|
|
| (12 intermediate revisions by the same user not shown) |
| Line 7: |
Line 7: |
|
| |
|
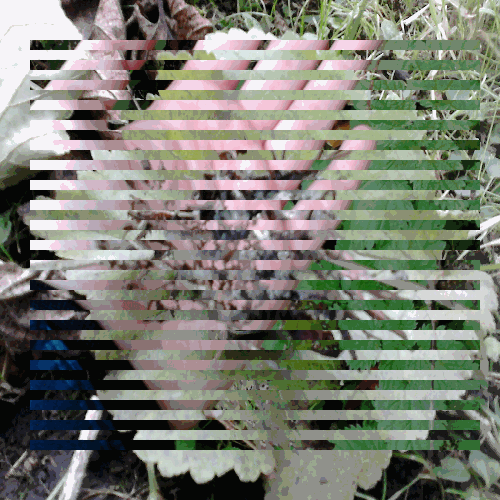
| left picture: | | left picture: |
| <source lang="java">
| | [http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code1 Sourcecode] |
| | |
| size(300, 300);
| |
| | |
| //Loading all Images | |
| PImage image1 = loadImage("Rotten1.jpg");
| |
| PImage image2 = loadImage("Rotten2.jpg");
| |
| PImage image3 = loadImage("Rotten3.jpg");
| |
| | |
| PImage image4 = loadImage("Rotten4.jpg");
| |
| PImage image5 = loadImage("Rotten5.jpg");
| |
| PImage image6 = loadImage("Rotten6.jpg");
| |
| | |
| PImage image7 = loadImage("Rotten7.jpg");
| |
| PImage image8 = loadImage("Rotten8.jpg");
| |
| PImage image9 = loadImage("Rotten9.jpg");
| |
| | |
| //Display the images in a 3 by 3 grid | |
| | |
| background(255, 0, 0);
| |
| image(image1, 0, 0, 100 , 100);
| |
| image(image2, 100, 0, 100 , 100);
| |
| image(image3, 200, 0, 100 , 100);
| |
| | |
| image(image4, 0, 100, 100 , 100);
| |
| image(image5, 100, 100, 100 , 100);
| |
| image(image6, 200, 100, 100 , 100);
| |
| | |
| image(image7, 0, 200, 100 , 100);
| |
| image(image8, 100, 200, 100 , 100);
| |
| image(image9, 200, 200, 100 , 100);
| |
| | |
| saveFrame("Rotten_grid.jpg");
| |
| </source>
| |
|
| |
|
| right picture: | | right picture: |
| <source lang="java">
| | [http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code2 Sourcecode] |
| | |
| PImage Rotten1;
| |
| PImage Rotten2;
| |
| PImage Rotten3;
| |
| PImage Rotten4;
| |
| PImage Rotten5;
| |
| PImage Rotten6;
| |
| PImage Rotten7;
| |
| PImage Rotten8;
| |
| PImage Rotten9;
| |
| | |
| | |
| | |
| void setup() {
| |
| size (400, 400);
| |
| background(0,0,0);
| |
| Rotten1 = loadImage("Rotten1.jpg");
| |
| Rotten2 = loadImage("Rotten2.jpg");
| |
| Rotten3 = loadImage("Rotten3.jpg");
| |
| Rotten4 = loadImage("Rotten4.jpg");
| |
| Rotten5 = loadImage("Rotten5.jpg");
| |
| Rotten6 = loadImage("Rotten6.jpg");
| |
| Rotten7 = loadImage("Rotten7.jpg");
| |
| Rotten8 = loadImage("Rotten8.jpg");
| |
| Rotten9 = loadImage("Rotten9.jpg");
| |
| frameRate(5);
| |
|
| |
| }
| |
| | |
| void draw() {
| |
|
| |
| println(frameCount);
| |
|
| |
| if(frameCount %9 == 1) {
| |
| //show grid for odd frames
| |
| image(Rotten1, 0, 0, 400, 400);
| |
| } else if (frameCount %9 == 2)
| |
| {
| |
| //show tree for even frames
| |
| image(Rotten2,0,0, 400, 400);
| |
| } else if (frameCount %9 == 3)
| |
| {
| |
| image (Rotten3, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 4)
| |
| {
| |
| image (Rotten4, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 5)
| |
| {
| |
| image (Rotten5, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 6)
| |
| {
| |
| image (Rotten6, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 7)
| |
| {
| |
| image (Rotten7, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 8)
| |
| {
| |
| image (Rotten8, 0,0, 400, 400);
| |
| }
| |
| else if (frameCount %9 == 0)
| |
| {
| |
| image (Rotten9, 0,0, 400, 400);
| |
| }
| |
|
| |
| }
| |
| </source>
| |
|
| |
|
|
| |
|
| Line 149: |
Line 45: |
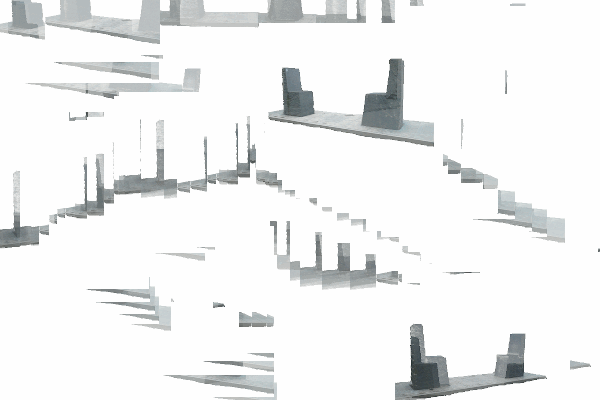
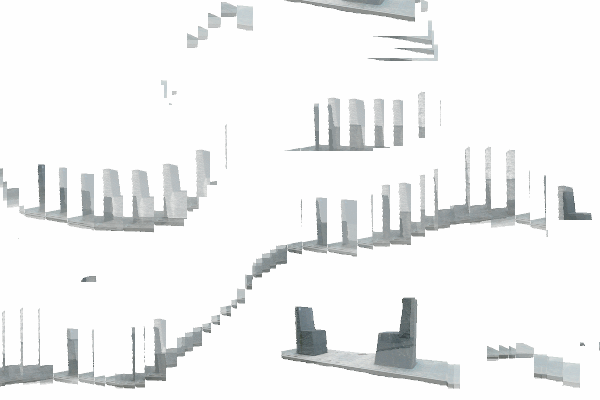
| [[File:chairs_1.gif]] [[File:chairs_2.gif]] | | [[File:chairs_1.gif]] [[File:chairs_2.gif]] |
|
| |
|
| | [http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/code4 Sourcecode] |
|
| |
|
| <source lang="java">
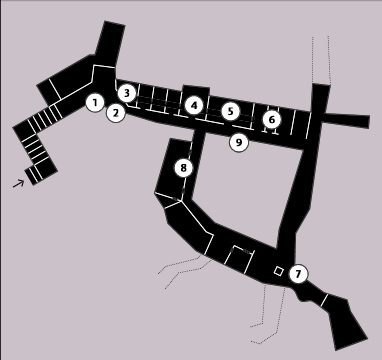
| | == Homework: Soundfiles in the map == |
| | |
| int n = 3;
| |
| PImage[] images = new PImage[n];
| |
|
| |
|
| // offset to the reference point
| | [[File:Parkhoehle_katja.png]] |
| int dx = 100;
| |
| int dy = 200;
| |
|
| |
|
| // factor to slow our animation down | | [http://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Katja_Bli%C3%9F/source7 Sourcecode] |
| int slowdown = 4;
| |
|
| |
|
| // zoom factor for our image
| | == Homework: Video Delay == |
| float zoom = 0.5;
| |
|
| |
|
| void setup() {
| | [[File:Video_delay_Katja.png]] |
|
| |
| // canvas size
| |
| size(600, 400);
| |
|
| |
| // start out with a white background
| |
| background(255);
| |
|
| |
| // load images into the array using a loop
| |
| for(int i=0; i < n; i++) {
| |
|
| |
| // load the image
| |
| images[i] = loadImage("chair_" + i + ".gif");
| |
|
| |
|
| |
|
| images[i].mask(images[i]);
| | [http://www.uni-weimar.de/medien/wiki/index.php5?title=GMU:Processing_im_Park/Katja_Bli%C3%9F/code6 Sourcecode] |
|
| |
| }
| |
|
| |
| }
| |
|
| |
|
| | == Homework: Interactive Camera == |
|
| |
|
| void draw() {
| | Coming soon... |
|
| |
| // pick the index of an image
| |
| int pick = (frameCount / slowdown) % n;
| |
|
| |
|
| // move to the mouse position
| | == Homework: Labyrinth == |
| translate(mouseX , mouseY);
| |
|
| |
|
| // scale the image
| | Coming sooner..... |
| scale(zoom);
| |
|
| |
| // move to the reference point
| |
| translate(-dx, -dy);
| |
|
| |
| // get image from the array and display it
| |
| image(images[pick], 0, 0);
| |
| save("image.gif");
| |
| }
| |
| </source>
| |