Vettpolmer (talk | contribs) No edit summary |
Vettpolmer (talk | contribs) No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
---- | ---- | ||
==Haus Am Horn== | ==Haus Am Horn== | ||
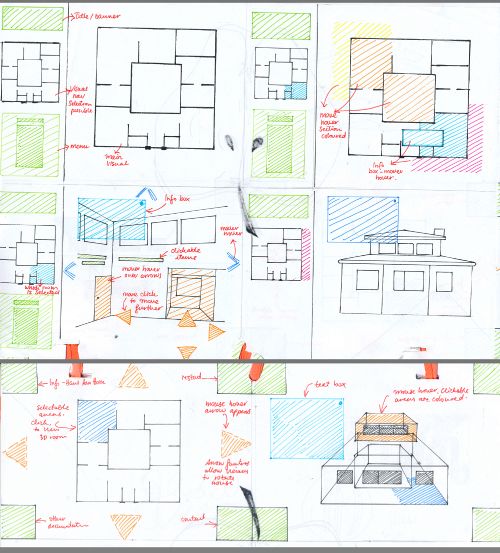
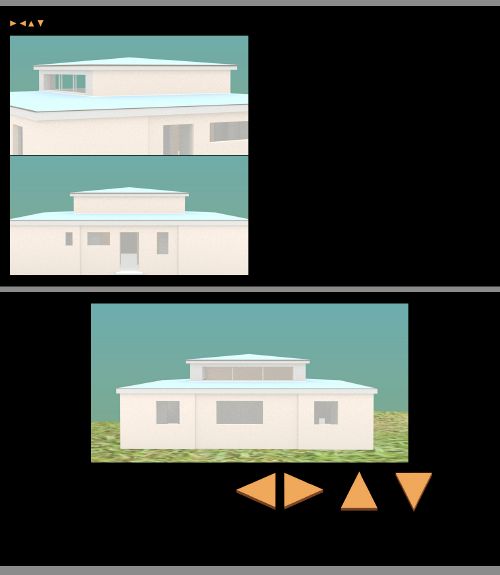
*Preliminary visualisations for the Haus Am Horn 3D mockup were set in motion through rough sketches. | *Preliminary visualisations for the Haus Am Horn 3D mockup were set in motion through rough sketches. In conclusion, 2 ideas were presented; (top) a 3D overview of the house with a navigation bar on the left to help the user direct his/ her way through the plan, and a second (bottom) where the 3D model of the house is navigated purely using the arrows on each side of the page. The second was opted for the mockup assignment. | ||
[[File:sab5.jpg|500px]] | [[File:sab5.jpg|500px]] | ||
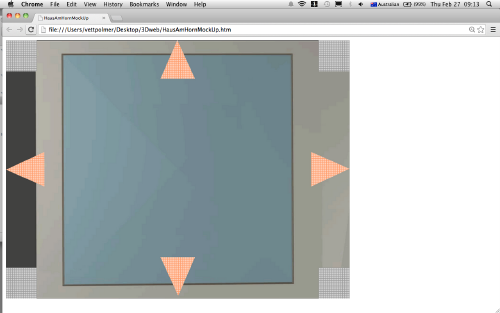
*Mockup presentation. Basic wireframes were built to help visualise the mockup. | *Mockup presentation. Basic wireframes were built to help visualise the mockup. This rough mockup which was built on Fireworks was presented in class. | ||
[[File:sab6.png|500px]] | [[File:sab6.png|500px]] | ||
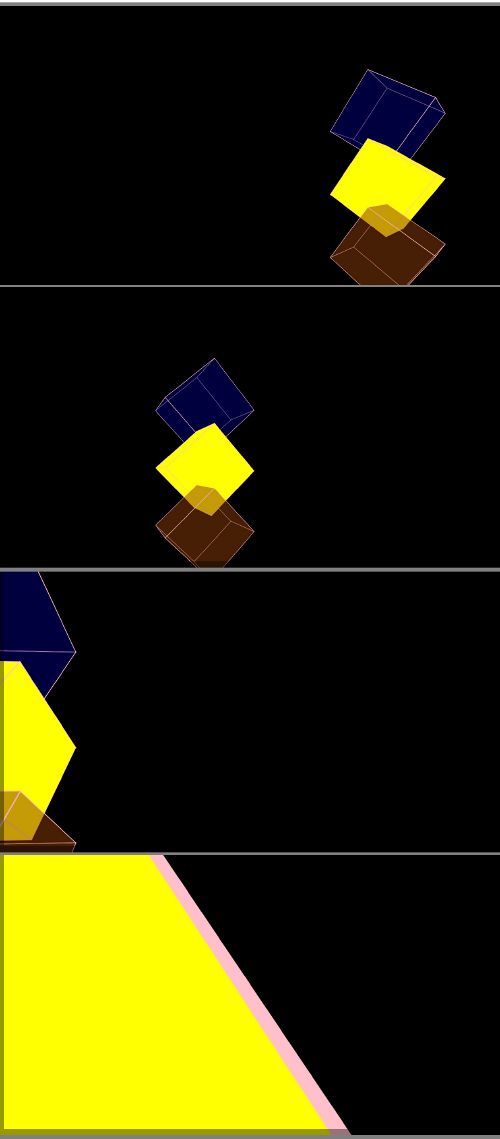
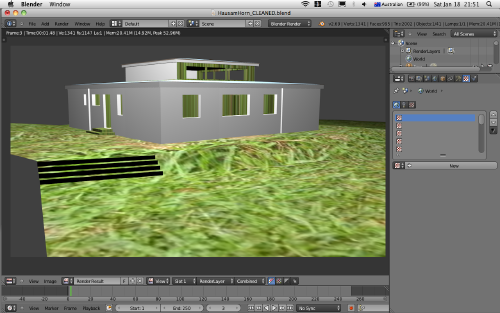
* | * Here are some screenshots of my working processes from Blender to implementing the videos in html. | ||
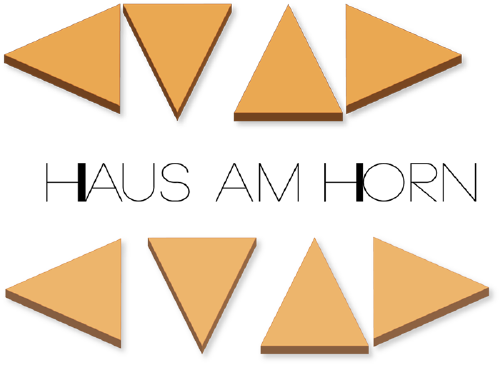
All of the videos were animated and exported from Blender. Each video consisting of 2 secs of animation from every direction (left, right, above 'up' and ground level 'down'). The title and the arrows were created on illustrator. | |||
[[File:sab7.png|500px]] | [[File:sab7.png|500px]] | ||
[[File:sab8.jpg|500px]] | [[File:sab8.jpg|500px]] | ||
[[File:sab9a.png|500px]] | [[File:sab9a.png|500px]] | ||
==The Haus Am Horn mockup== | |||
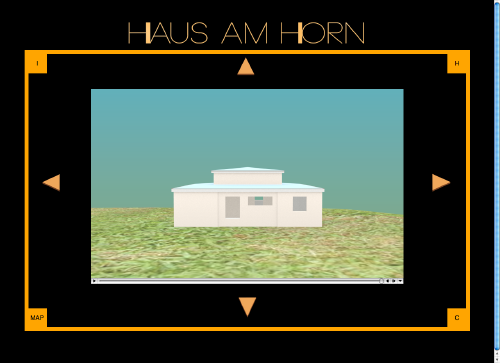
* Simple navigation to explore the 3D model of Haus Am Horn by using the orange arrows. | |||
* Quick links are found on the corners of the wrapper: (I) Info, (H) History, (MAP), (C) Contact. | |||
[[File:sab10.png|500px]] | [[File:sab10.png|500px]] | ||
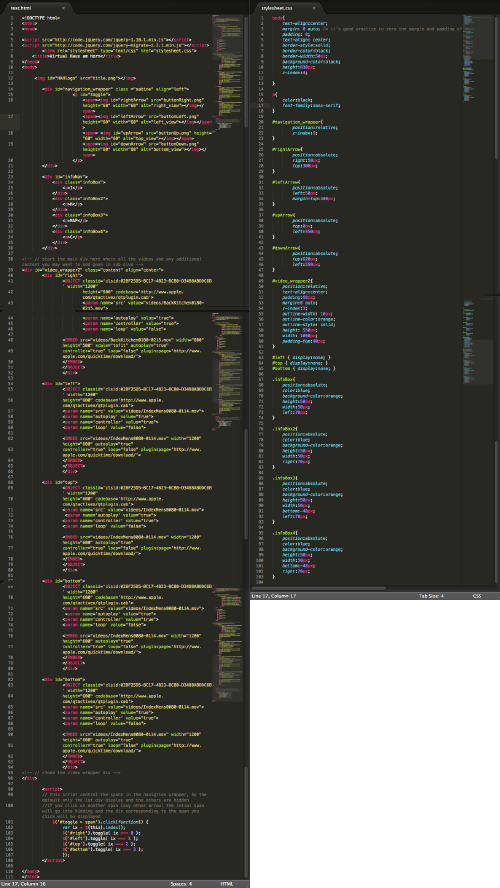
* The html and css | |||
[[File:sab12.png|500px]] | [[File:sab12.png|500px]] | ||
==Haus Am Horn animation videos== | |||
* The animation videos that would be implemented in the mockup. 18 in total. | |||
<videoflash type"youtube">watch?v=eWQXCFTDzxU</videoflash> | <videoflash type"youtube">watch?v=eWQXCFTDzxU</videoflash> | ||
<videoflash type"youtube">watch?v=IUUjtOp7KyQ</videoflash> | <videoflash type"youtube">watch?v=IUUjtOp7KyQ</videoflash> | ||
| Line 52: | Line 61: | ||
<videoflash type"youtube">watch?v=DWFmkz_UvUU</videoflash> | <videoflash type"youtube">watch?v=DWFmkz_UvUU</videoflash> | ||
<videoflash type"youtube">watch?v=7cGgqgEzd6E</videoflash> | <videoflash type"youtube">watch?v=7cGgqgEzd6E</videoflash> | ||
<videoflash type"youtube">watch?v=eiB-lUq5ClY</videoflash> | |||
[[Category:Student]] | [[Category:Student]] | ||
Latest revision as of 17:46, 27 February 2014
SABINA KIM
The documention
The contents
- The outcomes of various in class assignments. Screenshots were taken as the final results.
- Preliminary visualisations for the Haus Am Horn 3D mockup.
- First attempt at designing the layout - basic wire framing.
- First attempts to create a functional mockup using exported 3D animations from Blender.
- Final Design of mockup.
- The html and css.
- The individually exported videos from Blender.
In class exercises. The results have been screenshot.
Haus Am Horn
- Preliminary visualisations for the Haus Am Horn 3D mockup were set in motion through rough sketches. In conclusion, 2 ideas were presented; (top) a 3D overview of the house with a navigation bar on the left to help the user direct his/ her way through the plan, and a second (bottom) where the 3D model of the house is navigated purely using the arrows on each side of the page. The second was opted for the mockup assignment.
- Mockup presentation. Basic wireframes were built to help visualise the mockup. This rough mockup which was built on Fireworks was presented in class.
- Here are some screenshots of my working processes from Blender to implementing the videos in html.
All of the videos were animated and exported from Blender. Each video consisting of 2 secs of animation from every direction (left, right, above 'up' and ground level 'down'). The title and the arrows were created on illustrator.



The Haus Am Horn mockup
- Simple navigation to explore the 3D model of Haus Am Horn by using the orange arrows.
- Quick links are found on the corners of the wrapper: (I) Info, (H) History, (MAP), (C) Contact.
- The html and css
Haus Am Horn animation videos
- The animation videos that would be implemented in the mockup. 18 in total.
<videoflash type"youtube">watch?v=eWQXCFTDzxU</videoflash> <videoflash type"youtube">watch?v=IUUjtOp7KyQ</videoflash> <videoflash type"youtube">watch?v=434TtwDl2Q8</videoflash> <videoflash type"youtube">watch?v=X1JvJTHxfsA</videoflash> <videoflash type"youtube">watch?v=UHzutxvje50</videoflash> <videoflash type"youtube">watch?v=cdsfM_l0ECM</videoflash> <videoflash type"youtube">watch?v=Al25-gBEj8Q</videoflash> <videoflash type"youtube">watch?v=G-FIZNAWPg8</videoflash> <videoflash type"youtube">watch?v=Z0dnnV8I9k8</videoflash> <videoflash type"youtube">watch?v=fSQ8bEit07M</videoflash> <videoflash type"youtube">watch?v=3DN5dM6o4XY</videoflash> <videoflash type"youtube">watch?v=cVltMfv7LvM</videoflash> <videoflash type"youtube">watch?v=A6eWv1wjTTU</videoflash> <videoflash type"youtube">watch?v=figvwLhWPoI</videoflash> <videoflash type"youtube">watch?v=IUUjtOp7KyQ</videoflash> <videoflash type"youtube">watch?v=DWFmkz_UvUU</videoflash> <videoflash type"youtube">watch?v=7cGgqgEzd6E</videoflash> <videoflash type"youtube">watch?v=eiB-lUq5ClY</videoflash>