mNo edit summary |
mNo edit summary |
||
| Line 25: | Line 25: | ||
[http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | [http://martinmelcher.de/hybridapps/Assignment_02/ http://martinmelcher.de/hybridapps/Assignment_02/] | ||
==Fourth Assignment== | |||
===BRICK=== | |||
[[File:ifd_mobileapps_mame_005.jpg|right|300px]] | |||
The Game Classic Brick or Arkanoid as HTML5 Canvas Experiment. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy. | |||
The Touch Version: [http://martinmelcher.de/hybridapps/Assignment_04/http://martinmelcher.de/hybridapps/Assignment_04/] | |||
The DeviceOrientedVersion: [http://martinmelcher.de/hybridapps/Assignment_04/index2.html/ http://martinmelcher.de/hybridapps/Assignment_04/index2.html] | |||
Revision as of 20:29, 6 December 2013
First Assignment
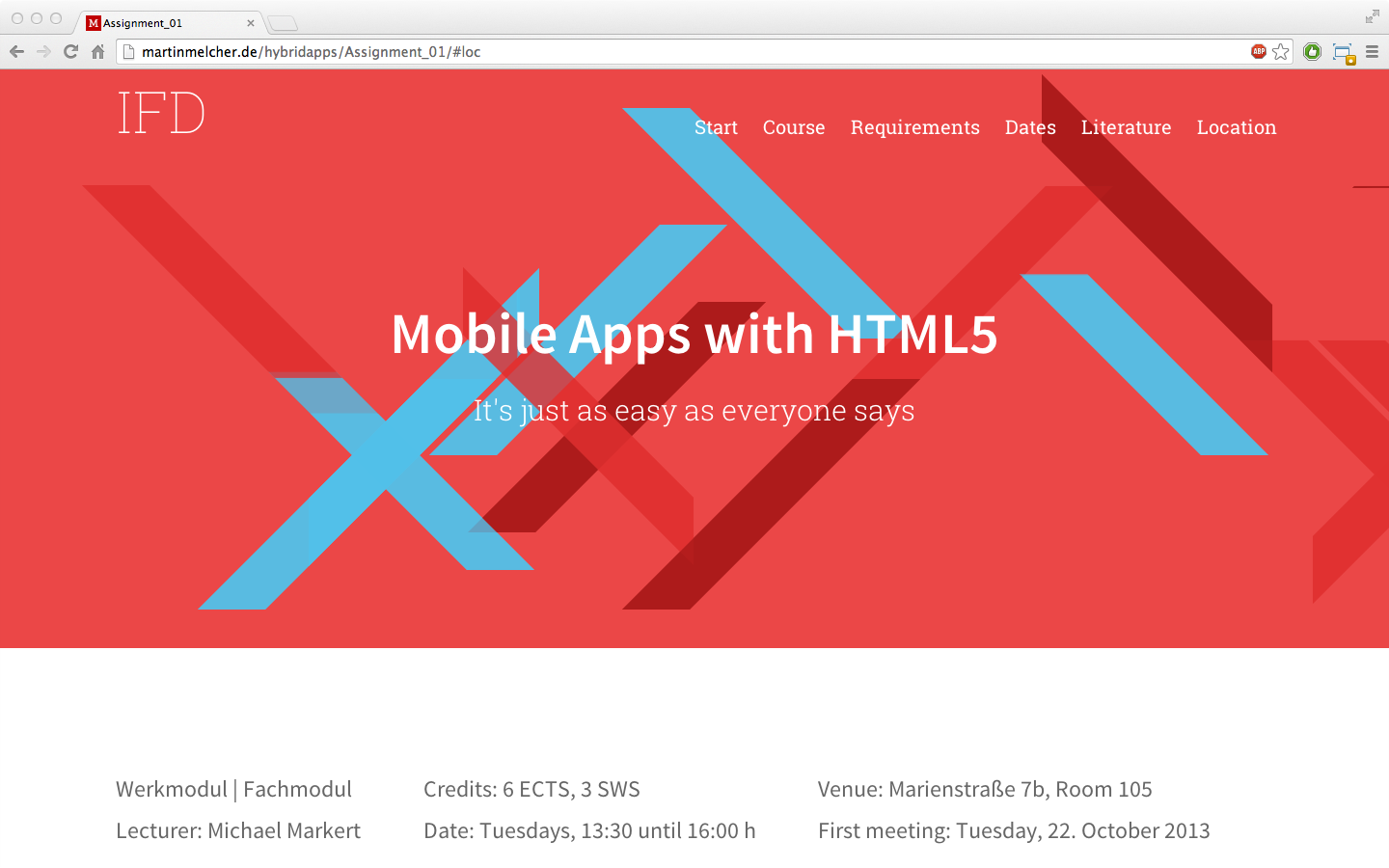
Redesigning The Course's Website
The Old Wiki course site was just plain boring, so i redesigned it, using some of the techniques that we will discuss with this seminar. http://martinmelcher.de/hybridapps/Assignment_01/
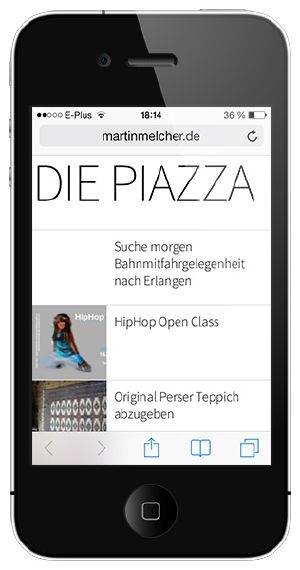
Die Piazza WebApp
This is a small mobile website featuring the famous "Piazza" which is used by students to sell, share or contribute all kind of things and events. All data are fetched via the Facebook-API using JSON-Data.
You can use this site via http://martinmelcher.de/diepiazza
Second Assignment
The Arc Clock
A simple clock build with arc's. With every second and minute the background gradient will change (try setting your clock to another time!)
Fourth Assignment
BRICK
The Game Classic Brick or Arkanoid as HTML5 Canvas Experiment. You can use either Touch or your Device Orientation. Feel free to play. The Game Paddle will become smaller the more blocks you destroy.
The Touch Version: [1] The DeviceOrientedVersion: http://martinmelcher.de/hybridapps/Assignment_04/index2.html