No edit summary |
|||
| (27 intermediate revisions by 8 users not shown) | |||
| Line 5: | Line 5: | ||
Please paste your images and processing sketches below: | Please paste your images and processing sketches below: | ||
=== Rubab Paracha | ==EMIR GENC== | ||
* Pattern Hexagon | |||
[[File:Hexagonpattern_emir genc.png]] | |||
void setup(){ | |||
size(500,500); | |||
background(255); | |||
} | |||
void draw(){ | |||
for(int x=0; x<500; x+=60+60*sin(PI/6)){ | |||
for(int y=0; y<500; y+=60*cos(PI/6)){ | |||
drawHexagon(x, y, 30); | |||
drawHexagon(x+30+30*sin(PI/6), y+30*cos(PI/6), 30); | |||
} | |||
} | |||
} | |||
void drawHexagon(float x, float y, float radius) { | |||
pushMatrix(); | |||
translate(x, y); | |||
beginShape(); | |||
for (int i = 0; i < 6; i++) { | |||
pushMatrix(); | |||
float angle = PI*i/3; | |||
vertex(cos(angle) * radius, sin(angle) * radius); | |||
popMatrix(); | |||
} | |||
endShape(CLOSE); | |||
popMatrix(); | |||
} | |||
== Rubab Paracha == | |||
* Pattern A | * Pattern A | ||
| Line 12: | Line 51: | ||
void setup() { | void setup() { | ||
size(600, 600); | |||
smooth(); | |||
} | } | ||
| Line 20: | Line 59: | ||
void draw() | void draw() | ||
{ | { | ||
background(0,102,102); | |||
stroke (255); | |||
strokeWeight (1.5); | |||
noFill(); | |||
rect (30,200, 100,100); | |||
fill (150); | |||
rect (100,220, 100,100); | |||
fill (80, 100); | |||
rect (170,240, 100,100); | |||
fill (255,237, 188); | |||
rect (240,260, 100, 100); | |||
fill (167, 82, 101, 150); | |||
rect (310,280, 100, 100); | |||
fill (254, 190, 126); | |||
rect (380,300, 100,100); | |||
fill (254, 190, 126, 120); | |||
rect (450,320, 100,100); | |||
} | |||
* Pattern B | * Pattern B | ||
//The speed of movement of the mouse determines the size of the squares draw. i used the random function to create different colours of squares. | |||
void setup() { | void setup() { | ||
size(900, 600); | |||
background(216,124,124); | |||
} | } | ||
void draw() { | void draw() { | ||
variableRect(mouseX, mouseY, pmouseX, pmouseY); | |||
} | } | ||
//abs() calculates the absolute value (magnitude) of a number. The absolute value of a number is always positive | //abs() calculates the absolute value (magnitude) of a number. The absolute value of a number is always positive | ||
// and draws a small rectangle if the mouse is moving slowly | // and draws a small rectangle if the mouse is moving slowly | ||
// and draws a large rectangle if the mouse is moving quickly | // and draws a large rectangle if the mouse is moving quickly | ||
// random(255) calls the random colours from 0-255 for the different squares | // random(255) calls the random colours from 0-255 for the different squares | ||
//working with opacity to show layering | //working with opacity to show layering | ||
void variableRect(int x, int y, int px, int py) { | void variableRect(int x, int y, int px, int py) { | ||
float speed = abs(x-px) + abs(y-py); | |||
stroke(0); | |||
fill(random(255),random(255),random(255), 190); | |||
rect(x, y, speed, speed); | |||
} | |||
== Fernando Millán == | |||
* Pattern A | |||
Simple pattern in which depending on the position of the Mouse in the Y axis, the pattern starts to get "erased" from the middle. | |||
void setup () { | |||
size (1000,1000); | |||
} | |||
void draw () { | |||
background (209); | |||
noStroke (); | |||
fill (155,0,0); | |||
//pushMatrix(); | |||
Squares(); | |||
//popMatrix(); | |||
float ValueX = mouseX; | |||
float ValueY = mouseY; | |||
pushMatrix(); | |||
translate(500,500); | |||
rectMode(CENTER); | |||
fill (209); | |||
noStroke (); | |||
rect(0,0,ValueY,ValueY); | |||
rectMode(CORNER); | |||
popMatrix(); | |||
} | |||
void Squares(){ | |||
rect (400,0,200,100); | |||
rect (300,100,100,100); | |||
rect (600,100,100,100); | |||
rect (200,200,100,100); | |||
rect (400,200,200,100); | |||
rect (700,200,100,100); | |||
rect (100,300,100,100); | |||
rect (300,300,100,100); | |||
rect (600,300,100,100); | |||
rect (800,300,100,100); | |||
rect (000,400,100,200); //both lines at the same time | |||
rect (200,400,100,200); | |||
rect (400,400,200,200); | |||
rect (700,400,100,200); | |||
rect (900,400,100,200); | |||
rect (100,600,100,100); | |||
rect (300,600,100,100); | |||
rect (600,600,100,100); | |||
rect (800,600,100,100); | |||
rect (200,700,100,100); | |||
rect (400,700,200,100); | |||
rect (700,700,100,100); | |||
rect (300,800,100,100); | |||
rect (600,800,100,100); | |||
rect (400,900,200,100); | |||
} | |||
* Pattern B | |||
Simple checkerboard pattern in which if clicked, the colors get inverted. | |||
void setup() { | |||
size(600, 600); | |||
noSmooth(); | |||
fill(255,0,0); | |||
background(102); | |||
} | |||
void draw() { //Setting the colors for pattern A | |||
if (mousePressed) { | |||
stroke(255,0,0); | |||
fill(255,0,0); | |||
} else { | |||
stroke(0); | |||
fill(0); | |||
} | |||
//Starting to draw the checkerboard A | |||
RowOdd(); | |||
pushMatrix(); | |||
translate(0, 50); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 100); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 150); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 200); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 250); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 300); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 350); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 400); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 450); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 500); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 550); | |||
RowEven(); | |||
popMatrix(); | |||
if (mousePressed) { | |||
stroke(0); | |||
fill(0); | |||
} else { | |||
stroke(255,0,0); | |||
fill(255,0,0); | |||
} | |||
//Starting to draw the checkerboard B | |||
RowEven(); | |||
pushMatrix(); | |||
translate(0, 50); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 100); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 150); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 200); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 250); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 300); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 350); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 400); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 450); | |||
RowOdd(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 500); | |||
RowEven(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(0, 550); | |||
RowOdd(); | |||
popMatrix(); | |||
} | |||
void RowOdd(){ | |||
rect(0,0,50,50); | |||
rect(100,0,50,50); | |||
rect(200,0,50,50); | |||
rect(300,0,50,50); | |||
rect(400,0,50,50); | |||
rect(500,0,50,50); | |||
} | |||
void RowEven(){ | |||
rect(50,0,50,50); | |||
rect(150,0,50,50); | |||
rect(250,0,50,50); | |||
rect(350,0,50,50); | |||
rect(450,0,50,50); | |||
rect(550,0,50,50); | |||
} | |||
* Pattern C | |||
In this pattern I wanted to draw the same checkerboard pattern but this time, all the squares would rotate on their own axis to reveal the one behind it (with a different color). So far I have not been able to do so, as the squares insist on all rotating from the same point. I'm uploading this while I try to figure it out, if someone else has an idea feel free to post it here. | |||
<post ideas here> | |||
<post ideas here> | |||
void setup () { | |||
size (500,500); | |||
} | |||
void draw () { | |||
background (209); | |||
rectMode(CENTER); | |||
float Mouse = mouseX; | |||
pushMatrix(); | |||
translate(50,50); | |||
rotate(radians(mouseX)); | |||
Ele1(); | |||
popMatrix(); | |||
pushMatrix(); | |||
translate(50,50); | |||
//rotate(mouseX); | |||
Ele2(); | |||
popMatrix(); | |||
} | |||
void Ele1(){ | |||
pushMatrix(); | |||
rect(0,0,100,100); | |||
popMatrix(); | |||
} | |||
void Ele2(){ | |||
pushMatrix(); | |||
rect(200,0,100,100); | |||
popMatrix(); | |||
} | |||
void Ele3(){ | |||
// pushMatrix(); | |||
// rotate(radians(mouseX)); | |||
rect(400,0,100,100); | |||
// popMatrix(); | |||
} | |||
==Maria Estel== | |||
*Pattern A | |||
//three objects: one fixed, one moving and one depending to the two | |||
void setup () { | |||
size (1000,600); | |||
} | |||
void draw () { | |||
background (255); | |||
fill (0); | |||
rect (100,200,300,300); | |||
stroke (0); | |||
line (100,200,200,100); | |||
line (400,200,500,100); | |||
line (400,500,500,400); | |||
line (200,100,500,100); | |||
line (500,100,500,400); | |||
float dimension = mouseX; | |||
noFill (); | |||
ellipse (750,300,dimension,dimension); | |||
float halfDimension = dimension * 0.5; | |||
//line (500,100,750 - halfDimension,300); | |||
//line (500,400,750 - halfDimension,300); | |||
fill (0); | |||
triangle (500,100,500,400,750-halfDimension,300); | |||
} | |||
Pattern B | |||
//three objects: one fixed, one moving and one depending to the two | |||
//changing on mouseklick | |||
void setup () { | |||
size (1000,600); | |||
} | |||
void draw () { | |||
if (mousePressed) { | |||
background (0,0,0); | |||
stroke (255,0,255); | |||
fill (0,0,0); | |||
} | |||
else { | |||
background (255); | |||
stroke (0); | |||
fill (0); | |||
} | |||
rect (100,200,300,300); | |||
stroke (0); | |||
line (100,200,200,100); | |||
line (400,200,500,100); | |||
line (400,500,500,400); | |||
line (200,100,500,100); | |||
line (500,100,500,400); | |||
if (mousePressed) { | |||
stroke (255,0,255); | |||
noFill (); | |||
} | |||
else { | |||
stroke (0); | |||
noFill (); | |||
} | |||
float dimension = mouseX; | |||
ellipse (750,300,dimension,dimension); | |||
if (mousePressed) { | |||
stroke (255,0,255); | |||
fill (0,0,0); | |||
} | |||
else { | |||
stroke (0); | |||
fill (0); | |||
} | |||
float halfDimension = dimension * 0.5; | |||
triangle (500,100,500,400,750-halfDimension,300); | |||
} | |||
*Pattern C | |||
//two objects visible and one moving | |||
//one object gets revealed by expanding the other while klicking the mouse | |||
void setup () { | |||
size (1000,600); | |||
} | |||
void draw () { | |||
float dimensions = mouseY; | |||
if (mousePressed) { | |||
background (0,0,0); | |||
rect (100,200,dimensions,dimensions); //can't get rid of the not moving rectangular | |||
stroke (255,0,255); | |||
fill (0,0,0); | |||
} | |||
else { | |||
background (255); //if i put the command in here it's not filled anymore | |||
stroke (0,0,0); | |||
fill (0,0,0); | |||
} | |||
rect (100,200,300,300); | |||
stroke (0); | |||
line (100,200,200,100); | |||
line (400,200,500,100); | |||
line (400,500,500,400); | |||
line (200,100,500,100); | |||
line (500,100,500,400); | |||
float dimension = mouseX; | |||
if (mousePressed) { | |||
ellipse (750,300,300,300); | |||
stroke (255,0,255); | |||
fill (255); | |||
} | |||
else { | |||
ellipse (750,300,dimension,dimension); | |||
stroke (0); | |||
fill (255); | |||
} | |||
} | |||
== Xianzhi Zhang == | |||
[[File:Pixels_1_1_Pic.jpg]] | |||
[[File:Pixels_1_1.jpg]] | |||
[[File:Pixels_1_2_Pic.jpg]] | |||
[[File:Pixels_1_2.jpg]] | |||
[[File:Pixels_1_3_Pic.jpg]] | |||
[[File:Pixels_1_3.jpg]] | |||
== Carlos Abraham Ornelas == | |||
[[File:Pattern.Ornelas.01a.jpg]] | |||
[[File:Pattern.Ornelas.02a.jpg]] | |||
[[File:Pattern.Ornelas.03a.jpg]] | |||
== Andre Faupel == | |||
i wanted to create some simple algorithmic pixeldancing reminiscent of audiovisual performances. | |||
click anywhere and adjust the refreshrate with UP/DOWN | |||
http://pastebin.com/91y8jZ53 | |||
== Jorgelina Garcia == | |||
GRID I | |||
[[Image:grid1_yor.JPG ]] | |||
void setup(){ | |||
size(600,600); | |||
background(255); | |||
} | |||
void draw(){ | |||
for(int y=10; y<590; y= y+5){ | |||
for( int x=10; x<590; x= x+5){ | |||
line(x, 0, x, height ); | |||
line(0, y, width, y); | |||
} | |||
} | |||
} | |||
GRID II | |||
[[Image:grid2_yor.JPG ]] | |||
void setup(){ | |||
size(600,600); | |||
background(255); | |||
} | |||
void draw(){ | |||
for(int y=0; y<height; y= y+20){ | |||
for( int x=0; x< width; x= x+20){ | |||
stroke(0); | |||
line(x, 0, x, height ); | |||
line(0, y, width, y); | |||
} | |||
} | |||
for(int i=0; i<height; i= i+50){ | |||
for(int s=0; s<width; s= s+50){ | |||
noFill(); | |||
//stroke(random(255), random(255), random(255)); | |||
stroke(0,200,200); | |||
rectMode(CENTER); | |||
rect(i,s,100,100); | |||
} | |||
} | |||
} | |||
GRID III | |||
[[Image:grid3_yor.JPG ]] | |||
void setup(){ | |||
size(600,600); | |||
background(255); | |||
} | |||
void draw(){ | |||
for ( int w = width; w > 0 ; w-=10) { | |||
stroke(200,200,2); | |||
noFill(); | |||
rectMode(CENTER); | |||
rect(width/2,height/2,w,w); | |||
} | |||
} | } | ||
Latest revision as of 11:25, 14 November 2014
ASSIGNMENT 1
"Create three different patterns on paper and formulate these in code with properties using processing"
Please paste your images and processing sketches below:
EMIR GENC
- Pattern Hexagon
void setup(){
size(500,500); background(255);
}
void draw(){
for(int x=0; x<500; x+=60+60*sin(PI/6)){
for(int y=0; y<500; y+=60*cos(PI/6)){
drawHexagon(x, y, 30);
drawHexagon(x+30+30*sin(PI/6), y+30*cos(PI/6), 30);
} }
}
void drawHexagon(float x, float y, float radius) {
pushMatrix();
translate(x, y);
beginShape();
for (int i = 0; i < 6; i++) {
pushMatrix();
float angle = PI*i/3;
vertex(cos(angle) * radius, sin(angle) * radius);
popMatrix();
}
endShape(CLOSE);
popMatrix();
}
Rubab Paracha
- Pattern A
//pattern of sqaures overlapping each other. i tried to use colour and opacity to experiment how layers work in processsing
void setup() { size(600, 600); smooth();
}
void draw()
{
background(0,102,102);
stroke (255); strokeWeight (1.5);
noFill(); rect (30,200, 100,100);
fill (150); rect (100,220, 100,100);
fill (80, 100); rect (170,240, 100,100);
fill (255,237, 188); rect (240,260, 100, 100);
fill (167, 82, 101, 150); rect (310,280, 100, 100);
fill (254, 190, 126); rect (380,300, 100,100);
fill (254, 190, 126, 120); rect (450,320, 100,100);
}
- Pattern B
//The speed of movement of the mouse determines the size of the squares draw. i used the random function to create different colours of squares.
void setup() {
size(900, 600);
background(216,124,124);
}
void draw() {
variableRect(mouseX, mouseY, pmouseX, pmouseY);
}
//abs() calculates the absolute value (magnitude) of a number. The absolute value of a number is always positive
// and draws a small rectangle if the mouse is moving slowly
// and draws a large rectangle if the mouse is moving quickly
// random(255) calls the random colours from 0-255 for the different squares
//working with opacity to show layering
void variableRect(int x, int y, int px, int py) {
float speed = abs(x-px) + abs(y-py);
stroke(0);
fill(random(255),random(255),random(255), 190);
rect(x, y, speed, speed);
}
Fernando Millán
- Pattern A
Simple pattern in which depending on the position of the Mouse in the Y axis, the pattern starts to get "erased" from the middle.
void setup () {
size (1000,1000);
}
void draw () {
background (209);
noStroke ();
fill (155,0,0);
//pushMatrix();
Squares();
//popMatrix();
float ValueX = mouseX;
float ValueY = mouseY;
pushMatrix();
translate(500,500);
rectMode(CENTER);
fill (209); noStroke (); rect(0,0,ValueY,ValueY); rectMode(CORNER); popMatrix();
}
void Squares(){
rect (400,0,200,100);
rect (300,100,100,100);
rect (600,100,100,100);
rect (200,200,100,100);
rect (400,200,200,100);
rect (700,200,100,100);
rect (100,300,100,100);
rect (300,300,100,100);
rect (600,300,100,100);
rect (800,300,100,100);
rect (000,400,100,200); //both lines at the same time
rect (200,400,100,200);
rect (400,400,200,200);
rect (700,400,100,200);
rect (900,400,100,200);
rect (100,600,100,100);
rect (300,600,100,100);
rect (600,600,100,100);
rect (800,600,100,100);
rect (200,700,100,100);
rect (400,700,200,100);
rect (700,700,100,100);
rect (300,800,100,100);
rect (600,800,100,100);
rect (400,900,200,100);
}
- Pattern B
Simple checkerboard pattern in which if clicked, the colors get inverted.
void setup() {
size(600, 600);
noSmooth();
fill(255,0,0);
background(102);
}
void draw() { //Setting the colors for pattern A
if (mousePressed) {
stroke(255,0,0);
fill(255,0,0);
} else {
stroke(0);
fill(0);
}
//Starting to draw the checkerboard A
RowOdd();
pushMatrix();
translate(0, 50);
RowEven();
popMatrix();
pushMatrix();
translate(0, 100);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 150);
RowEven();
popMatrix();
pushMatrix();
translate(0, 200);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 250);
RowEven();
popMatrix();
pushMatrix();
translate(0, 300);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 350);
RowEven();
popMatrix();
pushMatrix();
translate(0, 400);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 450);
RowEven();
popMatrix();
pushMatrix();
translate(0, 500);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 550);
RowEven();
popMatrix();
if (mousePressed) {
stroke(0);
fill(0);
} else {
stroke(255,0,0);
fill(255,0,0);
}
//Starting to draw the checkerboard B
RowEven();
pushMatrix();
translate(0, 50);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 100);
RowEven();
popMatrix();
pushMatrix();
translate(0, 150);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 200);
RowEven();
popMatrix();
pushMatrix();
translate(0, 250);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 300);
RowEven();
popMatrix();
pushMatrix();
translate(0, 350);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 400);
RowEven();
popMatrix();
pushMatrix();
translate(0, 450);
RowOdd();
popMatrix();
pushMatrix();
translate(0, 500);
RowEven();
popMatrix();
pushMatrix();
translate(0, 550);
RowOdd();
popMatrix();
}
void RowOdd(){
rect(0,0,50,50);
rect(100,0,50,50);
rect(200,0,50,50);
rect(300,0,50,50);
rect(400,0,50,50);
rect(500,0,50,50);
}
void RowEven(){
rect(50,0,50,50);
rect(150,0,50,50);
rect(250,0,50,50);
rect(350,0,50,50);
rect(450,0,50,50);
rect(550,0,50,50);
}
- Pattern C
In this pattern I wanted to draw the same checkerboard pattern but this time, all the squares would rotate on their own axis to reveal the one behind it (with a different color). So far I have not been able to do so, as the squares insist on all rotating from the same point. I'm uploading this while I try to figure it out, if someone else has an idea feel free to post it here.
<post ideas here> <post ideas here>
void setup () {
size (500,500);
}
void draw () {
background (209);
rectMode(CENTER);
float Mouse = mouseX;
pushMatrix();
translate(50,50);
rotate(radians(mouseX));
Ele1();
popMatrix();
pushMatrix();
translate(50,50);
//rotate(mouseX);
Ele2();
popMatrix();
}
void Ele1(){
pushMatrix();
rect(0,0,100,100);
popMatrix();
}
void Ele2(){
pushMatrix();
rect(200,0,100,100);
popMatrix();
}
void Ele3(){
// pushMatrix();
// rotate(radians(mouseX));
rect(400,0,100,100);
// popMatrix();
}
Maria Estel
- Pattern A
//three objects: one fixed, one moving and one depending to the two
void setup () {
size (1000,600);
}
void draw () {
background (255); fill (0); rect (100,200,300,300); stroke (0); line (100,200,200,100); line (400,200,500,100); line (400,500,500,400); line (200,100,500,100); line (500,100,500,400); float dimension = mouseX; noFill (); ellipse (750,300,dimension,dimension); float halfDimension = dimension * 0.5; //line (500,100,750 - halfDimension,300); //line (500,400,750 - halfDimension,300); fill (0); triangle (500,100,500,400,750-halfDimension,300);
}
Pattern B
//three objects: one fixed, one moving and one depending to the two //changing on mouseklick
void setup () {
size (1000,600);
}
void draw () {
if (mousePressed) {
background (0,0,0);
stroke (255,0,255);
fill (0,0,0);
}
else {
background (255);
stroke (0);
fill (0);
}
rect (100,200,300,300);
stroke (0);
line (100,200,200,100);
line (400,200,500,100);
line (400,500,500,400);
line (200,100,500,100);
line (500,100,500,400);
if (mousePressed) {
stroke (255,0,255);
noFill ();
}
else {
stroke (0);
noFill ();
}
float dimension = mouseX;
ellipse (750,300,dimension,dimension);
if (mousePressed) {
stroke (255,0,255);
fill (0,0,0);
}
else {
stroke (0);
fill (0);
}
float halfDimension = dimension * 0.5;
triangle (500,100,500,400,750-halfDimension,300);
}
- Pattern C
//two objects visible and one moving //one object gets revealed by expanding the other while klicking the mouse
void setup () {
size (1000,600);
}
void draw () {
float dimensions = mouseY;
if (mousePressed) {
background (0,0,0);
rect (100,200,dimensions,dimensions); //can't get rid of the not moving rectangular
stroke (255,0,255);
fill (0,0,0);
}
else {
background (255); //if i put the command in here it's not filled anymore
stroke (0,0,0);
fill (0,0,0);
}
rect (100,200,300,300);
stroke (0);
line (100,200,200,100);
line (400,200,500,100);
line (400,500,500,400);
line (200,100,500,100);
line (500,100,500,400);
float dimension = mouseX;
if (mousePressed) {
ellipse (750,300,300,300);
stroke (255,0,255);
fill (255);
}
else {
ellipse (750,300,dimension,dimension);
stroke (0);
fill (255);
}
}
Xianzhi Zhang
Carlos Abraham Ornelas
Andre Faupel
i wanted to create some simple algorithmic pixeldancing reminiscent of audiovisual performances. click anywhere and adjust the refreshrate with UP/DOWN
Jorgelina Garcia
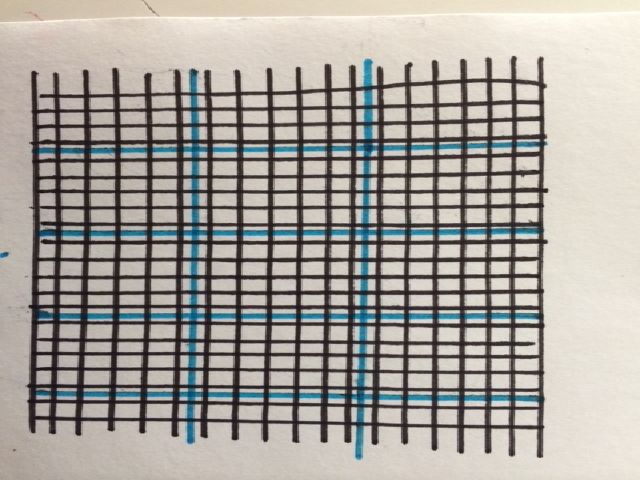
GRID I
void setup(){
size(600,600); background(255); }
void draw(){
for(int y=10; y<590; y= y+5){
for( int x=10; x<590; x= x+5){
line(x, 0, x, height );
line(0, y, width, y);
}
}
}
GRID II
void setup(){
size(600,600); background(255); }
void draw(){
for(int y=0; y<height; y= y+20){
for( int x=0; x< width; x= x+20){
stroke(0);
line(x, 0, x, height );
line(0, y, width, y);
}
}
for(int i=0; i<height; i= i+50){
for(int s=0; s<width; s= s+50){
noFill();
//stroke(random(255), random(255), random(255));
stroke(0,200,200);
rectMode(CENTER);
rect(i,s,100,100);
}
}
}
GRID III
void setup(){
size(600,600); background(255); }
void draw(){
for ( int w = width; w > 0 ; w-=10) {
stroke(200,200,2); noFill(); rectMode(CENTER); rect(width/2,height/2,w,w);
}
}