No edit summary |
No edit summary |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
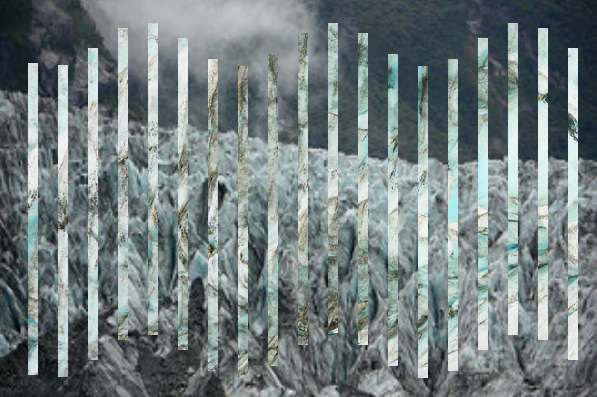
== '''Homework Two''' == | == '''Homework Two''' == | ||
[[File:Homework_Two_Cut_Ups.png]] | [[File:Homework_Two_Cut_Ups.png|600px]] | ||
[http://www.openprocessing.org/sketch/337520 View code here] | [http://www.openprocessing.org/sketch/337520 View code here] | ||
| Line 22: | Line 22: | ||
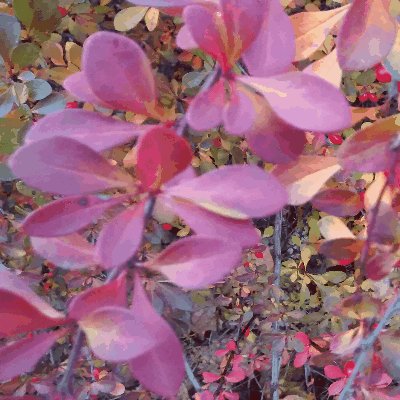
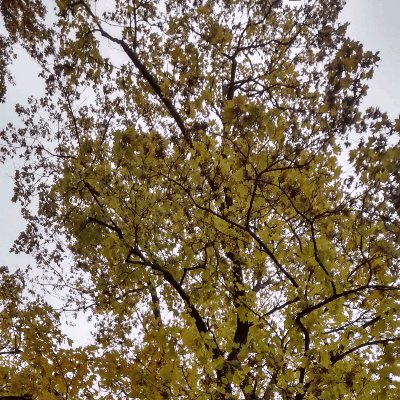
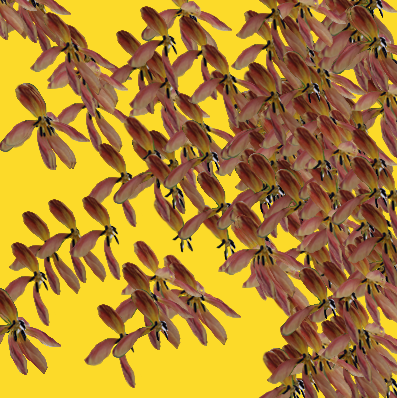
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images. | Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images. | ||
[[File:rachelhomework31.png]] | [[File:rachelhomework31.png|400px]] | ||
[[File:Flowerbrush1.png|400px]] | |||
[[File:Flowerbrush2.png|400px]] | |||
[[File:Flowerbrush4.png|400px]] | |||
[ | [http://www.openprocessing.org/sketch/343556 View code here] | ||
== '''Homework Four''' == | |||
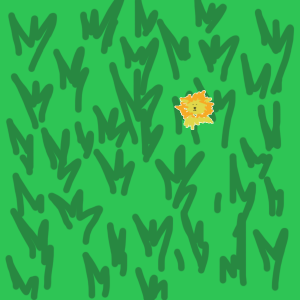
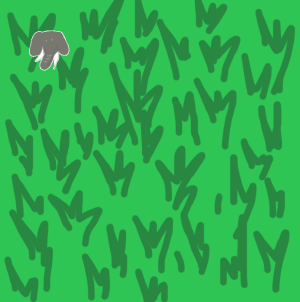
Making a soundboard of different animal sounds. The sounds play and the images appear in the grass as the mouse passes over trigger points. | |||
[[File:soundboardrs1.png| 300px]] | |||
[[File:soundboardrs2.png| 300px]] | |||
[[File:soundboardrs3.png| 300px]] | |||
[http://www.openprocessing.org/sketch/345175 View code here] | [http://www.openprocessing.org/sketch/345175 View code here] | ||
| Line 38: | Line 41: | ||
== '''Homework Five''' == | == '''Homework Five''' == | ||
Pixel sorting. Here the code arranges pixels from a snowy image into different arrangements. One according to brightness and one according to the intensity of green. | |||
[[File:Bubblesortrs3.png|300px]] | |||
[[File:Bubblesortrs1.png|300px]] | |||
[[File:Bubblesortrs2.png|600px]] | |||
[http://www.openprocessing.org/sketch/345184 View code here] | |||
== '''Homework Six''' == | == '''Homework Six''' == | ||
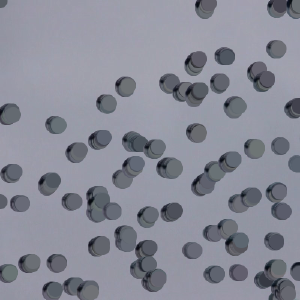
Editing video footage. Using video of birds swarming, I used the pixel array to extract colour details and draw an ellipse wherever the brightness value fell below a certain threshold. | |||
[[File:Mov2400.png|300px]] | |||
[[File:birdsellipse.png|300px]] | |||
[[File:birdsellipse2.png|300px]] | |||
[https://vimeo.com/164558893 Watch video here] | |||
[http://www.openprocessing.org/sketch/352775 View code here] | |||
== '''Homework Seven''' == | |||
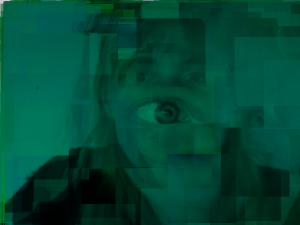
This time we used the webcam to manipulate the image. I adapted the code we made in class using the random function to update in different sized rectangles each frame. | |||
[[File:facesquares1.png|300px]] | |||
[[File:facesuares2.png|300px]] | |||
[[File:facesquares3.png|300px]] | |||
[http://www.openprocessing.org/sketch/352778 View code here] | |||
== '''Homework Eight''' == | |||
Here I experimented with automatically solving a labrynth. In the end it is semi-automatic - it gets stuck unless you override it with the mouse keys. Needs a bit more work... | |||
[http://www.openprocessing.org/sketch/352787 View code here] | |||
== '''Final Project Progress''' == | == '''Final Project Progress''' == | ||
| Line 100: | Line 134: | ||
Using pixel arrays and colour selection to draw with a video of swarming birds | Using pixel arrays and colour selection to draw with a video of swarming birds | ||
[[File:Drawing_with_Birds_Screenshot.png]] | [[File:Drawing_with_Birds_Screenshot.png|600px]] | ||
Video here [https://vimeo.com/154886194 | Birds and Light] | Video here [https://vimeo.com/154886194 | Birds and Light] | ||
| Line 106: | Line 140: | ||
Early attempts at drawing with my face. Pixels ending up in the wrong place... | Early attempts at drawing with my face. Pixels ending up in the wrong place... | ||
[[File:Drawing_With_Face_One.png]] | [[File:Drawing_With_Face_One.png|600px]] | ||
Pixel location fixed but now need to limit the pixels to the eye area | Pixel location fixed but now need to limit the pixels to the eye area | ||
| Line 115: | Line 149: | ||
[[File:Eye_Drawing.png]] | [[File:Eye_Drawing.png]] | ||
Now using the pixel colour array of a video of birds swarming to 'track' the birds. The code is sensitive to light and dark rgb values. | |||
[https://vimeo.com/154886194 See video here] | |||
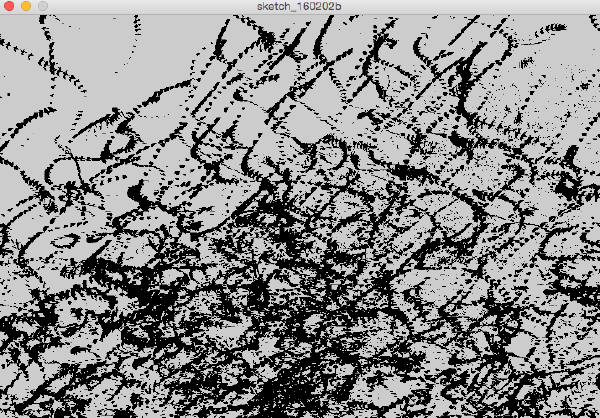
[[File:Birdsstill1.png|400px]] | |||
[[File:Birdsstill2.png|400px]] | |||
[[File:Birdsstill4.png|400px]] | |||
[[File:Birdsstill5.png|400px]] | |||
Now using this technique with the webcam to track eyes. | |||
[[File:Birdsstill6.png|300px]] | |||
[[File:Birdsstill3.png|300px]] | |||
[https://vimeo.com/158352410 See video here] Password: birds | |||
Added an interface so that the user can select their own RGB values for their eyes... | |||
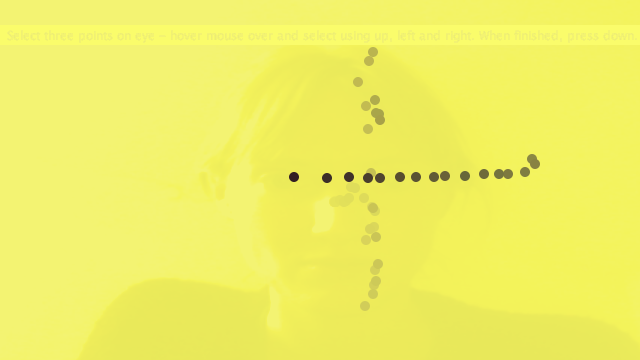
Drawing a cross with my eyes | |||
[[File:Screenshoteyesrs.png]] | |||
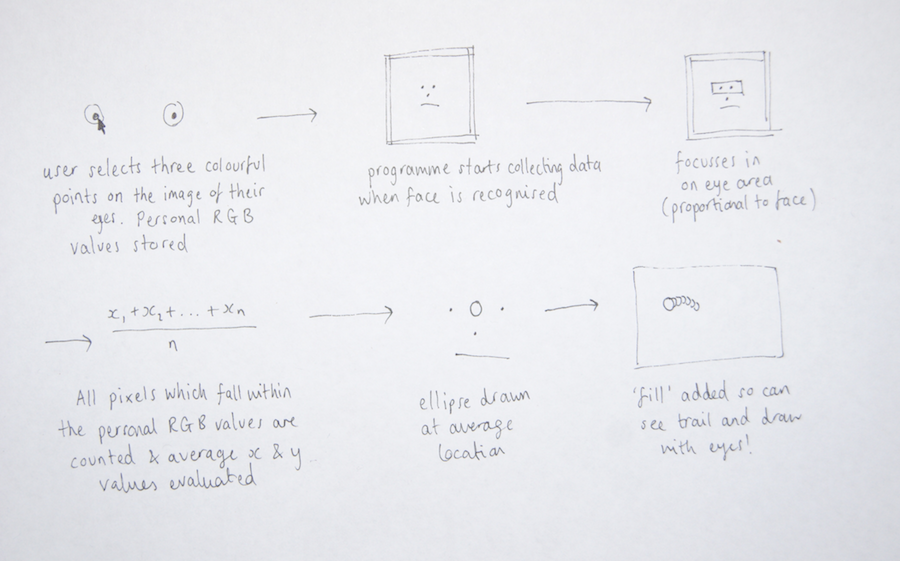
How the code works | |||
[[File:Coders.png]] | |||
[https://vimeo.com/163158806 See video here] | |||
[http://www.openprocessing.org/sketch/352784 See code here] | |||
Latest revision as of 09:51, 29 April 2016
This is the Processing im Park page for Rachel Smith
Homework One
Nine photos taken in the park on the theme of 'fantasy'. Each loop takes one second.
Homework Two
Using an array to make a collage of two different photos.
Homework Three
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images.
Homework Four
Making a soundboard of different animal sounds. The sounds play and the images appear in the grass as the mouse passes over trigger points.
Homework Five
Pixel sorting. Here the code arranges pixels from a snowy image into different arrangements. One according to brightness and one according to the intensity of green.
Homework Six
Editing video footage. Using video of birds swarming, I used the pixel array to extract colour details and draw an ellipse wherever the brightness value fell below a certain threshold.
Homework Seven
This time we used the webcam to manipulate the image. I adapted the code we made in class using the random function to update in different sized rectangles each frame.
Homework Eight
Here I experimented with automatically solving a labrynth. In the end it is semi-automatic - it gets stuck unless you override it with the mouse keys. Needs a bit more work...
Final Project Progress
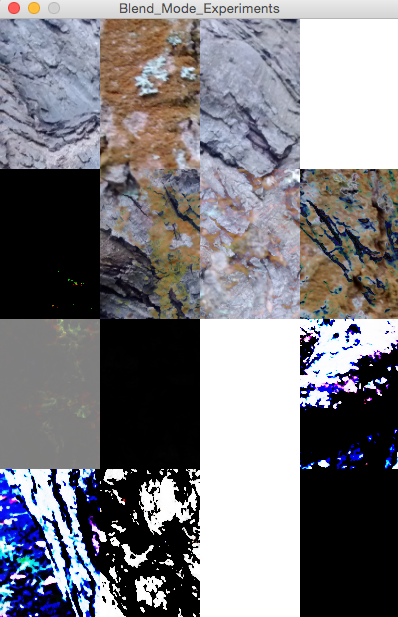
1. Image 1 2. Image 2 3. Blend 4. Add 5. Subtract 6. Darkest 7. Lightest 8. Difference 9. Exclusion 10. Multiply 11. Screen 12. Overlay 13. Hard Light 14. Soft Light 15. Dodge 16. Burn
Notes: 'Subtract' only picks up on extreme differences. 'Darkest', 'Lightest' and 'Difference' could be useful. 'Difference' continually flickers in draw mode.
Using pixel arrays and colour selection to draw with a video of swarming birds
Video here | Birds and Light
Early attempts at drawing with my face. Pixels ending up in the wrong place...
Pixel location fixed but now need to limit the pixels to the eye area


Now using eye recognition!
Now using the pixel colour array of a video of birds swarming to 'track' the birds. The code is sensitive to light and dark rgb values.
Now using this technique with the webcam to track eyes.
See video here Password: birds
Added an interface so that the user can select their own RGB values for their eyes...
Drawing a cross with my eyes
How the code works