No edit summary |
No edit summary |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 36: | Line 36: | ||
[[File:tw_2D3D.jpg|400px]] [[File:tw_3D_Website.jpg|400px]] [[File:tw_totally3D.jpg|400px]] | [[File:tw_2D3D.jpg|400px]] [[File:tw_3D_Website.jpg|400px]] [[File:tw_totally3D.jpg|400px]] | ||
==Produkt: BOSCH IXO== | |||
[http://www.bosch-do-it.de/de/de/bosch-elektrowerkzeuge/werkzeuge/ixo-3165140652735-199877.jsp zum Produktbild: BOSCH IXO] | |||
==Personas== | ==Personas== | ||
Die Beschreibung von "Personas" zählt zu den meist genutzten Methoden der User Experience/Usability. Es handelt sich hierbei um beschriebene Personen, den meist erdachte aber zielspezifische Eigenschaften, Erfahrungen und Ziele zugeordnet werden. So hat man bei der Entwicklung stets die Zielgruppe im Blick und kann für deren Bedürfnisse entwickeln. Anschließen sollte eine Person, die den beschriebenen Eigenschaften entspricht das Produkt ausführlich testen. | |||
Die hier vorliegende Zielgruppenbeschreibung wurde nach Zuarbeit von "BOSCH" erstellt. Es handelt sich ausschließlich um erdachte Angaben. | |||
[[File:tw_persona.jpg|200px]] | |||
* Maria Waschke, DE | |||
* 33 Jahre, in einer Beziehung, keine Kinder | |||
* Lehrerin, kümmert sich auch um den Haushalt | |||
* lebt in einer 4-Zimmer-Wohnung, hat nur wenige Werkzeuge zur Verfügung, IT Grundkenntnisse, weiß wie man das Internet im allgemeinen nutzt, eigenes Tablet | |||
* kleine Do-It-Yourself Kenntnisse/Fähigkeiten, braucht ein barrierefreies Produkt was leicht und schnell zu bedienen ist, kleine Arbeiten will sie gerne selber durchführen - und größere ihrem Lebensgefährten überlassen. | |||
* ''"Wenn ich mich mit solchen Werkzeugen beschäftigen soll, brauche ich ein einfaches und schnell benutzbares Werkzeug, welches die kleinen Aufgaben ohne großen Probleme bewältigt."'' (Maria Waschke, 2014) | |||
==Wireframe Konzept== | ==Wireframe Konzept== | ||
| Line 45: | Line 58: | ||
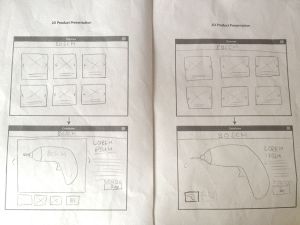
Folgende Skizze dient als Grundlage des nachfolgenden Klickprototypen. Es wurde jeweils eine Überblicksansicht und eine Detailansicht im 2D bzw. 3D Interface entworfen. Beide Versionen sind in vielen Punkten identisch und in der Bedienung ähnlich. Oberstes Ziel ist nicht die Erzeugung eines universell neuen Shops, sondern ein simpler Vergleich zwischen 2D und 3D. Dabei werden auf noch nie dagewesene Innovationen im Online-Shopping bewusst verzichtet. | Folgende Skizze dient als Grundlage des nachfolgenden Klickprototypen. Es wurde jeweils eine Überblicksansicht und eine Detailansicht im 2D bzw. 3D Interface entworfen. Beide Versionen sind in vielen Punkten identisch und in der Bedienung ähnlich. Oberstes Ziel ist nicht die Erzeugung eines universell neuen Shops, sondern ein simpler Vergleich zwischen 2D und 3D. Dabei werden auf noch nie dagewesene Innovationen im Online-Shopping bewusst verzichtet. | ||
[[File:tw-wireframe-concept.jpg| | [[File:tw-wireframe-concept.jpg|300px]] | ||
==Klickprototyp== | |||
In diesem Dummy soll das spätere Benutzererlebnis sichtbar werden. Mit einfachen Mitteln und Tricks wurde ein Modell aus Blender exportiert und in jeweils 2D und 3D dargestellt. Es sollten Workflows und eine geeignete Usability für jede Variante entwickelt werden. | |||
===2D Interface=== | |||
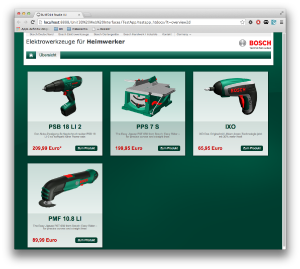
[[File:tw-2d-1.png|300px]] | |||
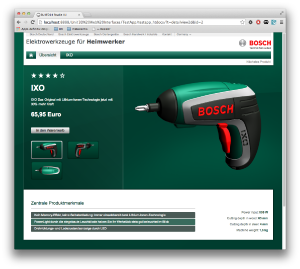
[[File:tw-2d-2.png|300px]] | |||
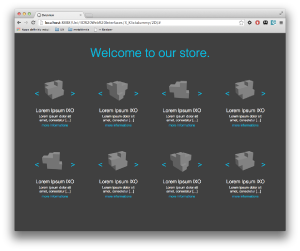
Im Überblick werden dem Kunden alle Produkte präsentiert. Neben einem kleinen Bild wird der Titel und eine kurze Beschreibung des Produkts angezeigt. Über die Pfeile kann man die bereits hier verschiedene Bilder des Artikels sehen. Mit Klick auf "mehr Informationen" gelangt der Nutzer zur Einzelansicht des gewünschten Produkts. | |||
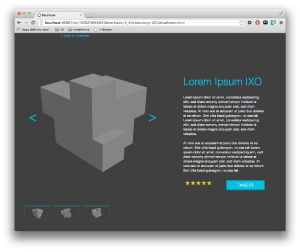
Dort wird ihm der Artikel genauer vorgestellt: größere und mehr Bilder, Titel, ausführliche Beschreibung, Kundenrezessionen & Bewertungen. Hier kann er den Artikel kaufen. | |||
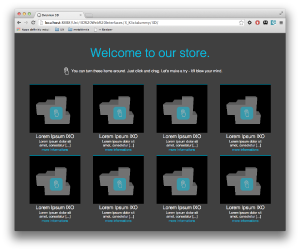
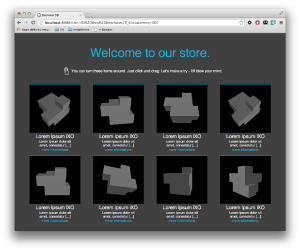
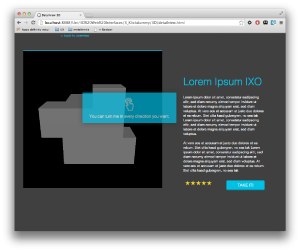
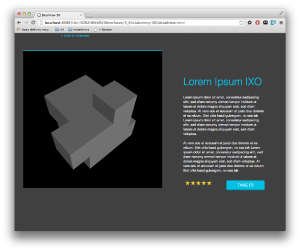
===3D Interface=== | |||
[[File:tw-3d-1.png|300px]] | |||
[[File:tw-3d-2.png|300px]] | |||
[[File:tw-3d-3.png|300px]] | |||
[[File:tw-3d-4.png|300px]] | |||
Das 3D Interface ist grundsätzlich ähnlich im Vergleich zum 2D Interface aufgebaut. Hier erhält der Nutzer allerdings den Hinweis, dass er die Modelle drehen kann. Dies wird durch den Hinweis unter der Überschrift und den für einige Sekunden sichtbare, halbtransparente "Hint" über den Modellen deutlich. | |||
Gleiches gilt für die Detailansicht. Auch hier erscheint für einige Sekunden der Hinweis, dass des Modell gedreht werden kann. Eine Slideshow wie im 2D Interface entfällt dadurch. | |||
== erste Versuche: 3D Modell == | |||
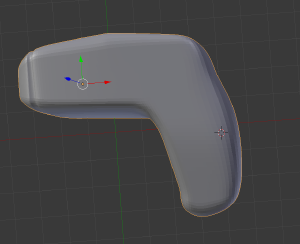
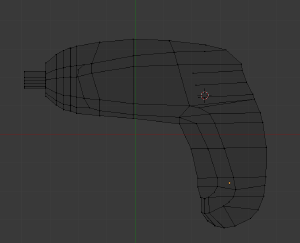
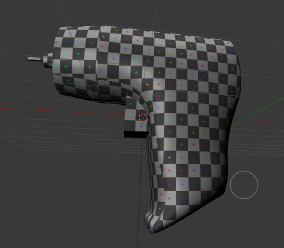
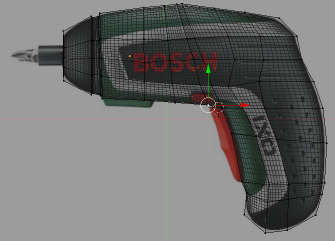
Parallel zu bisher gezeigten Teilergebnissen wurden die ersten Schritt in der 3D Modellierungssoftware "Blender" gemacht. Folgende Bilder zeigen die ersten 3D Versuche. | |||
[[File:tw-blender-1.png|300px]] [[File:tw-blender-2.png|300px]] [[File:tw-blender-3.png|284px]] [[File:tw-blender-4.png|335px]] | |||
==fertiges Endprodukt== | |||
Am Ende des Kurses wurde dann ein gemeinsamer Klickprototyp entwickelt, der anschließend getestet wurde. | |||
[[File:tw-klickprototyp-1.png|300px]] [[File:tw-klickprototyp-2.png|300px]] | |||
Latest revision as of 16:02, 21 July 2014
Im Kurs ging es um den Vergleich von Online-Shops im 2D bzw. 3D Interface. Dazu sollten 3D Modelle von Artikeln der Firma "BOSCH" mit Blender gebaut und anschließend im Browser dargestellt werden. Im abschließenden Klickprototypen werden dann die jeweiligen Workflows nachempfunden, bewertet und getestet.
State of the art
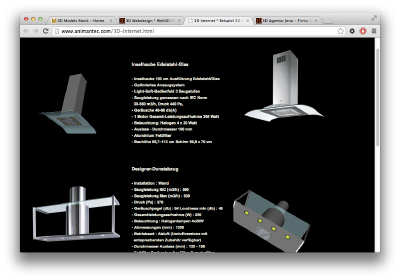
http://www.animantec.com/3D-Internet.html
Animantec bietet Hilfe bei der Modellierung von 3D Modellen im Web. In einer Online-Demo wurden drei ihrer Modelle mit Fotos verglichen. Mit Drag&Drop konnte der Nutzer die Modelle drehen. Hierbei fiel gute Modellierung, aber realtiv schlechtes Rendering auf. Mittlerweile ist die die Demo nicht mehr unter diesem Link zu erreichen.
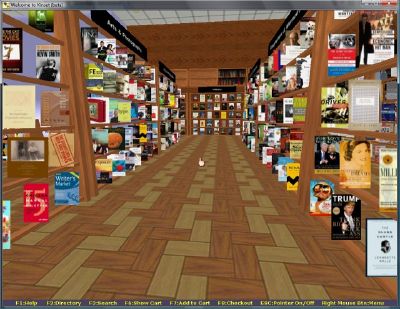
Kinset Store:
Der Kinset Store ist eine virtuelle Shopping Meile, in der sich der Benutzer wie in einem echten Supermarkt bewegt. Er kann in der 3D Welt von Regal zu Regal schlendern und sich seine Artikel (in dem Fall Bücher) "erstöbern". Das Interface wirkt dabei veraltet; auch das Rendering der Artikel lässt Wünsche offen. Die Vision so online shoppen zu können ist interessant, bedarf aber einer besseren Umsetzung um wirklich einen Nutzen darstellen zu können. Momentan wirkt es eher wie eine Art "Second Life"-Shopping: Eine bloße Online-Abbildung eines Buchladens. Hier ist der User eindeutig besser beraten vom Schreibtisch aus 5 Minuten in die nächste Buchhandlung zu laufen. Ein selbstständiger Test war aus Kompatibilitätsproblemen nicht möglich.
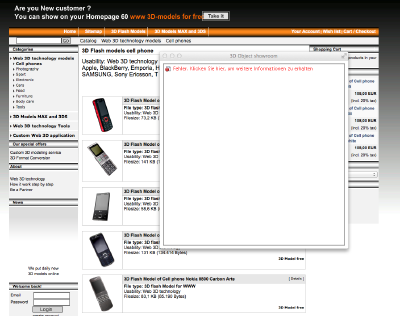
Cellphone Shop
Der einzig auffindbare Online Shop, der auf Basis von Java-3D Modellen Handys verkauft. Allerdings funktionierte die Darstellung der Modelle in den gängigen Browsern nicht. Auch dieser Shop wirkte veraltet und dringend überholungswürdig.
YouTube Video: "Future of eCommerce" [[1]]
Software to build my own 3D Shop: [[2]]
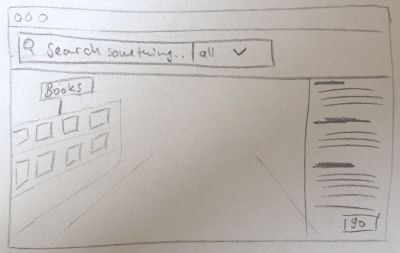
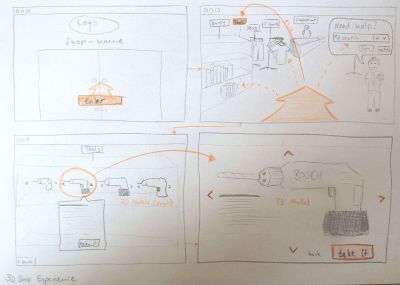
Paper Prototype 1: Skizze
Diese Skizze visualisiert einen 3D Shop nach Vorbild des "Kinset Store"s. Der Nutzer betritt als Kunde das Geschäft, geht zu Regalen mit den Artikeln, erhält Hilfe von Angestellten (wenn gewünscht), sammelt seine gewünschten Artikel und bezahlt an der Kasse.
Produkt: BOSCH IXO
Personas
Die Beschreibung von "Personas" zählt zu den meist genutzten Methoden der User Experience/Usability. Es handelt sich hierbei um beschriebene Personen, den meist erdachte aber zielspezifische Eigenschaften, Erfahrungen und Ziele zugeordnet werden. So hat man bei der Entwicklung stets die Zielgruppe im Blick und kann für deren Bedürfnisse entwickeln. Anschließen sollte eine Person, die den beschriebenen Eigenschaften entspricht das Produkt ausführlich testen. Die hier vorliegende Zielgruppenbeschreibung wurde nach Zuarbeit von "BOSCH" erstellt. Es handelt sich ausschließlich um erdachte Angaben.
- Maria Waschke, DE
- 33 Jahre, in einer Beziehung, keine Kinder
- Lehrerin, kümmert sich auch um den Haushalt
- lebt in einer 4-Zimmer-Wohnung, hat nur wenige Werkzeuge zur Verfügung, IT Grundkenntnisse, weiß wie man das Internet im allgemeinen nutzt, eigenes Tablet
- kleine Do-It-Yourself Kenntnisse/Fähigkeiten, braucht ein barrierefreies Produkt was leicht und schnell zu bedienen ist, kleine Arbeiten will sie gerne selber durchführen - und größere ihrem Lebensgefährten überlassen.
- "Wenn ich mich mit solchen Werkzeugen beschäftigen soll, brauche ich ein einfaches und schnell benutzbares Werkzeug, welches die kleinen Aufgaben ohne großen Probleme bewältigt." (Maria Waschke, 2014)
Wireframe Konzept
Folgende Skizze dient als Grundlage des nachfolgenden Klickprototypen. Es wurde jeweils eine Überblicksansicht und eine Detailansicht im 2D bzw. 3D Interface entworfen. Beide Versionen sind in vielen Punkten identisch und in der Bedienung ähnlich. Oberstes Ziel ist nicht die Erzeugung eines universell neuen Shops, sondern ein simpler Vergleich zwischen 2D und 3D. Dabei werden auf noch nie dagewesene Innovationen im Online-Shopping bewusst verzichtet.
Klickprototyp
In diesem Dummy soll das spätere Benutzererlebnis sichtbar werden. Mit einfachen Mitteln und Tricks wurde ein Modell aus Blender exportiert und in jeweils 2D und 3D dargestellt. Es sollten Workflows und eine geeignete Usability für jede Variante entwickelt werden.
2D Interface
Im Überblick werden dem Kunden alle Produkte präsentiert. Neben einem kleinen Bild wird der Titel und eine kurze Beschreibung des Produkts angezeigt. Über die Pfeile kann man die bereits hier verschiedene Bilder des Artikels sehen. Mit Klick auf "mehr Informationen" gelangt der Nutzer zur Einzelansicht des gewünschten Produkts. Dort wird ihm der Artikel genauer vorgestellt: größere und mehr Bilder, Titel, ausführliche Beschreibung, Kundenrezessionen & Bewertungen. Hier kann er den Artikel kaufen.
3D Interface
Das 3D Interface ist grundsätzlich ähnlich im Vergleich zum 2D Interface aufgebaut. Hier erhält der Nutzer allerdings den Hinweis, dass er die Modelle drehen kann. Dies wird durch den Hinweis unter der Überschrift und den für einige Sekunden sichtbare, halbtransparente "Hint" über den Modellen deutlich. Gleiches gilt für die Detailansicht. Auch hier erscheint für einige Sekunden der Hinweis, dass des Modell gedreht werden kann. Eine Slideshow wie im 2D Interface entfällt dadurch.
erste Versuche: 3D Modell
Parallel zu bisher gezeigten Teilergebnissen wurden die ersten Schritt in der 3D Modellierungssoftware "Blender" gemacht. Folgende Bilder zeigen die ersten 3D Versuche.
fertiges Endprodukt
Am Ende des Kurses wurde dann ein gemeinsamer Klickprototyp entwickelt, der anschließend getestet wurde.