| Line 31: | Line 31: | ||
|- | |- | ||
| [[File:jittering.gif|nestedForLoops]] | | [[File:jittering.gif|nestedForLoops]] | ||
| Nested for Loop with a certain offset per point & frame<br><br> [[Media:funny_jittering5.pde|funny_jittering5.pde]] | |||
|- | |||
|} | |||
==Algorithm for Humans 1 — 02.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:circle_aa.png|first_algo]] | |||
| Nested for Loop with a certain offset per point & frame<br><br> [[Media:funny_jittering5.pde|funny_jittering5.pde]] | | Nested for Loop with a certain offset per point & frame<br><br> [[Media:funny_jittering5.pde|funny_jittering5.pde]] | ||
|- | |- | ||
Revision as of 16:27, 4 January 2019
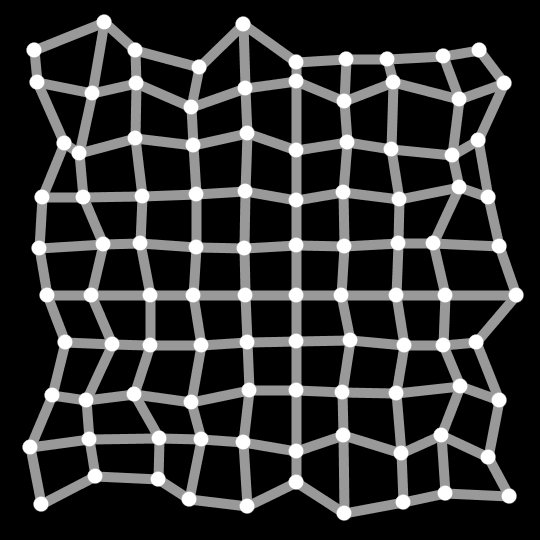
Algorithm for Computers 0 — 20.-27.10.18
| Result | Algorithm |
|---|---|

|
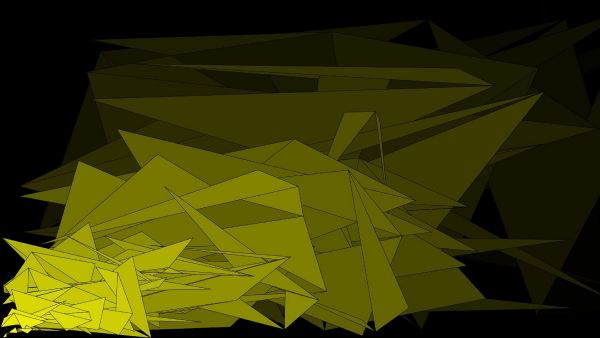
Filling an array with random points in an ascending interval and connecting those with triangles. random_lines_asc.pde |
| Result | Algorithm |
|---|---|

|
Executing the algorithm mirrored with different color results in a picture which could be used for a cracked version of Windows ;) |
Algorithm for Computers 1 — 02.11.18
| Result | Algorithm |
|---|---|

|
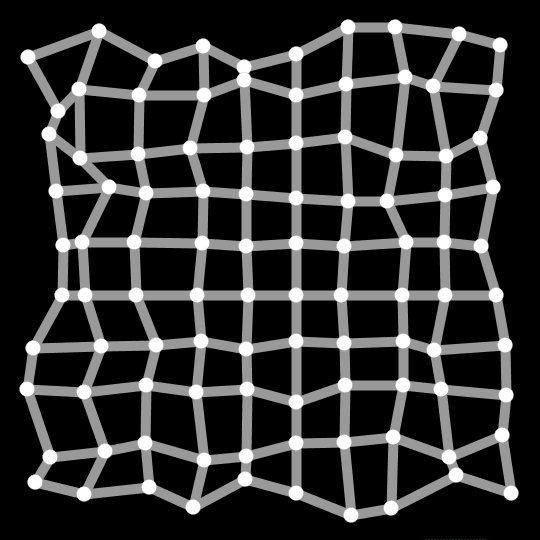
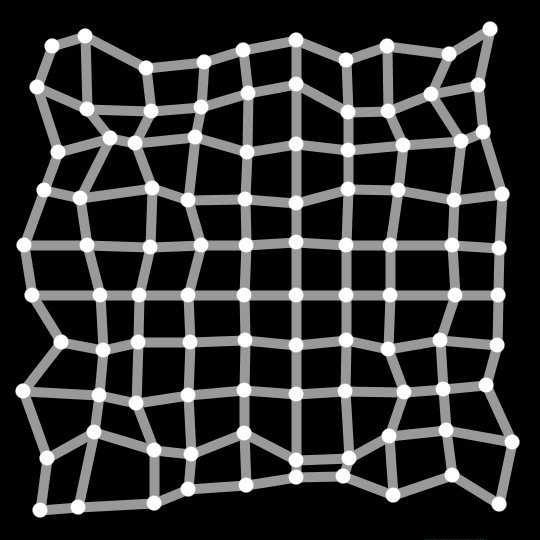
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
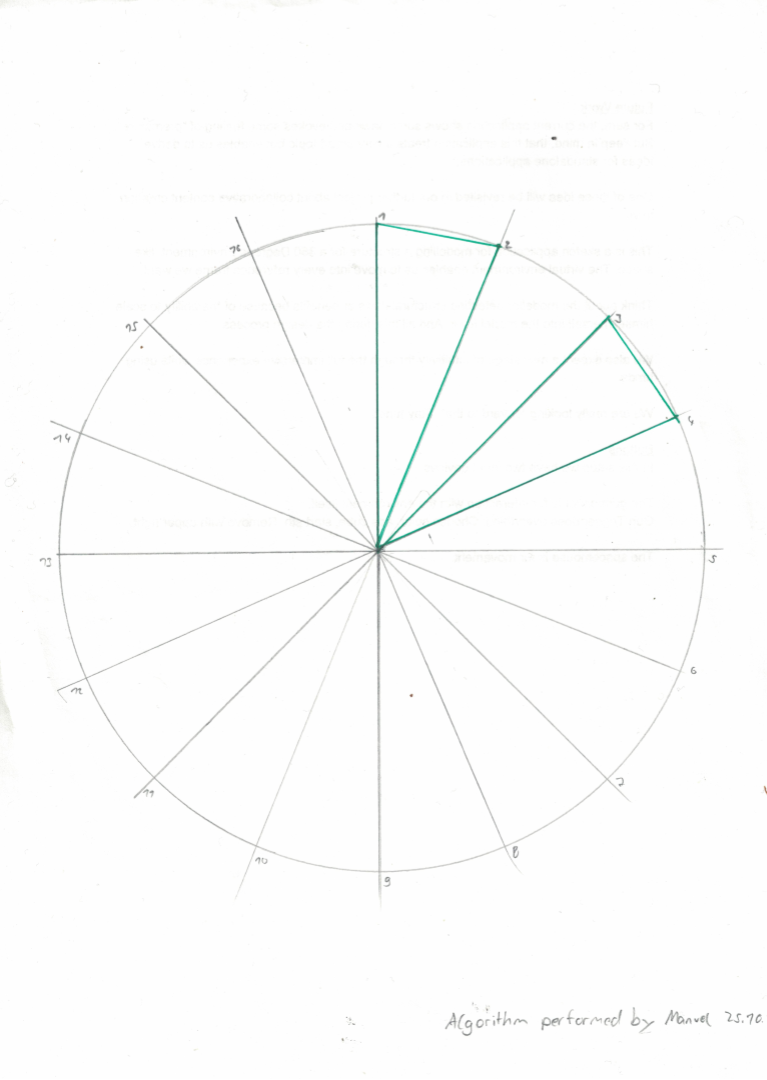
Algorithm for Humans 1 — 02.11.18
| Result | Algorithm |
|---|---|

|
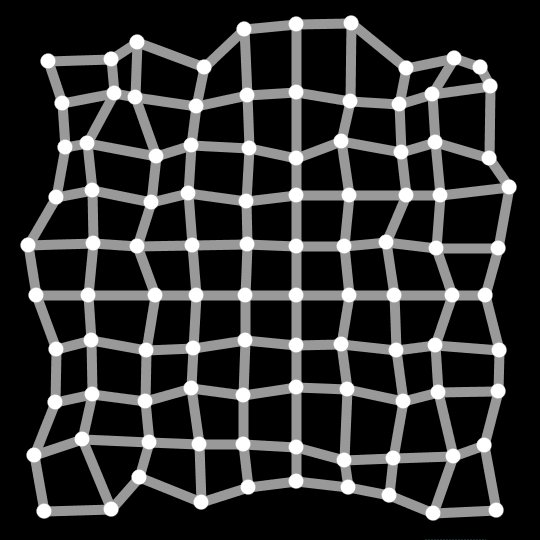
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
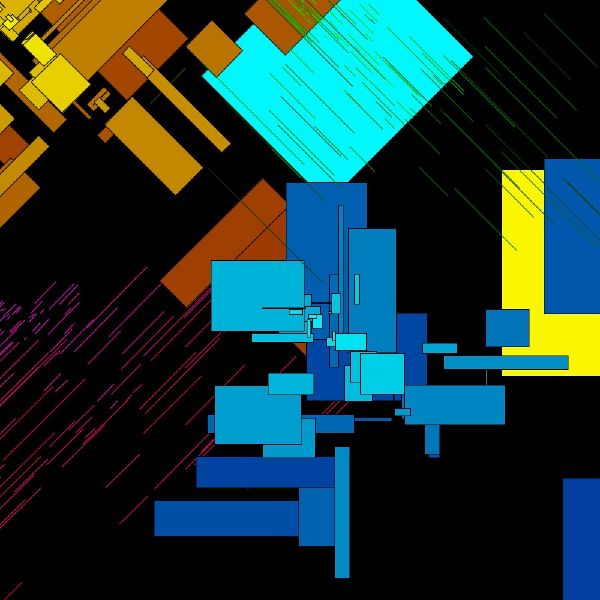
Algorithm for Computers 2 — 9.11.18
| Result | Algorithm |
|---|---|

|
The same random points are used to generate rectangles and lines, and are rotated afterwards. One rectangle differs in color. |
| Result | Algorithm |
|---|---|

|
Another outcome of the algorithm above.. |
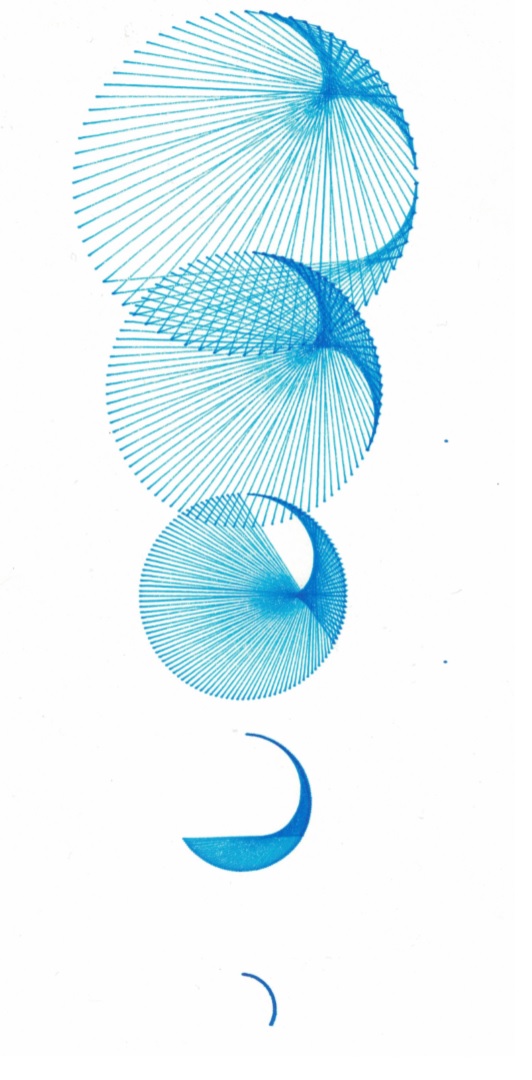
Algorithm for Computers 3 — 16.11.18
| Result | Algorithm |
|---|---|
| Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. sin_cosin_mouse.pde |
| Result | Algorithm |
|---|---|

|
The "first step" of the algorithm above drawn by our HP Plotter High Resolution PDF |
Algorithm for Computers 4
| Result | Algorithm |
|---|---|
| A modified version of our Balloons, using Spheres and the Toonshader to get ascending eyes which follow the mouse cursor - not the most precious code, ;) Also tryed to get the eyes looking at ones face with openCV, but this didn`t perform well.[ Problem here is, that the Wiki doesn`t allow to upload shader files. |