GMU:Einführung ins Programmieren mit Processing/final: Difference between revisions
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
== [[Adriana]]: [[/ | == [[Adriana]]: [[/V-Falten/]] == | ||
[[Image:Processing_einfuehrung_final_adriana.jpg|right|thumb|200px|Adriana Cabrera: V-Falten]] | |||
V- Falten zeichnen sich durch das deutliche V aus. Das entsteht, wenn drei Bergfalten und drei Talfalten in einem Punkt zusammentreffen. V-Falten können sich in linearer Reihe unendlich über ein Blatt Papier fortsetzen. Meistens wirkt sich eine Technik auf alle Falten aus, so dass das Papier flach zusammengeschoben werden kann. | |||
<br clear="all" /> | |||
== [[Alexander]]: [[/Metaballs/]] == | == [[Alexander]]: [[/Metaballs/]] == | ||
coming soon! | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Andreas]]: [[/Pattern/]] == | == [[Andreas]]: [[/Pattern/]] == | ||
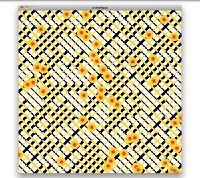
[[Image:Processing_einfuehrung_final_andreas.jpg|right|thumb|200px|Andeas Dietrich]] | |||
I want to create a pattern, which consist of squares, circles and stars. The shape will randomly selected and tweens to the next shape. At the beginning, the user should click, if the next tween should happened, but I changed it. If a tween is finished, a new shape will randomly selected and the tween starts. The user can control some aspects of the shape. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Dianna]]: [[/Elastic Lace/]] == | == [[Dianna]]: [[/Elastic Lace/]] == | ||
[[Image:Processing_einfuehrung_final_dianna.jpg|right|thumb|200px|Dianna Mertz: Elastic Lace]] | |||
Lace patterns can be infinitely complex, but I wanted to try to achieve something simple with some transparency and with the appearance that it is resting on the body. Because lace is a mixture of knots and weavings at different intervals, I thought to try to utilize a few overlapping trigonometric functions at different frequencies. After a few experiments, I came up with something that is akin to lace, but also appeared like something biological, like a layer of blood vessels lying just under the skin. The final image recalls something in-between lace and blood vessels – something that lies just above and just below the skin. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Florian]]: [[/Sinus Wave/]] == | == [[Florian]]: [[/Sinus Wave/]] == | ||
[[Image:Processing_einfuehrung_final_florian.jpg|right|thumb|200px|Florian Meyer: Sinus Wave]] | |||
Mein Ziel war es, ein dreidimensionales Ebenenraster zu generieren, das aus mehreren geometrischen, an den Rasterpunkten angeordneten Objekten besteht und durch deren sinusartige Auf und-Abwärtsbewegung ein natürliche Wellenbewegung grafisch beschreibt. | |||
<br clear="all" /> | |||
== [[Ivo]]: [[/Diamond/]] == | |||
[[Image:Processing_einfuehrung_final_ivo.jpg|right|thumb|200px|Ivo Santos: Diamond]] | |||
The idea came from a simple exercise to create a complex geometric shape from small simpler ones put together. With this in mind I created a diamond that would rescale proportionally to the size of the window, making therefore all it’s position values related to the screen width and height. | |||
Afterward I developed an animation pattern based on the spiral fading of a visual pattern (a group of diamonds) to the center of the window as it got smaller in order to create the illusion of 3D space. This illusion was further developed by creating a ease out effect to correspond to the actual 3D aspect that objects seem to move faster the further away they are from us. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[ | == [[Jan]]: [[/Snowflakes & Raptorclone/]] == | ||
[[Image:Processing_einfuehrung_final_jan2.jpg|right|thumb|200px|Jan Schepanski: Snowflakes]] | |||
Wer liebt sie nicht, die Schneeflocken die der Winter uns jährlich schenkt. Doch damit wir nun nicht mehr auf diese kalte Jahreszeit warten müssen, gibt es nun: Die Processing Applikation "Snowflakes". Jetzt denkt ihr vielleicht: "Und was wenn ich Schnee nicht ausstehen kann?" Nun - auf für diesen Fall ist gesorgt! | |||
Snowflakes ist eine einfache Schneeflockensimulation, welche als Schneeflocken vorgerenderte Bilder verwendetet und diese in drei Ebenen, unterschiedlichen Geschwindigkeiten und Größen in einer von der Größe der Flocke abhängigen Sinusfunktion vom oberen Bildschirmrand herunterfallen lässt. | |||
Raptorclone: Da mich das Spiel "Raptor - Call of Shadows" aus meiner Jugendzeit bis heute nicht losgelassen hat, habe ich mich an eine Annäherung des Spielprinzips herangewagt. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Jelena]]: [[/Text as object and meta drawing/]] == | == [[Jelena]]: [[/Text as object and meta drawing/]] == | ||
[[Image:Processing_einfuehrung_final_jelena.jpg|right|thumb|200px|Jelena Djokic]] | |||
The initial idea of the drawing was to perform some of the possibilities of a displayed text and a blending mode, using “millis” option. I wanted to combine a visual effect and movement into one particular shape and other hand explore possibilities of treating a text as an object and meta drawing, which at the same time serves to give instructions to observer, how to interact with the drawing itself. | |||
<br clear="all" /> | |||
== [[Jin]]: [[/Lively Dots/]] == | == [[Jin]]: [[/Lively Dots/]] == | ||
[[Image:Processing_einfuehrung_final_jin.jpg|right|thumb|200px|Jin Lu: Lively Dots]] | |||
Lively dots is an interactive work that is based on camera input. Movement is detected to control an image, the image is not shown until something moves. | |||
<br clear="all" /> | |||
== [[Johannes]]: [[/Photo as pattern/]] == | == [[Johannes]]: [[/Photo as pattern/]] == | ||
[[Image:Processing_einfuehrung_final_johannes.jpg|right|thumb|200px|Johannes Konrad Altmann]] | |||
Nach einer langen durchgemachten Nacht sieht man am nächsten morgen vielleicht nicht mehr so scharf wie am Abend davor. Da habe ich mir gedacht, warum dieses Phänomen nicht übertragen auf unsere Hausaufgabe. Ich wollte aus mehr weniger machen und das in ein ein Muster wiedergeben. | |||
<br clear="all" /> | |||
== [[Julia]]: [[/Groving Ivy/]] == | == [[Julia]]: [[/Groving Ivy/]] == | ||
[[Image:Processing_einfuehrung_final_julia.jpg|right|thumb|200px|Julia Putscher: Groving Ivy]] | |||
I wanted to create a programing code that simulates the natural way how ivy grows. The blinking ball at the beginning of the code reacts according to the music and embodies the origin of the growing plant. When the ball starts to move over the screen with the blurry effect, it stands for the randomly growing boughs, the main structure for the ivy leaves. The leaves itself are drawn when the music gets louder and rougher in its sound. They are drawn with random distances, like they would grow naturally. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Moritz]]: [[/Linebender/]] == | |||
[[Image:Processing_einfuehrung_final_moritz.jpg|right|thumb|200px|Moritz Dreßler: Linebender]] | |||
A very simple, yet appealing pattern can be created by drawing multiple vertical lines with equal distances – but what happens if this representation of perfect geometry is being disturbed? | |||
In the linebender sketch, one or a couple of agents will be placed between the lines and start to move in random directions. The lines should try to avoid contact with the agents and bend away. During this animation of action and reaction, new patterns of lines will be generated. One line shall be highlighted for a better visualization of the effect. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Patawat]]: [[/Crimewave/]] == | == [[Patawat]]: [[/Crimewave/]] == | ||
[[Image:Processing_einfuehrung_final_patawat.jpg|right|thumb|200px|Patawat Phamuad: Crimewave]] | |||
A music reactive system and a crime restriction are band. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Sebastian]]: [[/Star Trails/]] == | |||
[[Image:Processing_einfuehrung_final_sebastian.jpg|right|thumb|200px|Sebastian Wolf]] | |||
Inspired by photos and videos of star trails my aim was to recreate the look of these in an interactive processing sketch. | |||
<br clear="all" /> | <br clear="all" /> | ||
== [[Tristan]]: [[/Soundvirus/]] == | == [[Tristan]]: [[/Soundvirus/]] == | ||
[[Image:Processing_einfuehrung_final_tristan.jpg|right|thumb|200px|Tristan Weis: Soundvirus]] | |||
The soundvirus is a three dimensional sound visualization. It consists of four levels of branches, rising out of a common origin. Each branch has several children decreasing in quantity with higher branch levels. The whole system moves in time, while the 360 branches in total access 90 randomly generated variables based on their position in the field to calculate their movement in the three dimensions. This means that for most branches there are three other branches following the same movement, producing a mix of random arrangement and a subliminal pattern. The speed of the system's evolution, as well as its color are based on the stereo mix level of the sound input. | |||
<br clear="all" /> | <br clear="all" /> | ||
[[Category:Processing]] | |||
Revision as of 15:32, 14 December 2011
Final work: timebased patterns
Over the last 2 weeks you had a closer look into pattern observations. Those ones should be an inspiration for a programmed sketch. Start from your observations and your verbalized descriptions. Think about a pattern you want to create. This pattern can be based on input data (like an image or a text) or can be created from complex shapes. Transfer this pattern into a timebased pattern - an animation. Think about different behaviors of your elements. Use one function or several ones to build up your program. Write a text about what do you want to achieve.
Adriana: V-Falten
V- Falten zeichnen sich durch das deutliche V aus. Das entsteht, wenn drei Bergfalten und drei Talfalten in einem Punkt zusammentreffen. V-Falten können sich in linearer Reihe unendlich über ein Blatt Papier fortsetzen. Meistens wirkt sich eine Technik auf alle Falten aus, so dass das Papier flach zusammengeschoben werden kann.
Alexander: Metaballs
coming soon!
Andreas: Pattern
I want to create a pattern, which consist of squares, circles and stars. The shape will randomly selected and tweens to the next shape. At the beginning, the user should click, if the next tween should happened, but I changed it. If a tween is finished, a new shape will randomly selected and the tween starts. The user can control some aspects of the shape.
Dianna: Elastic Lace
Lace patterns can be infinitely complex, but I wanted to try to achieve something simple with some transparency and with the appearance that it is resting on the body. Because lace is a mixture of knots and weavings at different intervals, I thought to try to utilize a few overlapping trigonometric functions at different frequencies. After a few experiments, I came up with something that is akin to lace, but also appeared like something biological, like a layer of blood vessels lying just under the skin. The final image recalls something in-between lace and blood vessels – something that lies just above and just below the skin.
Florian: Sinus Wave
Mein Ziel war es, ein dreidimensionales Ebenenraster zu generieren, das aus mehreren geometrischen, an den Rasterpunkten angeordneten Objekten besteht und durch deren sinusartige Auf und-Abwärtsbewegung ein natürliche Wellenbewegung grafisch beschreibt.
Ivo: Diamond
The idea came from a simple exercise to create a complex geometric shape from small simpler ones put together. With this in mind I created a diamond that would rescale proportionally to the size of the window, making therefore all it’s position values related to the screen width and height.
Afterward I developed an animation pattern based on the spiral fading of a visual pattern (a group of diamonds) to the center of the window as it got smaller in order to create the illusion of 3D space. This illusion was further developed by creating a ease out effect to correspond to the actual 3D aspect that objects seem to move faster the further away they are from us.
Jan: Snowflakes & Raptorclone
Wer liebt sie nicht, die Schneeflocken die der Winter uns jährlich schenkt. Doch damit wir nun nicht mehr auf diese kalte Jahreszeit warten müssen, gibt es nun: Die Processing Applikation "Snowflakes". Jetzt denkt ihr vielleicht: "Und was wenn ich Schnee nicht ausstehen kann?" Nun - auf für diesen Fall ist gesorgt! Snowflakes ist eine einfache Schneeflockensimulation, welche als Schneeflocken vorgerenderte Bilder verwendetet und diese in drei Ebenen, unterschiedlichen Geschwindigkeiten und Größen in einer von der Größe der Flocke abhängigen Sinusfunktion vom oberen Bildschirmrand herunterfallen lässt.
Raptorclone: Da mich das Spiel "Raptor - Call of Shadows" aus meiner Jugendzeit bis heute nicht losgelassen hat, habe ich mich an eine Annäherung des Spielprinzips herangewagt.
Jelena: Text as object and meta drawing
The initial idea of the drawing was to perform some of the possibilities of a displayed text and a blending mode, using “millis” option. I wanted to combine a visual effect and movement into one particular shape and other hand explore possibilities of treating a text as an object and meta drawing, which at the same time serves to give instructions to observer, how to interact with the drawing itself.
Jin: Lively Dots
Lively dots is an interactive work that is based on camera input. Movement is detected to control an image, the image is not shown until something moves.
Johannes: Photo as pattern
Nach einer langen durchgemachten Nacht sieht man am nächsten morgen vielleicht nicht mehr so scharf wie am Abend davor. Da habe ich mir gedacht, warum dieses Phänomen nicht übertragen auf unsere Hausaufgabe. Ich wollte aus mehr weniger machen und das in ein ein Muster wiedergeben.
Julia: Groving Ivy
I wanted to create a programing code that simulates the natural way how ivy grows. The blinking ball at the beginning of the code reacts according to the music and embodies the origin of the growing plant. When the ball starts to move over the screen with the blurry effect, it stands for the randomly growing boughs, the main structure for the ivy leaves. The leaves itself are drawn when the music gets louder and rougher in its sound. They are drawn with random distances, like they would grow naturally.
Moritz: Linebender
A very simple, yet appealing pattern can be created by drawing multiple vertical lines with equal distances – but what happens if this representation of perfect geometry is being disturbed?
In the linebender sketch, one or a couple of agents will be placed between the lines and start to move in random directions. The lines should try to avoid contact with the agents and bend away. During this animation of action and reaction, new patterns of lines will be generated. One line shall be highlighted for a better visualization of the effect.
Patawat: Crimewave
A music reactive system and a crime restriction are band.
Sebastian: Star Trails
Inspired by photos and videos of star trails my aim was to recreate the look of these in an interactive processing sketch.
Tristan: Soundvirus
The soundvirus is a three dimensional sound visualization. It consists of four levels of branches, rising out of a common origin. Each branch has several children decreasing in quantity with higher branch levels. The whole system moves in time, while the 360 branches in total access 90 randomly generated variables based on their position in the field to calculate their movement in the three dimensions. This means that for most branches there are three other branches following the same movement, producing a mix of random arrangement and a subliminal pattern. The speed of the system's evolution, as well as its color are based on the stereo mix level of the sound input.