No edit summary |
No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
== '''Homework One''' == | == '''Homework One''' == | ||
For the first homework we had to create an gif of nine photos, we took in the Park | For the first homework we had to create an gif of nine photos, we took in the Park | ||
Code for this sketch can be viewed here. | Code for this sketch can be viewed [http://www.openprocessing.org/sketch/300728 link here]. | ||
[[File:parki.gif]] | |||
We also created a simple grid of nine photos. | We also created a simple grid of nine photos. | ||
Code for this sketch can be viewed[http://www.openprocessing.org/sketch/300708 here].<br> | Code for this sketch can be viewed [http://www.openprocessing.org/sketch/300708 here].<br> | ||
[[File:Parkgrid.jpg]] | [[File:Parkgrid.jpg]] | ||
| Line 16: | Line 16: | ||
== '''Homework Three''' == | == '''Homework Three''' == | ||
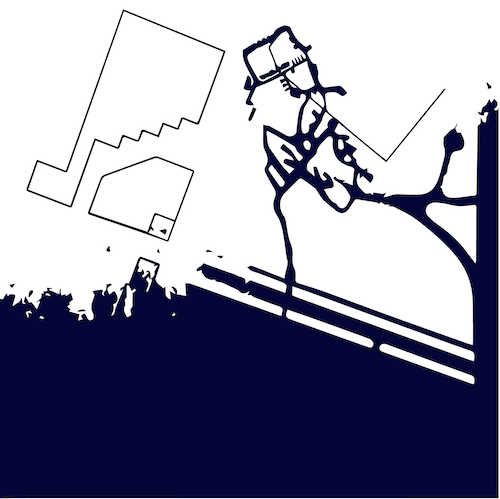
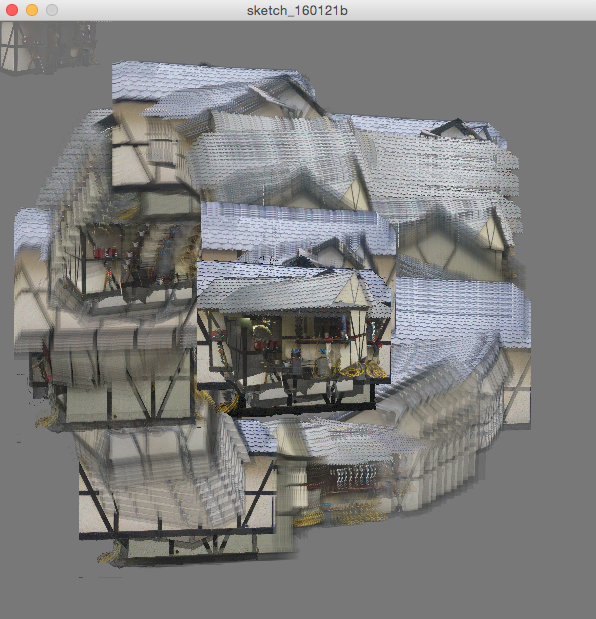
We should make a brush that displays a 3D view of an object we photographed. You can view the code and input your own images [http://www.openprocessing.org/sketch/300730 link here].<br> | |||
[[File:housebrush.png]] | |||
== Homework Four == | |||
[[File:Ilmparktim.png]] | |||
Here you see my soundmap of the cave in the Ilmpark. | |||
Code can be viewed [http://www.openprocessing.org/sketch/303160 here] <br> | |||
== Homework Five== | |||
[[File:Screen_Shot_2016-03-31_at_12.56.19.png]] | |||
Video Processing. You can turn any Video into an live interpretation of the colour swatches used. | |||
View the video [https://vimeo.com/161018392 here] | |||
View the code [http://www.openprocessing.org/sketch/337802 here] | |||
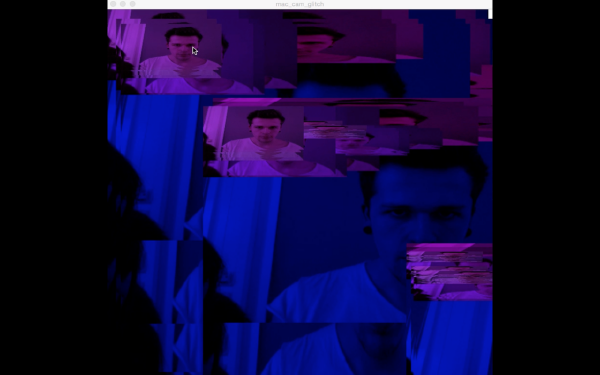
== Homework Six == | |||
[[File:Screen_Shot_2016-03-30_at_23.40.40.png| 600px]] | |||
WebCam Glitch. Mirrors several Webcam lives Feeds and mixes them in colour and size via mouseOver hovering. | |||
Code [http://www.openprocessing.org/sketch/303206 here]. | |||
See the video result on [https://vimeo.com/153365318 vimeo] | |||
==Final Project== | |||
I developed a sketch in wich you can turn mpo files into Stereoscopic 3D Gifs. | |||
In my vacation i made a lot of pictures with an Fujifilm 3D camera to use those pictures you need to turn them into gifs or view them with red-blue 3D glasses. Fujifilm provided software some years ago but they dont offer this service anymore, so i needed to write my own. | |||
In my sketch you can change the distance between the two images to calibrate the 3D experience as well as the framerate. You can also export this as a gif easily. So with this sketch me and others who want to use it can quickly process the otherwise pretty useless mpo files. | |||
The code can be viewed [http://www.openprocessing.org/sketch/337530 here] | |||
Out of these two images: | |||
<gallery> | |||
image:DSCF0025-1_(verschoben).png| | |||
image:DSCF0025-2_(verschoben).png| | |||
</gallery> | |||
This Gif gets created: | |||
[[File:Export2.gif]] | |||
Out of these two images: | |||
<gallery> | |||
image:DSCF01541.png| | |||
image:DSCF01542.png| | |||
</gallery> | |||
This Gif gets created: | |||
[[File:Export3.gif]] | |||
Out of these two images: | |||
<gallery> | |||
image:DSCF0051.png| | |||
image:DSCF00512.png| | |||
</gallery> | |||
This Gif gets created: | |||
[[File:Export4.gif]] | |||
The Fujifilm Finepix real 3D: | |||
[[File:Fuji3d.png|400px]] | |||
But you can also use a normal camera and take two photos from two different angles. | |||
Latest revision as of 11:10, 31 March 2016
Tim Vischer
Homework One
For the first homework we had to create an gif of nine photos, we took in the Park Code for this sketch can be viewed link here.
We also created a simple grid of nine photos.
Code for this sketch can be viewed here.

Homework Two
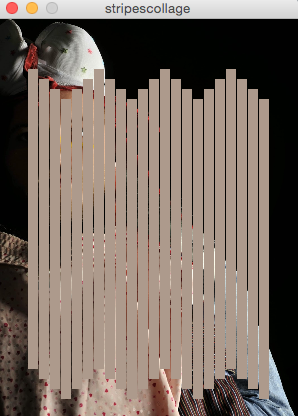
For the second Homework we should create some kind of Collage of an Image. I wrote a code using a specific colour to draw a stripe pattern on it. You can see the code here.

Homework Three
We should make a brush that displays a 3D view of an object we photographed. You can view the code and input your own images link here.

Homework Four
Here you see my soundmap of the cave in the Ilmpark.
Code can be viewed here
Homework Five
Video Processing. You can turn any Video into an live interpretation of the colour swatches used.
View the video here
View the code here
Homework Six
WebCam Glitch. Mirrors several Webcam lives Feeds and mixes them in colour and size via mouseOver hovering.
Code here.
See the video result on vimeo
Final Project
I developed a sketch in wich you can turn mpo files into Stereoscopic 3D Gifs. In my vacation i made a lot of pictures with an Fujifilm 3D camera to use those pictures you need to turn them into gifs or view them with red-blue 3D glasses. Fujifilm provided software some years ago but they dont offer this service anymore, so i needed to write my own. In my sketch you can change the distance between the two images to calibrate the 3D experience as well as the framerate. You can also export this as a gif easily. So with this sketch me and others who want to use it can quickly process the otherwise pretty useless mpo files.
The code can be viewed here
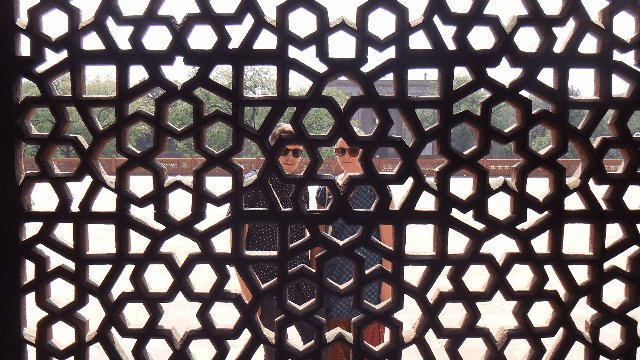
Out of these two images:
This Gif gets created:
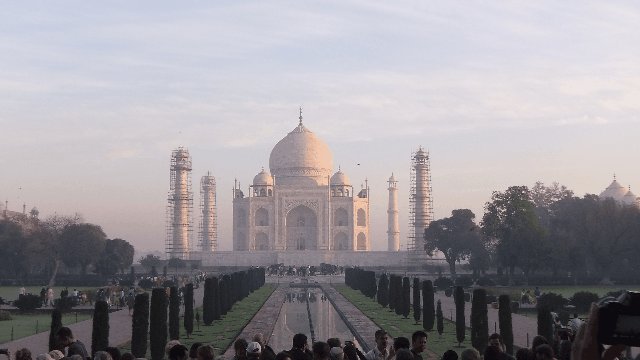
Out of these two images:
This Gif gets created:
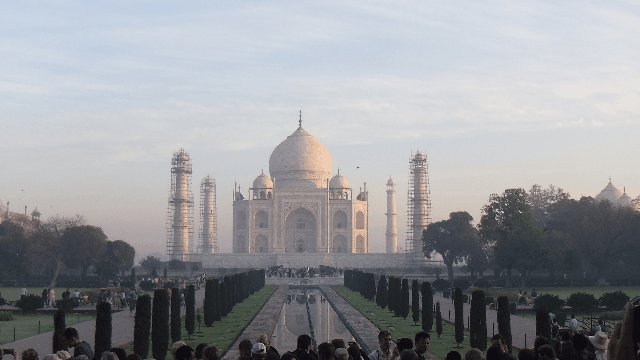
Out of these two images:
This Gif gets created:
The Fujifilm Finepix real 3D:
But you can also use a normal camera and take two photos from two different angles.