mNo edit summary |
(Aktualisierung: fertige Seite) |
||
| Line 3: | Line 3: | ||
===Beschreibung=== | ===Beschreibung=== | ||
Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund. | Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund. | ||
===Alter Stand der Seite=== | |||
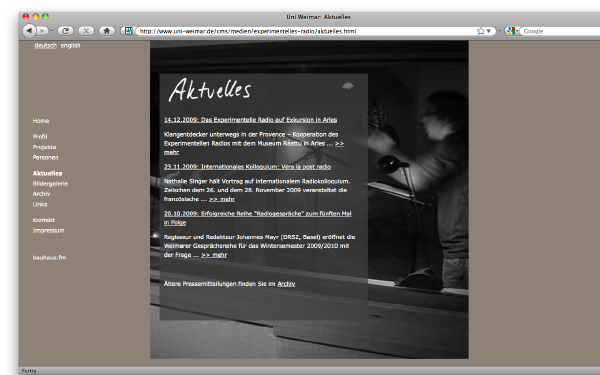
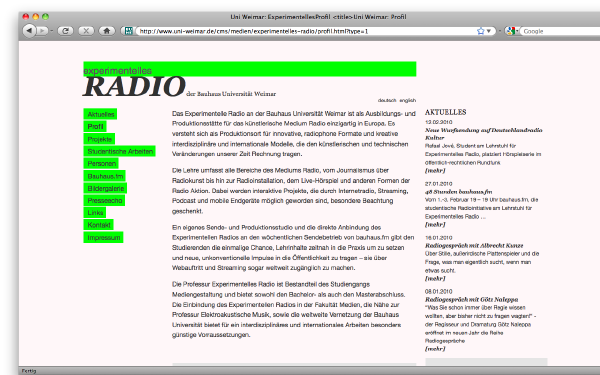
Alter Stand der Seite: | [[Image:exra_old1.png|left|thumb|600px|Zum Vergrößern klicken]] | ||
[[Image:exra_old2.png|left|thumb|600px|Zum Vergrößern klicken]] | |||
===Entwurf=== | ===Entwurf=== | ||
Der Entwurf steht soweit und wird nur noch im Detail geändert werden. | Der Entwurf steht soweit und wird nur noch im Detail geändert werden. | ||
====Beispiel: Profil==== | ====Beispiel: Profil==== | ||
| Line 23: | Line 22: | ||
Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll. | Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll. | ||
Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert. | Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert. | ||
===Bemerkungen zur Umsetzung=== | |||
Die Seite des Experimentellen Radios wurde von der Uni eingerichtet. Sie basiert daher auf dem CMS Typo 3 Version 4.1. | |||
Da die Uni gerade dabei ist ein CD für die gesamte Uni-Seite durchzusetzen gibt es nun den selben Inhalt in zwei Ansichten: | |||
# im CD der Uni, wenn man über die Uni-Seite auf das Experimentelle Radio stößt | |||
http://www.uni-weimar.de/cms/medien/experimentelles-radio.html | |||
# im individuellen Design, wenn man die Seite über den externen Link besucht | |||
http://experimentellesradio.de/ | |||
Bei der Weichen-Einrichtung und Template-Aktivierung hat Alexander Kümmel geholfen. | |||
===Eigener Anteil=== | |||
* Vollständiger Entwurf der Seite in Photoshop im Maßstab 1:1 | |||
* Komplette CSS Programmierung, basierend auf dem Standard-Template der Uni | |||
* Überarbeitung des gesamten Inhalts der Seite, insbesondere der rechten Spalte | |||
* Übernahme von Content-Datensätzen in die rechte Spalte für eine einfachere Pflege des Inhalts der Seite in der Zukunft | |||
===Fertige Seite=== | |||
http://experimentellesradio.de | |||
[[Image:exra_shot1.png|left|thumb|600px|Zum Vergrößern klicken]] | |||
--[[User:Frederik|Frederik]] 17 | --[[User:Frederik|Frederik]] 12:17, 5 March 2010 (UTC) | ||
Revision as of 12:17, 5 March 2010
ExperimentellesRadio.de
Beschreibung
Die Webseite des Lehrstuhls für Experimentelles Radio der Bauhaus Universität Weimar soll gerelaunched werden. Dabei stehen eine bessere Präsentation der Inhalte und eine gute Benutzerfreundlichkeit im Vordergrund.
Alter Stand der Seite
Entwurf
Der Entwurf steht soweit und wird nur noch im Detail geändert werden.
Beispiel: Profil
Grid
Die Seite ist an einem Raster ausgerichtet. Da nicht nur Text sondern auch Bild und Sound eingebunden werden soll, ist das Layout aus Gestaltungsaspekten heraus in der Breite fixed und nur in der Höhe variabel.

Probleme/Lösungen
Die Seite ist dynamisch und baut auf dem CMS Typo3 auf. Eine neues Template muss daher entwickelt werden, wobei es soweit möglich auf dem bestehenden Template der Bauhaus Universität aufbauen soll. Weiterhin ist zu beachten, dass die Seite für Suchmaschinen optimiert wird und sie auch in allen gängigen Browsern funktioniert.
Bemerkungen zur Umsetzung
Die Seite des Experimentellen Radios wurde von der Uni eingerichtet. Sie basiert daher auf dem CMS Typo 3 Version 4.1. Da die Uni gerade dabei ist ein CD für die gesamte Uni-Seite durchzusetzen gibt es nun den selben Inhalt in zwei Ansichten:
- im CD der Uni, wenn man über die Uni-Seite auf das Experimentelle Radio stößt
http://www.uni-weimar.de/cms/medien/experimentelles-radio.html
- im individuellen Design, wenn man die Seite über den externen Link besucht
http://experimentellesradio.de/
Bei der Weichen-Einrichtung und Template-Aktivierung hat Alexander Kümmel geholfen.
Eigener Anteil
- Vollständiger Entwurf der Seite in Photoshop im Maßstab 1:1
- Komplette CSS Programmierung, basierend auf dem Standard-Template der Uni
- Überarbeitung des gesamten Inhalts der Seite, insbesondere der rechten Spalte
- Übernahme von Content-Datensätzen in die rechte Spalte für eine einfachere Pflege des Inhalts der Seite in der Zukunft
Fertige Seite
http://experimentellesradio.de
--Frederik 12:17, 5 March 2010 (UTC)