(Created page with " == Web GL == [http://natasuu.com/webgl/e1/index.html First WebGl exercise]") |
No edit summary |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Three Dimesional Web Interfaces == | |||
Web GL is the short name of "Web Graphic Library"; is a '''JavaScript API''' ''(Application programming interface)'' for rendering interactive 3D graphics and 2D graphics within any compatible web browser (Firefox, Gloogle Chrome, Safari.. other browsers are not yet "totally" compatible) without the use of plug-ins. | |||
---- | |||
'''The contents''' | |||
* The first approach to WebGl | |||
[[File:nata_1.png|500px]] | |||
[[File:nata_2.png|500px]] | |||
[[File:nata_3.png|500px]] | |||
[[File:nata_4.png|500px]] | |||
[http://natasuu.com/webgl/e1/index.html | - [http://natasuu.com/webgl/e1/index.html 1. squares exercise] | ||
* Music implementation | |||
[[File:nata_1_1.png|500px]] | |||
[[File:nata_2_1.png|500px]] | |||
- [http://natasuu.com/webgl/e2/index.html 2. Moving balls exercise] | |||
* Music into other forms | |||
[[File:nata_1_2.png|500px]] | |||
[[File:nata_2_2.png|500px]] | |||
- [http://natasuu.com/webgl/e4/index.html 3. Blue Music exercise] | |||
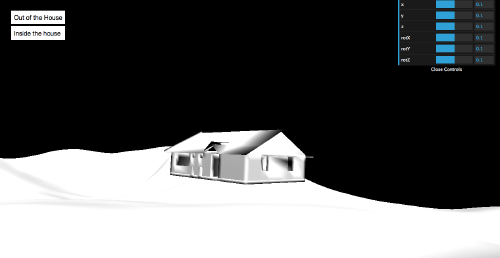
* Fisrt attempt using Blender THREE.js Library | |||
[[File:nata_1_3.png|500px]] | |||
[[File:nata_2_3.png|500px]] | |||
[[File:nata_3_3.png|500px]] | |||
- [http://natasuu.com/webgl/e3/index.html 4. House and Mountain] | |||
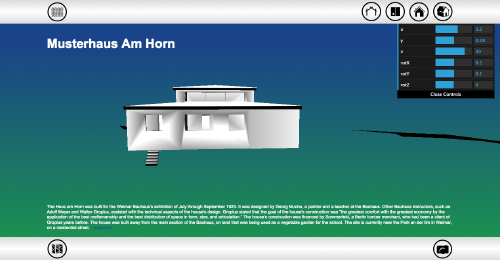
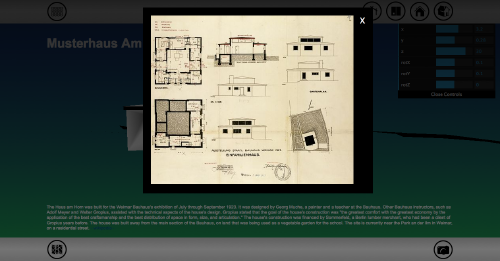
* Final Project "House am Horn" | |||
[[File:nata_1_4.png|500px]] | |||
[[File:nata_2_4.png|500px]] | |||
[[File:nata_3_4.png|500px]] | |||
[[File:nata_4_4.png|500px]] | |||
- [http://natasuu.com/webgl/arquitecture_house/index.html 5. House am Horn] | |||
---- | |||
Latest revision as of 22:39, 3 March 2014
Three Dimesional Web Interfaces
Web GL is the short name of "Web Graphic Library"; is a JavaScript API (Application programming interface) for rendering interactive 3D graphics and 2D graphics within any compatible web browser (Firefox, Gloogle Chrome, Safari.. other browsers are not yet "totally" compatible) without the use of plug-ins.
The contents
- The first approach to WebGl
- 1. squares exercise
- Music implementation
- 2. Moving balls exercise
- Music into other forms
- 3. Blue Music exercise
- Fisrt attempt using Blender THREE.js Library
- 4. House and Mountain
- Final Project "House am Horn"
- 5. House am Horn