(Home Work week 3) |
No edit summary |
||
| (117 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[ | |||
]] | <br> | ||
<br> | |||
<br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2">Week 03 </font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
1. [http://codepen.io/Bita-Rezazadegan/pen/Obgpqx Random ]<br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.<br><br> | |||
[[File:week 3.jpg|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 04</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
2. [https://codepen.io/Bita-Rezazadegan/pen/QdpJJY Turtle Walk ]<br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is about Turtle walk. First of all, I define my variable that I need during the programming. I use “framerate” as a syntax to manage the speed of processing. As always I define Canvas in Setup and also I define a Function for creating Turtles. In Sub functions of Turtle, I put X=0 and Y=0 as the first point and I managed the first vector variables. I define the X and Y of the Turtle in Distance Function between Window Width and Window Height and I put this in other variable in order to define new points as a vector point. The X and Y of this new point consist of the X and Y of previous point plus an Integer unit of Cos(heading) and Sin (Heading) respectively. The “heading” is also achieved from an Integer number plus an angle. it makes circles, which are our turtle here, sequential and the previous circles are seemed as footstep of the Turtle on the floor. I wanted to make this walking more interesting so I change the colors randomly and transparently Then by using HSB system in color, I use transparent colors and I put the amount of its transparency as Random. If the turtle goes out of the Canvas, I move the point’s position. Also the Reset Function is defined that make the heading Zero and it goes to WindowWidth/2 and WindowHeight/2 .<br><br> | |||
[[File:week 4.jpg|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 05</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
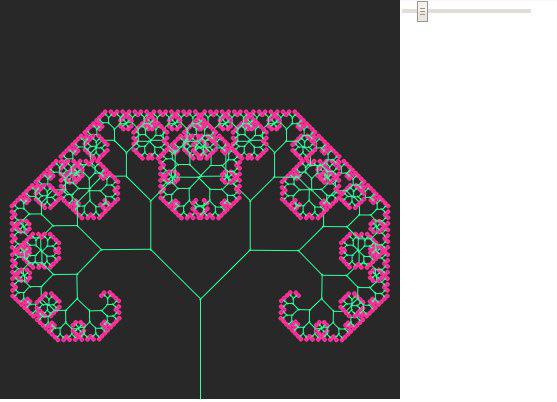
3. [http://codepen.io/Bita-Rezazadegan/pen/xRpeaP Fractal tree ] <font size="+1">(Curve) </font> <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is about Fractal Curves. I decide to draw a fractal tree to make it more interesting. First I define the angle variables and the slider. As always the Canvas is defined. And then I make a slider with the syntax of Create Slider and also define variable between 0 to Two-PI with the beginning amount of PI/4 and steps of 0.01. In the Draw Function I define the amount of Angle the same as integer number of slider. Then I define the first movement point with Translate syntax. Here we call the Branch function with the first amount of 100. Then a line will be drawn from translate point to the first point of Branch. After that, I change the left/write translation and also up/down translation to (0, -LEN), in order to achieve the new point. This point is the end of tree trunk. So from this point I start to draw the sticks of the tree. I multiple the dimension of the trunk to 0.7 until the point which is bigger than 4. I do the same but in opposite direction for negative angles. In this level, the fractal tree is existed and then I put some circles at the end of the sticks. By this I mean at the end of the smallest sticks.<br><br> | |||
[[File:week 5.jpg|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 06</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
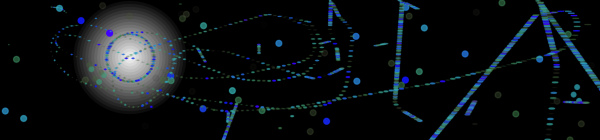
4. [https://codepen.io/Bita-Rezazadegan/pen/OWpqvv Vehicles] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is about vehicles that are aggressively driving towards the light. First of all, I define the canvas and the variables. Then decrease sequential one unit from the amount of shadow. I map the points between 0 and the new units, to the 0 and Dspotlight. And also I map the mouse to the density point. I also draw the circles which are the lights on the mouse position and with the diameter that we mapped before. So this lights will move with the mouse movement. I define some vehicles that start to move from specific points and their movement have vector and direction. I use the scheme of animal hands in the direction of movement to make more aesthetic aspect for my drawing. These hands or I can say foot steps are colored in a transparent way to look as spatial vehicles. The direction of these vehicles have vector and if we make the light close to vehicles (by mouse movement), their direction will be same as the light and will fallow it.<br><br> | |||
[[File:week 6.png|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 07</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
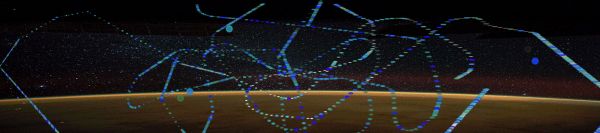
5. [http://codepen.io/Bita-Rezazadegan/pen/bgrZxW Vehicles in their Environment] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is the same as homework 6 but I should put the vehicles in their environment. Because my vehicles are somehow like Spacecraft I put a picture of space as their environment and now they move with their vectors in space and again if they become close to the mouse, they fallow the mouse direction. | |||
<br>Please open the [http://i.imgur.com/F57hPOC.jpg <font color="red"> image link </font> ] before opening my sketch.<br><br> | |||
[[File:week 7.jpg|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 11+12</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
6. [http://codepen.io/Bita-Rezazadegan/pen/XpPrNR Create and Draw Sound's Factors] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is about creating our own functional sounds based on sound library in p5js and also implement three visualization functions (drawLevel, drawWaveform, drawFFT). This practice will consider sounds factor like FFT and sounds volume that I try to measure and draw it. After specifying a Canvas and the variables, I create an entrance block in order to choose the kinds of sounds factor. So the user should write the demand factor and submit it. First I create the sounds with P5.OSC syntax that this is going to make sound by using sample of different frequency from the Sin Function and etc. I create 5 type of sounds with the 1 to 5 keys. According to the factor which was choose by the user (between Level, FFT and Waveform), the program will go to that function and start to draw the factor after pressing keys. | |||
<br><font color="red">Please be careful to write the exact name of the factors and then click submit.</font><br><br> | |||
[[File:week 11 12 a.jpg|thumb|left|600px| Draw Level Form]]<br> | |||
[[File:week 11 12 b.jpg|thumb|left|600px| Draw Wave Form]]<br> | |||
[[File:week 11 12 c.jpg|thumb|left|600px| Draw FFT Form]]<br> | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Final Project</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
*[http://codepen.io/Bita-Rezazadegan/pen/oZXgdK Combination of Sounds and Curves] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
<b>Concept:</b> <br> | |||
I define my final project as a combination of sounds and curves. | |||
Curves which are specially belongs to each note of Piano and these curves are considered as a finger print of them. I want people who does not know music to come to my sketch and run it then, create and play their own music with that and try to deal with the frequency and characteristic aspect of each notes of music. <br><br> | |||
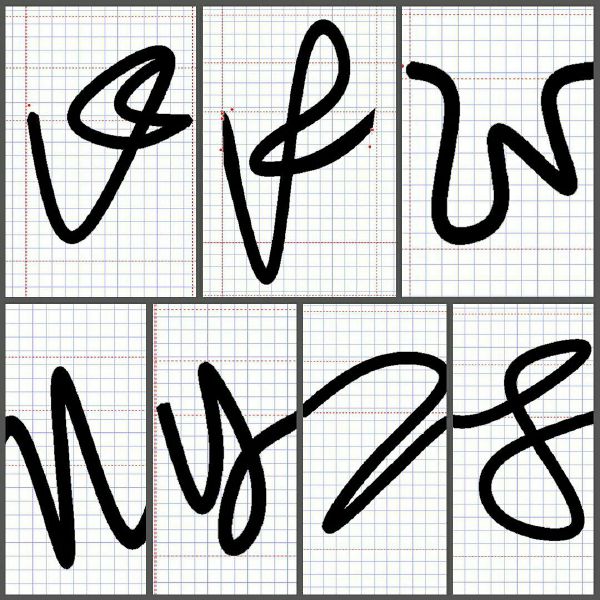
I can remember that when I did not know any Literacy I used to keep the pen in my hand and try to just draw something spiral and curves on the paper. So because the user of this sketch would be the beginners of knowing music, I define a font which I created myself in “Font Creator” and also “Corel Draw” programs. So each of these 7 fonts are specified to one of the notes and when the user press each of notes the finger print of that note would be appear. Consequence of the notes make lines of curves continuously on the 5 music guide lines.<br><br> | |||
So if I am a user and I try to make a music, and if you are the second user and come to my music, you can Understand which notes with which sound I am playing because you can understand it from the curve that is going to be appear as the nots character.<br><br> | |||
Also, this sketch can show the height of frequency of sounds by showing transparent half ellipse. In this case, this sketch tries to help general people to understand and challenge more with music.<br><br> | |||
<b>Sketch:</b><br> | |||
In the codes of My Sketch as always I define a Canvas and then by For loop I put 7 boxes in my Canvas and then by text syntax and For loop syntax I write the name of the notes in the boxes. I colored the Canvas and the boxes. With Function Preload the notes and the fonts are loaded. I put the sounds of Do, Re, Mi, Fa, Sol, La, Ci for each keys and also I manage 7 button on keyboard, D, F, G, H, J, K ,L, which has the same function. These button or the mouse play the role of an interface in my idea. In Function mousePressed With subfunction If, I specify the area which belongs to each note and the area which by clicking on it, the sounds of the related note would be played and also the related font will be saved in array. This is the same also for function keytype. On one hands, The fonts which are saved in the specified array will be drawn with 2 funtion Draw. When the fonts make the music guide lines full, all the writings will be reset. On the other hands, the FFT character of each note will be analyzed and drawn with the function P5.FFT. <br><br> | |||
<font color="red">The process of dealing with this idea before reaching the Final sketch is like the below:</font><br> | |||
1. Figuring out how to load sound in P5jS<br> | |||
[https://files.fm/u/xakcvbdp Process 1] (P5.JS file)<br><br> | |||
<br>2. Making 7 grids with the name of notes and project the sounds of piano for each notes on the related grid.<br> | |||
[https://files.fm/u/pszgb7qd Process 2 ](P5.JS file)<br> | |||
[[File:final bita 1.jpg|thumb|left|600px| Process 2 ]]<br><br> | |||
<br style="clear:both;"> | |||
<br>3. Here I load a music in P5JS and the result show that how we can analyze the frequency.<br> | |||
[https://files.fm/u/qytdv9hg Process 3 ](P5.JS file)<br> | |||
[[File:final bita 2.jpg|thumb|left|600px| Process 3 ]]<br><br> | |||
<br style="clear:both;"> | |||
<br>4. Add the keys on keyboard. D=do F=re G=mi H=fa J=sol K=la L=ci<br> | |||
[https://files.fm/u/7uw7exr6 Process 4 ] (P5.JS file)<br> | |||
[[File:final bita 3.jpg|thumb|left|600px| Process 4 ]]<br><br> | |||
<br style="clear:both;"> | |||
<br>5. Drawing the FFT shape with transparent ellipse to make it more enjoyable and then mix all the previous process together<br> | |||
[https://files.fm/u/6e8gn5jp Process 5 ] (P5.JS file)<br> | |||
[[File:final bita 4.jpg|thumb|left|600px| Process 5 ]]<br><br> | |||
<br style="clear:both;"> | |||
<br>6. Making 7 fonts to use as the finger prints of each note<br> | |||
[[File:font grid.jpg|thumb|left|600px|]] <br><br> | |||
<br style="clear:both;"> | |||
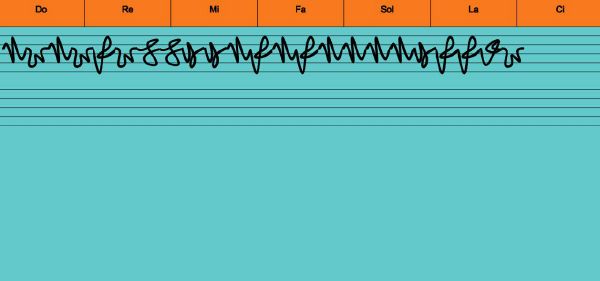
<br>7. Changing theme, drawing a music guide line and put the fonts in p5js. And arrange each font for each note.<br> | |||
[https://files.fm/u/6fe2zu8u Process 6 ](P5.JS file)<br> | |||
[[File:final bita 5.jpg|thumb|left|600px|]] <br><br> | |||
<br style="clear:both;"> | |||
<br><font color="red">How to run and play this script:</font><br> | |||
Open the p5js which is attached and run it. You can click on the boxes with the mouse or try to play ypur piece of music with your keyboard by pressing keys consist of D, F, G, H, J, K, L. The curve of music fonts and music frequency will be appeared. | |||
It is also exist in Code Pen. You should just copy the codes in P5JS and also save its library from “assets” folder in P5JS folder.<br><br> | |||
[https://files.fm/u/fd8yqskm Final Project ] (P5.JS file)<br> | |||
[[File:final Bita.jpg|thumb|left|600px| Final ]]<br> | |||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
Latest revision as of 20:50, 26 February 2017
**Week 03 **
1. Random
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
________________________________________________________________________________________________________________
** Week 04 **
2. Turtle Walk
________________________________________________________________________________________________________________
** Week 05 **
3. Fractal tree (Curve)
________________________________________________________________________________________________________________
** Week 06 **
4. Vehicles
________________________________________________________________________________________________________________
** Week 07 **
5. Vehicles in their Environment
Please open the image link before opening my sketch.
________________________________________________________________________________________________________________
** Week 11+12 **
6. Create and Draw Sound's Factors
Please be careful to write the exact name of the factors and then click submit.
________________________________________________________________________________________________________________
** Final Project **
I define my final project as a combination of sounds and curves. Curves which are specially belongs to each note of Piano and these curves are considered as a finger print of them. I want people who does not know music to come to my sketch and run it then, create and play their own music with that and try to deal with the frequency and characteristic aspect of each notes of music.
I can remember that when I did not know any Literacy I used to keep the pen in my hand and try to just draw something spiral and curves on the paper. So because the user of this sketch would be the beginners of knowing music, I define a font which I created myself in “Font Creator” and also “Corel Draw” programs. So each of these 7 fonts are specified to one of the notes and when the user press each of notes the finger print of that note would be appear. Consequence of the notes make lines of curves continuously on the 5 music guide lines.
So if I am a user and I try to make a music, and if you are the second user and come to my music, you can Understand which notes with which sound I am playing because you can understand it from the curve that is going to be appear as the nots character.
Also, this sketch can show the height of frequency of sounds by showing transparent half ellipse. In this case, this sketch tries to help general people to understand and challenge more with music.
Sketch:
In the codes of My Sketch as always I define a Canvas and then by For loop I put 7 boxes in my Canvas and then by text syntax and For loop syntax I write the name of the notes in the boxes. I colored the Canvas and the boxes. With Function Preload the notes and the fonts are loaded. I put the sounds of Do, Re, Mi, Fa, Sol, La, Ci for each keys and also I manage 7 button on keyboard, D, F, G, H, J, K ,L, which has the same function. These button or the mouse play the role of an interface in my idea. In Function mousePressed With subfunction If, I specify the area which belongs to each note and the area which by clicking on it, the sounds of the related note would be played and also the related font will be saved in array. This is the same also for function keytype. On one hands, The fonts which are saved in the specified array will be drawn with 2 funtion Draw. When the fonts make the music guide lines full, all the writings will be reset. On the other hands, the FFT character of each note will be analyzed and drawn with the function P5.FFT.
The process of dealing with this idea before reaching the Final sketch is like the below:
1. Figuring out how to load sound in P5jS
Process 1 (P5.JS file)
2. Making 7 grids with the name of notes and project the sounds of piano for each notes on the related grid.
Process 2 (P5.JS file)
3. Here I load a music in P5JS and the result show that how we can analyze the frequency.
Process 3 (P5.JS file)
4. Add the keys on keyboard. D=do F=re G=mi H=fa J=sol K=la L=ci
Process 4 (P5.JS file)
5. Drawing the FFT shape with transparent ellipse to make it more enjoyable and then mix all the previous process together
Process 5 (P5.JS file)
6. Making 7 fonts to use as the finger prints of each note
7. Changing theme, drawing a music guide line and put the fonts in p5js. And arrange each font for each note.
Process 6 (P5.JS file)
How to run and play this script:
Open the p5js which is attached and run it. You can click on the boxes with the mouse or try to play ypur piece of music with your keyboard by pressing keys consist of D, F, G, H, J, K, L. The curve of music fonts and music frequency will be appeared.
It is also exist in Code Pen. You should just copy the codes in P5JS and also save its library from “assets” folder in P5JS folder.
Final Project (P5.JS file)
________________________________________________________________________________________________________________