No edit summary |
|||
| (31 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The is the Processing page of Jason Langheim. | ''The is the "Processing im Park" page of Jason Langheim.'' | ||
== Homework 1 == | == Homework 1 == | ||
''Our first Homework was to create a slideshow of previously taken pictures.'' | |||
''My topic was branches and this is my code:'' | |||
<source lang = "java"> | |||
PImage[] images = new PImage[9]; | |||
void setup() { | |||
size(300, 300); | |||
frameRate(5); | |||
for (int i = 0 ; i < images.length; i++) | |||
{ | |||
images [i] = loadImage("b" + nf(i+1, 2) + ".JPG"); | |||
} | |||
} | |||
void draw() | |||
{ | |||
int counter = frameCount % 9; | |||
image(images[counter], 0, 0, 300, 300); | |||
} | |||
</source> | |||
''which resulted in this:'' | |||
http://cdn.makeagif.com/media/1-12-2016/pAZ-YO.gif | |||
== Homework 2 == | == Homework 2 == | ||
''In this homework we were supposed to do a collage. Mine was in the style of david hockney.'' | |||
<source lang = "java"> | |||
PImage[] images = new PImage[25]; // Array für Bildvariablen erstellt | |||
PImage[] parts = new PImage[25]; // Array für die Teile der Bilder erstellt | |||
int x; | |||
int y; | |||
void setup() { | |||
size(500, 500); | |||
for (int i = 0 ; i < images.length; i++) | |||
{ | |||
images [i] = loadImage("b" + (i+1) + ".JPG"); | |||
} | |||
for (int o=0 ; o < parts.length; o++) | |||
{ | |||
images [o].resize(width,height); | |||
image(images [o], 0, 0, 500, 500); | |||
x = (o % 5) * 100; | |||
y = (o / 5) * 100; | |||
parts[o] = get(x,y,100,100); //Aus jedem Bild wird nur der Teil entnommen der benötigt wird | |||
} | |||
} | |||
void draw() { | |||
background(0); | |||
for (int i = 0; i < parts.length; i++){ | |||
int x = (i % 5) * 100; | |||
int y = (i / 5) * 100; | |||
image(parts[i], x, y, 100, 100); //Zusammensetzung aller Teile aus den verschiedenen Bildern zu einem Bild | |||
} | |||
for( int p = 0; p < 4;p++){ | |||
rect((p*100)+98, 0, 4, 500); | |||
rect(0, (p*100)+98 , 500, 4); | |||
noStroke(); | |||
} | |||
saveFrame("hockney.JPG"); | |||
} | |||
</source> | |||
''the result:'' | |||
[[File:Hockney.JPG]] | |||
== Homework 3 == | == Homework 3 == | ||
<source lang="java"> | |||
PImage[] images = new PImage[19]; | |||
PImage alpha; | |||
int w=100; | |||
int h; | |||
void setup() { | |||
size(400, 500); | |||
frameRate(10); | |||
background(255); | |||
for (int i = 0 ; i < images.length; i++) | |||
{ | |||
images [i] = loadImage("IMG_0" + (701 + i) + ".JPG"); | |||
alpha = loadImage("alphamask.gif"); | |||
images [i].mask(alpha); | |||
images [i].resize(100, 100); | |||
println(i); | |||
} | |||
} | |||
void draw() | |||
{ | |||
if(mousePressed){ | |||
int counter = frameCount % 19; | |||
image(images[counter], mouseX - 50, mouseY - 50); | |||
} | |||
} | |||
</source> | |||
http://cdn.makeagif.com/media/1-12-2016/Cv_-WL.gif | |||
== Homework 4 == | |||
''For the fourth homework, we had to work with a soundboard, which plays different audio files depending on where you click on an image or which number you choose. The following code includes a atLocation function which checks for circular areas and a variable called playingLocation, which shows an ellipse for the length of the playing soundfile at its position.'' | |||
[[File:Soundboard.png]] | |||
<source lang = "java"> | |||
import ddf.minim.spi.*; | |||
import ddf.minim.signals.*; | |||
import ddf.minim.*; | |||
import ddf.minim.analysis.*; | |||
import ddf.minim.ugens.*; | |||
import ddf.minim.effects.*; | |||
Minim minim; | |||
PImage img1; | |||
int n=9; | |||
int activeLocation = -1; | |||
AudioPlayer[] players = new AudioPlayer[n]; | |||
int[][] locations = { | |||
{160, 140, 20}, | |||
{220, 220, 20}, | |||
{70, 300, 20}, | |||
{300, 235, 20}, | |||
{230, 530, 20}, | |||
{110, 520, 20}, | |||
{330, 470, 20}, | |||
{243, 96, 20}, | |||
{138, 433, 20}, | |||
}; | |||
void setup() { | |||
minim = new Minim(this); | |||
size(400,600); | |||
img1 = loadImage("img2.png"); | |||
for(int i=0; i<n; i++){ | |||
players[i] = minim.loadFile("sound" + (i+1) + ".mp3"); | |||
} | |||
} | |||
void draw() { | |||
image(img1,0,0,400,600); | |||
fill(0,150); | |||
noStroke(); | |||
for(int i=0; i < locations.length; i++){ | |||
int[] loc =locations[i]; | |||
int x= loc[0]; | |||
int y= loc[1]; | |||
int r= loc[2]; | |||
if(atLocation(x,y,r)){ | |||
activeLocation = i; | |||
ellipse(x, y, 2*r, 2*r); | |||
} | |||
if(playingLocation(i)){ | |||
ellipse( x,y,2*r,2*r); | |||
} | |||
} | |||
} | |||
boolean atLocation(int x, int y, int r){ | |||
return dist(x,y,mouseX,mouseY)<r; | |||
} | |||
boolean playingLocation(int i){ | |||
return players[i].isPlaying(); | |||
} | |||
void mousePressed(){ | |||
if(activeLocation !=-1){ | |||
for (int i=0; i<n; i++) { | |||
players[i].pause(); | |||
} | |||
println("Sound number " + (activeLocation + 1)); | |||
println(mouseX, mouseY); | |||
players[activeLocation].rewind(); | |||
players[activeLocation].play(); | |||
} | |||
} | |||
void keyPressed(){ | |||
for(int i=0; i<n; i++){ | |||
players[i].pause(); | |||
} | |||
int i = (key - '1'); | |||
if(i>= 0 && i<n){ | |||
println("Sound number " + (i+1)); | |||
players[i].rewind(); | |||
players[i].play(); | |||
} | |||
} | |||
</source> | |||
== Homework 5 == | |||
''This homework circles around pixel-sorting, as the pixels circle around other pixels and get the colour information of their neighbours.'' | |||
http://www.uni-weimar.de/medien/wiki/images/Pixelsort.gif | |||
== Homework 7 == | |||
''This is a funny webcam delay I made. Try it. ;)'' | |||
<source lang = "java"> | |||
import processing.video.*; | |||
Capture cam; | |||
PImage[] buffer; | |||
int frames = 60; | |||
int write = 0; | |||
int read =1; | |||
void setup(){ | |||
size(640, 360); | |||
cam = new Capture(this, width, height); | |||
cam.start(); | |||
buffer = new PImage[frames]; | |||
} | |||
void draw() { | |||
if(cam.available()) { | |||
cam.read(); | |||
buffer[write] = cam.get(); | |||
if(buffer[read] != null){ | |||
image(buffer[read], 0, 0); | |||
} | |||
write++; | |||
read++; | |||
if(read >= random(frames)){ | |||
read = 0; | |||
} | |||
if(write >= random(frames)){ | |||
write = 0; | |||
} | |||
} | |||
} | |||
</source> | |||
== Final Project "natürlich" == | |||
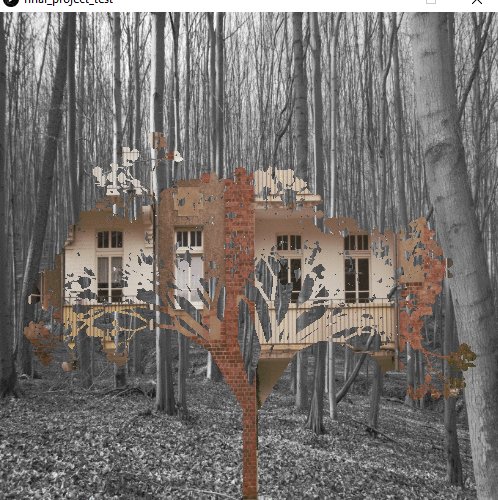
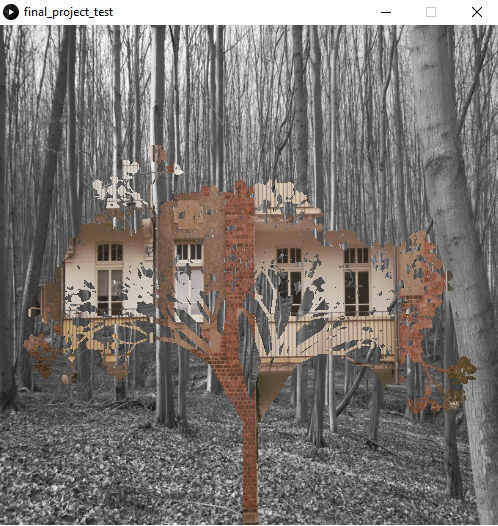
''My final prohect trys to discuss the topic of nature. What's natural at all? Aren't the things we consider as natural, like forests or rivers, influenced by humans and so therefore not "natural". So if these things are nature, why isn't the city, with all its streets and buildings, nature after a while? | |||
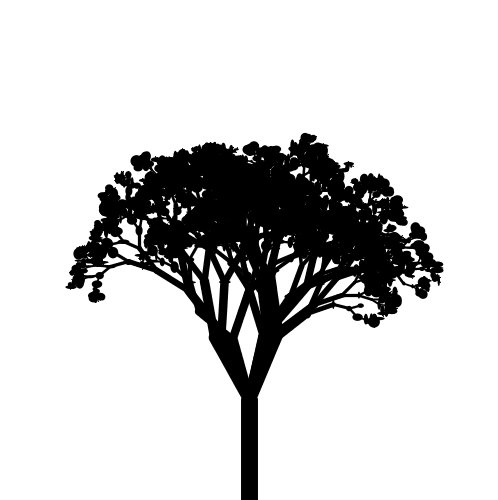
''The Processing sketch I made for my final project shows the nature and then a randomly generated tree, which is filled with the texture of a city to symbolise this topic. You can restart the sketch with a key and it will draw a new random tree. This is how i proceed: | |||
'' | |||
[[File:Documentation.gif]] | |||
''After having troubles creating the trees and creating the masks, i succeeded. Now that is the final code:'' | |||
<source lang = "java"> | |||
//"natürlich" by Jason Langheim | |||
//This sketch creates random trees and applys them as masks | |||
//on pictures of cities and puts them on top of another picture. | |||
//creating the variables | |||
PImage img; | |||
PImage bg; | |||
PImage[] parts = new PImage[500]; | |||
PImage[] masks = new PImage[500]; | |||
PGraphics tree1; | |||
int x = 0; | |||
int y = 500; | |||
int y1 = 500; | |||
int ym = 500; | |||
int frame = 0; | |||
PImage m; | |||
int b=0; | |||
//create an array of slices of the city picture and the mask | |||
void setup(){ | |||
frameRate(15); | |||
size(500,500); | |||
smooth(); | |||
tree1 = createGraphics(500,500); | |||
img = loadImage("Haus.jpg"); | |||
m = loadImage("m.png"); | |||
bg = loadImage("Wald.png"); | |||
bg.resize(width,height); | |||
img.resize(width,height); | |||
for (int o=0 ; o < parts.length; o++) | |||
{ | |||
image(img, 0, 0); | |||
y = y - 1; | |||
parts[o] = get(x,y,500,1); | |||
parts[o].loadPixels(); | |||
} | |||
for (int p=0 ; p < masks.length; p++) | |||
{ | |||
image(m, 0, 0); | |||
ym = ym - 1; | |||
masks[p] = get(0,ym,500,1); | |||
} | |||
} | |||
//gray scale the background and apply the masks on the city | |||
void draw() { | |||
bg.filter(GRAY); | |||
background(bg); | |||
bg.mask(m); | |||
println(frame); | |||
y1 = height - 1; | |||
masks[frame].mask(parts[frame]); | |||
y1 = y1 - (frame * 1); | |||
image(parts[frame],0,y1); | |||
image(bg,0,0); | |||
frame = frame + 1; | |||
if( frame >= 500){ | |||
frame = 0; | |||
} | |||
} | |||
//funtion to create random trees using math | |||
void branches(float beginX, float beginY, float bLength, float angle) | |||
{ | |||
float endX = beginX + bLength*cos(angle); | |||
float endY = beginY + bLength*sin(angle); | |||
strokeWeight(map(bLength, height/4, 3, 20, 1)); | |||
stroke(0); | |||
line(beginX, beginY, endX, endY); | |||
if (bLength > 3) | |||
{ | |||
if (random(1) > 0.1) branches(endX, endY, bLength*random(0.6, 0.8), angle - random(PI/15, PI/5)); | |||
if (random(1) > 0.1) branches(endX, endY, bLength*random(0.6, 0.8), angle + random(PI/15, PI/5)); | |||
fill(0); | |||
noStroke(); | |||
ellipse(endX, endY,(random(10)+2),(random(10)+2)); | |||
} | |||
} | |||
//function that draws the tree | |||
void mask(){ | |||
tree1.beginDraw(); | |||
background(255,255); | |||
for(int i= 0 ; i<5;i++){ | |||
branches(width/2, height, height/5, -HALF_PI); | |||
alpha(0); | |||
} | |||
tree1.endDraw(); | |||
} | |||
//redraw a random tree when a key is pressed and reset the background | |||
void keyPressed(){ | |||
mask(); | |||
save("data/" + "m.png"); | |||
background(0); | |||
m = loadImage("m.png"); | |||
for (int p=0 ; p < masks.length; p++) | |||
{ | |||
image(m, 0, 0); | |||
ym = ym - 10; | |||
masks[p] = get(0,ym,500,1); | |||
} | |||
frame = 0; | |||
bg = loadImage("Wald.png"); | |||
bg.resize(width,height); | |||
} | |||
</source> | |||
<br style="clear:both;"> | |||
[https://www.flickr.com/photos/137372572@N08/26087001545/ The Result] | |||
[[File:Result.png]] | |||
Latest revision as of 09:21, 28 March 2016
The is the "Processing im Park" page of Jason Langheim.
Homework 1
Our first Homework was to create a slideshow of previously taken pictures. My topic was branches and this is my code:
PImage[] images = new PImage[9];
void setup() {
size(300, 300);
frameRate(5);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + nf(i+1, 2) + ".JPG");
}
}
void draw()
{
int counter = frameCount % 9;
image(images[counter], 0, 0, 300, 300);
}which resulted in this:

Homework 2
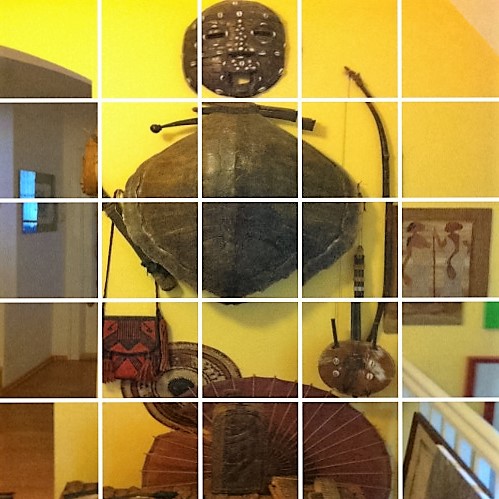
In this homework we were supposed to do a collage. Mine was in the style of david hockney.
PImage[] images = new PImage[25]; // Array für Bildvariablen erstellt
PImage[] parts = new PImage[25]; // Array für die Teile der Bilder erstellt
int x;
int y;
void setup() {
size(500, 500);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + (i+1) + ".JPG");
}
for (int o=0 ; o < parts.length; o++)
{
images [o].resize(width,height);
image(images [o], 0, 0, 500, 500);
x = (o % 5) * 100;
y = (o / 5) * 100;
parts[o] = get(x,y,100,100); //Aus jedem Bild wird nur der Teil entnommen der benötigt wird
}
}
void draw() {
background(0);
for (int i = 0; i < parts.length; i++){
int x = (i % 5) * 100;
int y = (i / 5) * 100;
image(parts[i], x, y, 100, 100); //Zusammensetzung aller Teile aus den verschiedenen Bildern zu einem Bild
}
for( int p = 0; p < 4;p++){
rect((p*100)+98, 0, 4, 500);
rect(0, (p*100)+98 , 500, 4);
noStroke();
}
saveFrame("hockney.JPG");
}the result:
Homework 3
PImage[] images = new PImage[19];
PImage alpha;
int w=100;
int h;
void setup() {
size(400, 500);
frameRate(10);
background(255);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("IMG_0" + (701 + i) + ".JPG");
alpha = loadImage("alphamask.gif");
images [i].mask(alpha);
images [i].resize(100, 100);
println(i);
}
}
void draw()
{
if(mousePressed){
int counter = frameCount % 19;
image(images[counter], mouseX - 50, mouseY - 50);
}
}

Homework 4
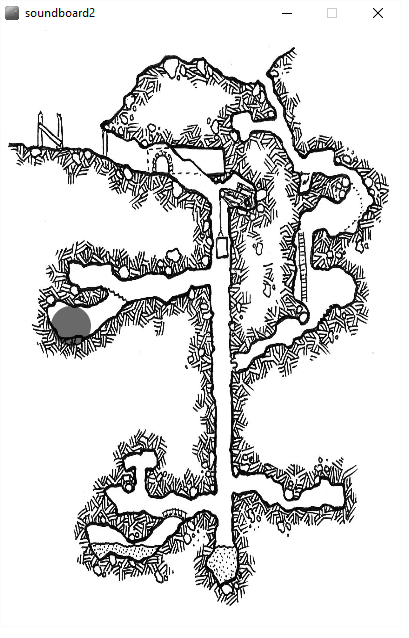
For the fourth homework, we had to work with a soundboard, which plays different audio files depending on where you click on an image or which number you choose. The following code includes a atLocation function which checks for circular areas and a variable called playingLocation, which shows an ellipse for the length of the playing soundfile at its position.
import ddf.minim.spi.*;
import ddf.minim.signals.*;
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.ugens.*;
import ddf.minim.effects.*;
Minim minim;
PImage img1;
int n=9;
int activeLocation = -1;
AudioPlayer[] players = new AudioPlayer[n];
int[][] locations = {
{160, 140, 20},
{220, 220, 20},
{70, 300, 20},
{300, 235, 20},
{230, 530, 20},
{110, 520, 20},
{330, 470, 20},
{243, 96, 20},
{138, 433, 20},
};
void setup() {
minim = new Minim(this);
size(400,600);
img1 = loadImage("img2.png");
for(int i=0; i<n; i++){
players[i] = minim.loadFile("sound" + (i+1) + ".mp3");
}
}
void draw() {
image(img1,0,0,400,600);
fill(0,150);
noStroke();
for(int i=0; i < locations.length; i++){
int[] loc =locations[i];
int x= loc[0];
int y= loc[1];
int r= loc[2];
if(atLocation(x,y,r)){
activeLocation = i;
ellipse(x, y, 2*r, 2*r);
}
if(playingLocation(i)){
ellipse( x,y,2*r,2*r);
}
}
}
boolean atLocation(int x, int y, int r){
return dist(x,y,mouseX,mouseY)<r;
}
boolean playingLocation(int i){
return players[i].isPlaying();
}
void mousePressed(){
if(activeLocation !=-1){
for (int i=0; i<n; i++) {
players[i].pause();
}
println("Sound number " + (activeLocation + 1));
println(mouseX, mouseY);
players[activeLocation].rewind();
players[activeLocation].play();
}
}
void keyPressed(){
for(int i=0; i<n; i++){
players[i].pause();
}
int i = (key - '1');
if(i>= 0 && i<n){
println("Sound number " + (i+1));
players[i].rewind();
players[i].play();
}
}Homework 5
This homework circles around pixel-sorting, as the pixels circle around other pixels and get the colour information of their neighbours.
![]()
Homework 7
This is a funny webcam delay I made. Try it. ;)
import processing.video.*;
Capture cam;
PImage[] buffer;
int frames = 60;
int write = 0;
int read =1;
void setup(){
size(640, 360);
cam = new Capture(this, width, height);
cam.start();
buffer = new PImage[frames];
}
void draw() {
if(cam.available()) {
cam.read();
buffer[write] = cam.get();
if(buffer[read] != null){
image(buffer[read], 0, 0);
}
write++;
read++;
if(read >= random(frames)){
read = 0;
}
if(write >= random(frames)){
write = 0;
}
}
}Final Project "natürlich"
My final prohect trys to discuss the topic of nature. What's natural at all? Aren't the things we consider as natural, like forests or rivers, influenced by humans and so therefore not "natural". So if these things are nature, why isn't the city, with all its streets and buildings, nature after a while? The Processing sketch I made for my final project shows the nature and then a randomly generated tree, which is filled with the texture of a city to symbolise this topic. You can restart the sketch with a key and it will draw a new random tree. This is how i proceed:
After having troubles creating the trees and creating the masks, i succeeded. Now that is the final code:
//"natürlich" by Jason Langheim
//This sketch creates random trees and applys them as masks
//on pictures of cities and puts them on top of another picture.
//creating the variables
PImage img;
PImage bg;
PImage[] parts = new PImage[500];
PImage[] masks = new PImage[500];
PGraphics tree1;
int x = 0;
int y = 500;
int y1 = 500;
int ym = 500;
int frame = 0;
PImage m;
int b=0;
//create an array of slices of the city picture and the mask
void setup(){
frameRate(15);
size(500,500);
smooth();
tree1 = createGraphics(500,500);
img = loadImage("Haus.jpg");
m = loadImage("m.png");
bg = loadImage("Wald.png");
bg.resize(width,height);
img.resize(width,height);
for (int o=0 ; o < parts.length; o++)
{
image(img, 0, 0);
y = y - 1;
parts[o] = get(x,y,500,1);
parts[o].loadPixels();
}
for (int p=0 ; p < masks.length; p++)
{
image(m, 0, 0);
ym = ym - 1;
masks[p] = get(0,ym,500,1);
}
}
//gray scale the background and apply the masks on the city
void draw() {
bg.filter(GRAY);
background(bg);
bg.mask(m);
println(frame);
y1 = height - 1;
masks[frame].mask(parts[frame]);
y1 = y1 - (frame * 1);
image(parts[frame],0,y1);
image(bg,0,0);
frame = frame + 1;
if( frame >= 500){
frame = 0;
}
}
//funtion to create random trees using math
void branches(float beginX, float beginY, float bLength, float angle)
{
float endX = beginX + bLength*cos(angle);
float endY = beginY + bLength*sin(angle);
strokeWeight(map(bLength, height/4, 3, 20, 1));
stroke(0);
line(beginX, beginY, endX, endY);
if (bLength > 3)
{
if (random(1) > 0.1) branches(endX, endY, bLength*random(0.6, 0.8), angle - random(PI/15, PI/5));
if (random(1) > 0.1) branches(endX, endY, bLength*random(0.6, 0.8), angle + random(PI/15, PI/5));
fill(0);
noStroke();
ellipse(endX, endY,(random(10)+2),(random(10)+2));
}
}
//function that draws the tree
void mask(){
tree1.beginDraw();
background(255,255);
for(int i= 0 ; i<5;i++){
branches(width/2, height, height/5, -HALF_PI);
alpha(0);
}
tree1.endDraw();
}
//redraw a random tree when a key is pressed and reset the background
void keyPressed(){
mask();
save("data/" + "m.png");
background(0);
m = loadImage("m.png");
for (int p=0 ; p < masks.length; p++)
{
image(m, 0, 0);
ym = ym - 10;
masks[p] = get(0,ym,500,1);
}
frame = 0;
bg = loadImage("Wald.png");
bg.resize(width,height);
}