No edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
Fotos im Ilmpark: [https://www.flickr.com/photos/137226701@N06/albums/72157661120668650 Bild-Uploads auf Flickr] | Fotos im Ilmpark: [https://www.flickr.com/photos/137226701@N06/albums/72157661120668650 Bild-Uploads auf Flickr] | ||
* Diese Fotos haben wir zunächst als Slideshow animiert | * Diese Fotos haben wir zunächst als Slideshow animiert. | ||
[[File:animated_park300px.gif|thumb|left]] <br | <br> | ||
[[File:animated_park300px.gif|thumb|left|300px]] | |||
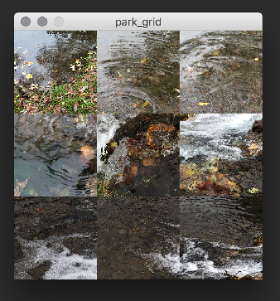
[[Image:park_grid.png|thumb|left|280px]] | |||
<br style="clear:both;"> | |||
Quellcode auf Github: [https://github.com/dirkwaesch/Processing-im-Park/blob/master/lecture-01/park_grid/park_grid.pde park_animation.pde] <br><br><br><br> | Quellcode auf Github: [https://github.com/dirkwaesch/Processing-im-Park/blob/master/lecture-01/park_grid/park_grid.pde park_animation.pde] <br><br><br><br> | ||
* Danach wurden die Fotos in ein Raster gesetzt. <br> | * Danach wurden die Fotos in ein Raster gesetzt. | ||
<br> | |||
[[File:animated_park300px.gif|thumb|left|300px]] | |||
[[Image:park_grid.png|thumb|left|280px]] | |||
<br style="clear:both;"> | |||
Quellcode auf Github: [https://github.com/dirkwaesch/Processing-im-Park/blob/master/lecture-01/park_grid/park_grid.pde park_grid.pde] <br> | Quellcode auf Github: [https://github.com/dirkwaesch/Processing-im-Park/blob/master/lecture-01/park_grid/park_grid.pde park_grid.pde] <br> | ||
Revision as of 23:18, 5 December 2015
Dirk Wäsch
Meine Seite zum Kurs "Processing im Park".
Hausaufgabe I
Fotos im Ilmpark: Bild-Uploads auf Flickr
- Diese Fotos haben wir zunächst als Slideshow animiert.
Quellcode auf Github: park_animation.pde
- Danach wurden die Fotos in ein Raster gesetzt.
Quellcode auf Github: park_grid.pde
Hausaufgabe II
Inhalt folgt später.
Hausaufgabe III
Inhalt folgt später.
Workshop - Schlosspark Belvedere
- Fotos und Videos im Schlosspark Belverdere Bild- & Video-Uploads auf Flickr
Hausaufgabe IV
Inhalt folgt später.