No edit summary |
No edit summary |
||
| (24 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Justine Barthel | '''Justine Barthel''' | ||
* Meine Seite zu "Processing im Park" | |||
''' | |||
== '''Hausaufgabe 1''' == | |||
* Bilder werden in einem Raster angeordnet | |||
[[File:Park_grid_1.png]] | [[File:Park_grid_1.png]] | ||
---- | * Quellcode: | ||
''' | |||
<source lang="java"> | |||
size(300, 300); | |||
PImage image1 = loadImage("Baum_001.jpg"); | |||
PImage image2 = loadImage("Baum_002.jpg"); | |||
PImage image3 = loadImage("Baum_003.jpg"); | |||
PImage image4 = loadImage("Baum_004.jpg"); | |||
PImage image5 = loadImage("Baum_005.jpg"); | |||
PImage image6 = loadImage("Baum_006.jpg"); | |||
PImage image7 = loadImage("Baum_007.jpg"); | |||
PImage image8 = loadImage("Baum_008.jpg"); | |||
PImage image9 = loadImage("Baum_009.jpg"); | |||
image(image1, 0, 0, 100, 100); | |||
image(image2, 0, 100, 100, 100); | |||
image(image3, 0, 200, 100, 100); | |||
image(image4, 100, 0, 100, 100); | |||
image(image5, 100, 100, 100, 100); | |||
image(image6, 100, 200, 100, 100); | |||
image(image7, 200, 0, 100, 100); | |||
image(image8, 200, 100, 100, 100); | |||
image(image9, 200, 200, 100, 100); | |||
saveFrame("Park_grid.jpg"); | |||
</source> <br> | |||
* Danach wird eine Slideshow erstellt | |||
[[File:wwgvu.gif]] | |||
* Quellcode: | |||
<source lang="java"> | |||
int numFrames = 9; | |||
int frame = 0; | |||
PImage[] images = new PImage[numFrames]; | |||
void setup() | |||
{ | |||
size(450, 500); | |||
background(0, 0, 0); | |||
images[0] = loadImage("Baum_001.jpg"); | |||
images[1] = loadImage("Baum_002.jpg"); | |||
images[2] = loadImage("Baum_003.jpg"); | |||
images[3] = loadImage("Baum_004.jpg"); | |||
images[4] = loadImage("Baum_005.jpg"); | |||
images[5] = loadImage("Baum_006.jpg"); | |||
images[6] = loadImage("Baum_007.jpg"); | |||
images[7] = loadImage("Baum_008.jpg"); | |||
images[8] = loadImage("Baum_009.jpg"); | |||
frameRate(0.90); | |||
} | |||
void draw() | |||
{ | |||
frame = (frame) % numFrames; | |||
image(images[frame], 0, 0, 450, 500); | |||
if (frame<9) | |||
{ frame++; | |||
} | |||
else frame = 0; | |||
} | |||
</source> <br> | |||
* Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663243550165] | |||
== '''Hausaufgabe 2''' == | |||
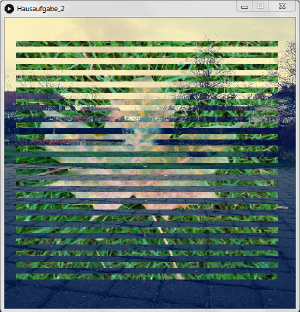
* Image Slicer | |||
[[File:Schick.PNG|300px]] | |||
* Quellcode: | |||
<source lang="java"> | |||
PImage img; | |||
PImage sourceImage; | |||
void setup(){ | |||
size(500, 500); | |||
sourceImage = loadImage ("Bild_2.jpg"); | |||
image (sourceImage, 0, 0, 500, 500); | |||
} | |||
void draw(){ | |||
img = loadImage("Bild_1.jpg"); | |||
img.resize(500, 500); | |||
int x = 20; | |||
int width = 450; | |||
int height = 10; | |||
for (int i = 40; i < 441; i = i + 20) { | |||
copy(img, x, i, width, height, x, i, width, height); | |||
} | |||
} | |||
</source> <br> | |||
* Weitere Bilder | |||
[[File:Unbenannt_2.PNG|300px]] | |||
[[File:Unbenannt_1.PNG|300px]] | |||
* Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157663695511395] | |||
=='''Hausaufgabe 3''' == | |||
* Brush | |||
[[File:Unbenannt_3.PNG| 500px]] | |||
* Quellcode | |||
<source lang="java"> | |||
int n = 1; | |||
PImage[] images = new PImage[n]; | |||
int dx = 100; | |||
int dy = 100; | |||
int slowdown = 2; | |||
float zoom = 0.5; | |||
void setup() { | |||
size(700, 700); | |||
background(0, 102, 0); | |||
for(int i=0; i < n; i++) { | |||
images[i] = loadImage("Schaf.png"); | |||
} | |||
} | |||
void draw() { | |||
int pick = (frameCount / slowdown) % n; | |||
translate(mouseX , mouseY); | |||
scale(zoom / 4); | |||
translate(-dx, -dy); | |||
image(images[pick], 0, 0); | |||
} | |||
</source> <br> | |||
Link zum Schäfchen: [https://www.flickr.com/photos/138192882@N07/albums/72157661344113554] | |||
== '''Bilder aus dem Schlosspark Belverdere:''' == | |||
[https://www.flickr.com/photos/138192882@N07/albums/72157659586786204] | |||
== '''Hausaufgabe 4''' == | |||
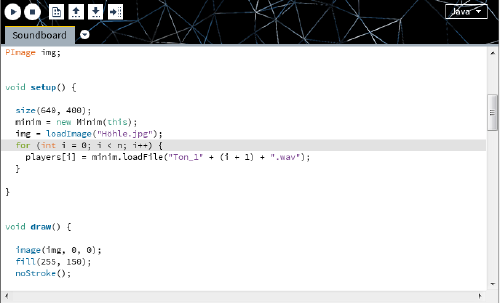
* Soundboard | |||
[[File:Soundboard_2.PNG| 500px]] | |||
[[File:höhle.PNG| 300px]] | |||
=='''Hausaufgabe 5''' == | |||
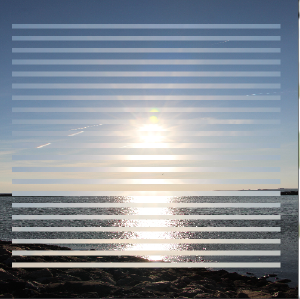
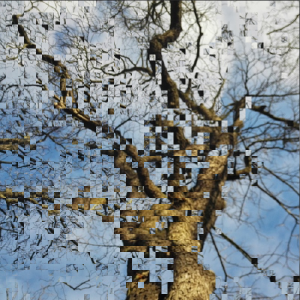
* Pixel Sorting | |||
* Ursprüngliches Bild | |||
[[File:Sonne_02.PNG| 300px]] | |||
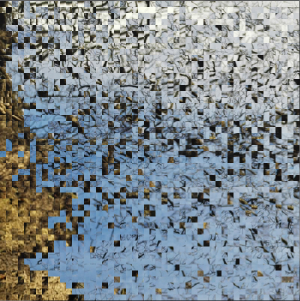
* Quellcode für dieses Bild (Ich habe mit dem ursprünglichen Bild begonnen und dann den Quellcode immer wieder verändert.) | |||
[[File:Pixelsorting_05.PNG| 300px]] | |||
<source lang="java"> | |||
PImage img; | |||
int id = 1; | |||
int sortMode = 1; | |||
void setup() { | |||
size(500, 500); | |||
reset(); | |||
} | |||
void reset() { | |||
img = loadImage("IMG_001.jpg"); | |||
} | |||
void draw() { | |||
img.loadPixels(); | |||
color[] pxls = img.pixels; | |||
switch(sortMode) { | |||
case 1: | |||
sortLeft(pxls); | |||
break; | |||
case 2: | |||
sortDown(pxls); | |||
break; | |||
case 3: | |||
sortUp(pxls); | |||
break; | |||
} | |||
img.updatePixels(); | |||
image(img, 0, 0, 500, 500); | |||
} | |||
void sortLeft(color[] pxls) { | |||
for(int y = 400; y < height; y++) { | |||
for(int x = 400; x < width-1 ; x++) { | |||
int left = y * img.height + x; | |||
int right = x * img.width + (x+50); | |||
int posx = mouseX - width / 2; | |||
if(green(pxls[right]) - green(pxls[left]) < posx) { | |||
color tmp= pxls[left]; | |||
pxls[left] = pxls[right]; | |||
pxls[right] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void sortDown(color[] pxls) { | |||
for(int x = 450; x < width; x++) { | |||
for(int y = height - 20; y > 0 ; y--) { | |||
int top = y * img.height + x; | |||
int bottom = (y+1) * img.width + x; | |||
int posx = mouseX - width / 10; | |||
if(green(pxls[top]) - green(pxls[bottom]) < posx) { | |||
color tmp= pxls[top]; | |||
pxls[top] = pxls[bottom]; | |||
pxls[bottom] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void sortUp(color[] pxls) { | |||
for(int x = 90; x < width; x++) { | |||
for(int y = 50; y < height +5 ; y++) { | |||
int top = y * img.height + 6; | |||
int bottom = (y+1) * img.width + x; | |||
int posx = mouseY - height / 2; | |||
if(green(pxls[top]) - green(pxls[bottom]) < posx) { | |||
color tmp= pxls[bottom]; | |||
pxls[bottom] = pxls[top]; | |||
pxls[top] = tmp; | |||
} | |||
} | |||
} | |||
} | |||
void keyPressed() { | |||
switch(key) { | |||
case ' ': | |||
reset(); | |||
break; | |||
case '1': | |||
sortMode = 1; | |||
break; | |||
case '2': | |||
sortMode = 2; | |||
break; | |||
case '3': | |||
sortMode = 3; | |||
break; | |||
} | |||
} | |||
</source> <br> | |||
* Weitere Bilder | |||
[[File:Pixelsorting_01.PNG| 300px]] | |||
[[File:Pixelsorting_02.PNG| 300px]] | |||
[[File:Pixelsorting_04.PNG| 300px]] | |||
[[File:Pixelsorting_03.PNG| 300px]] | |||
Link zu den Bildern:[https://www.flickr.com/photos/138192882@N07/albums/72157663707849795] | |||
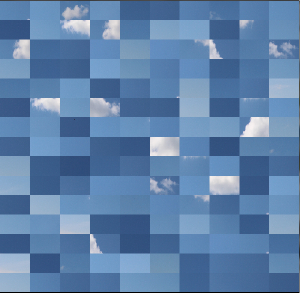
* Tile Sorting | |||
[[File:Tilesorting_03.PNG| 300px]] | |||
*Quellcode: | |||
<source lang="java"> | |||
PImage img; | |||
int d = 10; | |||
PImage[] tiles; | |||
int rows, cols, n; | |||
void setup() { | |||
size(500, 500); | |||
img = loadImage("Sun_01.jpg"); | |||
image (img, 0, 0, 500, 500); | |||
cols = (img.width/d); | |||
rows = (img.height/d); | |||
n = cols * rows; | |||
tiles = new PImage[n]; | |||
for (int i = 0; i < n; i++) { | |||
int x = d * (i % cols); | |||
int y = d * (i / cols); | |||
tiles[i] = img.get(x, y, d, d); | |||
} | |||
} | |||
void draw() { | |||
sort(tiles); | |||
for(int i = 0; i < n; i++) { | |||
PImage tile = tiles[i]; | |||
int y = 50 * (i / cols); | |||
int x = 50 * (i % cols); | |||
int d = 5 * (i / cols); | |||
int e = 50 * (i % cols); | |||
image(tile, x, y, 50, 50); | |||
image(tile, d, e); | |||
} | |||
} | |||
void sort(PImage[] tiles) { | |||
for(int y = 0; y < rows; y++) { | |||
for(int x = 0; x < cols-1; x++) { | |||
int pos1 = y * cols + x; | |||
int pos2 = y * cols + (x+1); | |||
PImage tile1 = tiles[pos1]; | |||
PImage tile2 = tiles[pos2]; | |||
if( saturation(average(tile2)) - saturation(average(tile1)) > mouseX ) { | |||
PImage tmptile = tiles[pos1]; | |||
tiles[pos1] = tiles[pos2]; | |||
tiles[pos2] = tmptile; | |||
} | |||
} | |||
} | |||
} | |||
color average(PImage img) { | |||
img.loadPixels(); | |||
color[] pxls = img.pixels; | |||
float r = 50, g = 50, b = 50; | |||
int n = pxls.length; | |||
for(int i = 0; i < n; i++) { | |||
color c = pxls[i]; | |||
r += red(c); | |||
g += green(c); | |||
b += blue(c); | |||
} | |||
color average = color(r/n, g/n, b/n); | |||
return average; | |||
} | |||
</source> <br> | |||
* Weitere Bilder (allerdings mit einem anderen Quellcode [https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Part3]) | |||
[[File:Tilesorting_01.PNG| 300px]] | |||
[[File:Tilesorting_02.PNG| 300px]] | |||
* Video Delay | |||
[[File:Video_01.PNG| 300px]] | |||
* Quellcode | |||
<source lang="java"> | |||
import processing.video.*; | |||
Movie movie; | |||
void setup(){ | |||
size(750,500); | |||
movie = new Movie(this,"Park_Video.mp4"); | |||
movie.loop(); | |||
background(0); | |||
} | |||
void movieEvent(Movie m){ | |||
m.read(); | |||
} | |||
void draw(){ | |||
noStroke(); | |||
for(int i = 0;i < 10000; i++){ | |||
int x = (int(random(0, width))); | |||
int y = (int(random(0, height))); | |||
color c = movie.get(x,y); | |||
fill(c,100); | |||
ellipse(x,y,50,50); | |||
} | |||
} | |||
</source> <br> | |||
=='''Projekt''' == | |||
Meine Idee ist es geometrische Figuren in unserer Umwelt zu zeigen die man auf den ersten Blick nicht wahrnimmt. | |||
Also habe ich selbst einige Fotografien, von unterschiedlichen Pflanzen, angefertigt und dann überlegt wie man in diesen geometrische Figuren darstellen kann. | |||
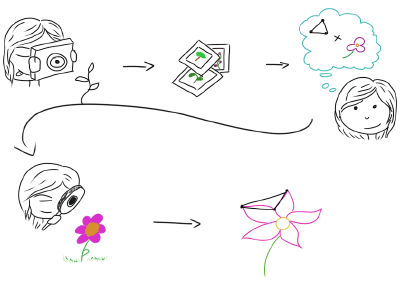
* Ideenskizze: | |||
[[File:Ideenskizze.PNG| 400px]] | |||
* Einige Bilder die ich gemacht habe: | |||
[[File:Böp.PNG| 500px]] | |||
Link zu den Bildern: [https://www.flickr.com/photos/138192882@N07/albums/72157666291253325] | |||
* Verschiedene Probleme sind im weiteren Prozess entstanden: | |||
Das erste Problem war, dass die Punkte zwar aufgetaucht sind, jedoch nicht an der richtigen Stelle. | |||
[[File:Blatt_1.PNG| 200px]] | |||
Dann trat das Problem auf das die Punkte sich zu schnell bewegten. Jedoch saßen sie jetzt an der richtigen Stelle. | |||
[[File:Blatt_2.PNG| 200px]] | |||
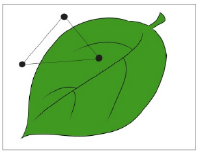
* Der erste Versuch mit einem einfachen Blatt. Die Punkte sollten sich selbständig verbinden und keiner bestimmten Ordnung folgen. | |||
[[File:Blatt.PNG]] | |||
Dazugehöriger Quellcode: | |||
<source lang="java"> | |||
//Bestimmung der Variablen und Objekte | |||
Circle[] circles; | |||
int numCircles = 12; | |||
int maxDistance; | |||
PImage bg; | |||
void setup() { | |||
size(500, 667); //setzt Größe des Bildes | |||
bg = loadImage("Blatt1 500x6XX.jpg"); //Variable mit Bild beschreiben | |||
// Bestimmung der Position und der Größe der einzelnen Punkte | |||
circles = new Circle[numCircles]; | |||
circles[0] = new Circle(width=249, height=105, random(20, 20)); | |||
circles[1] = new Circle(width=169, height=36, random(10, 10)); | |||
circles[2] = new Circle(width=29, height=181, random(10, 10)); | |||
circles[3] = new Circle(width=51, height=316, random(10, 10)); | |||
circles[4] = new Circle(width=121, height=446, random(10, 10)); | |||
circles[5] = new Circle(width=224, height=601, random(10, 10)); | |||
circles[6] = new Circle(width=349, height=500, random(10, 10)); | |||
circles[7] = new Circle(width=449, height=333, random(10, 10)); | |||
circles[8] = new Circle(width=448, height=165, random(10, 10)); | |||
circles[9] = new Circle(width=324, height=48, random(10, 10)); | |||
circles[10] = new Circle(width=398, height=98, random(10, 10)); | |||
circles[11] = new Circle(width=81, height=80, random(10, 10)); | |||
} | |||
void draw() { | |||
background(bg); //Bild als Hintergrund anzeigen | |||
// Setzten der Kreise im Bild | |||
for (int i=0; i< numCircles; i++) { | |||
circles[i].display(); | |||
} | |||
// Setzen der Variable mit dem x-Mauswert | |||
maxDistance = mouseX; | |||
// Eigenschaften der Linien | |||
stroke(255, 150); | |||
strokeWeight(0.5); | |||
// Verbinden der Kreise, wenn Distanz zwischen Kreisen > x-Mauswert | |||
for (int i=0; i< numCircles; i++) { | |||
for (int j=i+1; j< numCircles; j++) { | |||
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) { | |||
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y); | |||
} | |||
} | |||
} | |||
} | |||
class Circle { | |||
float x, y, dia; | |||
// Abgreifen der oben bestimmten Werte | |||
Circle(float x, float y, float dia) { | |||
this.x =x; | |||
this.y =y; | |||
this.dia = dia; | |||
} | |||
void display() { | |||
// Kreise mit den angegebenen Werten anzeigen | |||
noStroke(); | |||
fill(255, 0); | |||
ellipse(x, y, dia, dia); | |||
} | |||
} | |||
</source> <br> | |||
*Link zu dem Video: [https://www.flickr.com/photos/138192882@N07/25990029365/in/dateposted-public/] | |||
* Ein anderes Bild. Diesmal sollte sich die Form bewegen und eine Figur sollte ersichtlich werden. | |||
[[File:Blume.PNG]] | |||
Dazugehöriger Quellcode: | |||
<source lang="java"> | |||
//Bestimmung der Variablen und Objekte | |||
Circle[] circles; | |||
int numCircles = 7; | |||
int maxDistance; | |||
PImage bg; | |||
void setup() { | |||
size(500, 667); //setzt Größe des Bildes | |||
bg = loadImage("Blume 500x6XX.jpg"); //Variable mit Bild beschreiben | |||
// Bestimmung der Position und der Größe der einzelnen Punkte | |||
circles = new Circle[numCircles]; | |||
circles[0] = new Circle(width=279, height=307, random(20, 20)); | |||
circles[1] = new Circle(width=267, height=194, random(10, 10)); | |||
circles[2] = new Circle(width=192, height=245, random(10, 10)); | |||
circles[3] = new Circle(width=197, height=343, random(10, 10)); | |||
circles[4] = new Circle(width=283, height=381, random(10, 10)); | |||
circles[5] = new Circle(width=373, height=328, random(10, 10)); | |||
circles[6] = new Circle(width=355, height=231, random(10, 10)); | |||
} | |||
void draw() { | |||
background(bg); //Bild als Hintergrund setzen | |||
text( "x: " + mouseX + " y: " + mouseY, 20, 600 ); | |||
// Setzten der Kreise im Bild (inkl. Positionsupdate) | |||
for (int i=0; i< numCircles; i++) { | |||
circles[i].update(); | |||
circles[i].display(); | |||
} | |||
// Setzen der Variable mit dem x-Mauswert | |||
maxDistance = mouseX; | |||
// Eigenschaften der Linien | |||
stroke(255, 200); | |||
strokeWeight(1); | |||
// Verbinden der Kreise, wenn Distanz zwischen Kreisen > x-Mauswert | |||
for (int i=0; i< numCircles; i++) { | |||
for (int j=i+1; j< numCircles; j++) { | |||
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) { | |||
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y); | |||
} | |||
} | |||
} | |||
} | |||
class Circle { | |||
float x, y, dia, xu, yu; | |||
// Abgreifen der oben bestimmten Werte | |||
Circle(float xu, float yu, float dia) { | |||
this.xu =xu; | |||
this.yu =yu; | |||
this.dia = dia; | |||
} | |||
//Positionsupdate (und damit Zittereffekt) erzeugen | |||
void update() { | |||
x = xu + random(-1, 3); | |||
y = yu + random(-2, 1); | |||
} | |||
// Kreise mit den angegebenen Werten anzeigen | |||
void display() { | |||
noStroke(); | |||
fill(255, 0); | |||
ellipse(x, y, dia, dia); | |||
} | |||
} | |||
</source> <br> | |||
*Link zu dem Video: [https://www.flickr.com/photos/138192882@N07/25869269342/in/dateposted-public/] | |||
* Diesmal sollten sich in diesem Tannenzapfen zwei verschiedene Figuren bilden die sich unabhängig voneinander verbinden. Außerdem sollte sich die Farbe der Linien ändern. | |||
[[File:Zapfen.PNG]] | |||
Dazugehöriger Quellcode: | |||
<source lang="java"> | |||
//Bestimmung der Variablen und Objekte | |||
Circle[] circles; | |||
int numCircles = 17; | |||
int maxDistance; | |||
PImage bg; | |||
void setup() { | |||
size(500, 667); //setzt Größe des Bildes | |||
bg = loadImage("Zapfen 500x6XX.jpg"); //Variable mit Bild beschreiben | |||
// Bestimmung der Position und der Größe der einzelnen Punkte | |||
circles = new Circle[numCircles]; | |||
circles[0] = new Circle(width=216, height=444, random(10, 10)); | |||
circles[1] = new Circle(width=308, height=327, random(10, 10)); | |||
circles[2] = new Circle(width=318, height=395, random(10, 10)); | |||
circles[3] = new Circle(width=284, height=269, random(10, 10)); | |||
circles[4] = new Circle(width=193, height=273, random(10, 10)); | |||
circles[5] = new Circle(width=158, height=325, random(10, 10)); | |||
circles[6] = new Circle(width=156, height=384, random(10, 10)); | |||
circles[7] = new Circle(width=209, height=203, random(10, 10)); | |||
circles[8] = new Circle(width=127, height=251, random(10, 10)); | |||
circles[9] = new Circle(width=97, height=340, random(10, 10)); | |||
circles[10] = new Circle(width=122, height=402, random(10, 10)); | |||
circles[11] = new Circle(width=182, height=465, random(10, 10)); | |||
circles[12] = new Circle(width=286, height=464, random(10, 10)); | |||
circles[13] = new Circle(width=338, height=429, random(10, 10)); | |||
circles[14] = new Circle(width=372, height=337, random(10, 10)); | |||
circles[15] = new Circle(width=330, height=250, random(10, 10)); | |||
circles[16] = new Circle(width=271, height=219, random(10, 10)); | |||
} | |||
void draw() { | |||
background(bg); //Bild als Hintergrund setzen | |||
text( "x: " + mouseX + " y: " + mouseY, 20, 600 ); | |||
// Setzten der Kreise im Bild | |||
for (int i=0; i< numCircles; i++) { | |||
circles[i].display(); | |||
} | |||
// Setzen der Variable mit dem x-Mauswert | |||
maxDistance = mouseX; | |||
// Eigenschaften der Linien | |||
stroke(#00BFFF, 255); | |||
strokeWeight(1.5); | |||
// Verbinden der Kreise in der Mitte, wenn Distanz zwischen Kreisen > x-Mauswert | |||
for (int i=0; i< 7; i++) { | |||
for (int j=i+1; j< 7; j++) { | |||
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) { | |||
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y); | |||
} | |||
} | |||
} | |||
// Verbinden der Kreise außen als Kreis, wenn Distanz zwischen Kreisen > x-Mauswert | |||
for (int i=7; i<numCircles; i++){ | |||
int j=i+1; | |||
if(j<numCircles && dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance){ | |||
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y); | |||
} | |||
else { | |||
j=7; | |||
if(dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance){ | |||
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y); | |||
} | |||
} | |||
} | |||
} | |||
class Circle { | |||
float x, y, dia, xu, yu; | |||
// Abgreifen der oben bestimmten Werte | |||
Circle(float x, float y, float dia) { | |||
this.x =x; | |||
this.y =y; | |||
this.dia = dia; | |||
} | |||
// Kreise mit den angegebenen Werten anzeigen | |||
void display() { | |||
noStroke(); | |||
fill(50, 0); | |||
ellipse(x, y, dia, dia); | |||
} | |||
} | |||
</source> <br> | |||
[ | *Link zu dem Video: [https://www.flickr.com/photos/138192882@N07/25964157706/in/dateposted-public/] | ||
Latest revision as of 17:54, 22 March 2016
Justine Barthel
- Meine Seite zu "Processing im Park"
Hausaufgabe 1
- Bilder werden in einem Raster angeordnet
- Quellcode:
size(300, 300);
PImage image1 = loadImage("Baum_001.jpg");
PImage image2 = loadImage("Baum_002.jpg");
PImage image3 = loadImage("Baum_003.jpg");
PImage image4 = loadImage("Baum_004.jpg");
PImage image5 = loadImage("Baum_005.jpg");
PImage image6 = loadImage("Baum_006.jpg");
PImage image7 = loadImage("Baum_007.jpg");
PImage image8 = loadImage("Baum_008.jpg");
PImage image9 = loadImage("Baum_009.jpg");
image(image1, 0, 0, 100, 100);
image(image2, 0, 100, 100, 100);
image(image3, 0, 200, 100, 100);
image(image4, 100, 0, 100, 100);
image(image5, 100, 100, 100, 100);
image(image6, 100, 200, 100, 100);
image(image7, 200, 0, 100, 100);
image(image8, 200, 100, 100, 100);
image(image9, 200, 200, 100, 100);
saveFrame("Park_grid.jpg");
- Danach wird eine Slideshow erstellt
- Quellcode:
int numFrames = 9;
int frame = 0;
PImage[] images = new PImage[numFrames];
void setup()
{
size(450, 500);
background(0, 0, 0);
images[0] = loadImage("Baum_001.jpg");
images[1] = loadImage("Baum_002.jpg");
images[2] = loadImage("Baum_003.jpg");
images[3] = loadImage("Baum_004.jpg");
images[4] = loadImage("Baum_005.jpg");
images[5] = loadImage("Baum_006.jpg");
images[6] = loadImage("Baum_007.jpg");
images[7] = loadImage("Baum_008.jpg");
images[8] = loadImage("Baum_009.jpg");
frameRate(0.90);
}
void draw()
{
frame = (frame) % numFrames;
image(images[frame], 0, 0, 450, 500);
if (frame<9)
{ frame++;
}
else frame = 0;
}
- Link zu den Bildern: [1]
Hausaufgabe 2
- Image Slicer
- Quellcode:
PImage img;
PImage sourceImage;
void setup(){
size(500, 500);
sourceImage = loadImage ("Bild_2.jpg");
image (sourceImage, 0, 0, 500, 500);
}
void draw(){
img = loadImage("Bild_1.jpg");
img.resize(500, 500);
int x = 20;
int width = 450;
int height = 10;
for (int i = 40; i < 441; i = i + 20) {
copy(img, x, i, width, height, x, i, width, height);
}
}
- Weitere Bilder
- Link zu den Bildern: [2]
Hausaufgabe 3
- Brush
- Quellcode
int n = 1;
PImage[] images = new PImage[n];
int dx = 100;
int dy = 100;
int slowdown = 2;
float zoom = 0.5;
void setup() {
size(700, 700);
background(0, 102, 0);
for(int i=0; i < n; i++) {
images[i] = loadImage("Schaf.png");
}
}
void draw() {
int pick = (frameCount / slowdown) % n;
translate(mouseX , mouseY);
scale(zoom / 4);
translate(-dx, -dy);
image(images[pick], 0, 0);
}
Link zum Schäfchen: [3]
Bilder aus dem Schlosspark Belverdere:
Hausaufgabe 4
- Soundboard
Hausaufgabe 5
- Pixel Sorting
- Ursprüngliches Bild
- Quellcode für dieses Bild (Ich habe mit dem ursprünglichen Bild begonnen und dann den Quellcode immer wieder verändert.)
PImage img;
int id = 1;
int sortMode = 1;
void setup() {
size(500, 500);
reset();
}
void reset() {
img = loadImage("IMG_001.jpg");
}
void draw() {
img.loadPixels();
color[] pxls = img.pixels;
switch(sortMode) {
case 1:
sortLeft(pxls);
break;
case 2:
sortDown(pxls);
break;
case 3:
sortUp(pxls);
break;
}
img.updatePixels();
image(img, 0, 0, 500, 500);
}
void sortLeft(color[] pxls) {
for(int y = 400; y < height; y++) {
for(int x = 400; x < width-1 ; x++) {
int left = y * img.height + x;
int right = x * img.width + (x+50);
int posx = mouseX - width / 2;
if(green(pxls[right]) - green(pxls[left]) < posx) {
color tmp= pxls[left];
pxls[left] = pxls[right];
pxls[right] = tmp;
}
}
}
}
void sortDown(color[] pxls) {
for(int x = 450; x < width; x++) {
for(int y = height - 20; y > 0 ; y--) {
int top = y * img.height + x;
int bottom = (y+1) * img.width + x;
int posx = mouseX - width / 10;
if(green(pxls[top]) - green(pxls[bottom]) < posx) {
color tmp= pxls[top];
pxls[top] = pxls[bottom];
pxls[bottom] = tmp;
}
}
}
}
void sortUp(color[] pxls) {
for(int x = 90; x < width; x++) {
for(int y = 50; y < height +5 ; y++) {
int top = y * img.height + 6;
int bottom = (y+1) * img.width + x;
int posx = mouseY - height / 2;
if(green(pxls[top]) - green(pxls[bottom]) < posx) {
color tmp= pxls[bottom];
pxls[bottom] = pxls[top];
pxls[top] = tmp;
}
}
}
}
void keyPressed() {
switch(key) {
case ' ':
reset();
break;
case '1':
sortMode = 1;
break;
case '2':
sortMode = 2;
break;
case '3':
sortMode = 3;
break;
}
}
- Weitere Bilder
Link zu den Bildern:[5]
- Tile Sorting
- Quellcode:
PImage img;
int d = 10;
PImage[] tiles;
int rows, cols, n;
void setup() {
size(500, 500);
img = loadImage("Sun_01.jpg");
image (img, 0, 0, 500, 500);
cols = (img.width/d);
rows = (img.height/d);
n = cols * rows;
tiles = new PImage[n];
for (int i = 0; i < n; i++) {
int x = d * (i % cols);
int y = d * (i / cols);
tiles[i] = img.get(x, y, d, d);
}
}
void draw() {
sort(tiles);
for(int i = 0; i < n; i++) {
PImage tile = tiles[i];
int y = 50 * (i / cols);
int x = 50 * (i % cols);
int d = 5 * (i / cols);
int e = 50 * (i % cols);
image(tile, x, y, 50, 50);
image(tile, d, e);
}
}
void sort(PImage[] tiles) {
for(int y = 0; y < rows; y++) {
for(int x = 0; x < cols-1; x++) {
int pos1 = y * cols + x;
int pos2 = y * cols + (x+1);
PImage tile1 = tiles[pos1];
PImage tile2 = tiles[pos2];
if( saturation(average(tile2)) - saturation(average(tile1)) > mouseX ) {
PImage tmptile = tiles[pos1];
tiles[pos1] = tiles[pos2];
tiles[pos2] = tmptile;
}
}
}
}
color average(PImage img) {
img.loadPixels();
color[] pxls = img.pixels;
float r = 50, g = 50, b = 50;
int n = pxls.length;
for(int i = 0; i < n; i++) {
color c = pxls[i];
r += red(c);
g += green(c);
b += blue(c);
}
color average = color(r/n, g/n, b/n);
return average;
}
- Weitere Bilder (allerdings mit einem anderen Quellcode [6])
- Video Delay
- Quellcode
import processing.video.*;
Movie movie;
void setup(){
size(750,500);
movie = new Movie(this,"Park_Video.mp4");
movie.loop();
background(0);
}
void movieEvent(Movie m){
m.read();
}
void draw(){
noStroke();
for(int i = 0;i < 10000; i++){
int x = (int(random(0, width)));
int y = (int(random(0, height)));
color c = movie.get(x,y);
fill(c,100);
ellipse(x,y,50,50);
}
}
Projekt
Meine Idee ist es geometrische Figuren in unserer Umwelt zu zeigen die man auf den ersten Blick nicht wahrnimmt. Also habe ich selbst einige Fotografien, von unterschiedlichen Pflanzen, angefertigt und dann überlegt wie man in diesen geometrische Figuren darstellen kann.
- Ideenskizze:
- Einige Bilder die ich gemacht habe:
Link zu den Bildern: [7]
- Verschiedene Probleme sind im weiteren Prozess entstanden:
Das erste Problem war, dass die Punkte zwar aufgetaucht sind, jedoch nicht an der richtigen Stelle.
Dann trat das Problem auf das die Punkte sich zu schnell bewegten. Jedoch saßen sie jetzt an der richtigen Stelle.
- Der erste Versuch mit einem einfachen Blatt. Die Punkte sollten sich selbständig verbinden und keiner bestimmten Ordnung folgen.
Dazugehöriger Quellcode:
//Bestimmung der Variablen und Objekte
Circle[] circles;
int numCircles = 12;
int maxDistance;
PImage bg;
void setup() {
size(500, 667); //setzt Größe des Bildes
bg = loadImage("Blatt1 500x6XX.jpg"); //Variable mit Bild beschreiben
// Bestimmung der Position und der Größe der einzelnen Punkte
circles = new Circle[numCircles];
circles[0] = new Circle(width=249, height=105, random(20, 20));
circles[1] = new Circle(width=169, height=36, random(10, 10));
circles[2] = new Circle(width=29, height=181, random(10, 10));
circles[3] = new Circle(width=51, height=316, random(10, 10));
circles[4] = new Circle(width=121, height=446, random(10, 10));
circles[5] = new Circle(width=224, height=601, random(10, 10));
circles[6] = new Circle(width=349, height=500, random(10, 10));
circles[7] = new Circle(width=449, height=333, random(10, 10));
circles[8] = new Circle(width=448, height=165, random(10, 10));
circles[9] = new Circle(width=324, height=48, random(10, 10));
circles[10] = new Circle(width=398, height=98, random(10, 10));
circles[11] = new Circle(width=81, height=80, random(10, 10));
}
void draw() {
background(bg); //Bild als Hintergrund anzeigen
// Setzten der Kreise im Bild
for (int i=0; i< numCircles; i++) {
circles[i].display();
}
// Setzen der Variable mit dem x-Mauswert
maxDistance = mouseX;
// Eigenschaften der Linien
stroke(255, 150);
strokeWeight(0.5);
// Verbinden der Kreise, wenn Distanz zwischen Kreisen > x-Mauswert
for (int i=0; i< numCircles; i++) {
for (int j=i+1; j< numCircles; j++) {
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) {
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y);
}
}
}
}
class Circle {
float x, y, dia;
// Abgreifen der oben bestimmten Werte
Circle(float x, float y, float dia) {
this.x =x;
this.y =y;
this.dia = dia;
}
void display() {
// Kreise mit den angegebenen Werten anzeigen
noStroke();
fill(255, 0);
ellipse(x, y, dia, dia);
}
}
- Link zu dem Video: [8]
- Ein anderes Bild. Diesmal sollte sich die Form bewegen und eine Figur sollte ersichtlich werden.
Dazugehöriger Quellcode:
//Bestimmung der Variablen und Objekte
Circle[] circles;
int numCircles = 7;
int maxDistance;
PImage bg;
void setup() {
size(500, 667); //setzt Größe des Bildes
bg = loadImage("Blume 500x6XX.jpg"); //Variable mit Bild beschreiben
// Bestimmung der Position und der Größe der einzelnen Punkte
circles = new Circle[numCircles];
circles[0] = new Circle(width=279, height=307, random(20, 20));
circles[1] = new Circle(width=267, height=194, random(10, 10));
circles[2] = new Circle(width=192, height=245, random(10, 10));
circles[3] = new Circle(width=197, height=343, random(10, 10));
circles[4] = new Circle(width=283, height=381, random(10, 10));
circles[5] = new Circle(width=373, height=328, random(10, 10));
circles[6] = new Circle(width=355, height=231, random(10, 10));
}
void draw() {
background(bg); //Bild als Hintergrund setzen
text( "x: " + mouseX + " y: " + mouseY, 20, 600 );
// Setzten der Kreise im Bild (inkl. Positionsupdate)
for (int i=0; i< numCircles; i++) {
circles[i].update();
circles[i].display();
}
// Setzen der Variable mit dem x-Mauswert
maxDistance = mouseX;
// Eigenschaften der Linien
stroke(255, 200);
strokeWeight(1);
// Verbinden der Kreise, wenn Distanz zwischen Kreisen > x-Mauswert
for (int i=0; i< numCircles; i++) {
for (int j=i+1; j< numCircles; j++) {
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) {
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y);
}
}
}
}
class Circle {
float x, y, dia, xu, yu;
// Abgreifen der oben bestimmten Werte
Circle(float xu, float yu, float dia) {
this.xu =xu;
this.yu =yu;
this.dia = dia;
}
//Positionsupdate (und damit Zittereffekt) erzeugen
void update() {
x = xu + random(-1, 3);
y = yu + random(-2, 1);
}
// Kreise mit den angegebenen Werten anzeigen
void display() {
noStroke();
fill(255, 0);
ellipse(x, y, dia, dia);
}
}
- Link zu dem Video: [9]
- Diesmal sollten sich in diesem Tannenzapfen zwei verschiedene Figuren bilden die sich unabhängig voneinander verbinden. Außerdem sollte sich die Farbe der Linien ändern.
Dazugehöriger Quellcode:
//Bestimmung der Variablen und Objekte
Circle[] circles;
int numCircles = 17;
int maxDistance;
PImage bg;
void setup() {
size(500, 667); //setzt Größe des Bildes
bg = loadImage("Zapfen 500x6XX.jpg"); //Variable mit Bild beschreiben
// Bestimmung der Position und der Größe der einzelnen Punkte
circles = new Circle[numCircles];
circles[0] = new Circle(width=216, height=444, random(10, 10));
circles[1] = new Circle(width=308, height=327, random(10, 10));
circles[2] = new Circle(width=318, height=395, random(10, 10));
circles[3] = new Circle(width=284, height=269, random(10, 10));
circles[4] = new Circle(width=193, height=273, random(10, 10));
circles[5] = new Circle(width=158, height=325, random(10, 10));
circles[6] = new Circle(width=156, height=384, random(10, 10));
circles[7] = new Circle(width=209, height=203, random(10, 10));
circles[8] = new Circle(width=127, height=251, random(10, 10));
circles[9] = new Circle(width=97, height=340, random(10, 10));
circles[10] = new Circle(width=122, height=402, random(10, 10));
circles[11] = new Circle(width=182, height=465, random(10, 10));
circles[12] = new Circle(width=286, height=464, random(10, 10));
circles[13] = new Circle(width=338, height=429, random(10, 10));
circles[14] = new Circle(width=372, height=337, random(10, 10));
circles[15] = new Circle(width=330, height=250, random(10, 10));
circles[16] = new Circle(width=271, height=219, random(10, 10));
}
void draw() {
background(bg); //Bild als Hintergrund setzen
text( "x: " + mouseX + " y: " + mouseY, 20, 600 );
// Setzten der Kreise im Bild
for (int i=0; i< numCircles; i++) {
circles[i].display();
}
// Setzen der Variable mit dem x-Mauswert
maxDistance = mouseX;
// Eigenschaften der Linien
stroke(#00BFFF, 255);
strokeWeight(1.5);
// Verbinden der Kreise in der Mitte, wenn Distanz zwischen Kreisen > x-Mauswert
for (int i=0; i< 7; i++) {
for (int j=i+1; j< 7; j++) {
if (dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance) {
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y);
}
}
}
// Verbinden der Kreise außen als Kreis, wenn Distanz zwischen Kreisen > x-Mauswert
for (int i=7; i<numCircles; i++){
int j=i+1;
if(j<numCircles && dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance){
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y);
}
else {
j=7;
if(dist(circles[i].x, circles[i].y, circles[j].x, circles[j].y) < maxDistance){
line(circles[i].x, circles[i].y, circles[j].x, circles[j].y);
}
}
}
}
class Circle {
float x, y, dia, xu, yu;
// Abgreifen der oben bestimmten Werte
Circle(float x, float y, float dia) {
this.x =x;
this.y =y;
this.dia = dia;
}
// Kreise mit den angegebenen Werten anzeigen
void display() {
noStroke();
fill(50, 0);
ellipse(x, y, dia, dia);
}
}
- Link zu dem Video: [10]