anschauen. | ||
===Schnell im Etherpad=== | |||
Während der Veranstaltungen kannst du auch Code oder Probleme ins [http://m18.uni-weimar.de/pad/p/KTL Etherpad] schreiben/kopieren | |||
==Software== | ==Software== | ||
Bitte benutzt die hier vorgeschlagene Software, da ihr bei Dozenten und Kommilitonen schneller Hilfe findet. Ausprobiert und für gut bedienbar gefunden haben wir sie auch. | |||
*'''Websites anzeigen mit [http://www.mozilla.org/en-US/firefox/all/ Firefox]''' Den [https://de.wikipedia.org/wiki/Browser "Browser"] Firefox gibt es für praktisch alle Systeme. [[File:3DViewFirefox.png|right|150px]] | |||
*'''Websites anzeigen mit [http://www.mozilla.org/en-US/firefox/all/ Firefox]''' Den [https://de.wikipedia.org/wiki/Browser "Browser"] Firefox gibt es für praktisch alle Systeme | ** Mit der [http://en.wikipedia.org/wiki/Function_key f12-Taste] könnt ihr einen [http://developer.mozilla.org/en-US/docs/Tools/Page_Inspector Entwicklermodus] aufrufen, der so wie die X-Ray-Googles (mit denen man Websites untersuchen und ändern kann) funktioniert. | ||
* '''Website veröffentlichen:''' Um deine Website auf den Uniwebspace hochzuladen, brauchst du ein sFTP-Programm ('''s'''ecure '''F'''ile '''T'''ransfer '''P'''rotocol). | ** Ganz rechts in der Entwicklerleiste findet ihr ein Würfel/Kubussymbol, dass den 3D Modus für die Visualisierung der Tag-Verschachtelung anschaltet. | ||
* '''Code schreiben mit [http://download.brackets.io/ Adobe Brackets]''', ein "Editor", also ein Schreibprogramm für Code. Frei und einfach zu bedienen, mit Vorschaufunktion (Strg+Alt+P) Für Mac, Windows und Linux. | |||
* '''Website veröffentlichen:''' Um deine Website auf den Uniwebspace hochzuladen, brauchst du ein sFTP-Programm ('''s'''ecure '''F'''ile '''T'''ransfer '''P'''rotocol). | |||
** [http://cyberduck.io/ Cyberduck] ist einfach zu nutzen und für Mac und Windows verfügbar. | |||
** Wer Linux benutzt, kann den [http://filezilla-project.org/ FileZilla-Client] nutzen. | |||
* '''Code schreiben mit [http://download.brackets.io/ Adobe Brackets]''', ein "Editor", also ein Schreibprogramm für Code. Frei und einfach zu bedienen, mit Vorschaufunktion (Strg+Alt+P) Für Mac, Windows und Linux. | |||
** Um die Vorschau zu in Brackets zu nutzen braucht ihr [https://www.google.com/intl/de/chrome/browser/ Chrome]. Solltet ihr nach eurem google-Passwort gefragt werden: könnt ihr überspringen. Auf Linux nehmt ihr "chromium" aus dem Paketmanager. | |||
** Sollte euer Computer sehr alt sein und brackets nur sehr langsam laufen, nutzt [http://www.notepad-plus-plus.org/ notepad++] (Windows), gEdit (Linux) | |||
* '''zum Lernen:''' | |||
** [https://thimble.webmaker.org/en-US Thimble Live Editor für HTML]''': Links ist der "Quellcode", rechts sieht man die resultierende Website. (ist eine Website und muss nicht installiert werden) | |||
** [http://goggles.webmaker.org/en-US Websites untersuchen und ändern] Einfach die "X-Ray-Googles" anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht" <br> (ist eine Website bzw. ein kleines Programm darauf und muss nicht installiert werden) | |||
==Freies Material== | |||
Ganz kurze Zusammenfassung zum Urheberrecht, [http://wiki.178.is/wiki/WTF-Copyright etwas längere Fassung hier]. Noch mehr bei [http://irights.info irights.info]. Hintergrund im Film [http://ripremix.com RIPit: A Remix manifesto] | |||
'''Urheberrechts'''- (oder Copyright-)'''freies Material''' gibt es weniger als man glaubt. Prinzipiell sind das nur Werke, deren '''Autoren länger als 70 Jahre tot''' sind oder Werke, die von Regierungen erstellt wurden (Gesetze, NASA-Fotos). Dieses Material nennt sich 'gemeinfrei' oder 'public domain' und darf uneingeschränkt verwendet werden. | |||
Ein ganz kleines bisschen davon ist auch von Menschen, die ihre Werke einfach so in die 'public domain' stellen, indem sie das öffentlich sagen. Das kann man aber nicht in allen Ländern überhaupt tun. In den USA geht es, in Deutschland nicht ''(aus dem anderweitig noblen Grund, das per Gesetz der Urheberrecht immer bei dem Urheber liegt und nicht übertragen werden kann, weder verkauft noch verschenkt)''. | |||
'''Merke:''' Das meiste interessante Material unterliegt dem Urheberrecht. Also: | |||
* ''jemand anderes'' erstellt etwas und hat das Urheberrecht, und das Gesetz schützt ihn (vor uns) – du darfst es normalerweise nicht einfach nutzen. | |||
* das, was ''du'' erstellst, unterliegt – automatisch! – auch dem Urheberrecht, und das Gesetz schützt dich davor, dass andere es ohne deine Einwilligung nutzen. | |||
Es gibt allerdings die Möglichkeit für Urheber, Werke zur '''kostenlosen Verwendung''' freizugeben. Das heißt: jemand hat zwar das Urheberrecht, aber er gibt jedem eine '''Erlaubnis''', es unter bestimmten '''Bedingungen''' (Einschränkungen) kostenlos zu '''nutzen'''. Diese Erlaubnis ist eine '''Lizenz''', also ein Dokument in dem genau steht, was die Bedingungen sind und welche Nutzungen erlaubt sind. | |||
Eine bekannte Lizenz ist [http://de.creativecommons.org/was-ist-cc/ '''Creative Commons'''], kurz CC. Eigentlich ist es ein '''Baukasten''', in dem sich jeder die Bedingungen und erlaubten Nutzungen für sein eigenes Werk zusammenklicken kann, und so eine passende Lizenz erhält. | |||
Da es mit CC (und dem Internet) so einfach geworden ist, "freies" Material zu publizieren, lässt sich davon auch viel finden und im Zweifel erklärt uns CC die Lizenz auch in einfachen Worten. ''(im Hintergrund ist CC auch eine Organisation, die u.a. ein Rudel Anwälte bezahlt, die eine "echte" Gesetzsprech-Version der Lizenz für alle möglichen Länder schreiben, damit die Lizenzen auch rechtlich gültig sind)''. | |||
Eine Liste von Sammlungen und Suchmaschinen befindet sich hier: [[Sources/Images|Quellensammlung]] | |||
==Web-Bausteine== | |||
All-in-One Starterkit: [http://www.initializr.com/builder?boot-hero&jquerymin&h5bp-iecond&h5bp-chromeframe&h5bp-favicon&modernizrrespond&izr-emptyscript&boot-css&boot-scripts herunterladen] (aktuelle Empfehlung 2013-01) | |||
* [http://html5boilerplate.com html5boilerplate.com] bietet eine kostenlose 'leere' [[HTML]]-Seite, die alles mitbringt, an was man heutzutage denken muss. Gibt es unter [http://www.initializr.com initializr.com] auch in verschiedenen Geschmacksrichtungen inkl. Extras, zum selbst zusammenflicken (oder oben das Starterkit nehmen). | |||
* [http://getbootstrap.com boostrap] ist eine modernere Basis für Webseiten als die Styles, die der Browser schon mitbringt. Vollständig dokumentiert, erhält außer den Defaults für [[HTML]]-Elemente auch "Komponenten", also häufig gebrauchte Dinge, die aus mehreren Elementen bestehen. JavaScript-Plugins gibt es auch, alle lassen sich (auch) ohne JavaScript zu schrieben bedienen (sondern per HTML-Code). [http://holdirbootstrap.de Deutsche Doku] gibt es auch. | |||
* [http://jquery.com jQuery] — JavaScript im Browser geht auch ohne, macht aber nicht halb so viel Spaß | |||
==Hosting== | |||
Zwei Dinge sind zu tun: | |||
a) Domain kaufen | |||
b) Webspace kaufen | |||
Der Einfachheit halber am besten beides bei einem Anbieter. | |||
Empfehlungen: | |||
* [https://www.hosteurope.de/ HostEurope] | |||
* [https://www.gandi.net/ gandi.net] | |||
Advanced und billigstmöglich: | |||
* Domain extra kaufen | |||
* [http://pages.github.com kostenlos bei github hosten] und [https://help.github.com/articles/setting-up-a-custom-domain-with-pages die Domain einrichten] | |||
==Audio/Video einbinden== | |||
===Einfach=== | |||
Bei einem Dienst hochladen, dort den HTML-Code ('Embed') kopieren und in die eigene Seite einfügen. Am besten immer auch einen normalen, direkten Link zur entsprechenden Seite des Videos unter das eingebettete Video tun, auf manchen Geräten geht das Einbetten nicht zuverlässig oder es gibt eine extra App für den Dienst, …. | |||
Beispieldienste Video: [http://youtube.com youtube], [http://vimeo.com vimeo] | |||
Beispieldienste Audio: [http://soundcloud.com soundcloud], [http://mixcloud.com mixcloud] | |||
'''Vorteil''': Zusätzliche Zuschauer durch eingebaute soziale Netzwerke | |||
'''Nachteil''': Alle deine Besucher laden nicht nur von dir Daten, sondern auch von dem Videodienst, meist also aus den USA. | |||
===DIY=== | |||
====Konvertieren==== | |||
Siehe auch: [[Video tools]] | |||
Es gibt leider nicht 1 Format, das von allen Browsern unterstützt wird. Zur Zeit ist die beste Kombination jeweils: | |||
Audio: '''OGG''', '''''AAC''' (optional)'', '''MP3''' | |||
Video: '''MP4''' und '''WebM''' | |||
* [http://www.mirovideoconverter.com Miro Video Converter (MiroVC) herunterladen] | |||
* MiroVC installieren. ''Windows-User aufgepasst'': schön die Häkchen wegklicken, die eine "tolle" Browser-Toolbar installieren wollen | |||
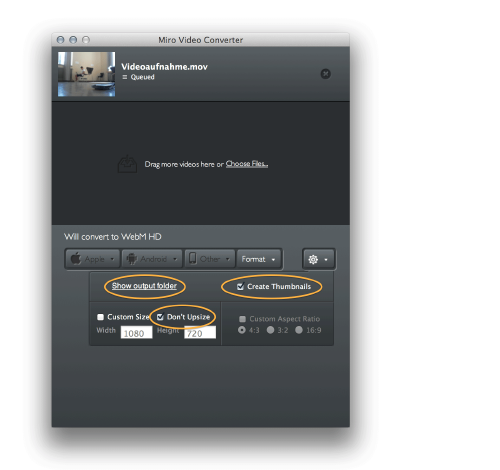
[[File:miro-video-converter_1-settings.png|500px]] | |||
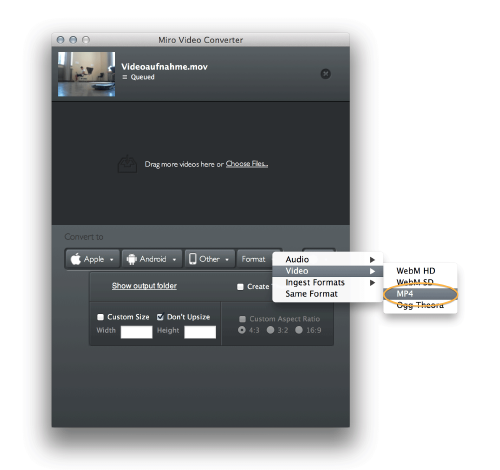
[[File:miro-video-converter_2-mp4.png|500px]] | |||
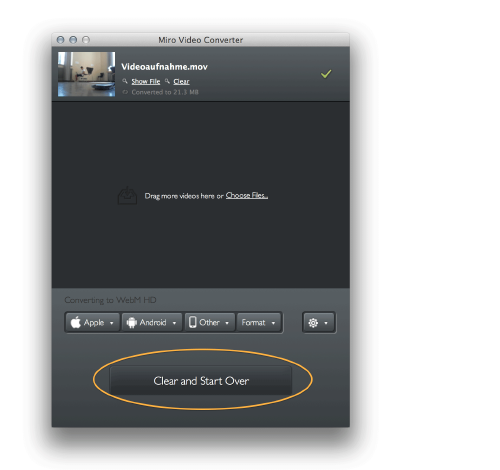
[[File:miro-video-converter_3-clear.png|500px]] | |||
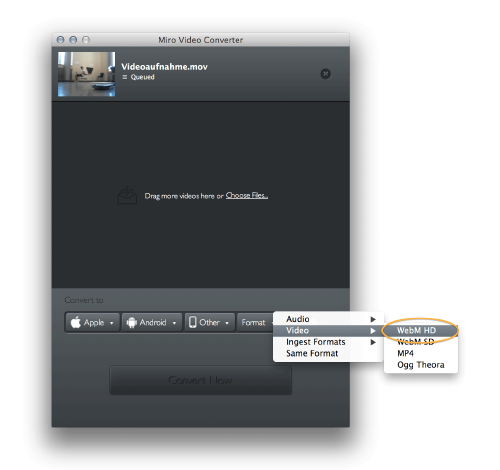
[[File:miro-video-converter_4-webm.png|500px]] | |||
====Einbetten (HTML)==== | |||
[https://developer.mozilla.org/docs/Web/HTML/Element/audio <'''audio'''> tag doku] | |||
<source lang="html5"> | |||
<audio controls="controls"> | |||
<source src="audio.ogg" type="audio/ogg"><!-- Picked by Firefox --> | |||
<source src="audio.aac" type="audio/aac"> <!-- Picked by Safari --> | |||
<source src="audio.mp3" type="audio/mpeg"> <!-- Hopefully picked by anything else --> | |||
<!-- Only shown if it can't be played --> | |||
I'm sorry; your browser doesn't support HTML5 video. Maybe <a href="http://browsehappy.com">get a new one</a>? | |||
</audio></source> | |||
[https://developer.mozilla.org/docs/Web/HTML/Element/video <'''video'''> tag doku] | |||
<source lang="html5"> | |||
<video controls> | |||
<source src="video.ogg" type="video/ogg"> <!-- Picked by Firefox, Chrome --> | |||
<source src="video.mov" type="video/quicktime"> <!-- Picked by Safari --> | |||
<!-- Only shown if it can't be played --> | |||
I'm sorry; your browser doesn't support HTML5 video. Maybe <a href="http://browsehappy.com">get a new one</a>? | |||
</video> | |||
</source> | |||
=="Hardware": Minicomputer, Löten…== | |||
* Der [https://de.wikipedia.org/wiki/Raspberry_Pi RasberryPi] ist ein Minicomputer zum Lernen und Experimentieren – für 30€. [http://googlecreativelab.github.io/coder/ Coder] ist ein Programm für den RasberryPi, das einfach Experimente mit Webentwicklung ermöglicht. | |||
==Lernen== | ==Lernen== | ||
[[File:MozillaGoggles_mini.png|150px|right]] | [[File:MozillaGoggles_mini.png|150px|right]] | ||
* '''Websites untersuchen und ändern''' [https://goggles.webmaker.org/en-US/|mit den XRay-Goggles] ([[/WebmakerXRay|Anleitung auf Deutsch]]) | * '''Websites untersuchen und ändern''' [https://goggles.webmaker.org/en-US/|mit den XRay-Goggles] ([[/WebmakerXRay|Anleitung auf Deutsch]]) | ||
* '''Websites erstellen''': schrittweise und interaktiv [http://www.codecademy.com/courses/web-beginner-en-HZA3b/0/1 HTML | * '''Websites erstellen''': schrittweise und interaktiv [http://www.codecademy.com/courses/web-beginner-en-HZA3b/0/1 in HTML] codecademy. | ||
* '''Programmieren lernen''' (das "richtige" Programmieren, bei dem Inhalte nicht nur dargestellt werden, sondern auch erzeugt): [http://www.codecademy.com/courses/getting-started-v2/0/1| Javascript Intro] ([http://www.codecademy.com/tracks/javascript| …und mehr]). | * '''Websites designen:''' [http://www.codecademy.com/courses/web-beginner-en-TlhFi/0/1 CSS lernen] bei codecademy. | ||
* | * '''lieber was mit mehr lesen?''' (statt interaktiv und schrittweise mit codecademy) : [http://learn.shayhowe.com/html-css/ a beginners guide to HTML/CSS] und [http://de.html.net/tutorials/html/ HTML Tutorial] (auf deutsch) | ||
* '''Programmieren lernen''' (das "richtige" Programmieren, bei dem Inhalte nicht nur dargestellt werden, sondern auch erzeugt): | |||
** interaktiv und schritt für Schritt [http://www.codecademy.com/courses/getting-started-v2/0/1| Javascript Intro] ([http://www.codecademy.com/tracks/javascript| …und mehr]). | |||
**…Oder eher in [http://eloquentjavascript.net/contents.html Textform]. | |||
** Wenn ihr Websites mit interaktiven Funktionen anreichern wollt, könnt ihr [http://jquery.com/ jquery] nutzen. Jquery ist eine Sammlung nützlicher Javascript-Funktionen und lässt sich [http://www.codecademy.com/tracks/jquery hier] lernen. Ein bisschen Javascript sollte man dazu schon können. | |||
===Aufgaben zum Ausprobieren=== | ===Aufgaben zum Ausprobieren=== | ||
| Line 29: | Line 163: | ||
===Fragen Fragen=== | ===Fragen Fragen=== | ||
Obwohl wir versuchen, gut verständliches Lernmaterial zu geben, werden bestimmt Fragen aufkommen. In diesem Falle fragt eure Kommilitonen oder Dozenten. Um Hilfe zu bekommen ist es gut, folgendes der Frage mitzugeben: | Obwohl wir versuchen, gut verständliches Lernmaterial zu geben, werden bestimmt Fragen aufkommen. In diesem Falle fragt eure Kommilitonen oder Dozenten – entwerder auf dem [http://m18.uni-weimar.de/pad/p/KTL Etherpad] oder per Mail (z.B. an Jan: jan PUNKT dittrich ÄT uni-weimar.de) | ||
Um Hilfe zu bekommen ist es gut, folgendes der Frage mitzugeben: | |||
* Was ist das Ergebnis, das ihr erreichen wollt? | * Was ist das Ergebnis, das ihr erreichen wollt? | ||
| Line 58: | Line 194: | ||
==Material== | ==Material== | ||
* [http://txt.178.is/Talk/Was-ist-das-Internetz.html | ===Folien=== | ||
* [http://txt.178.is/Talk/Was-ist-das-Internetz.html "Was ist das Internetz?"] | |||
<!-- sorry for mercyless outcommenting, but we already have a software section | |||
===Software=== | |||
* [http://brackets.io Brackets] (Text-Editor extra für HTML) | |||
* [https://www.google.com/chrome Chrome] (Browser von Google, wird nur für die schnelle Live-Vorschau von Brackets gebraucht) | |||
* [http://firefox.com/ Firefox] (anderer Browser, mit der 3D-Ansicht) --> | |||
==Links== | |||
===Nachschlagewerke=== | |||
''Hinweis: Die Nachschlagewerke sind natürlich gut zum Nachschlagen; Zum Lernen ist [http://codecademy.com/ Codecademy] besser geeignet, weil es didaktisch aufbereitet ist und in den Nachschlageseiten tlw. veraltete und/oder umständliche Wege beschreiben sind. | |||
* [http://www.quackit.com/html_5/tags/ Schnellübersicht] HTML-Tags | |||
* [https://developer.mozilla.org/en-US/docs/Web/HTML Mozilla Developer (English)] | |||
* [http://de.selfhtml.org/html/index.htm SelfHTML (Deutsch)] | |||
===Ideen und Vorschläge=== | |||
* [http://stackoverflow.com/questions/3981377/generate-sound-using-javascript mathematically Generate Sounds on the web] | |||
* Auf Licht reagieren mit einer [https://en.wikipedia.org/wiki/Photodiode Photodiode] (eine elektronisches Bauteil) | |||
===Anonymität/Privatsphäre=== | |||
Anonymität und Privatsphäre im Internet ist leider schwierig bis unmöglich, je nach Anspruch. | |||
Es gibt aber trotzdem einige Maßnahmen, die man treffen kann: | |||
* Bessere Online-Dienste und Programme nutzen. Liste unter https://prism-break.org | |||
* TorBrowser herunterladen und relativ gut seine Herkunft verschleiern: https://www.torproject.org/download/download-easy.html (anonym = nur im TorBrowser, nicht in anderen Programmen die gleichzeitig laufen wie Mail oder Skype) | |||
* DuckDuckGo als Default-Suchmaschine im Browser einrichten, um nicht alle Suchbegriffe nach google zu schicken: https://duckduckgo.com/about (Google ist trotzdem einfach zu erreichen, DuckDuckGo leitet die Anfrage weiter wenn "!g" drin steht. Das geht auch mit "!wiki", "!sc" für soundcloud u.s.w.) | |||
Wer es wirklich versuchen will, hier ein paar Hardcore-Tipps in aufsteigender Reihenfolge: | |||
* Extra Laptop pro "Identität" (Linux!) | |||
* Extra Nur-Offline-Computer zum Arbeiten mit verschlüsselten Daten | |||
* VPN-Zugang kaufen (am besten mit Bargeld), z.B. https://www.ipredator.se | |||
* Alle Computer wegschmeißen und durch Open-Source-Hardware ersetzen: http://www.wired.com/wiredenterprise/2014/01/open-source-laptop/ | |||
* Alu-Hut (optional) | |||
| Line 68: | Line 245: | ||
* Erstelle eine Textdatei (Rohtext, plain text) mit dem Namen index.html und dem Inhalt "hello world", z.B. mit dem Programm Notepad.exe (Windows) oder TextEdit.app (Mac) | * Erstelle eine Textdatei (Rohtext, plain text) mit dem Namen index.html und dem Inhalt "hello world", z.B. mit dem Programm Notepad.exe (Windows) oder TextEdit.app (Mac) | ||
* Wenn das Textprogramm Teile des Textes fett oder farbig o.ä. machen kann, '''ist es kein plain text''', sondern formatierter Text! | * Wenn das Textprogramm Teile des Textes fett oder farbig o.ä. machen kann, '''ist es kein plain text''', sondern formatierter Text! | ||
* Lade die Datei ins Internet, auf einen Web-Server (siehe folgende 2 Möglichkeiten) | |||
==='''1. Möglichkeit:''' Uni Weimar Webspace=== | |||
'''1. Möglichkeit:''' Uni Weimar Webspace | |||
* Wichtig: Zugang ist nur aus dem Uni-Netz möglich. Also entweder mit dem Uni-WLAN (eduroam) verbinden, einen Rechner in einem der Pools benutzen oder das [http://www.uni-weimar.de/medien/wiki/VPN-Clients_an_der_Bauhaus-Uni "VPN"] einrichten. | * Wichtig: Zugang ist nur aus dem Uni-Netz möglich. Also entweder mit dem Uni-WLAN (eduroam) verbinden, einen Rechner in einem der Pools benutzen oder das [http://www.uni-weimar.de/medien/wiki/VPN-Clients_an_der_Bauhaus-Uni "VPN"] einrichten. | ||
* Zum Hochladen der Datei wird ein Programm benötigt, das '''SFTP''' kann, z.B. | * Zum Hochladen der Datei wird ein Programm benötigt, das '''SFTP''' kann, z.B. [http://cyberduck.io/ Cyperduck] (Mac, Windows) oder [https://filezilla-project.org/ FileZilla] (alle Systeme) — beide kostenlos (Cyberduck ist einfacher zu bedienen) | ||
* SFTP-Programm starten und eine neue Verbindung hinzufügen | * SFTP-Programm starten und eine neue Verbindung hinzufügen | ||
* '''Server: homepage.uni-weimar.de''' | * Nun bekommt ihr ein Fenster mit einigen (noch) leeren Textfeldern zu sehen. Wichtig sind folgende: '''Server:''' dort eintragen ''homepage.uni-weimar.de'', '''Name:''' ''euer Uni-Login'' (xuxo1253 oder sowas) und '''Passwort''': das ''Uni-Passwort'' | ||
* | * Ihr müsst auch ein ''' "Protokoll"''' oder eine "Übertragungsart" wählen: bitte '''SFTP''' wählen, ''nicht'' FTP, FTP-SSL o.ä. | ||
* | * Wenn ihr Zuhause seid bzw. ''nicht'' in einem Uni-Netzwerk, müsst ihr euch vorher mit dem [[VPN-Clients an der Bauhaus-Uni|VPN verbinden]]! | ||
* Verbindung starten, es sollte eine Dateiliste erscheinen, in der mindestens der Ordner 'public_html' auftaucht | * Verbindung starten, es sollte eine Dateiliste erscheinen, in der mindestens der Ordner 'public_html' auftaucht | ||
* Lade die Datei index.html in den Ordner 'public_html' hoch (z.B. drag and drop) | * Lade die Datei index.html in den Ordner 'public_html' hoch (z.B. drag and drop) | ||
* Deine Website findet sich jetzt unter ''webuser.uni-weimar.de/~DeineNutzerkennung''. Wenn dein uni-login also "xolo1298" ist findet sich deine Website unter ''webuser.uni-weimar.de/~xolo1298'' | |||
'''2. Möglichkeit:''' Github Pages | ==='''2. Möglichkeit:''' Github Pages=== | ||
'''Vorteile:''' | '''Vorteile:''' | ||
* Hat nichts mit der Uni (-server, -netz, -login) zu tun! | * Hat nichts mit der Uni (-server, -netz, -login) zu tun! | ||
* benutzt im Hintergrund | * benutzt im Hintergrund eine [[wikipedia:de:Versionsverwaltung|Versionskontrolle]] ([[Git]]), d.h. es gibt backups und eine Geschichte der Änderungen | ||
'''Nachteile:''' | '''Nachteile:''' | ||
| Line 92: | Line 270: | ||
Eine sehr gute '''Schritt-für-Schritt-Anleitung''' für alle Betriebssysteme gibt es hier: http://pages.github.com | Eine sehr gute '''Schritt-für-Schritt-Anleitung''' für alle Betriebssysteme gibt es hier: http://pages.github.com | ||
* In der Anleitung wird auch genannt, an welcher Stelle die Datei 'index.html' erstellt wird und wo sie hinkommt | * In der Anleitung wird auch genannt, an welcher Stelle die Datei 'index.html' erstellt wird und wo sie hinkommt | ||
* Es kann das eigene Betriebssystem ausgewählt werden | |||
* Mit Windows und Mac können alle Schritte im Webbrowser und einem Programm von Github selbst erledigt werden | * Mit Windows und Mac können alle Schritte im Webbrowser und einem Programm von Github selbst erledigt werden | ||
* Für Linux wird leider das Terminal (die Shell) benötigt – wer das hinbekommt, dem spendiert Max einen Kaffee. | * Für Linux wird leider das Terminal (die Shell) benötigt – wer das hinbekommt, dem spendiert Max einen Kaffee. | ||
== | ==="0. Möglichkeit:" DIY=== | ||
* | |||
* | * Wichtig ist nur, das irgendwie eine Datei index.html auf einem Web-Server landet und sie vom eigenen Computer aus so bearbeitet werden kann, das nur "hello world" drinsteht. | ||
* D.h. es gibt einen Link dahin und wenn dieser im Browser aufgerufen wird, steht dort NUR "hello world" (und sonst nichts). | |||
Beispiele: | |||
* diverse "kostenlose homepage" Online-Dienste (wenn sie das anlegen und bearbeiten von Dateien erlauben, geht teilweise auch im Browser) | |||
* Advanced: eigener Server, eigener Webspace | |||
Un-Beispiele (so geht es '''nicht'''): | |||
* Blogs u.ä. Dienste: Wordpress.com, tumblr | |||
* "hello world" twittern | |||
[[Category:Jan Dittrich]] | [[Category:Jan Dittrich]] | ||
Latest revision as of 03:45, 1 February 2014
Das Kunst-Technik-Labor wird als Ergänzung zum Projekt„Jugend Forscht“ als eine Einführung zu Internet, Web und anderen neueren Medien angeboten.
Informationsaustausch
…Im Wiki
Ein Wiki ist eine Website, die ihr einfach ändern könnt. Sollte ich z.B. einen Rechtschreibfehler machen, könnt ihr den einfach korregieren.
Wie ihr euch in diesem Wiki Anmelden und Editieren, Formatieren und Unterseiten anlegen könnt, lässt sich in den 3-5 minütigen Videos anschauen.
Schnell im Etherpad
Während der Veranstaltungen kannst du auch Code oder Probleme ins Etherpad schreiben/kopieren
Software
Bitte benutzt die hier vorgeschlagene Software, da ihr bei Dozenten und Kommilitonen schneller Hilfe findet. Ausprobiert und für gut bedienbar gefunden haben wir sie auch.
- Websites anzeigen mit Firefox Den "Browser" Firefox gibt es für praktisch alle Systeme.
- Mit der f12-Taste könnt ihr einen Entwicklermodus aufrufen, der so wie die X-Ray-Googles (mit denen man Websites untersuchen und ändern kann) funktioniert.
- Ganz rechts in der Entwicklerleiste findet ihr ein Würfel/Kubussymbol, dass den 3D Modus für die Visualisierung der Tag-Verschachtelung anschaltet.
- Website veröffentlichen: Um deine Website auf den Uniwebspace hochzuladen, brauchst du ein sFTP-Programm (secure File Transfer Protocol).
- Cyberduck ist einfach zu nutzen und für Mac und Windows verfügbar.
- Wer Linux benutzt, kann den FileZilla-Client nutzen.
- Code schreiben mit Adobe Brackets, ein "Editor", also ein Schreibprogramm für Code. Frei und einfach zu bedienen, mit Vorschaufunktion (Strg+Alt+P) Für Mac, Windows und Linux.
- Um die Vorschau zu in Brackets zu nutzen braucht ihr Chrome. Solltet ihr nach eurem google-Passwort gefragt werden: könnt ihr überspringen. Auf Linux nehmt ihr "chromium" aus dem Paketmanager.
- Sollte euer Computer sehr alt sein und brackets nur sehr langsam laufen, nutzt notepad++ (Windows), gEdit (Linux)
- zum Lernen:
- Thimble Live Editor für HTML: Links ist der "Quellcode", rechts sieht man die resultierende Website. (ist eine Website und muss nicht installiert werden)
- Websites untersuchen und ändern Einfach die "X-Ray-Googles" anschalten, Elemente anklicken und ändern. Auf der Website ist eine kleine Anleitung, wie man ein Bild in der Website "austauscht"
(ist eine Website bzw. ein kleines Programm darauf und muss nicht installiert werden)
Freies Material
Ganz kurze Zusammenfassung zum Urheberrecht, etwas längere Fassung hier. Noch mehr bei irights.info. Hintergrund im Film RIPit: A Remix manifesto
Urheberrechts- (oder Copyright-)freies Material gibt es weniger als man glaubt. Prinzipiell sind das nur Werke, deren Autoren länger als 70 Jahre tot sind oder Werke, die von Regierungen erstellt wurden (Gesetze, NASA-Fotos). Dieses Material nennt sich 'gemeinfrei' oder 'public domain' und darf uneingeschränkt verwendet werden.
Ein ganz kleines bisschen davon ist auch von Menschen, die ihre Werke einfach so in die 'public domain' stellen, indem sie das öffentlich sagen. Das kann man aber nicht in allen Ländern überhaupt tun. In den USA geht es, in Deutschland nicht (aus dem anderweitig noblen Grund, das per Gesetz der Urheberrecht immer bei dem Urheber liegt und nicht übertragen werden kann, weder verkauft noch verschenkt).
Merke: Das meiste interessante Material unterliegt dem Urheberrecht. Also:
- jemand anderes erstellt etwas und hat das Urheberrecht, und das Gesetz schützt ihn (vor uns) – du darfst es normalerweise nicht einfach nutzen.
- das, was du erstellst, unterliegt – automatisch! – auch dem Urheberrecht, und das Gesetz schützt dich davor, dass andere es ohne deine Einwilligung nutzen.
Es gibt allerdings die Möglichkeit für Urheber, Werke zur kostenlosen Verwendung freizugeben. Das heißt: jemand hat zwar das Urheberrecht, aber er gibt jedem eine Erlaubnis, es unter bestimmten Bedingungen (Einschränkungen) kostenlos zu nutzen. Diese Erlaubnis ist eine Lizenz, also ein Dokument in dem genau steht, was die Bedingungen sind und welche Nutzungen erlaubt sind.
Eine bekannte Lizenz ist Creative Commons, kurz CC. Eigentlich ist es ein Baukasten, in dem sich jeder die Bedingungen und erlaubten Nutzungen für sein eigenes Werk zusammenklicken kann, und so eine passende Lizenz erhält.
Da es mit CC (und dem Internet) so einfach geworden ist, "freies" Material zu publizieren, lässt sich davon auch viel finden und im Zweifel erklärt uns CC die Lizenz auch in einfachen Worten. (im Hintergrund ist CC auch eine Organisation, die u.a. ein Rudel Anwälte bezahlt, die eine "echte" Gesetzsprech-Version der Lizenz für alle möglichen Länder schreiben, damit die Lizenzen auch rechtlich gültig sind).
Eine Liste von Sammlungen und Suchmaschinen befindet sich hier: Quellensammlung
Web-Bausteine
All-in-One Starterkit: herunterladen (aktuelle Empfehlung 2013-01)
- html5boilerplate.com bietet eine kostenlose 'leere' HTML-Seite, die alles mitbringt, an was man heutzutage denken muss. Gibt es unter initializr.com auch in verschiedenen Geschmacksrichtungen inkl. Extras, zum selbst zusammenflicken (oder oben das Starterkit nehmen).
- boostrap ist eine modernere Basis für Webseiten als die Styles, die der Browser schon mitbringt. Vollständig dokumentiert, erhält außer den Defaults für HTML-Elemente auch "Komponenten", also häufig gebrauchte Dinge, die aus mehreren Elementen bestehen. JavaScript-Plugins gibt es auch, alle lassen sich (auch) ohne JavaScript zu schrieben bedienen (sondern per HTML-Code). Deutsche Doku gibt es auch.
- jQuery — JavaScript im Browser geht auch ohne, macht aber nicht halb so viel Spaß
Hosting
Zwei Dinge sind zu tun:
a) Domain kaufen b) Webspace kaufen
Der Einfachheit halber am besten beides bei einem Anbieter.
Empfehlungen:
Advanced und billigstmöglich:
- Domain extra kaufen
- kostenlos bei github hosten und die Domain einrichten
Audio/Video einbinden
Einfach
Bei einem Dienst hochladen, dort den HTML-Code ('Embed') kopieren und in die eigene Seite einfügen. Am besten immer auch einen normalen, direkten Link zur entsprechenden Seite des Videos unter das eingebettete Video tun, auf manchen Geräten geht das Einbetten nicht zuverlässig oder es gibt eine extra App für den Dienst, ….
Beispieldienste Video: youtube, vimeo
Beispieldienste Audio: soundcloud, mixcloud
Vorteil: Zusätzliche Zuschauer durch eingebaute soziale Netzwerke
Nachteil: Alle deine Besucher laden nicht nur von dir Daten, sondern auch von dem Videodienst, meist also aus den USA.
DIY
Konvertieren
Siehe auch: Video tools
Es gibt leider nicht 1 Format, das von allen Browsern unterstützt wird. Zur Zeit ist die beste Kombination jeweils:
Audio: OGG, AAC (optional), MP3
Video: MP4 und WebM
- Miro Video Converter (MiroVC) herunterladen
- MiroVC installieren. Windows-User aufgepasst: schön die Häkchen wegklicken, die eine "tolle" Browser-Toolbar installieren wollen
Einbetten (HTML)
<audio controls="controls">
<source src="audio.ogg" type="audio/ogg"><!-- Picked by Firefox -->
<source src="audio.aac" type="audio/aac"> <!-- Picked by Safari -->
<source src="audio.mp3" type="audio/mpeg"> <!-- Hopefully picked by anything else -->
<!-- Only shown if it can't be played -->
I'm sorry; your browser doesn't support HTML5 video. Maybe <a href="http://browsehappy.com">get a new one</a>?
</audio> <video controls>
<source src="video.ogg" type="video/ogg"> <!-- Picked by Firefox, Chrome -->
<source src="video.mov" type="video/quicktime"> <!-- Picked by Safari -->
<!-- Only shown if it can't be played -->
I'm sorry; your browser doesn't support HTML5 video. Maybe <a href="http://browsehappy.com">get a new one</a>?
</video>"Hardware": Minicomputer, Löten…
- Der RasberryPi ist ein Minicomputer zum Lernen und Experimentieren – für 30€. Coder ist ein Programm für den RasberryPi, das einfach Experimente mit Webentwicklung ermöglicht.
Lernen
- Websites untersuchen und ändern den XRay-Goggles (Anleitung auf Deutsch)
- Websites erstellen: schrittweise und interaktiv in HTML codecademy.
- Websites designen: CSS lernen bei codecademy.
- lieber was mit mehr lesen? (statt interaktiv und schrittweise mit codecademy) : a beginners guide to HTML/CSS und HTML Tutorial (auf deutsch)
- Programmieren lernen (das "richtige" Programmieren, bei dem Inhalte nicht nur dargestellt werden, sondern auch erzeugt):
- interaktiv und schritt für Schritt Javascript Intro (…und mehr).
- …Oder eher in Textform.
- Wenn ihr Websites mit interaktiven Funktionen anreichern wollt, könnt ihr jquery nutzen. Jquery ist eine Sammlung nützlicher Javascript-Funktionen und lässt sich hier lernen. Ein bisschen Javascript sollte man dazu schon können.
Aufgaben zum Ausprobieren
- Einfach: http://wwwwwwwww.jodi.org/ spielt mit dem Unterschied von Code und angezeigter Website. Kannst du erklären, was der Zeichensalat auf der angezeigten Website ist und warum der entstanden ist? (Tip: Strg+U drücken)
- Mittel: Die Yes-Man bauen Seiten bekannter Organisationen nach. Zum Einstieg könnten wir mal eine Website verändern. Gehe auf die Uni Website und speichere sie ab (Datei/Speichern, "komplette Website" auswählen). Öffne die HTML-Datei dann mit einem Editor und mache Änderungen: Was bedeutet das »Bauhaus« im Uninamen für dich? Wie wäre es mit einer zusätzlichen Fakultät? Neuen Werbebanner mit Stipendien für alle?
- Mittel: Hier findest du ein Bild, das bei jedem Laden der Website (dazu F5 drücken) etwas anders ist. Wie funktioniert das? (Hinweis: Dazu vielleicht Seite Speichern mit Strg+S) Kannst du selber etwas ähnliches bauen? (Das Beispiel ist aus einem komplexeren Projekt, bei dem noch weit mehr Variation möglich war)
- Schwierig Die Barbie-Liberation-Front hat Sprachchips in Spielzeugen vertauscht. Kannst du ein Spielzeug oder ein anders Gerät, das Geräusche macht kreativ nutzen, indem du den Knopf, der das Geräusch auslöst, durch etwas anderes ersetzt? Die Knöpfe überbrücken meist nur eine Lücke im Stromkreis. Du könntest z.B. beim Öffnen einer Tür den Stromkreis schließen, um den Ton auszulösen.
- Schwierig: "My Boyfriend came back from War" nutzt sogenannte »Frames« – eine veraltete Technik. Kannst du die Mechanismen, die das Kunstwerk nutzt ohne Frames implementieren?
Fragen Fragen
Obwohl wir versuchen, gut verständliches Lernmaterial zu geben, werden bestimmt Fragen aufkommen. In diesem Falle fragt eure Kommilitonen oder Dozenten – entwerder auf dem Etherpad oder per Mail (z.B. an Jan: jan PUNKT dittrich ÄT uni-weimar.de)
Um Hilfe zu bekommen ist es gut, folgendes der Frage mitzugeben:
- Was ist das Ergebnis, das ihr erreichen wollt?
- Was habt ihr versucht, um das Problem zu lösen?
- Was ist statt des erwünschten Ergebnisses passiert?
- Gebt Beispiele: z.B. den Code den ihr geschreiben habt, eine Skizze vom "Wunschergebnis" oder die Webaddresse eines Beispiels, bei dem es funktioniert und/oder Skizze und Adresse, auf der man das Problem sehen kann.
Zeug a.k.a. Readymades
- Bei Pearl.de gibt es z.B. fertige Kapitalismuskritik
Projektbeispiele
- My Boyfriend Came Back From War Ein bekanntes Webkunstwerk. Technisch nicht kompliziert: Text, Bilder und Links
- largest unused block Kunst über Benutzeroberflächen (?) (Erklärungsansatz)
- und nochmal Kunst über Computer: content= no cache
- Mit dem Unterschied zwischen Code und normalerweise sichtbarer Website spielt http://wwwwwwwww.jodi.org/. Drückt Ctrl+U um den Code der Website statt der normalen Ansicht zu sehen.
- Seltsames von Mouchette, die Künstlerin ist und seit 1996 fast 13 Jahre alt.
- Die Yes Man bauen öfter mal Websites von großen Konzernen nach …mit entscheidenden Unterschieden.
- Die Yes Man haben auch mal die Sprachchips von Barbie und CI Joe (Spielzeugsoldat) vertauscht. Und dann wieder zurückgestellt. Video hier (Kommentar im Video: "[this is] terrorism on children". Barbie sagt dazu nur "vengeance is mine", CI Joe geht shoppen.)
Termine
- Do. 12.12., 10h: KTL Fachkurs Introduction Teil I: „Have you tried turning it off and on again?“ - Max F. Albrecht (+ Film*: Kraftwerk) (für Projekt- & Fachkursteilnehmer)
- Do. 19.12., 10h: KTL Fachkurs Introduction Teil II: „Have you tried turning it off and on again?“ - Max F. Albrecht (+ Film*: RiP) (für Projekt- & Fachkursteilnehmer)
- Ab 20.12. Wöchentliches Treffen an folgende Freitage von 14-17h Fachkurs Kunst-Technik-Labor im Projektraum 005 im VdV Eckgebäude (KTL Pool) (für Fachkursteilnehmer)
Material
Folien
Links
Nachschlagewerke
Hinweis: Die Nachschlagewerke sind natürlich gut zum Nachschlagen; Zum Lernen ist Codecademy besser geeignet, weil es didaktisch aufbereitet ist und in den Nachschlageseiten tlw. veraltete und/oder umständliche Wege beschreiben sind.
Ideen und Vorschläge
- mathematically Generate Sounds on the web
- Auf Licht reagieren mit einer Photodiode (eine elektronisches Bauteil)
Anonymität/Privatsphäre
Anonymität und Privatsphäre im Internet ist leider schwierig bis unmöglich, je nach Anspruch. Es gibt aber trotzdem einige Maßnahmen, die man treffen kann:
- Bessere Online-Dienste und Programme nutzen. Liste unter https://prism-break.org
- TorBrowser herunterladen und relativ gut seine Herkunft verschleiern: https://www.torproject.org/download/download-easy.html (anonym = nur im TorBrowser, nicht in anderen Programmen die gleichzeitig laufen wie Mail oder Skype)
- DuckDuckGo als Default-Suchmaschine im Browser einrichten, um nicht alle Suchbegriffe nach google zu schicken: https://duckduckgo.com/about (Google ist trotzdem einfach zu erreichen, DuckDuckGo leitet die Anfrage weiter wenn "!g" drin steht. Das geht auch mit "!wiki", "!sc" für soundcloud u.s.w.)
Wer es wirklich versuchen will, hier ein paar Hardcore-Tipps in aufsteigender Reihenfolge:
- Extra Laptop pro "Identität" (Linux!)
- Extra Nur-Offline-Computer zum Arbeiten mit verschlüsselten Daten
- VPN-Zugang kaufen (am besten mit Bargeld), z.B. https://www.ipredator.se
- Alle Computer wegschmeißen und durch Open-Source-Hardware ersetzen: http://www.wired.com/wiredenterprise/2014/01/open-source-laptop/
- Alu-Hut (optional)
Hilfe
zur Hausaufgabe "Hello World"
Allgemein:
- Erstelle eine Textdatei (Rohtext, plain text) mit dem Namen index.html und dem Inhalt "hello world", z.B. mit dem Programm Notepad.exe (Windows) oder TextEdit.app (Mac)
- Wenn das Textprogramm Teile des Textes fett oder farbig o.ä. machen kann, ist es kein plain text, sondern formatierter Text!
- Lade die Datei ins Internet, auf einen Web-Server (siehe folgende 2 Möglichkeiten)
1. Möglichkeit: Uni Weimar Webspace
- Wichtig: Zugang ist nur aus dem Uni-Netz möglich. Also entweder mit dem Uni-WLAN (eduroam) verbinden, einen Rechner in einem der Pools benutzen oder das "VPN" einrichten.
- Zum Hochladen der Datei wird ein Programm benötigt, das SFTP kann, z.B. Cyperduck (Mac, Windows) oder FileZilla (alle Systeme) — beide kostenlos (Cyberduck ist einfacher zu bedienen)
- SFTP-Programm starten und eine neue Verbindung hinzufügen
- Nun bekommt ihr ein Fenster mit einigen (noch) leeren Textfeldern zu sehen. Wichtig sind folgende: Server: dort eintragen homepage.uni-weimar.de, Name: euer Uni-Login (xuxo1253 oder sowas) und Passwort: das Uni-Passwort
- Ihr müsst auch ein "Protokoll" oder eine "Übertragungsart" wählen: bitte SFTP wählen, nicht FTP, FTP-SSL o.ä.
- Wenn ihr Zuhause seid bzw. nicht in einem Uni-Netzwerk, müsst ihr euch vorher mit dem VPN verbinden!
- Verbindung starten, es sollte eine Dateiliste erscheinen, in der mindestens der Ordner 'public_html' auftaucht
- Lade die Datei index.html in den Ordner 'public_html' hoch (z.B. drag and drop)
- Deine Website findet sich jetzt unter webuser.uni-weimar.de/~DeineNutzerkennung. Wenn dein uni-login also "xolo1298" ist findet sich deine Website unter webuser.uni-weimar.de/~xolo1298
2. Möglichkeit: Github Pages
Vorteile:
- Hat nichts mit der Uni (-server, -netz, -login) zu tun!
- benutzt im Hintergrund eine Versionskontrolle (Git), d.h. es gibt backups und eine Geschichte der Änderungen
Nachteile:
- etwas komplizierter einzurichten
Eine sehr gute Schritt-für-Schritt-Anleitung für alle Betriebssysteme gibt es hier: http://pages.github.com
- In der Anleitung wird auch genannt, an welcher Stelle die Datei 'index.html' erstellt wird und wo sie hinkommt
- Es kann das eigene Betriebssystem ausgewählt werden
- Mit Windows und Mac können alle Schritte im Webbrowser und einem Programm von Github selbst erledigt werden
- Für Linux wird leider das Terminal (die Shell) benötigt – wer das hinbekommt, dem spendiert Max einen Kaffee.
"0. Möglichkeit:" DIY
- Wichtig ist nur, das irgendwie eine Datei index.html auf einem Web-Server landet und sie vom eigenen Computer aus so bearbeitet werden kann, das nur "hello world" drinsteht.
- D.h. es gibt einen Link dahin und wenn dieser im Browser aufgerufen wird, steht dort NUR "hello world" (und sonst nichts).
Beispiele:
- diverse "kostenlose homepage" Online-Dienste (wenn sie das anlegen und bearbeiten von Dateien erlauben, geht teilweise auch im Browser)
- Advanced: eigener Server, eigener Webspace
Un-Beispiele (so geht es nicht):
- Blogs u.ä. Dienste: Wordpress.com, tumblr
- "hello world" twittern