Ashin.mandal (talk | contribs) |
Ashin.mandal (talk | contribs) |
||
| Line 42: | Line 42: | ||
[[File:Ashin_Island2.png]] | [[File:Ashin_Island2.png]] | ||
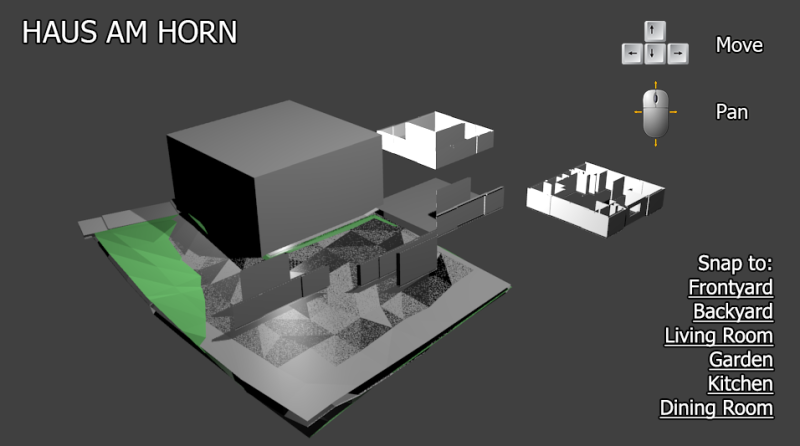
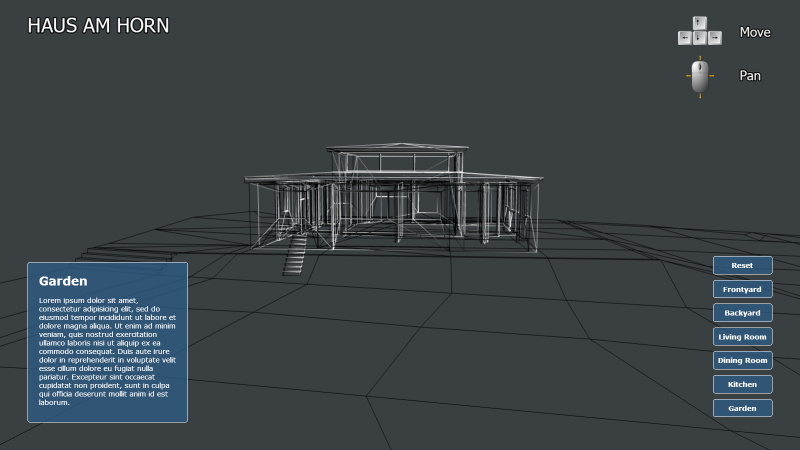
== HAUS AM HORN == | == HAUS AM HORN Interactive Prototype == | ||
Initially we were asked to do an extensive research on the existing interactive online 3D applications or websites and then come up with an interactive idea prototype of our own for Haus Am Horn. We were given the 3D model and the liberty to visualise and interact with it the way we want. | |||
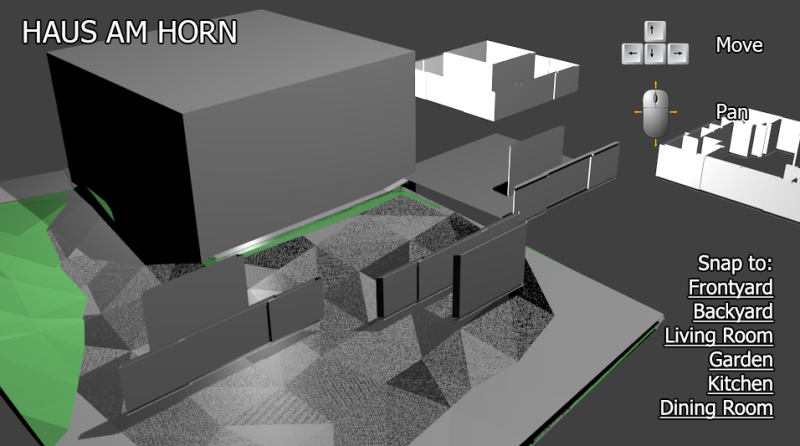
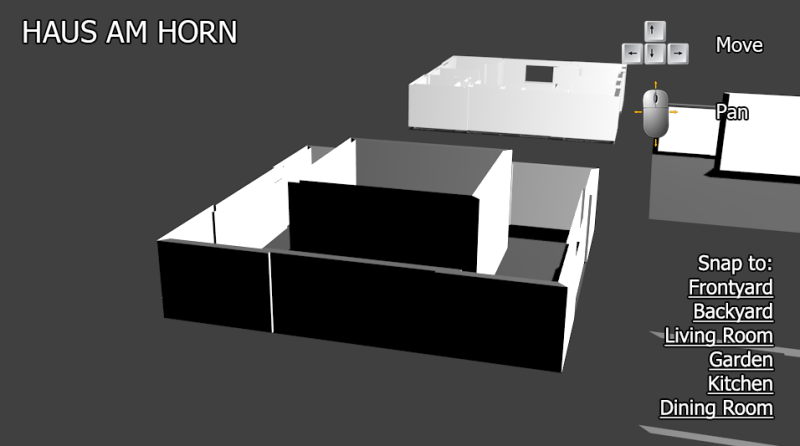
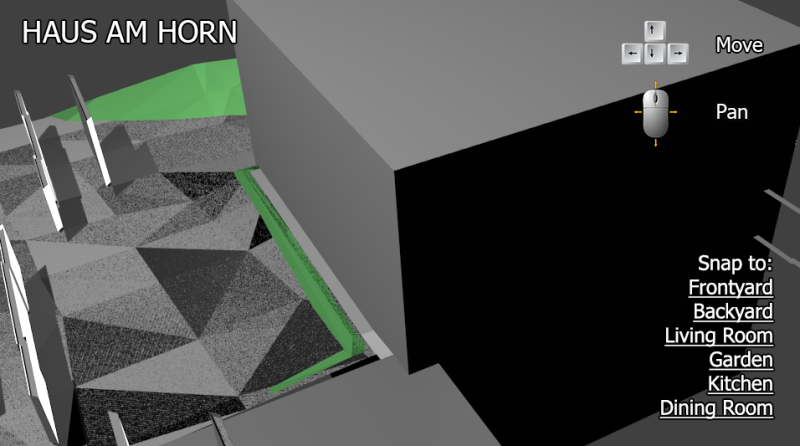
I came up with a simple interactive concept of a 3D Web Application with the model of “HAUS AM HORN” which can be navigated using the arrow keys with the mouse for panning and zooming. | |||
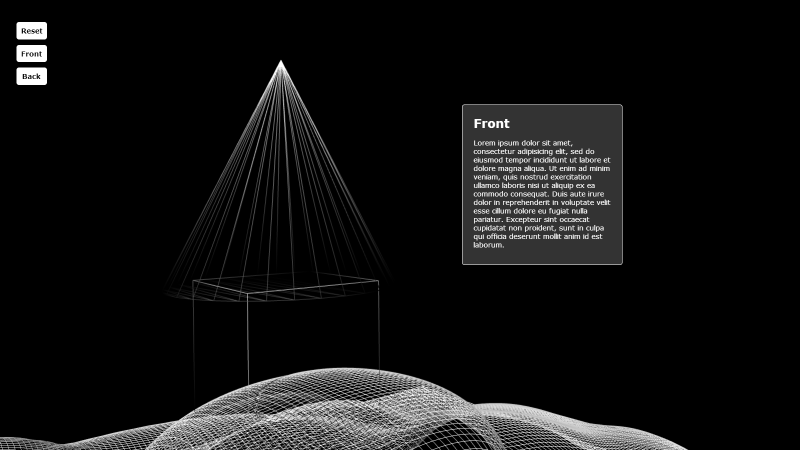
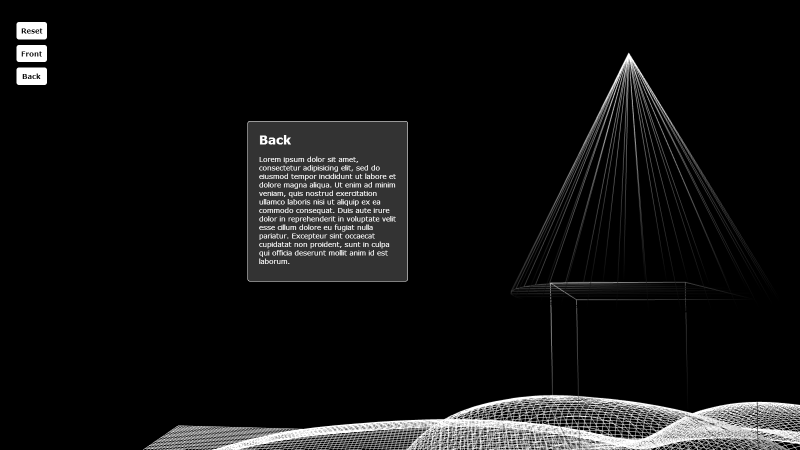
Below are the mock-ups of the concept: | |||
[[File:Ashin_Screen 1.png]] | [[File:Ashin_Screen 1.png]] | ||
| Line 50: | Line 54: | ||
[[File:Ashin_Screen 3.png]] | [[File:Ashin_Screen 3.png]] | ||
[[File:Ashin_Screen 4.png]] | [[File:Ashin_Screen 4.png]] | ||
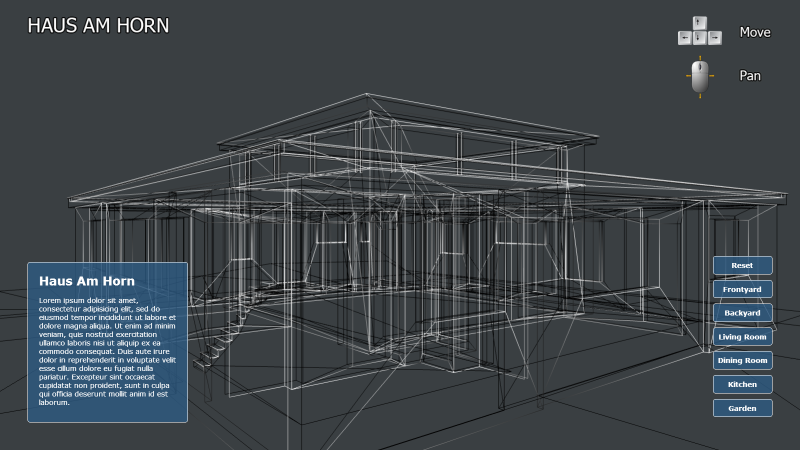
Then our final and most important task in the course was to implement this concept into an actual interactive prototype using WebGL and Three.js. | |||
Unfortunately I was not able to make it work only partially. Below is a link to the interactive application. | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/5%20Haus/index.html LINK] | |||
And some screenshots of the same: | |||
[[File:Haus1.png]] | [[File:Haus1.png]] | ||
[[File:Ashin_Haus2.png]] | [[File:Ashin_Haus2.png]] | ||
Revision as of 10:56, 1 April 2014
Introduction
Following is the documentation of my work and exercises for the courses Three-dimensional Web Interfaces WS 2013. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser.
Below is a list of contents that are documented below:
- An initial example of 3D Shape using CSS
- A music visualisation using WebGL
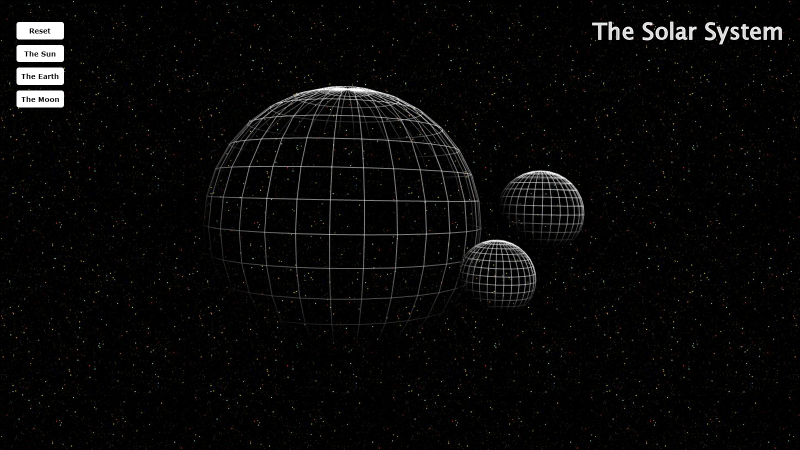
- First import of a 3D model (Three.js) into WebGL - A Solar System
- Creating a 3D model in Blender and then importing it into WebGL with navigation
- Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation
3D Shape using CSS
This exercise was to experiment with 3D shapes in CSS.
Music Visualisation
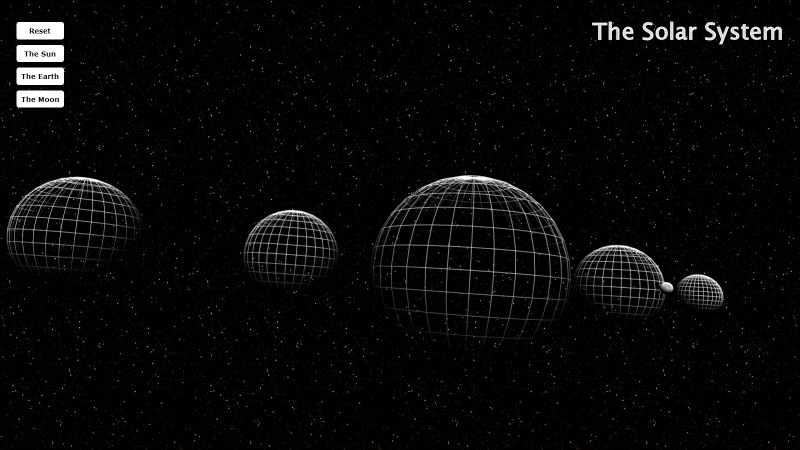
Solar System
The Island
HAUS AM HORN Interactive Prototype
Initially we were asked to do an extensive research on the existing interactive online 3D applications or websites and then come up with an interactive idea prototype of our own for Haus Am Horn. We were given the 3D model and the liberty to visualise and interact with it the way we want.
I came up with a simple interactive concept of a 3D Web Application with the model of “HAUS AM HORN” which can be navigated using the arrow keys with the mouse for panning and zooming.
Below are the mock-ups of the concept:
Then our final and most important task in the course was to implement this concept into an actual interactive prototype using WebGL and Three.js.
Unfortunately I was not able to make it work only partially. Below is a link to the interactive application.
And some screenshots of the same: