m (→Farbsynthese) |
m (→Farbsynthese) |
||
| Line 2: | Line 2: | ||
„Die '''Subtraktive Farbsynthese''' (auch Subtraktive Farbmischung) ist ein optisches Modell, das die Entstehung von Körperfarben beschreibt. | „Die '''Subtraktive Farbsynthese''' (auch Subtraktive Farbmischung) ist ein optisches Modell, das die Entstehung von Körperfarben beschreibt. | ||
Reflektiert ein Körper Licht, wird dabei nicht nur die Lichtmenge, sondern auch Farbe des Lichtes verändert. Dabei werden immer Anteile der Lichtfarbe reduziert (subtraktiv = reduzierend). Subtraktive Farbsynthese ist die Mischung von Körperfarben | Reflektiert ein Körper Licht, wird dabei nicht nur die Lichtmenge, sondern auch Farbe des Lichtes verändert. Dabei werden immer Anteile der Lichtfarbe reduziert (subtraktiv = reduzierend). Subtraktive Farbsynthese ist die Mischung von Körperfarben.“ <br/> | ||
siehe auch: [[wikipedia:de:Subtraktive Farbmischung]] | |||
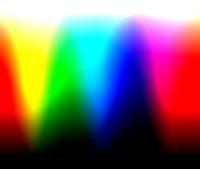
„Die '''Additive Farbsynthese''' (auch Additive Farbmischung, Additives Verfahren, Physiologische Farbmischung oder Additionsverfahren) ist ein optisches Modell, welches das (hinzu)mischen von farbigen Licht beschreibt (additiv = hinzufügend). Werden die Primärfarben von farbigem Licht gleichmäßig gemischt, entsteht der Farbton Weiß.“ [[wikipedia:de:Additive Farbsynthese]] | „Die '''Additive Farbsynthese''' (auch Additive Farbmischung, Additives Verfahren, Physiologische Farbmischung oder Additionsverfahren) ist ein optisches Modell, welches das (hinzu)mischen von farbigen Licht beschreibt (additiv = hinzufügend). Werden Lichtfarben (hinzu)gemischt, spricht man von additiver Farbsynthese: Werden die Primärfarben von farbigem Licht gleichmäßig gemischt, entsteht der Farbton Weiß.“ <br/> | ||
siehe auch: [[wikipedia:de:Additive Farbsynthese]] | |||
== Farbräume == | == Farbräume == | ||
Revision as of 19:11, 22 November 2010
Farbsynthese
„Die Subtraktive Farbsynthese (auch Subtraktive Farbmischung) ist ein optisches Modell, das die Entstehung von Körperfarben beschreibt.
Reflektiert ein Körper Licht, wird dabei nicht nur die Lichtmenge, sondern auch Farbe des Lichtes verändert. Dabei werden immer Anteile der Lichtfarbe reduziert (subtraktiv = reduzierend). Subtraktive Farbsynthese ist die Mischung von Körperfarben.“
siehe auch: wikipedia:de:Subtraktive Farbmischung
„Die Additive Farbsynthese (auch Additive Farbmischung, Additives Verfahren, Physiologische Farbmischung oder Additionsverfahren) ist ein optisches Modell, welches das (hinzu)mischen von farbigen Licht beschreibt (additiv = hinzufügend). Werden Lichtfarben (hinzu)gemischt, spricht man von additiver Farbsynthese: Werden die Primärfarben von farbigem Licht gleichmäßig gemischt, entsteht der Farbton Weiß.“
siehe auch: wikipedia:de:Additive Farbsynthese
Farbräume
Die gebräuchlichsten Farbräume sind:
Additiv:
- RGB: Red Green Blue
- HSB: Hue Saturation Brightness
- LAB: Lightness-Achse sowie a(Grün/Rot)- und b-(Blau/Gelb)-Achse
Subtraktiv:
siehe auch: Küppers' Farbenlehre (Uni Bielefeld)
Farbsysteme
Pantone
Das Pantone Matching System ist der Name eines Farbsystems, das hauptsächlich in der Grafik- und Druckindustrie eingesetzt wird. Es wurde von der Pantone, Inc., einem amerikanischen Unternehmen mit Sitz in Carlstadt, New Jersey, 1963 entwickelt.
Es enthält Sonderfarben, die nicht im herkömmlichen Vierfarbdruck erreicht werden können, und ordnet diesen Farben eindeutige Nummern-Bezeichnungen zu. Wie bei jedem Farbsystem kann man anhand der Nummerierung die Farben weltweit austauschen, ohne auf die individuelle Farbwahrnehmung angewiesen zu sein. (wikipedia:de:Pantone)
Die Farben eines Corporate Design werden für gewöhnlich in Pantone Farbtönen spezifiziert. Beispiel: Bauhaus-Universität Corporate Design mit Annäherungen im Web-Standard RGB Hexadezimalcode.
HKS
Der HKS-Farbfächer beinhaltet 120 so genannte Volltonfarben, insgesamt 3520 Farbtöne für Kunstdruck- und Naturpapiere, deren Sinn die vorhersagbare Wiederholbarkeit und Kommunikation bestimmter Farbnuancen in der grafischen Industrie ist. HKS ist dabei die Abkürzung für und ein Warenzeichen bzw. eine Marke der Druck- bzw. Künstlerfarbenhersteller Hostmann-Steinberg Druckfarben, Kast + Ehinger Druckfarben und H. Schmincke & Co. (wikipedia:de:HKS-Farbfächer)
RAL
Als RAL-Farben bezeichnet man die normierten Farbtöne, die das RAL-Institut heute unter dem Namen RAL Classic vertreibt. Jedem Farbton der Farbreihe ist eine vierstellige Farbnummer zugeordnet. Diese Normung geht auf eine Tabelle von 40 Farbtönen zurück, die 1927 vom Reichs-Ausschuss für Lieferbedingungen erstellt wurde. Der Vorteil solcher Normung besteht darin, dass zwischen Kunde und Lieferant nur eine RAL-Nummer und kein Farbmuster auf definiertem Material ausgetauscht werden muss. (wikipedia:de:RAL-Farbe)
Das RAL Farbsystem wird vor allem für Lack und Sprühfarben verwendet.
Physikalische Farbwahrnehmung

Physikalisches wikipedia:de:Lichtspektrum (mit Wellenlängen / ca.):
- (Infrarot) > 800 nm
- Rot < 800 nm
- Orange < 640 nm
- Gelb < 580 nm
- Grün < 530 nm
- Blau < 480 nm
- Dunkelblau < 450 nm
- Violett < 430 nm
- (Ultraviolett) < 390 nm
Rezeptoren im Auge (wikipedia:de:Zapfen (Auge)):
- L-Typ: Rot
- M-Typ: Grün
- S-Typ: Blau
Wahnehmbarer Bereich des menschlichen Auges:
- ca. 400 bis 700 nm (Nanometer)
- 1nm = 10^-9m = 0,000001 mm
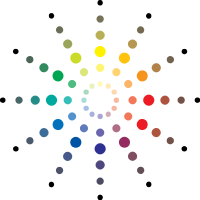
Farbkreis

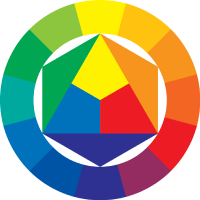
Nachfolgend wird der Farbkreis (und die Farblehre) von Johannes Itten vorgestellt. Daneben gibt es noch andere Farbkreise und Farblehren. Hauptkritikpunkte an Ittens Farbkreis sind einerseits der Aufbau auf den „Grundfarben“ Gelb, Rot und Blau, die nach moderneren Einteilungen so nicht mehr gültig sind (Rot, Grün, Blau bei den Lichtfarben und Cyan, Magenta, Gelb bei den Körperfarben). Vor allem Küppers moniert, dass die Ittens komplementäre Farben (die sich im Farbkreis gegenüber liegen) sich beim Mischen eben nicht zu einem neutralen Grau löschen, sondern ein dreckiges Braun ergeben. Auch lässt Itten die Farbe Magenta (Pink) komplett Außen vor.

So ist Ittens Farbkreis für Wissenschaftler mittlerweile eine fragwürdige Angelegenheit - aus ästhetisch-künstlerischer Hinsicht hingegen sicherlich nach wie vor ein interessanter Betrachtungsgegenstand.
Interessanterweise finden wir mit den „Color-Harmony“-Farbkreisen der Adobe-Produkte eine Mischform, in der sich die Anordnung und Verhältnisse im Kreis von der mathematischen Darstellung der Informatik (strenge Ordnung nach Grad/HUE) lösen, und sich der ästhetisch-künstlerischen Wahrnehmung angleichen (s. Bild und Komplementärfarbenaufstellung weiter unten)
Siehe auch:
- Wikimedia Category:Colorwheels
- Farbsysteme (Lehrerfortbildung)
- Küppers' Kritik an Ittens Farbkreis und Kritik an Küppers' Farblehre
Komplementärfarben
Komplementärfarben sind Farben, die sich im Farbkreis gegenüber liegen und sich (in der Theorie) beim Mischen auslöschen.
Vergleich der Komplementärfarben in den verschiedenen Farbkreis-Systemen:
| HSB | |||||
|---|---|---|---|---|---|
| Gelb | Rot | Magenta | Blau | Cyan | Grün |
| Blau | Cyan | Grün | Gelb | Rot | Magenta |
| Itten | |||||
| Gelb | Rot | |
Blau | Cyan | Grün |
| Violett | Grün | n/a | Orange | Rot-Orange | Rot |
| Adobe | |||||
| Gelb | Rot | Magenta | Blau | Cyan | Grün |
| Violett | Grün | Gelb-Grün | Gelb-Orange | Rot-Orange | Rot |
Der Farbkreis

Übung: Konstruktion eines 6-teiligen Farbkreises
Ein 6-teiliger Farbkreis wird wie folgt konstruiert:
- 6 Punkte anlegen (jeweils 3 bilden einen Halbkreis); jeder Punkt hat einen gegenüberliegenden
- Der oberste Punkt ist gelb, gegenüber lila
- Rechts daneben folgt Orange, gegenüber Blau
- Zwischen Orange und Lila kommt Rot, gegenüber Grün
- D.h. wir haben folgende Paare (vLnR): Gelb-Lila / Orange-Blau / Rot-Grün
- Von Links nach Rechts stehen: Gelb, Orange, Rot, Lila, Blau, Grün
Übung GC150: Konstruktion eines 12-teiligen Farbkreises
Ein 12-teiliger Farbkreis wird wie folgt konstruiert:
- 12 Kreise anlegen (360° / 12 = 30°)
- Mit folgenden Farben füllen (C/M/Y, ungefähre Angaben, Monitordarstellung kann verfälscht sein!):
- Gelb (0/0/100)
- Gelborange (0/25/100)
- Orange (0/50/100)
- Rotorange (0/75/100)
- Rot (0/100/100)
- Rotviolett (50/100/50)
- Violett (100/100/0)
- Blauviolett (100/75/0)
- Blau (100/50/0)
- Blaugrün (100/0/50)
- Grün (100/0/100)
- Gelbgrün (50/0/100)
Harmonie der Farben
- Bezugsfiguren im 12teiligen Farbkreis
- Komplementärfarben
- Dreiklänge
- Vierklänge
- in einem komplementären Farbklang sind alle Grundfarben enthalten:
Rot:Grün = Rot:(Gelb und Blau) Blau:Orange = Blau:(Gelb und Rot) Gelb:Violett = Gelb:(Rot und Blau)
Ittens Farbstern
Übung GC152: Erweiterung zu einem Farbstern Kleinere Kreise nach innen und außen (ganz innen weiß, ganz außen schwarz) Nach Innen Mischung mit weiß (heller werdend) Nach Außen Mischung mit schwarz (dunkler werdend)
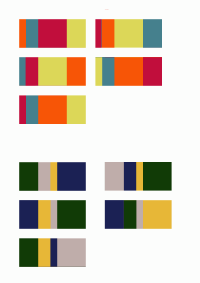
Farbkontraste
→ siehe auch Kontrast und Formkontrast
Übung GC158: Kontrast-Tabelle - 8 kleine Kästchen (vertikal) in einem weißen Streifen: füllen mit: Weiß, Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz - weißen Streifen 7x duplizieren und Streifen füllen mit: Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz
Farbe-an-sich-Kontrast
- Rot, Gelb, Blau ergeben den stärksten Farbe-an-sich Kontrast
- Alle reinen, ungebrochenen Farben kontrastieren zueinander
- Das Verändern der Hell-Dunkel-Werte verändert die Ausdruckswerte
- Verschiebungen der Mengenverhältnisse erhöhen die Zahl der Variation
Übung JIF35, Tafel 4,5,6
Hell-Dunkel-Kontrast
- vgl. Chromatische Grauwerte (s. auch Kontrast)
- siehe Johannes Itten, Kunst der Farbe, Tafel 15: Entsprechungen der Farben zu Grautonwerten
Übung JIF39, Tafel 12 und 13
Die Helligkeitswirkung der Farben
In einer 12-stufigen Graureihe entspräche die reine Farbe der x. Graustufe:
- Gelb: 3
- Orange: 5
- Rot: 6
- Blau: 8
- Violett: 10
Kalt-Warm-Kontrast
Charaktere der kalten und warmen Farben nach Itten:
- kalt - warm
- schattig - sonnig
- durchsichtig - undurchsichtig
- beruhigend - erregend
- dünn - dicht
- luftig - erdig
- fern - nah
- leicht - schwer
- feucht - trocken
→ wissenschaftliche Untersuchung der Zirkulationsimpulse bei Pferden in farbigen Umgebungen (Itten, S.45)
Übung JIF47, Tafel 16, 17: Kalt-Warm Polarität „Rotorange - Blaugrün“ Übung JIF47, Tafel 21 oder 22: Kalt-Warm Modulation „Rot - Orange“ oder „Grün - Blaugrün“
Komplementärkontrast

Komplementärfarben liegen sich im Farbkreis diametral gegenüber: vgl. Farbkreis!
In einem komplementären Farbklang sind alle Grundfarben enthalten:
- Rot:Grün = Rot:(Gelb und Blau)
- Blau:Orange = Blau:(Gelb und Rot)
- Gelb:Violett = Gelb:(Rot und Blau)
Übung JI50, Tafel 23 bis 27 (Komplementärfarben mischen sich zu Grau)
Der Komplementärkontrast hat außerdem noch weitere Besonderheiten (Itten S.49)
- Gelb:Violett → Hell-Dunkel Kontrast
- Rotorange:Blaugrün → Kalt-Warm Kontrast
- Rot:Grün → Gleiche Helligkeit/Lichtwerte
Simultankontrast
Grundgesetz farbiger Harmonie: Das Auge versucht ein natürliches Gleichgewicht herzustellen. Vgl. Itten, S.53.
Ein Simultankontrast entsteht wenn das Auge zu einer gegebenen Farbe physiologisch die Komplementärfarbe erzeugt.
Qualitätskontrast
Die Qualität der Farbe bezeichnet deren Reinheits- und Sättigungsgrad. Man spricht oft von stumpf-leuchtend, unbunt-bunt oder ungesättigt-gesättigt.
Reine Farben können gebrochen werden durch:
- Mischung mit Weiß
- Mischung mit Schwarz
- Mischung mit Grau (Schwarz + Weiß)
- Mischung mit Komplementärfarbe
Übung JIF56, Tafel 38-41: stumpf/leuchtend
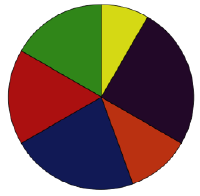
Quantitätskontrast


„Der Quantitätskontrast bezieht sich auf das Größenverhältnis von zwei oder mehreren Farbflecken (...), also der Gegensatz 'viel und wenig' oder 'groß und klein'. (...) Wir müssen uns aber fragen, welches jenes Größenverhältnis (...) ist, von dem wir sagen können, dass es gleichgewichtig ist, dass keine der verwendeten Farben mehr hervortritt als die andere. Zwei Faktoren bestimmen die Wirkungskraft einer Farbe. Erstens ihre Leuchtkraft und zweitens ihre (...) Größe.“ (Itten)
Die „Lichtwerte“ nach Goethe:
- Gelb: 9
- Orange: 8
- Rot: 6
- Violett: 3
- Blau: 4
- Grün: 6
Die „Harmonischen Flächengrößen“ nach Itten:
- Gelb: 3
- Orange: 4
- Rot: 6
- Violett: 9
- Blau: 8
- Grün: 6
Aus diesen Angaben kann man einen harmonischen Farbkreis konstruieren:
- Teilung eines Kreises in 3/3:
- 1.Drittel → Gelb:Violett → 1/4 : 3/4
- 2.Drittel → Orange:Blau → 1/3 : 2/3
- 3.Drittel → Rot:Grün → 1/2 : 1/2
Übung JIF61, Tafel 45: Harmonischer Farbkreis
Übung JIF61, Tafel 47: Extremer Quantitätskontrast zweier komplementärer Farben

HA: Übung GC166: Farbiger Linienklang
Übung GC162: Eigene Farbkontraste finden mind. 9 Kontraste (9 Kästchen)
Farbwirkung
Beispiel JIF83 (Nachtessen)
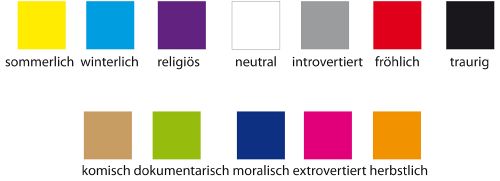
Übung GC144: 12 Kästchen, versehen mit den Titeln: sommerlich, herbstlich, winterlich, religiös, nüchtern (neutral), introvertiert, extrovertiert, fröhlich, traurig, komisch, seriös, moralisch Jeder färbt nun für sich die Kästchen mit einer Farbe seiner Wahl ein. Vergleich der Ergebnisse im Kurs!
Farbwirkungen
Die Farbwirkungen der expressiven Farblehre von Johannes Itten:
Übung GC142: zu jeder der u.g. Farben sind entsprechend farbige Schnipsel z.B. aus einer Zeitschrift zu finden
Gelb:
- etym: gel: honiggelb
- leuchtend: die „Lichtvollste aller Farben“
- Goldgelb: Symbol des Jenseitigen, des Wunderbaren, des Licht- und Sonnenreiches
- Der goldene Schein der Heiligen, Farbe der Erleuchtung
- Symbolisiert den Verstand („mir geht ein Licht auf!“)
- Getrübte Wahrheit ist kranke Wahrheit → Gelb als Neid, Verrat, Falschheit, Zweifel, Mißtrauen und Irresein
- Erheiternd und Strahlend im Kontrast mit dunklen Tönen
- Gelb auf Orange: Morgensonne
- Gelb auf Violett: hart und unerbittlich
- Gelb auf Rot: „ergibt einen mächtigen, lauten Akkord, wie Posaunen am Ostermorgen“
- Gelb auf Weiß: dunkel, ohne Ausstrahlung
- Gelb auf Schwarz: hell, agressiv, scharf, kompromisslos, abstrakt
- vgl. Farbpsychologie positiv/negativ GC140!
Rot:
- etym: rōd, rubrīca, rubinus: rote (Erde), Rötel, vgl. to rot: verderben
- warm, feurige Kraft
- Blut
- fördert pflanzliches Wachstum, steigert organische Funktion
- fiebrige, kämpferische Leidenschaft
- Brennende Kriegs- und Dämonenwelt (Mars, Revolution)
- Rot auf Grün: ordinär und laut
- „von dämonisch düsterem Saturnrot (...) bis zum süßen, engelhaften Marienrosa“
- vgl. Farbpsychologie positiv/negativ GC140!
Blau:
- etym: von blāo, blár: dunkel
- kalt
- ätherisch-seelisch
- durchsichtig-luftig
- introvertierend (in-sich-ziehend)
- Nerven (vgl. Rot:Blut)
- Winter, schattig
- ungreifbares Nichts, Himmel, Athmosphäre
- Chinesiches Symbol der Unsterblichkeit
- Transzendenz
- getrübtes Blau: Aberglauben, Furcht
- Blau auf Gelb: „wo der helle Verstand regiert, da wirkt der Gläubige stumpf und dunkel“
- Blau auf Schwarz: „wo Unwissenheit, Schwarz, herrscht, da leuchtet das Blau des reinen Glaubens wie ein fernes Licht“
- vgl. Farbpsychologie positiv/negativ GC140!
Übung GC165: Farbkombination und Wirkung 2x2 Kästchen mit 4 Farben mehrere Duplikate anfertigen, und dabei eine Farbe (z.B. oben rechts) verändern Hinweis: Übung ist *nicht* begrenzt auf Gelb, Rot und Blau!
Grün:
- etym: von grō-a-: wachsen
- Farbe der Pflanzen
- Geheimnisvoll
- Fruchtbarkeit und Befriedigung
- Ruhe und Hoffnung
- getrübtes Grün: Faulheit
- Gelbgrün: jugendlich, frühlingshaft, frisch
- Grün ist sehr modulationsreich und hat dadurch vielfältige Ausdruckswerte!
- vgl. Farbpsychologie positiv/negativ GC140!
Orange:
- etym: wahrscheinlich von Orange (der Frucht)
- Sonnenhafte Leuchtkraft
- warme, aktive Energie
- als Beige: stille, warme, wohltuende Freundlichkeit
- vgl. Farbpsychologie positiv/negativ GC140!
Violett:
- etym: (< 17 Jhdt), frz. violet: Veilchen; vorher lila: Flieder
- Farbe des Unbewussten, geheimnisvoll
- Farbe der „Nicht-wissenden Frömmigkeit“ (Gegenpol zu Gelb!)
- drohend und beglückend
- abgedunkelt: „Hintergründige Katastrophen brechen aus dem Dunkelviolett hervor"
- aufgehellt: liebenswürdig, zärtlich
- Violett: Finsternis, Tod und Erhabenheit
- Blauviolett: Einsamkeit und Hingabe
- Rotviolett: himmlische Liebe und geistliche Herrschaft
siehe auch Farbwirkungen (farben.avanova.at)
Farbmischungen
Aus Johannes Itten, Kunst der Farbe:
- Gelb : Violett = lichtvolles Wissen : dunkle, gefühlsbetonte Frömmigkeit
- Blau : Orange = demütiger Glaube : stolzes Selbstbewusstsein
- Rot : Grün = materielle Kraft : Mitgefühl
Wenn zwei Farben miteinander gemischt werden, so muss sich die Deutung der entstehenden Mischfarbe sinngemäß aus den Deutungen der beiden Farben ergeben:
- Rot + Gelb = Orange → Macht + Wissen = stolzes Selbstbewusstsein
- Rot + Blau = Violett → Liebe + Glauben = gefühlsbetonte Frömmigkeit
- Gelb + Blau = Grün → Wissen + Glaube = Mitgefühl
Farbmodulationen
Jede Farbe kann in fünf Richtungen verändert werden:
- Farbcharakter (bsp. Grün → Gelbgrün oder Blaugrün)
- Helligkeit (bsp. Rot → Rosa oder Dunkelrot)
- Sättigung (siehe Farbkontraste#Qualitätskontrast)
- Mengenverhältnisse (siehe Farbkontraste#Quantitätskontrast)
- Durch das Auftreten simultaner Kontrastwirkungen (siehe Farbkontraste#Simultankontrast)
Übung GC232: Sammeln nach Farben Quadratische Kompositionen: Foto auf Farbfläche oder Farbfläche auf Foto (vgl. Übung Materialkontraste)
Übung GC146: Mini-Kompositionen aus Zeitungsschnipseln Benennung z.B. mit: angenehm, beruhigend, einfach, elegant, freundlich, funktional, gemütlich, technisch, jugendlich, fröhlich, neutral, luxuriös, lustig, männlich, weiblich, romantisch, originell, phantastisch, prachtvoll, sachlich, sanft, rein, spartanisch, still, warm, aktivierend, dynamisch, kühl, usw...
Schrift, Farbe und Lesbarkeit
HA: GC174: Farbe und Schrift - Lesbarkeit - Farbwirkung - Kontraste - Buntheit (Vorder- & Hintergrund)


Form und Farbe
Die Bauhaus-Zeichen
Zum Bauhaus gehören immer die Erscheinung der drei Grundformen mit ihren drei Grundfarben: Rotes Quadrat, Gelbes Dreieck, Blauer Kreis. Von Johannes Itten erfahren wir in „Kunst der Farbe“ (ISBN 3-473-61551-X), welchen Zusammenhang die Farben mit den Formen aufweisen:
„In der expressiven Farbenlehre wird versucht, die Ausdrucksmöglichkeiten der Farben darzustellen. Wie die Farben, so haben auch die Formen ihre ‚sinnlich-sittlichen‘, expressiven Werte. In einem Bildwerk sollten diese expressiven Qualitäten der Form und der Farbe synchronisiert sein, das heißt, Form- und Farbausdruck sollten sich gegenseitig unterstützen.
Wie für die drei Grundfarben Rot, Gelb und Blau lassen sich auch für die drei Grundformen Quadrat, Dreieck und Kreis eindeutige, expressive Werte finden.
Das Quadrat, dessen Grundcharakter von je zwei sich schneidenden Horizontalen und Vertikalen gleicher länge bestimmt wird, ist Symbol für die Materie, für Schwere und harte Begrenztheit. Das Schriftzeichen der Ägypter für ‚Feld‘ ist ein Quadrat. Man empfindet eine starke Spannung, wenn man die geraden Seitenlinien und rechten Winkel des Quadrates als Bewegung zeichnet und erlebt. Alle Formen, die charakterisiert sind durch Horizontale und Vertikale, zählen zum quadratischen Formcharakter, also auch das Kreuz, das Rechteck, der Mäander und die entsprechenden Ableitungen.
Dem Quadrat entspricht das Rot als Farbe der Materie. Die Schwere und Undurchsichtigkeit des Rot gehört zu der statischen und schweren Form des Quadrates.
Das Dreieck erhält seinen Grundcharakter durch drei sich schneidende Diagonalen. Seine spitzen Winkel wirken kämpferisch und aggressiv. Zum Dreieck zählen alle Formen in Diagon alcharakter wie Rhombus, Trapez, Zickzack und die entsprechenden Ableitungen. Das Dreieck ist Symbol des Denkens, und in der Farbe entspricht seinem schwerelosen Charakter das helle Gelb.
Ein Kreis entsteht, wenn sich auf einer Ebene ein Punkt in gleichbleibendem Abstand um einen zweiten Punkt bewegt. Im Gegensatz zur harten, gespannten Bewegungsempfindung, die das Quadrat verursacht, erzeugt der Kreis ein Gefühl der Entspanntheit und stetigen Bewegung. Er ist das Symbol des in sich einheitlich bewegten Geistes. Die alten Chinesen haben zum Bau ihrer Himmelstempel kreisförmige Elemente verwendet, während sie den Palast des irdischen Herrschers im quadratischen Charakter bauten. Das atrologische Zeichen für Sonne ist ein Kreis mit einem Punkt in der Mitte. Zum Kreis zählen alle Formen von gebogenem, zirkulärem Charakter wie Ellipse, Eiform, Welle, Parabel und die entsprechenden Ableitungen. Dem sich ohne Anhalten bewegenden Kreis entspricht als Farbe das Blau.
Zusammefassend sei gesagt: Das Quadrat symbolisiert die ruhende Materie, das nach allen Seiten ausstrahlende Dreieck symbolisiert das Denken und der Kreis symbolisiert den ewig bewegten Geist.
Wenn man für die Farben zweiter Ordnung die entsprechenden Formen festlegt, so findet man für Orange ein Trapez, für Grün ein sphärisches Dreieck und für Violett eine Ellipse.
Die Zuordnung bestimmter Farben zu entsprechenden Formen bedeutet einen Parallelismus. Wo Farben und Formen in ihrem Ausdruck übereinstimmen, summieren sich ihre Wirkungen. Ein Bild, dessen Ausdruck zur Hauptsache durch die Farbe bestimmt wird, sollte seine Formen aus der Farbe entwickeln, währen ein Bild, das formbetont ist, in seiner Farbigkeit von der Form aus gestaltet werden sollte.“
Einige der Maßgeblichen Bauhaus-Lehrer waren Synästheten, so auch Kandinsky. Unter Synästhesie versteht man ein neurologisches Phänomen, bei der verschiedne Sinne miteinander gekoppelt sind. Synästheten können z.B. Farben mit Klängen, Geschmack oder Formen verbinden.
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.