No edit summary |
No edit summary |
||
| Line 100: | Line 100: | ||
[[File:week 6.png|thumb|left|600px]] | [[File:week 6.png|thumb|left|600px]] | ||
________________________________________________________________________________________________________________ | |||
<br style="clear:both;"> | |||
<br><br><br><br> | |||
<p> | |||
<font face="Giorgia"> | |||
<h2>**<font size="+2"> Week 07</font> **</h2> <br> | |||
<font color="red"> | |||
<font size="+2"> | |||
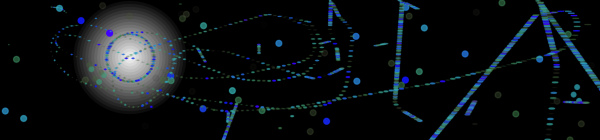
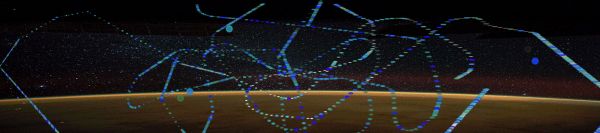
4. [http://codepen.io/Bita-Rezazadegan/pen/bgrZxW Vehicles in their Environment] <br> | |||
</font> | |||
</font> | |||
<font size="+1.5"> | |||
<div align="justify"> | |||
<font face="Giorgia"> | |||
<table cellspacing="0" cellpadding="0" border="0"> | |||
This homework is about vehicles that are aggressively driving towards the light. First of all, I define the canvas and the variables. Then decrease sequential one unit from the amount of shadow. I map the points between 0 and the new units, to the 0 and Dspotlight. And also I map the mouse to the density point. I also draw the circles which are the lights on the mouse position and with the diameter that we mapped before. So this lights will move with the mouse movement. I define some vehicles that start to move from specific points and their movement have vector and direction. I use the scheme of animal hands in the direction of movement to make more aesthetic aspect for my drawing. These hands or I can say foot steps are colored in a transparent way to look as spatial vehicles. The direction of these vehicles have vector and if we make the light close to vehicles (by mouse movement), their direction will be same as the light and will fallow it.<br><br> | |||
[[File:week 7.jpg|thumb|left|600px]] | |||
________________________________________________________________________________________________________________ | ________________________________________________________________________________________________________________ | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
<br><br><br><br> | <br><br><br><br> | ||
Revision as of 13:42, 25 February 2017
**Week 03 **
1. Random
This Homework focuses on Random Curve. First I define a point in x=100 and y=100 as my variable. The color as a variable with R=255, G=200 and B=150 is defined. I specify the Canvas like in all other programs and I manage it to be the same as widow width and widow height. Then I define points randomly which has their X from 0 to Window Width and their Y are from 0 to Window Height. I draw different circles which show a curve that is controlled by a Random. I also show my Random Curve in another way in which I define some squares that has their X and Y the same as the X and Y for Mouse. So when you move your mouse you will draw a curve that randomly affect the previous curve which was the circles. Approximately in the middle of the Canvas, I put some squares by a range in color between 0 to 255 and the same height for all that I put height= 70 and with different X. So these squares appear like different Barcodes which in my point of view can be my source of Randomness.
________________________________________________________________________________________________________________
** Week 04 **
2. Turtle Walk
________________________________________________________________________________________________________________
** Week 06 **
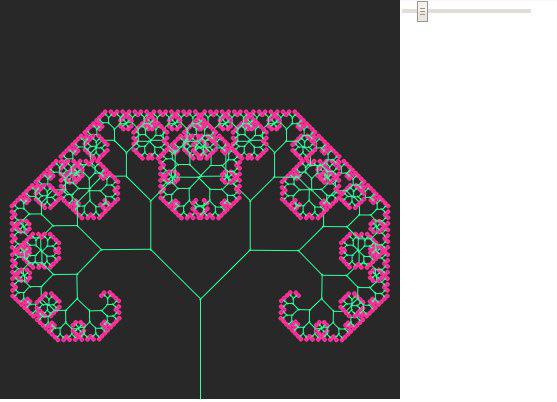
3. Fractal tree (Curve)
________________________________________________________________________________________________________________
** Week 06 **
4. Vehicles
________________________________________________________________________________________________________________
** Week 07 **
4. Vehicles in their Environment
________________________________________________________________________________________________________________