(Created page with "== 3D Web Interfaces II Documentation. == '''The Contents.''' * Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools. * F...") |
|||
| Line 14: | Line 14: | ||
[[File:bhpm17.jpg | 800 px]] | [[File:bhpm17.jpg | 800 px]] | ||
[[File:bhpm18.jpg | 800 px]] | [[File:bhpm18.jpg | 800 px]] | ||
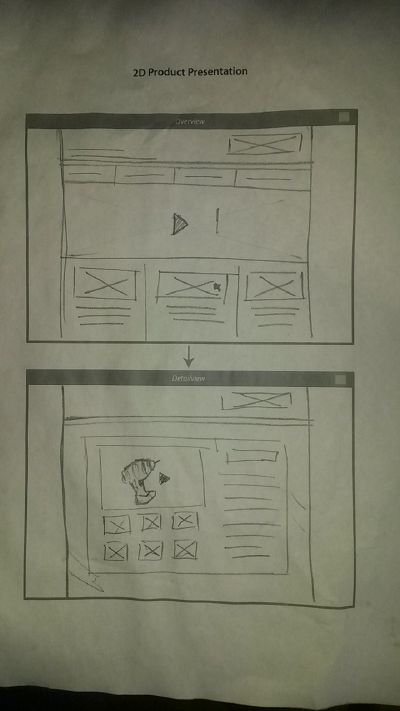
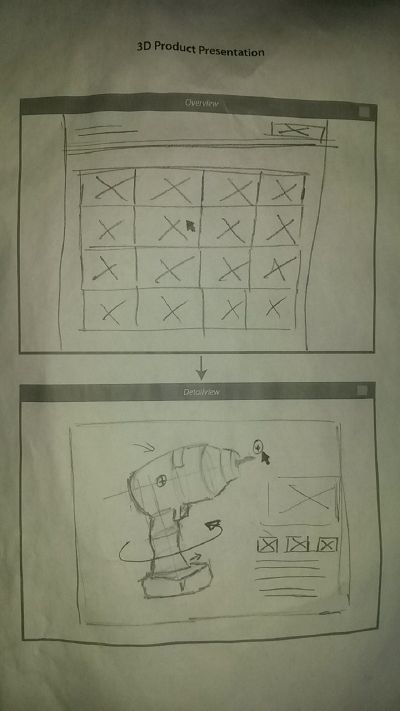
== Paper Prototyping == | |||
[[File:bhpm19.jpg | 400 px]] | |||
[[File:bhpm20.jpg | 400 px]] | |||
== Click Dummy == | |||
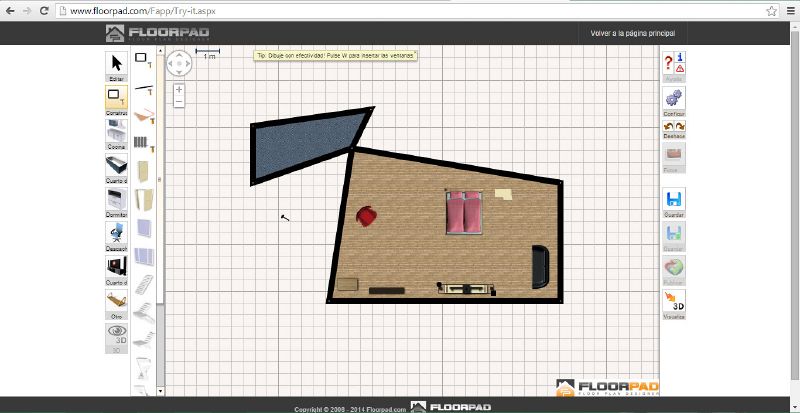
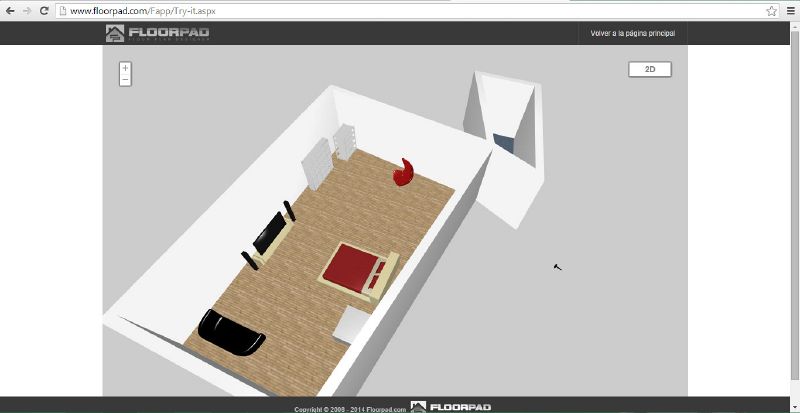
[[File:bhpm21.jpg | 800 px]] | |||
[[File:bhpm22.jpg | 800 px]] | |||
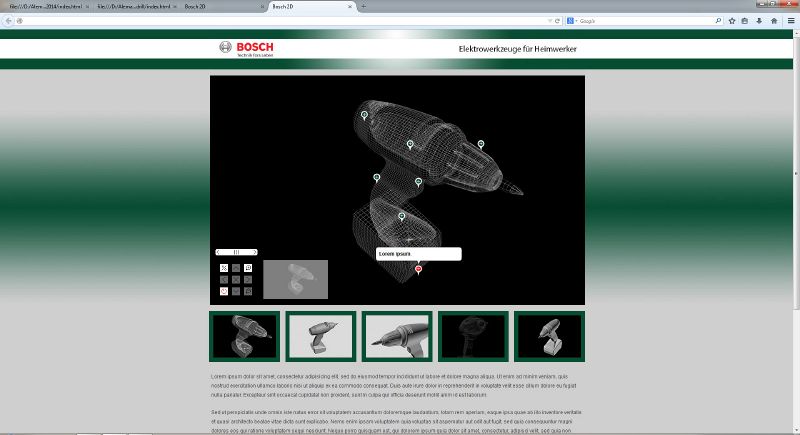
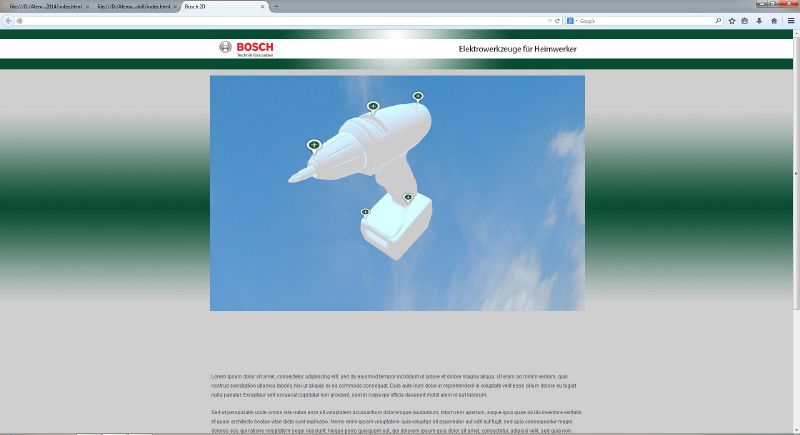
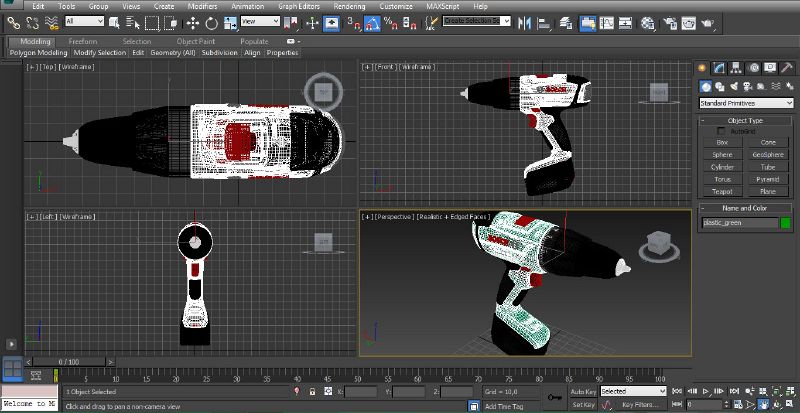
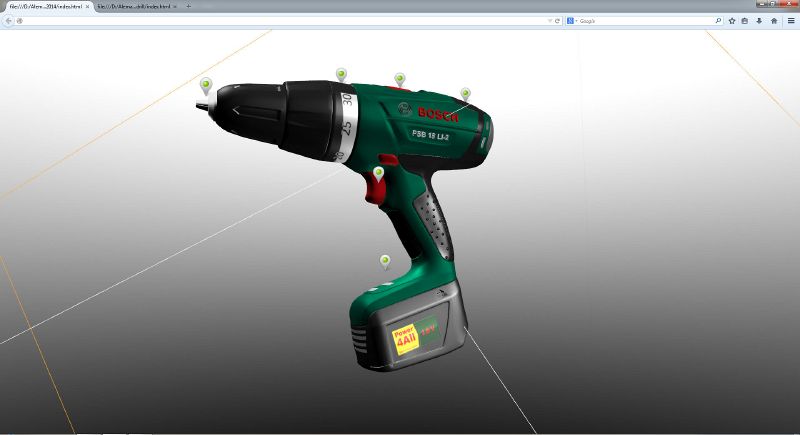
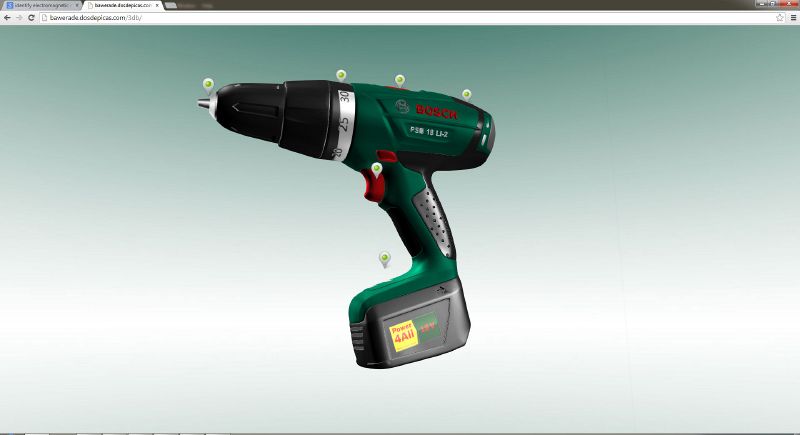
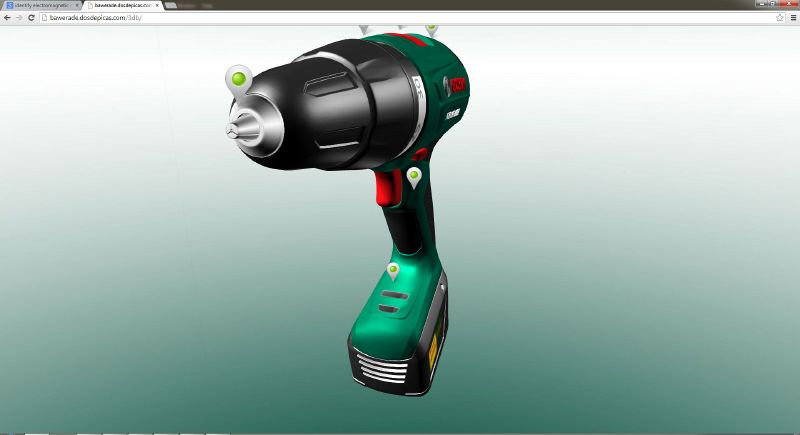
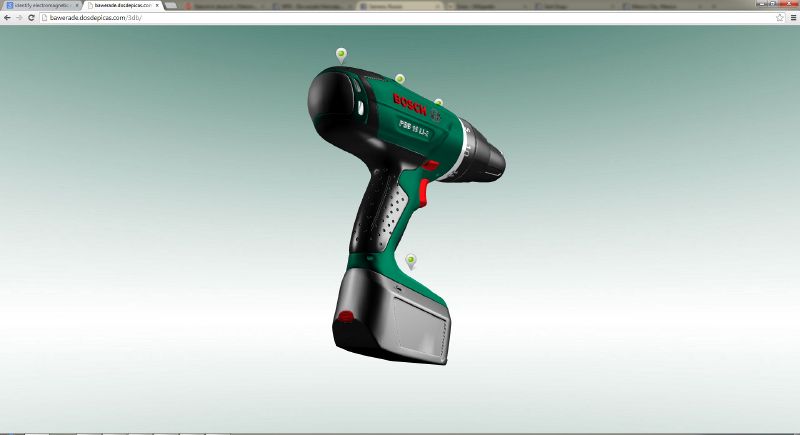
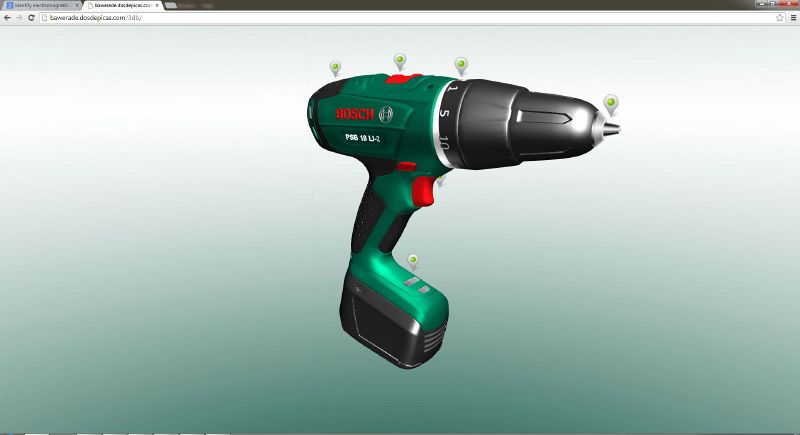
== Bosch 3D model and 3js test == | |||
[[File:bhpm23.jpg | 800 px]] | |||
[[File:bhpm24.jpg | 800 px]] | |||
[[File:bhpm25.jpg | 800 px]] | |||
[[File:bhpm22.jpg | 800 px]] | |||
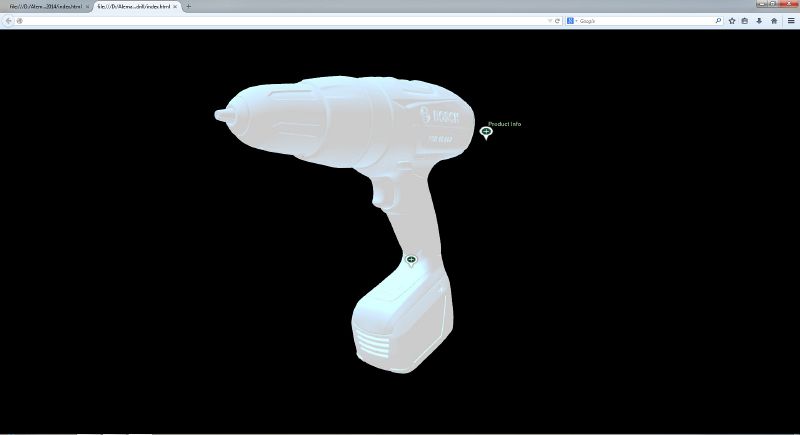
== Final Result of the model == | |||
[[File:bhpm26.jpg | 800 px]] | |||
[[File:bhpm27.jpg | 800 px]] | |||
[[File:bhpm28.jpg | 800 px]] | |||
[[File:bhpm29.jpg | 800 px]] | |||
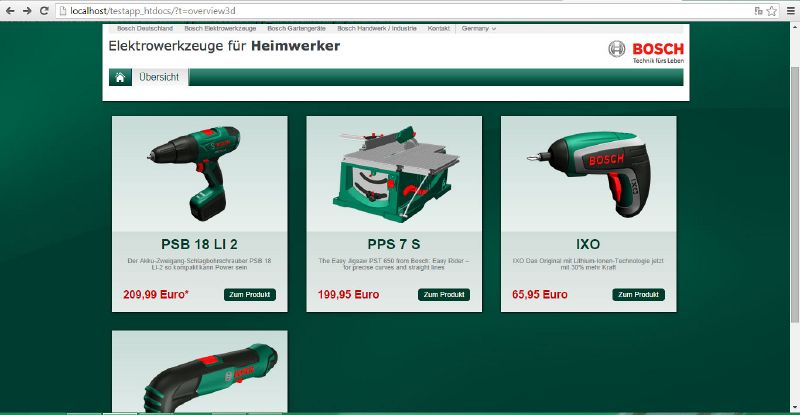
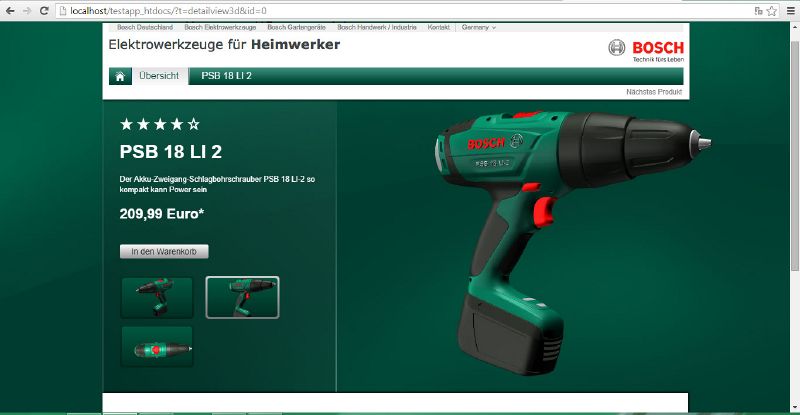
== Test App == | |||
[[File:bhpm30.jpg | 800 px]] | |||
[[File:bhpm31.jpg | 800 px]] | |||
Revision as of 21:12, 17 September 2014
3D Web Interfaces II Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach using a secuence of images .
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.