No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
[[File:auditiv_2.jpg]]<br /><br /> | [[File:auditiv_2.jpg]]<br /><br /> | ||
[[File:auditiv_3.jpg]]<br /><br /> | [[File:auditiv_3.jpg]]<br /><br /> | ||
<br /><br /> | |||
<b>Mesh Import and Camera Animation</b><br /><br /> | <b>Mesh Import and Camera Animation</b><br /><br /> | ||
[[File:overview_1.jpg]]<br /><br /> | [[File:overview_1.jpg]]<br /><br /> | ||
[[File:overview_2.jpg]]<br /><br /> | [[File:overview_2.jpg]]<br /><br /> | ||
[[File:overview_3.jpg]]<br /><br /> | [[File:overview_3.jpg]]<br /><br /> | ||
<br /><br /> | |||
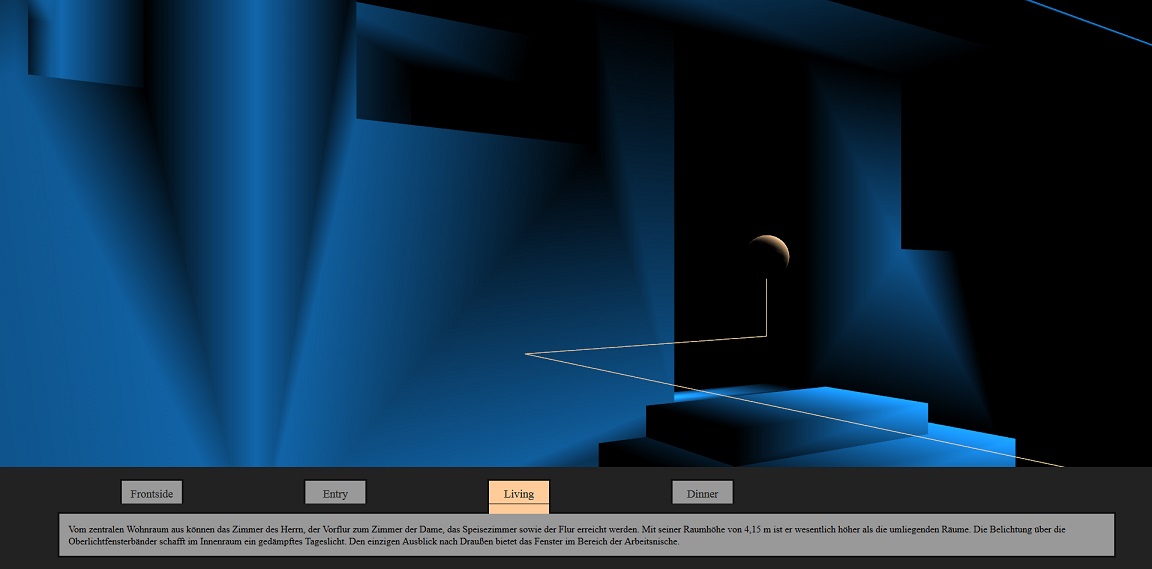
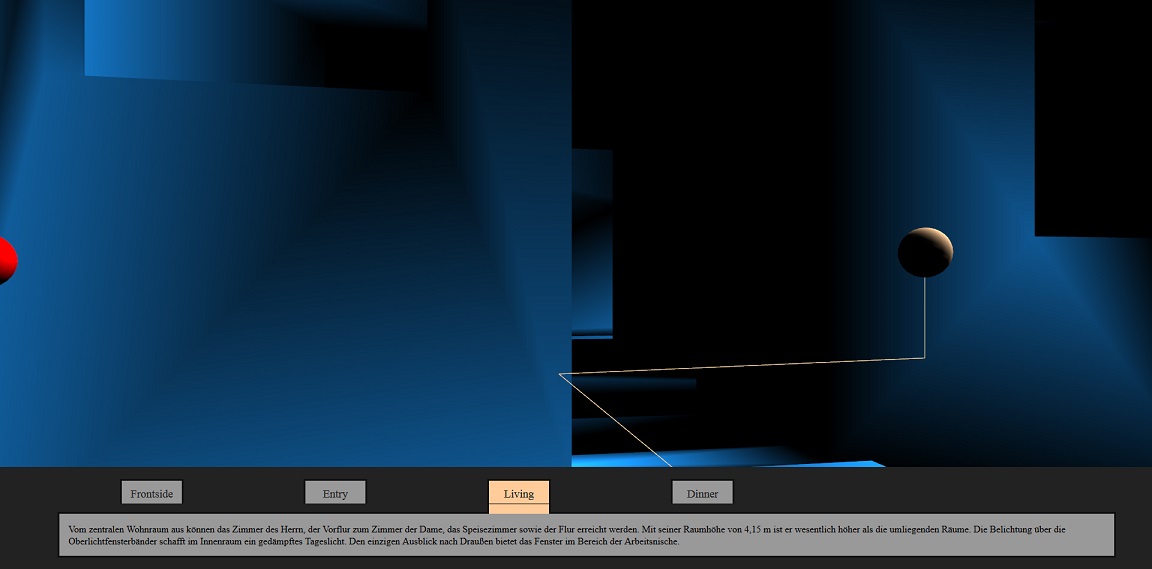
<b>Haus am Horn - Prototype</b><br /><br /> | <b>Haus am Horn - Prototype</b><br /><br /> | ||
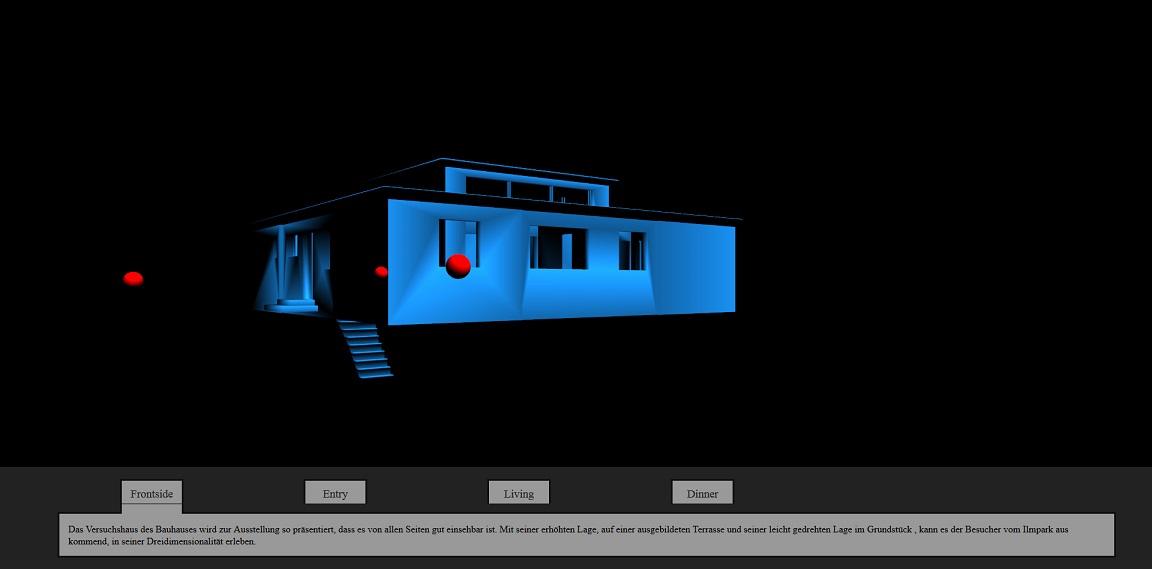
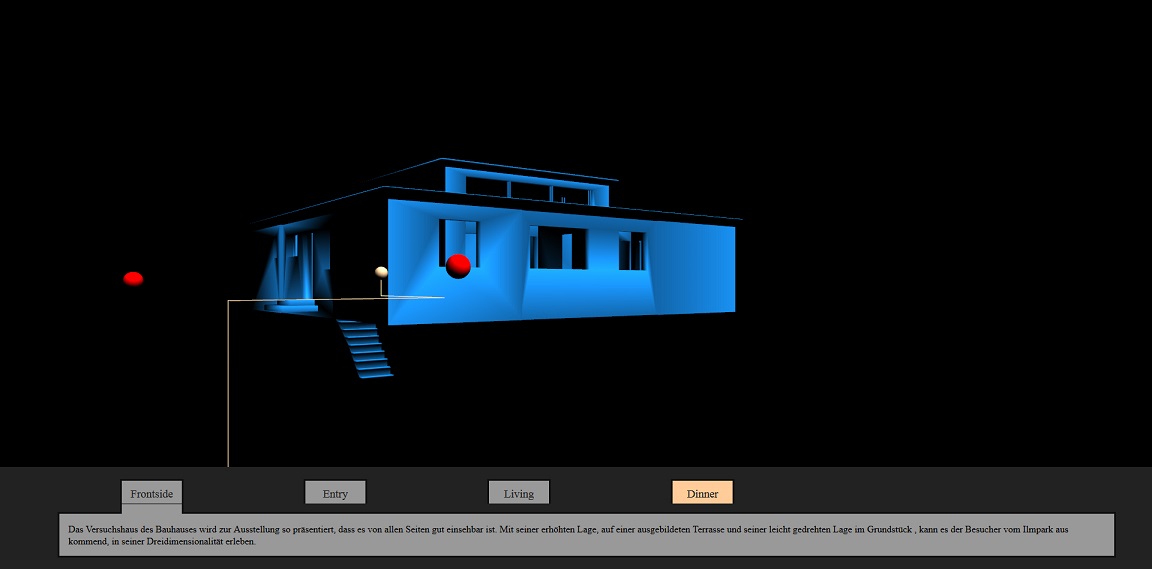
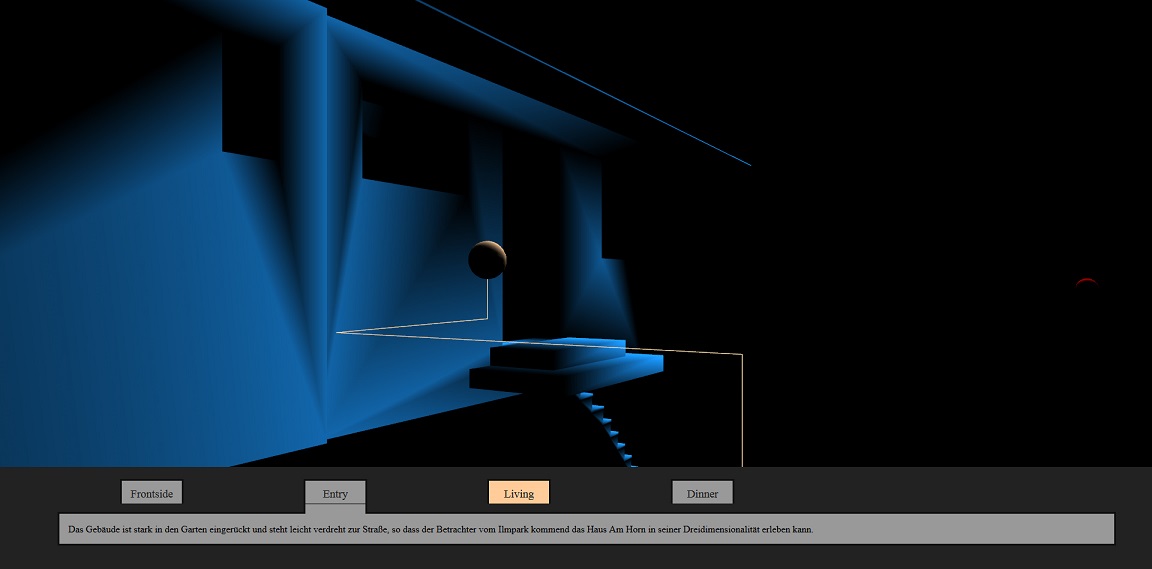
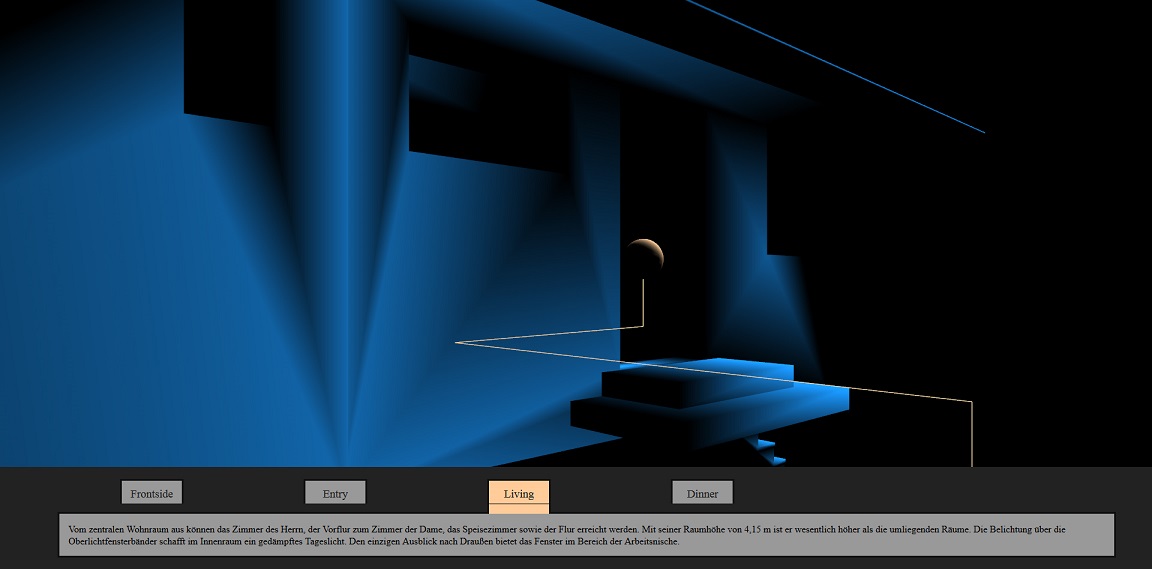
Der Animation Path Prototyp realisiert eine virtuelle Rundführung durch das Haus am Horn.<br />Es existieren vier verschiedene, interessante Bereiche in dem 3D-Model, zu denen man sich bewegen kann.<br /> | Der Animation Path Prototyp realisiert eine virtuelle Rundführung durch das Haus am Horn.<br />Es existieren vier verschiedene, interessante Bereiche in dem 3D-Model, zu denen man sich bewegen kann.<br /> | ||
Revision as of 18:59, 30 March 2014
Music Visualization



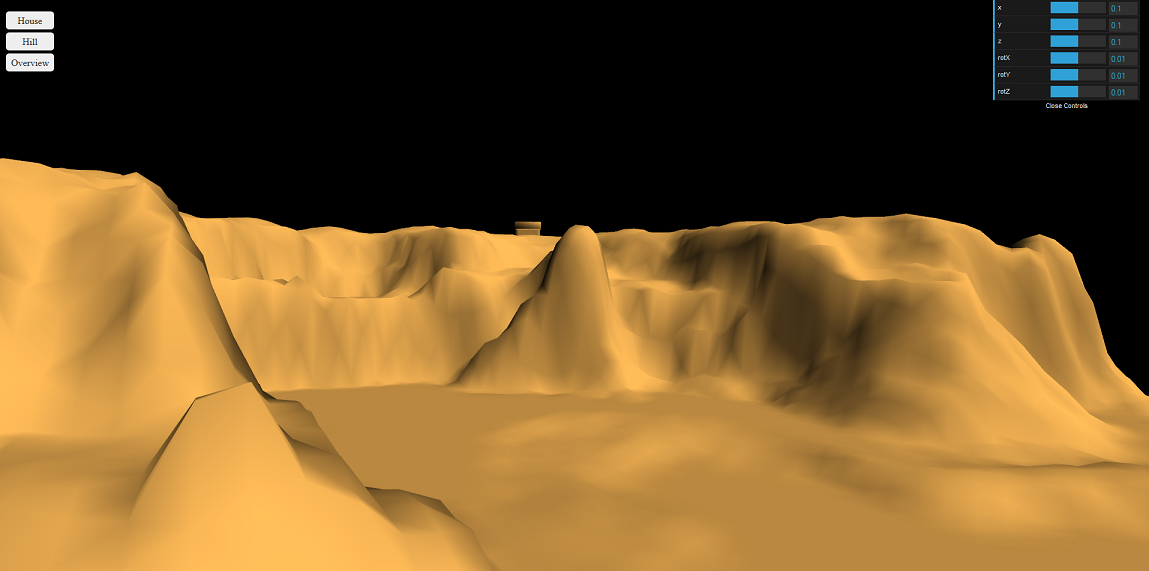
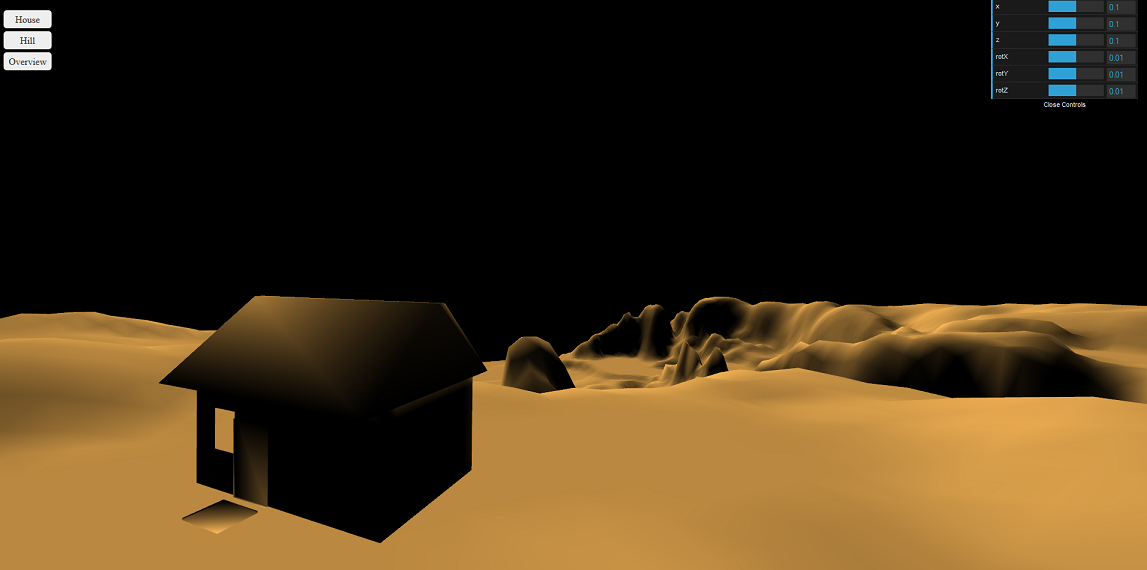
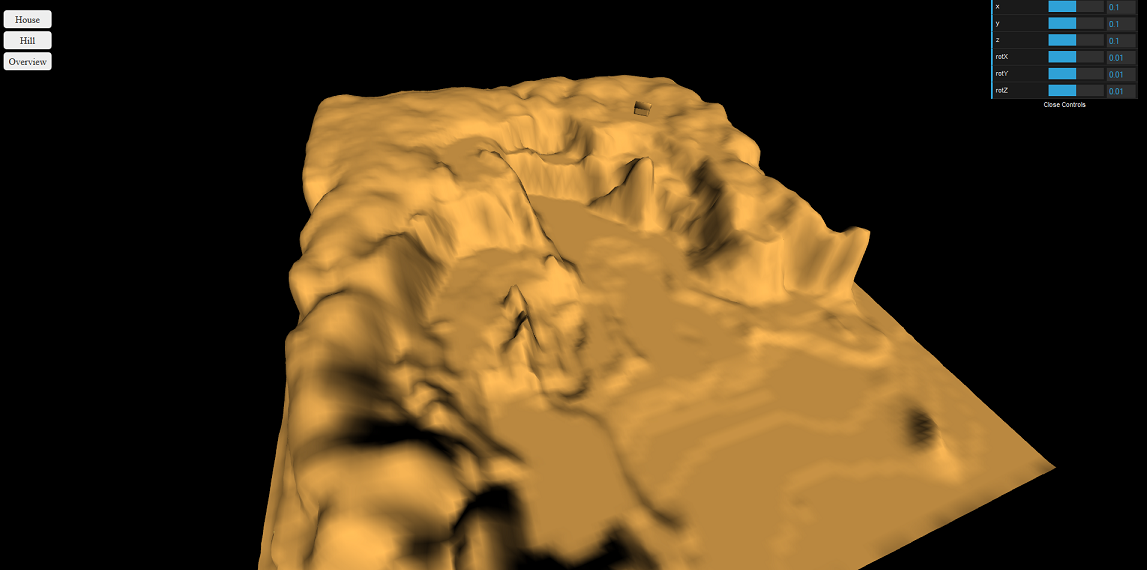
Mesh Import and Camera Animation



Haus am Horn - Prototype
Der Animation Path Prototyp realisiert eine virtuelle Rundführung durch das Haus am Horn.
Es existieren vier verschiedene, interessante Bereiche in dem 3D-Model, zu denen man sich bewegen kann.
Die roten Kreise stehen für jeweils einen Bereich. Fährt man mit der Maus über einen Kreis, ändern dieser und der dazugehörige Name unten in der Leiste die Farbe zu einem
hellen Beige, um dem Betrachter mitzuteilen, welchen Bereich er gerade anvisiert hat.
Außerdem erscheint ein Weg, der von dem aktuellen zu dem betrachteten Standpunkt führt. Bei einem Klick, entweder auf den Namen oder auf den Kreis, bewegt sich der
Betrachter auf diesem Weg zu dem neuen Standpunkt. Die Bewegung zwischen den Bereichen wird mit einem selbst implementierten Animation-Path realisiert, bei der sich
die Kamera mit einer bestimmten Geschwindigkeit von Punkt zu Punkt bewegt, um schließlich in dem gewünschten Bereich zu landen.
Weiterhin hat der Benutzer zu jedem gegebenen Moment die Möglichkeit, den Blickwinkel mit der Maus zu verändern.