(Created page with "== 3D Web Interfaces Documentation. == Category:3d web design") |
|||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== 3D Web Interfaces Documentation. == | == 3D Web Interfaces Documentation. == | ||
'''The Contents.''' | |||
* Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools. | |||
* First approach to 3d web tools using CSS. | |||
* Second approach using webGL API. | |||
* Third approach using the Threejs library. | |||
* Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn". | |||
* Quick look to the possibilities using augmented reality. | |||
== Excercises and Prototype. == | |||
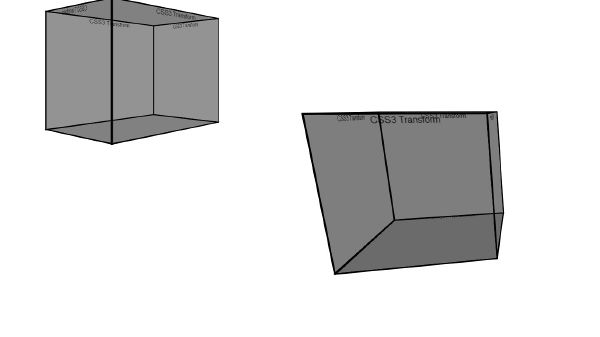
'''CSS Exercises.''' | |||
[[File:bhpm_3dwi_1.jpg | 600 px]] | |||
'''WebGL Excercises.''' | |||
[[File:bhpm2.jpg | 600 px]] | |||
[[File:bhpm3.jpg | 600 px]] | |||
[[File:bhpm4.jpg | 600 px]] | |||
[[File:bhpm5.jpg | 600 px]] | |||
'''Threejs Excercises.''' | |||
[[File:bhpm6.jpg | 600 px]] | |||
[[File:bhpm7.jpg | 600 px]] | |||
[[File:bhpm8.jpg | 600 px]] | |||
[[File:bhpm9.jpg | 600 px]] | |||
'''Haus am Horn Prototype.''' | |||
There are two versions of the prototype: | |||
'''Textured and orbit controls''' | |||
*The first one is a exploration of the workflow using 3DS Max instead blender to create a fully textured 3D model. In this case the model is subdivided into several parts to match the texture images. | |||
'''[http://bawerade.dosdepicas.com/3d/textured.html 1st Prototype]''' | |||
[[File:bhpm10.jpg | 600 px]] | |||
[[File:bhpm11.jpg | 600 px]] | |||
[[File:bhpm12.jpg | 600 px]] | |||
[[File:bhpm13.jpg | 600 px]] | |||
'''3D Anaglyph ready''' | |||
*The second one is a exploration of anaglyph 3D using the .js file for anaglyph effect. | |||
'''[http://bawerade.dosdepicas.com/3d/anaglyph.html 2nd Prototype - it is necessary blue / red glasses to see the effect.]''' | |||
[[File:bhpm14.jpg | 600 px]] | |||
[[File:bhpm15.jpg | 600 px]] | |||
[[File:bhpm16.jpg | 600 px]] | |||
[[Category:3d web design]] | [[Category:3d web design]] | ||
Latest revision as of 19:11, 9 March 2014
3D Web Interfaces Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach to 3d web tools using CSS.
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
Excercises and Prototype.
CSS Exercises.
WebGL Excercises.
Threejs Excercises.
Haus am Horn Prototype.
There are two versions of the prototype:
Textured and orbit controls
- The first one is a exploration of the workflow using 3DS Max instead blender to create a fully textured 3D model. In this case the model is subdivided into several parts to match the texture images.
3D Anaglyph ready
- The second one is a exploration of anaglyph 3D using the .js file for anaglyph effect.
2nd Prototype - it is necessary blue / red glasses to see the effect.