| Line 33: | Line 33: | ||
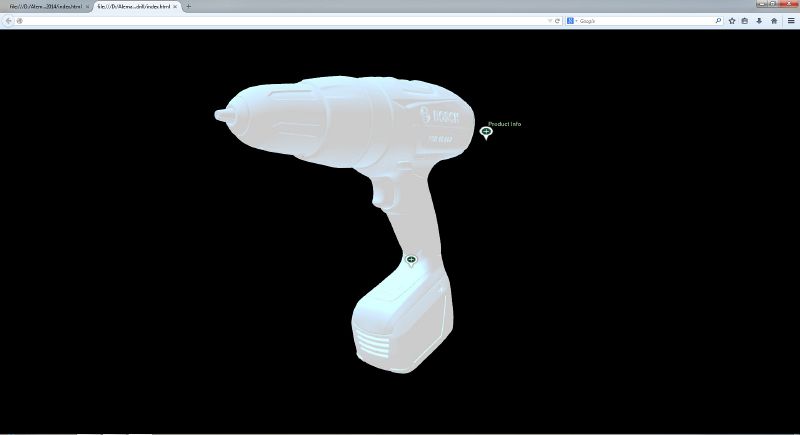
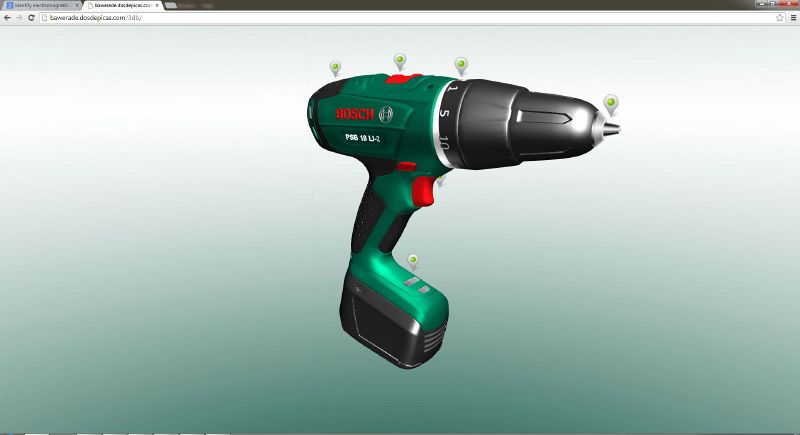
== Final Result of the model == | == Final Result of the model == | ||
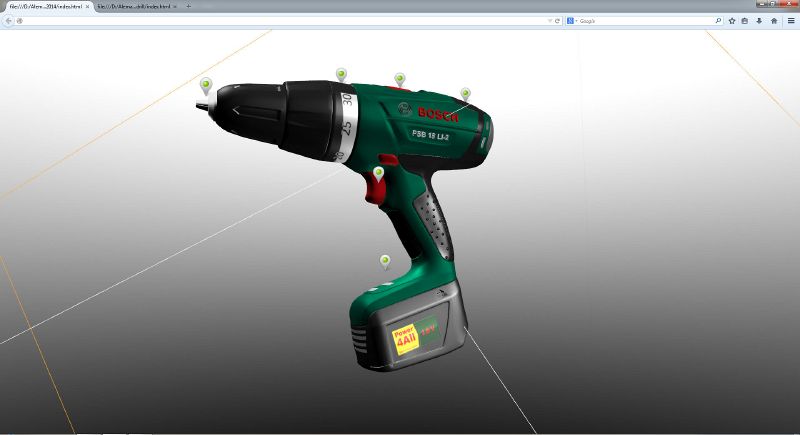
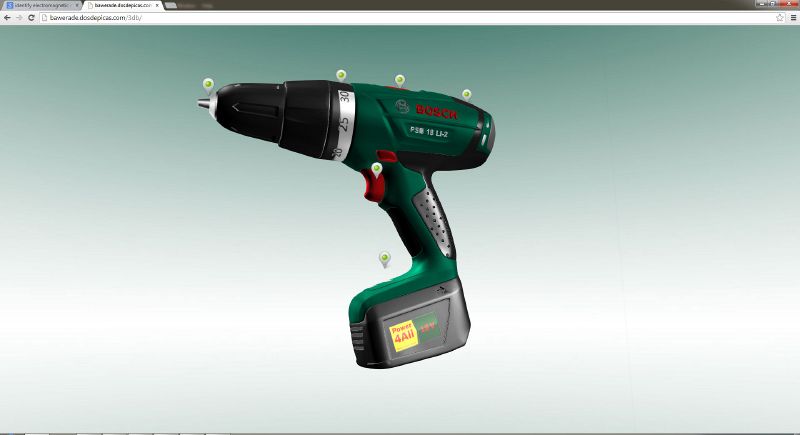
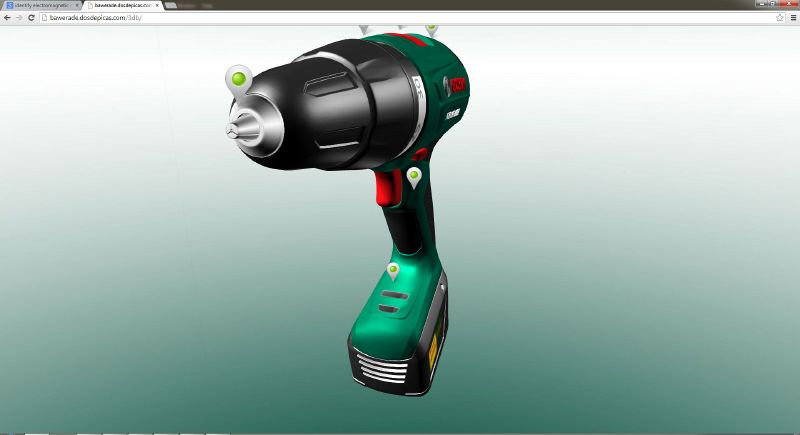
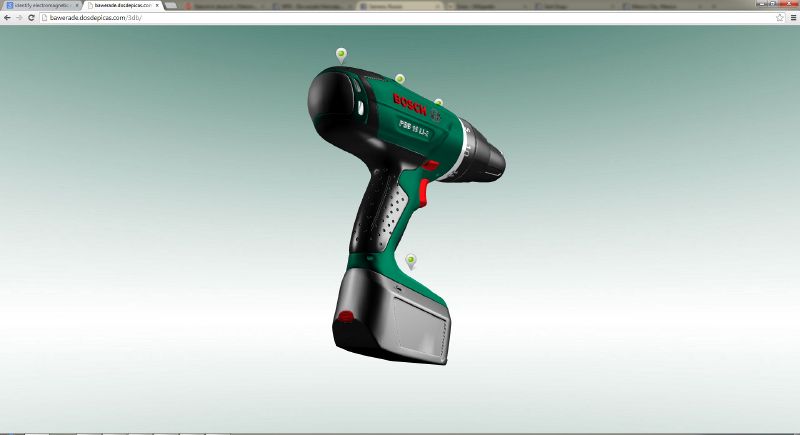
This is the final result of the modeling, and also the texturing and illuminating process. Is possible to see it '''[http://bawerade.dosdepicas.com/ | This is the final result of the modeling, and also the texturing and illuminating process. Is possible to see it '''[http://bawerade.dosdepicas.com/3db HERE]''' but even after the compression it's 16 MB, so it could take a while to load. | ||
[[File:bhpm26.jpg | 800 px]] | [[File:bhpm26.jpg | 800 px]] | ||
Revision as of 21:27, 17 September 2014
3D Web Interfaces II Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach using a secuence of images .
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
State of Art
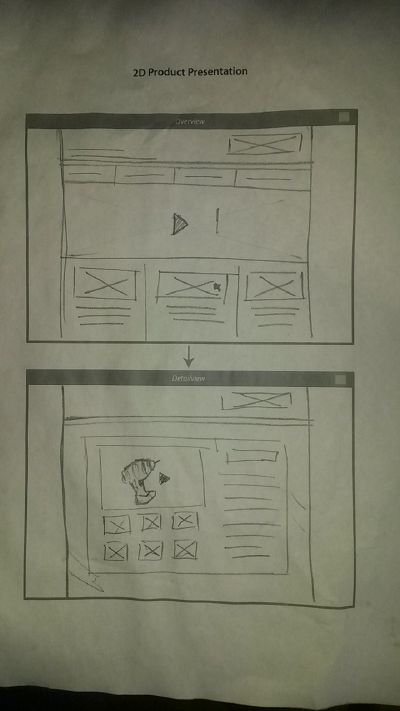
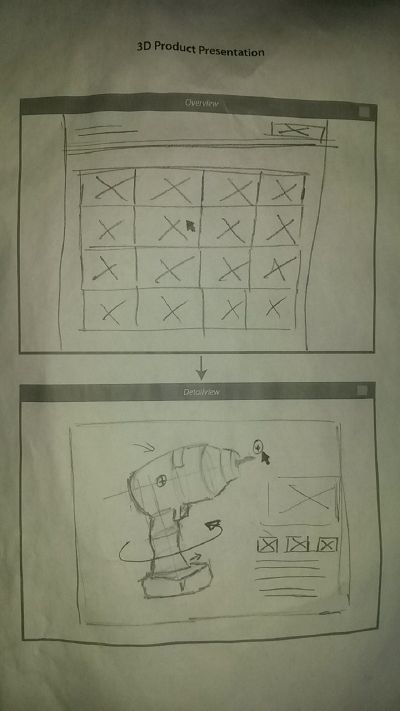
Paper Prototyping
Click Dummy
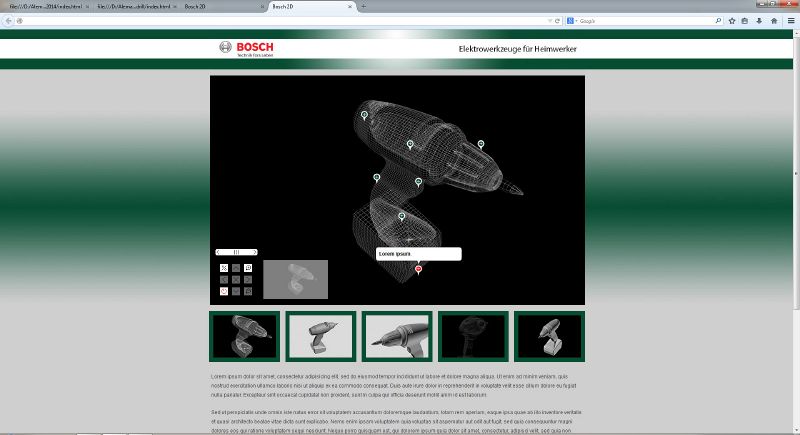
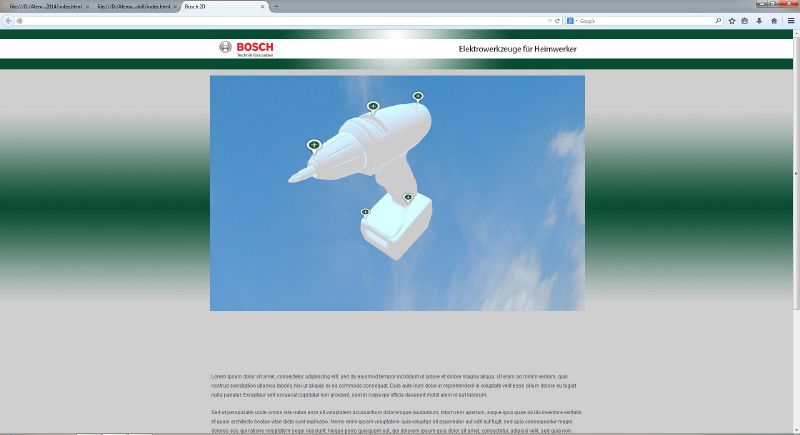
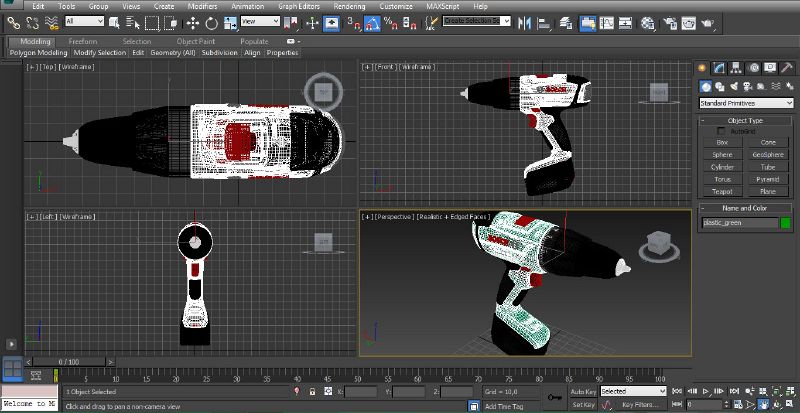
Bosch 3D model and 3js prototype
Final Result of the model
This is the final result of the modeling, and also the texturing and illuminating process. Is possible to see it HERE but even after the compression it's 16 MB, so it could take a while to load.
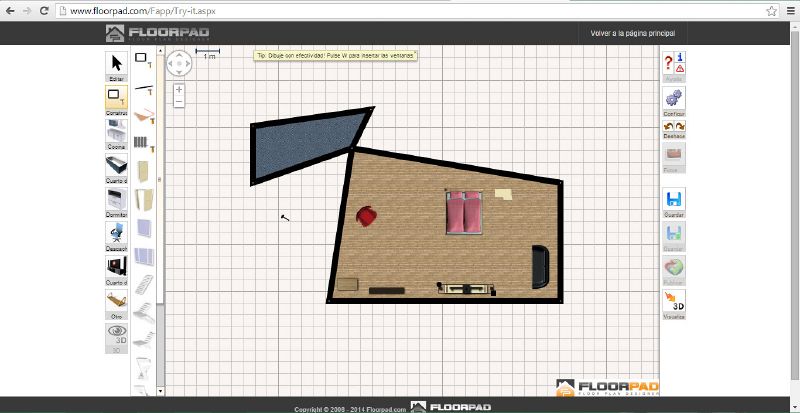
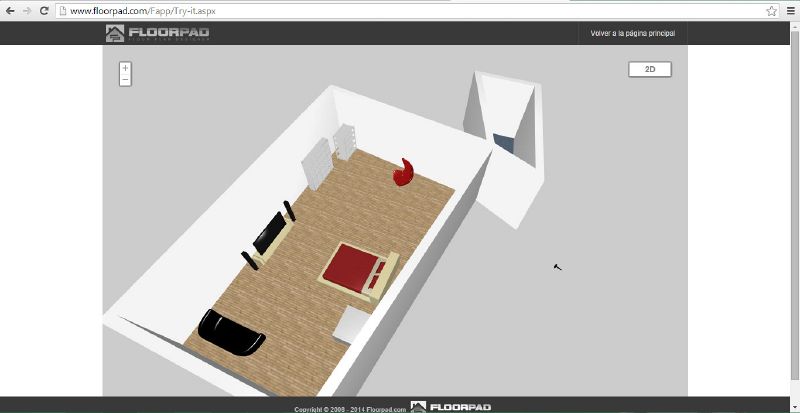
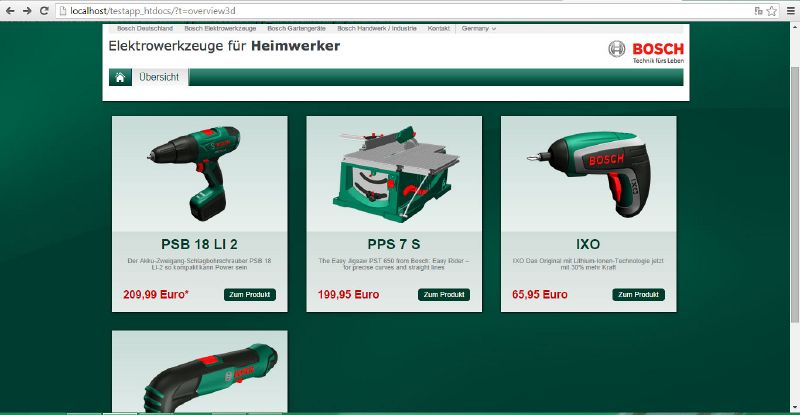
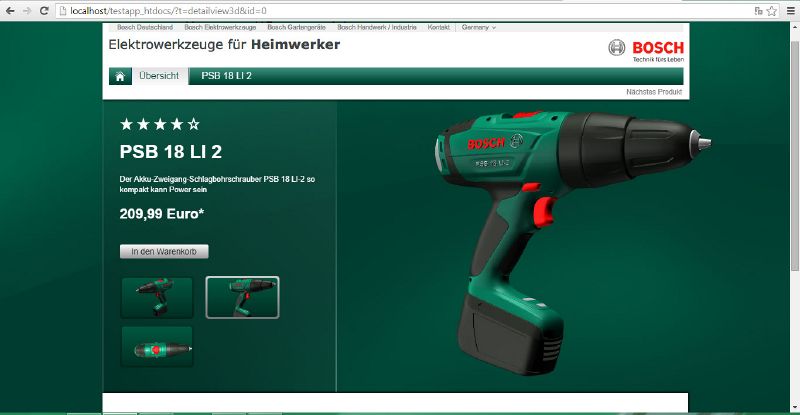
Test App
- This is the result of the test app using several 3d models. There's also the 2D version of the same app.